下面这个8个视觉稿设计工具帮助你搞定交互设计教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
对于视觉设计师、交互设计师来说,他们需要做的不仅仅是设计一张张静态的页面和独立的icon,他们需要将这些元素整体组合在一起,根据整体画面感和视觉体验来做出修改。与此同时,开发人员查看网站交互设计时也需要通过一定的工具。因此,一款快速、方便的视觉稿设计工具就显得尤为重要,通过这些工具,设计师可以真实地看到网站呈现的效果,并且可以传递至其他同事,还可以更加便利地与用户进行沟通交流,查看反馈。
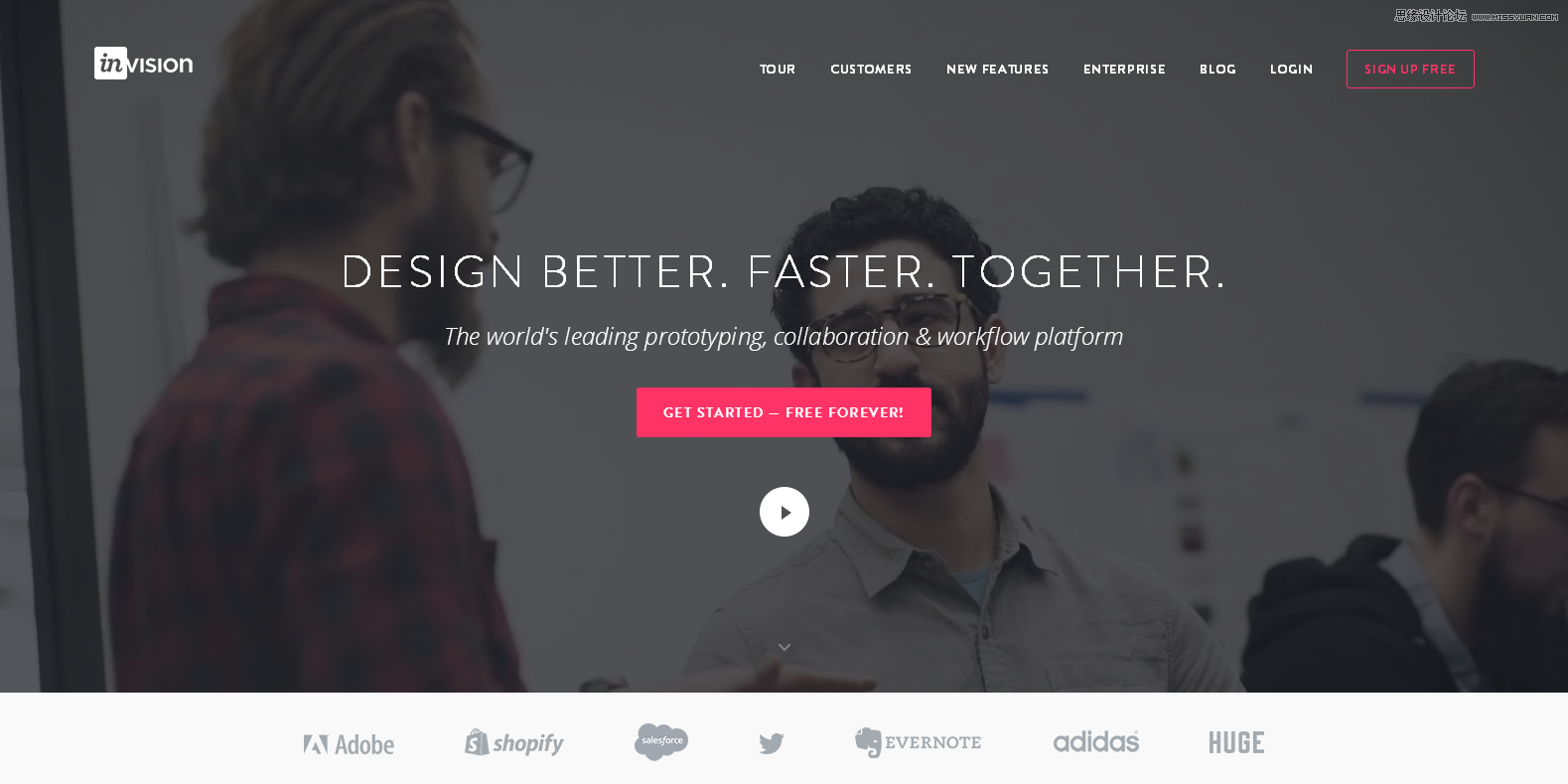
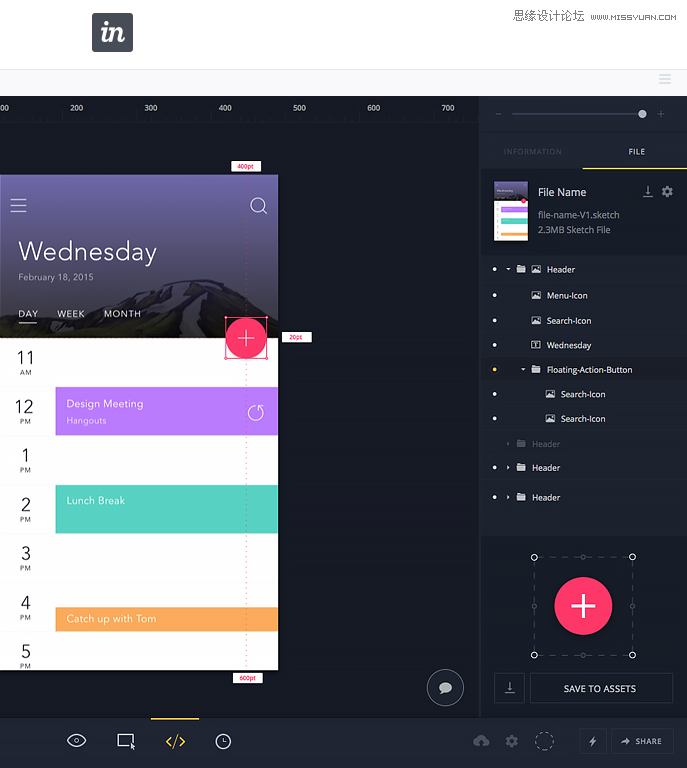
1、InvisionappInVision 是一款强大的设计原型开发工具,可以帮助设计师和设计团队更加高效地做原型设计。在制作原型设计的时候,InVision可以让你创建互动活动,上传设计文件并添加动画、手势等,便于和同事、用户交流,获取反馈。与此同时,InVision拥有完备的项目管理功能,帮助团队协作完成原型设计。


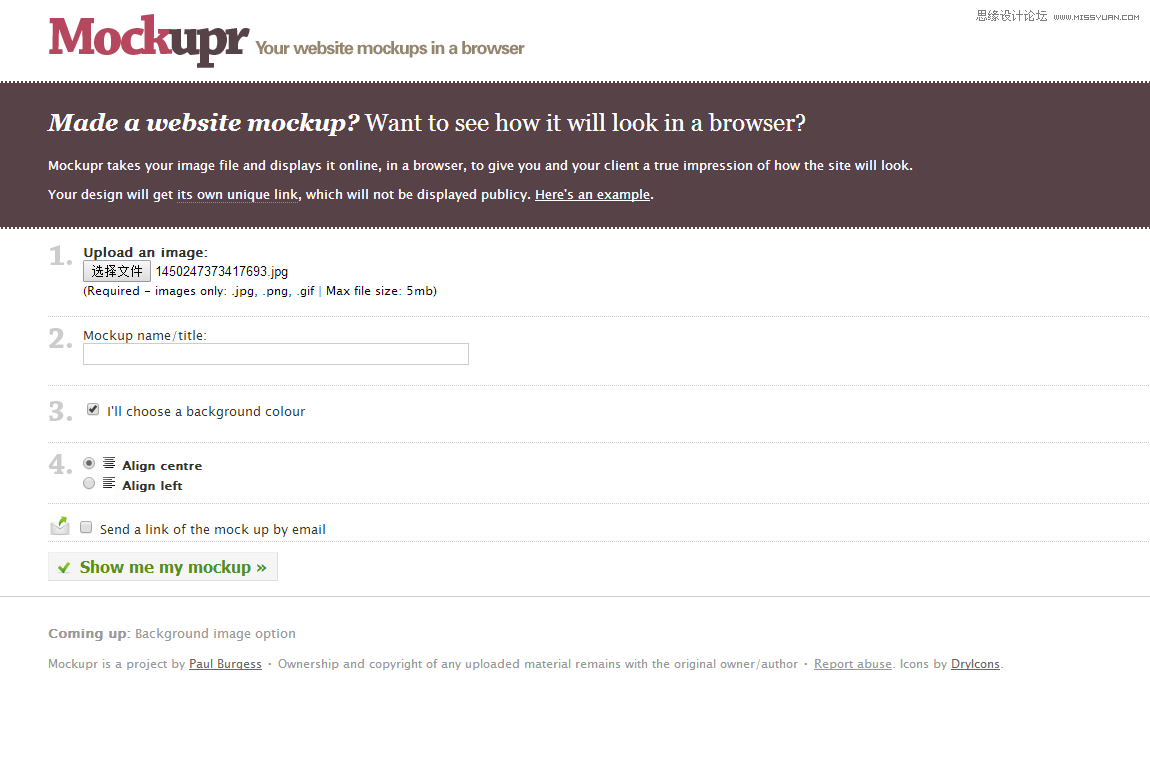
做了一个网站样机?想看看它在浏览器中什么样子?Mockupr需要你的图像文件,并将其在线显示在浏览器中,给你和客户展现一个真实的网站。你的设计将会获得自己独特的链接,不会对外显示。

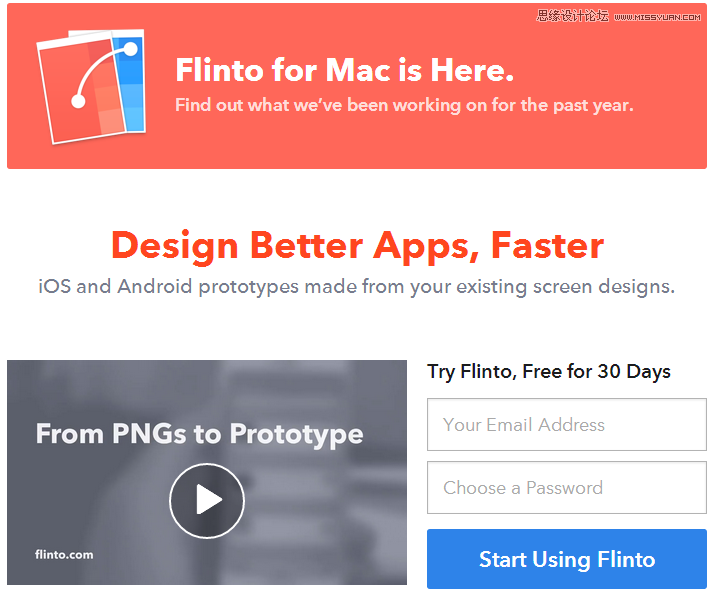
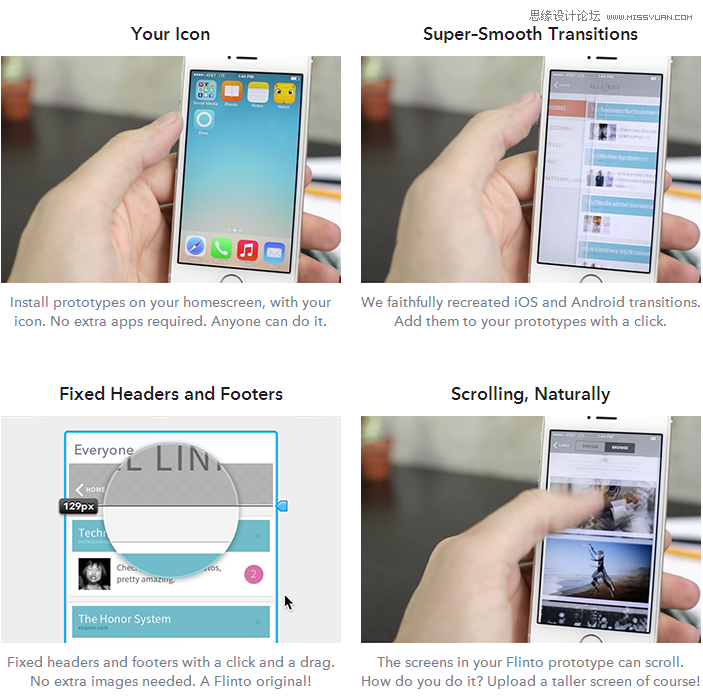
Flinto可以帮你创建可交互式的设计原型,并且可以在网页和移动端设备上运行。它最大的特点就是快,无需额外的过渡,并且样机屏幕还可以上下滚动。记住,只有30天免费哦!


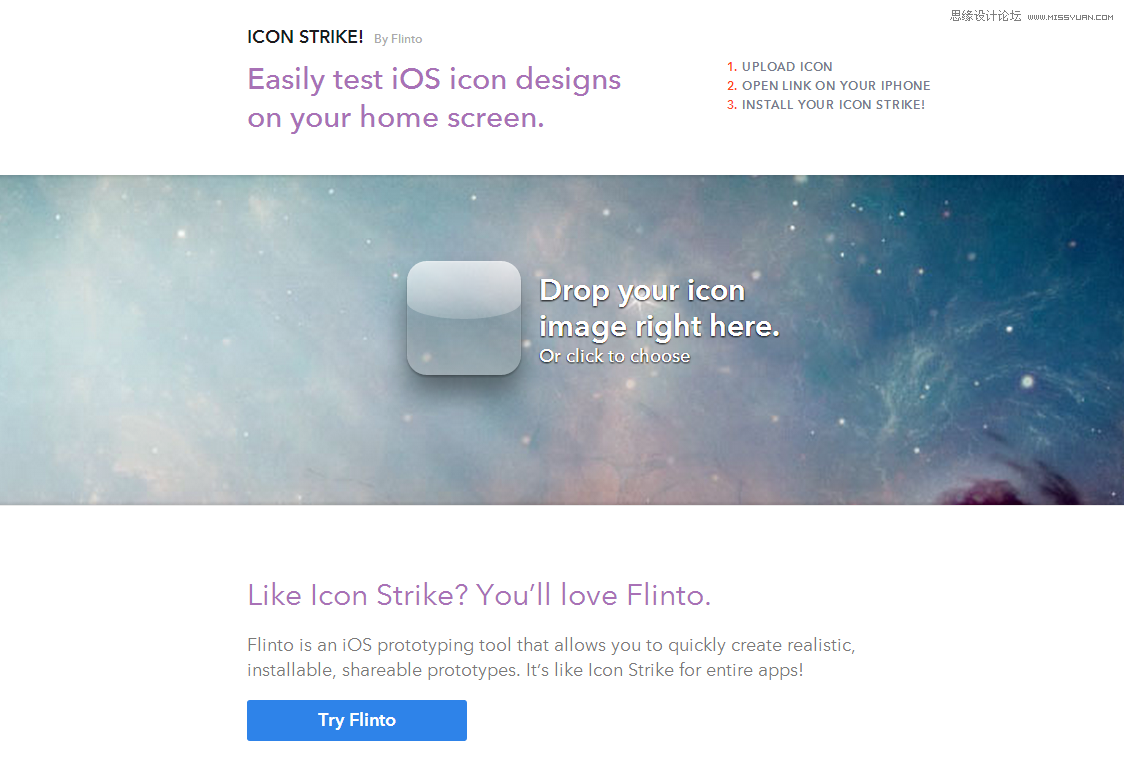
上传图标,在你的iPhone中打开链接,安装图标。在这里,你可以在主屏幕上轻松地测试iOS图标设计。

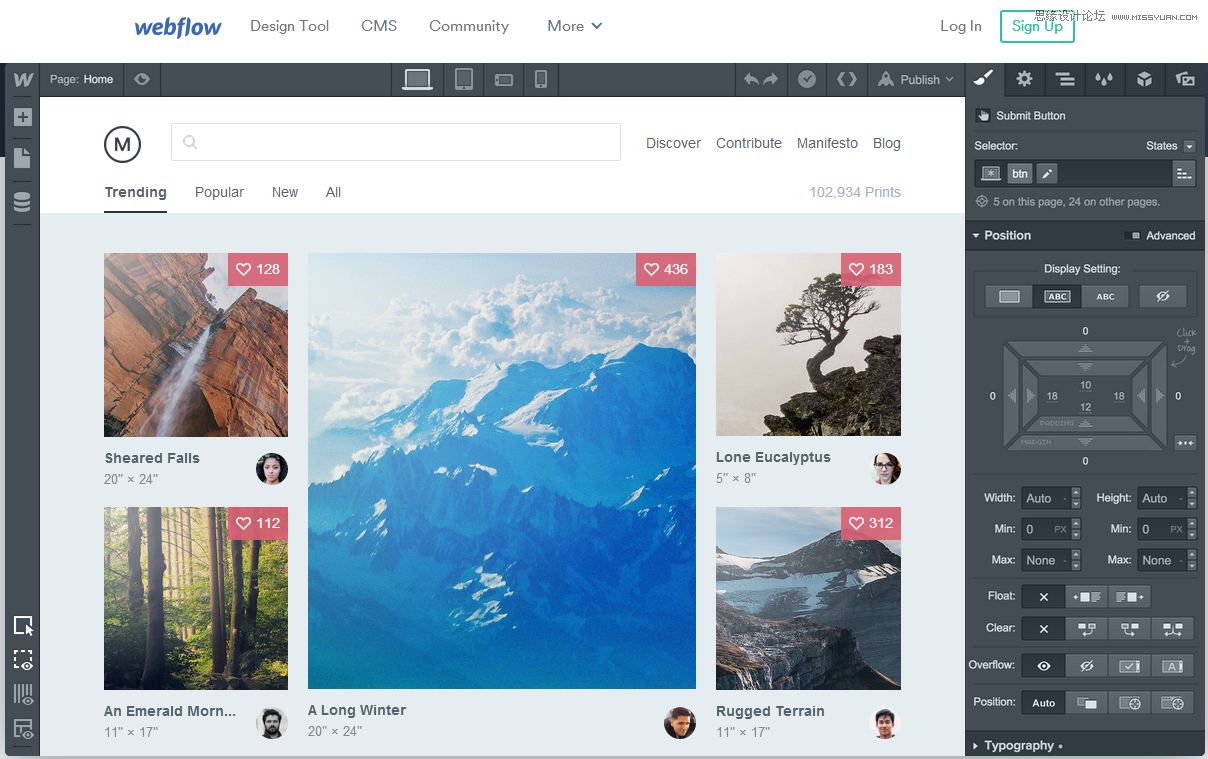
Webflow无需编写代码,你可以直接在浏览器中完成网站的视觉和交互设计并实时预览,设计师可以随时修改。Webflow一直在持续更新功能,包括Web字体,视频支持,交互的状态,W3C标准化,乃至于主机托管。

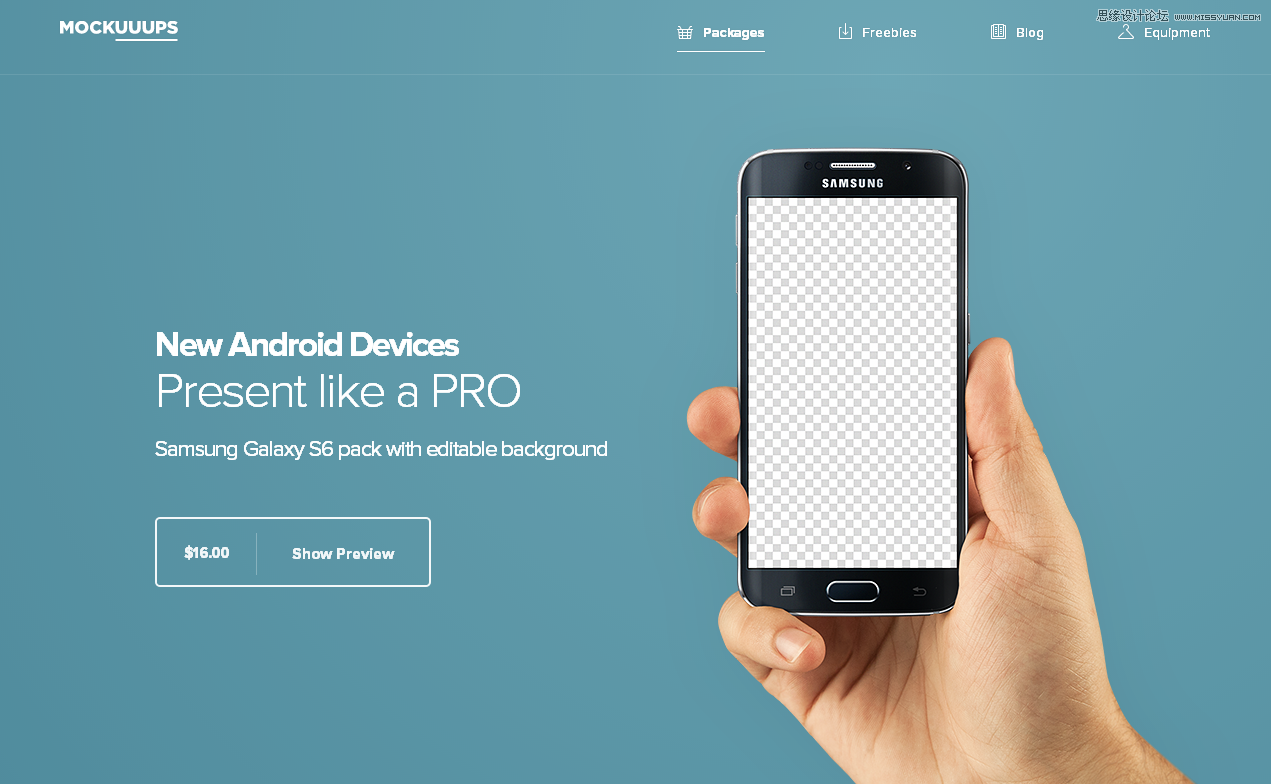
已有25000名设计师加入,可永远享受优质设计资源。包含iPhone、Apple Watch、Macbook、iPad各型号以及AndroidPSD样机,不是全部免费的哦。

Red Pen是一个超级基本的Web应用程序,可以让你上传文件,并与客户和团队成员共享反馈信息。如果你要搜索一个非常轻量级的解决方案 (零建立时间)并且不希望诉诸电子邮件大型文件来回,你可以通过Red Pen完成。

PSD Covers是一个免费的资源站点,不是Web应用程序或复杂的软件,在这里你可以下载到一套Photoshop动作,它提供PSD实体模型模板来渲染你的设计,以及高分辨率的仿3D产品拍摄。


欢迎关注作者:平面设计seven
来源:https://www.tulaoshi.com/n/20160216/1571925.html
看过《8个视觉稿设计工具帮助你搞定交互设计》的人还看了以下文章 更多>>