下面是个微软bing的创意交互设计教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
导读:微软bing在推出时很多人就觉得这个搜索引擎界面与众不同,没有使用谷歌简单直接的界面,而是用许多精美的图片作为网站界面,当然作为微软bing来说,还有许多好玩创意的交互设计功能。
微软的bing 已经除了有一段时间了,之前玩了一下没有特别的感觉,但前两天,不小心发现bing 的视频搜索功能十分强大。于是好好的用了一下,发现bing 的交互设计做的很好玩,很是让人喜欢,不与其他网站的比较,单纯的说说个人的感觉。
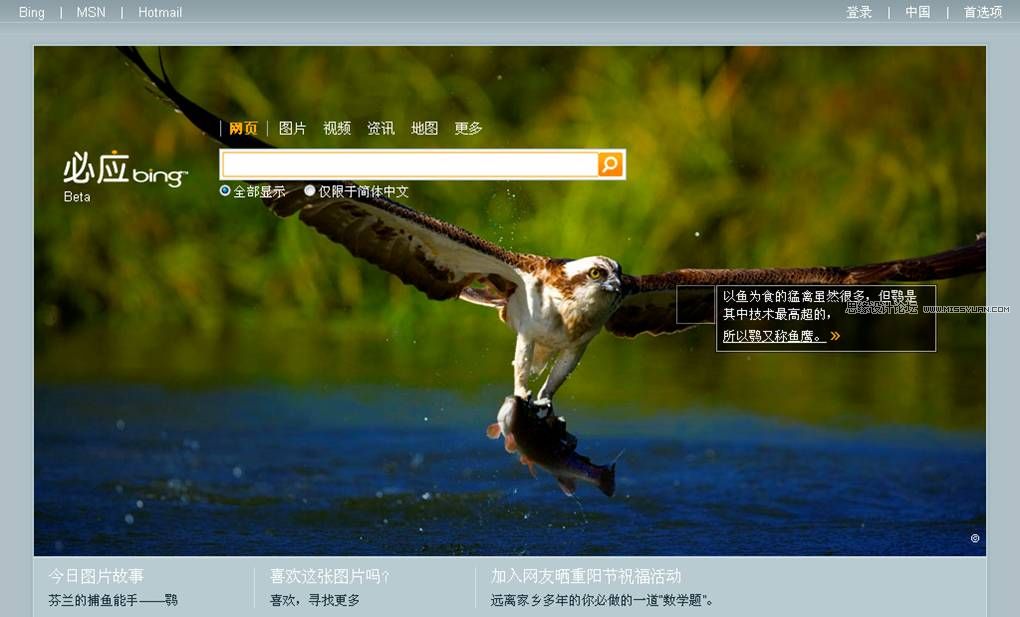
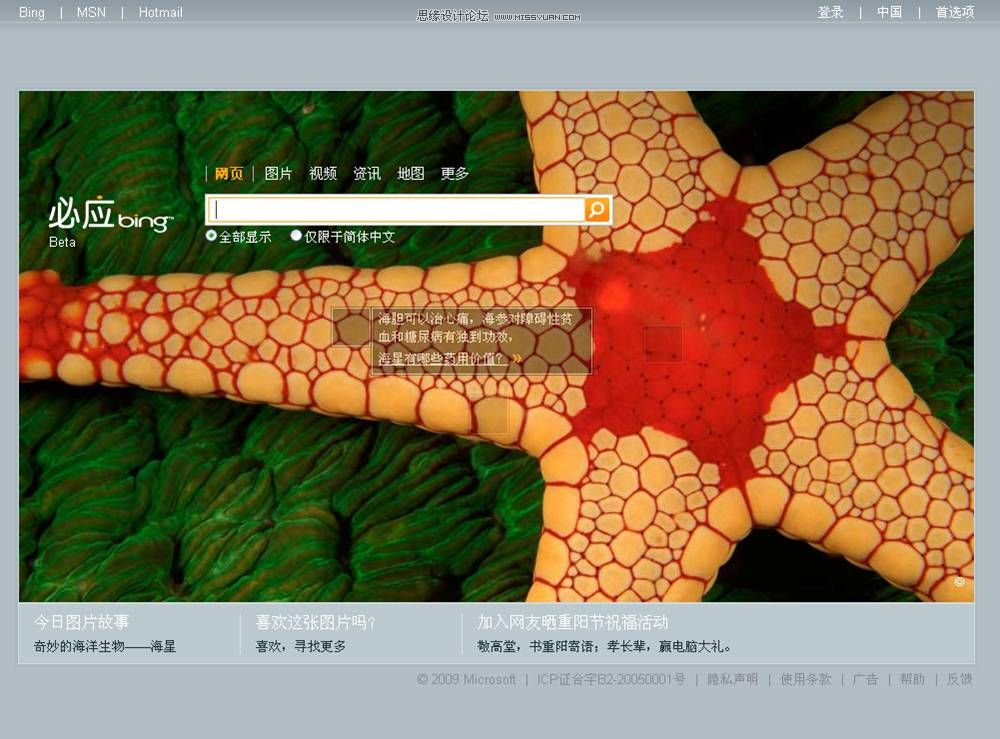
1.首页


bing的首页很花,它花的很有意思,每天都是完全不同的一张照片,就像flickr,每次刷新首页的大图都会不同,而且鼠标移到某处,会有相关的提示文字,有别于其他主流搜索网站的清爽,这一突破让我觉得很新鲜。在我看来,就信息提供而言一个是主动的,一个是被动的。比如上百度,我搜索的是我想得到的信息。bing ,可以让我在漫无目的之下也能得到很多信息,也许有些信息是怎么也想不到会去搜索的。有时候有点错觉自己在玩discovery,甚至每天都想看看bing出了什么照片。
2.网页搜索

顶部是首页图的局部作为背景, 整个页面分成三栏,包括左边的相关搜索,中间的搜索结果,以及右边的广告。左边的相关类似于google 页面中底部相关搜索。整个页面显示的信息 量不大,跟google 差不多。
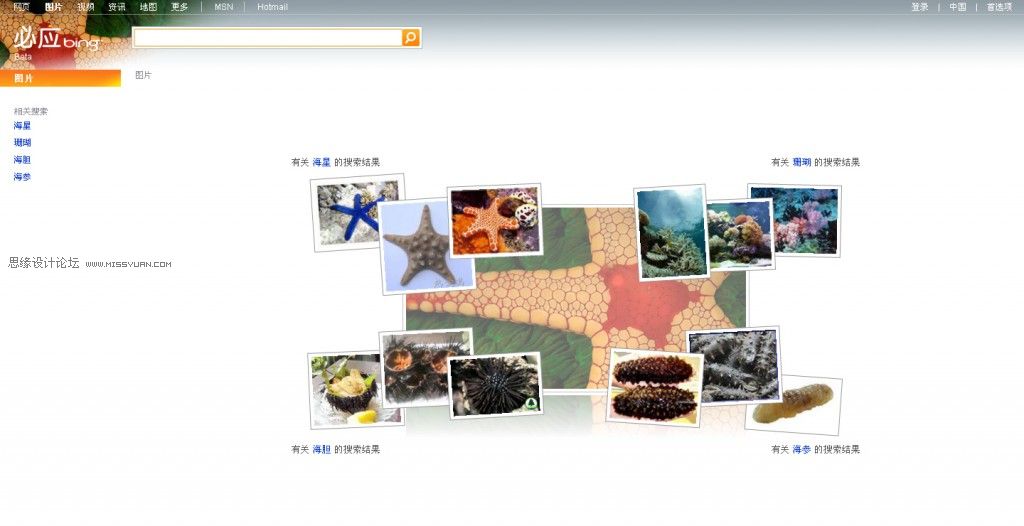
3.图片搜素
分成两栏,相关搜索,和结果显示。左边的相关搜索相当于google里面的百宝箱。只不过用google百宝箱搜索的结果更为精准。
下图是点击首页寻找更多后的页面。

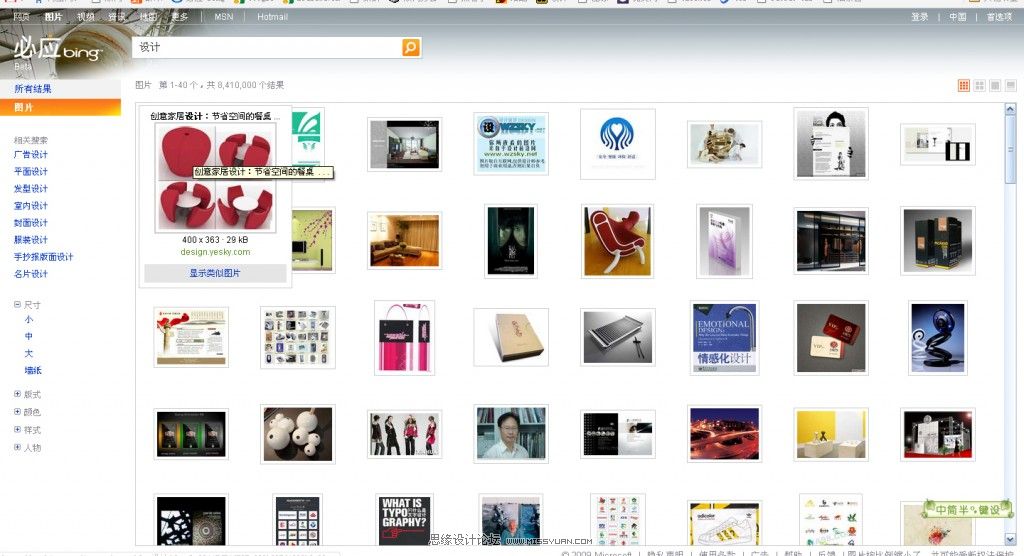
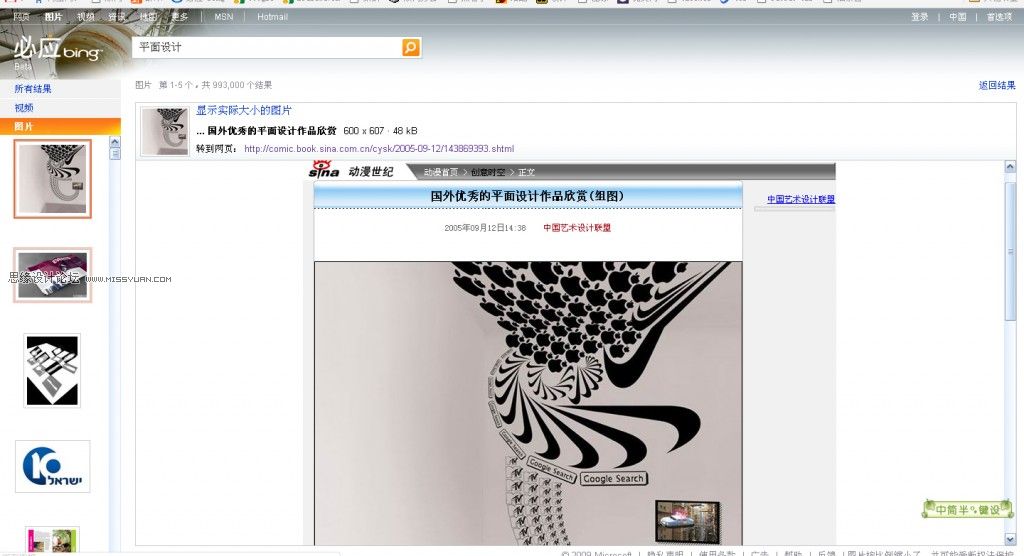
下图是图片搜索页

在右上角bing可以调整搜索结果的显示方式,这是最小的图, 包括还有中型图,大型图和带有文字信息四种款式提供选择。
鼠标移上显示较大图和相关信息,有一个细微的交互,鼠标移上后大约有一秒左右的延时,才显示更多信息,这样不会造成无意移过也哗啦哗啦的显示,让人头晕。
Bing 最有别于他的是:图片搜索不设翻页!
就像google 的阅读器,不被打扰的操作才是最好的操作 如果按照正常搜索的情况下,滚动鼠标,是可以基本显示本页如片,如果用拖动条,拖很快,大约不过3秒,基本显示本页图片。没错,goole 也很快,每页显示大约只有0.x秒,不过每次看完,要找下一页来点,其实也是破坏流畅的一个操作。
Bing只用滚动就可以无限看,是很爽。
不过有一个问题就是,如果我在大概什么位置看了一张图,我觉得好,但我还想看看下面的,如果是翻页的话,我只要记住在第几页即可找回,拖动的话我是不是还要来回拖拉才能找到前图?既然bing 有提供这是第x -第x 张 为什么不能提供一个快捷到达第几张的操作呢?
在搜索图片的另外一个情况,就是看到好的我直接点开放着,然后再去看其他的。而bing 是在原窗口打开的,然后把带有该图片的网页嵌在bing里面打开,虽然可以直接看到大图了,虽然左边还能接着看刚才的搜索结果,也有链接可以回刚才的结果页,但这个做法不太符合用户习惯,而且破坏了用户的视觉记忆。个人感觉还是打开新窗口的好,不喜欢我就直接关掉了,还用得着去找那个小小的返回结果么?
下图是图片详情页面。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
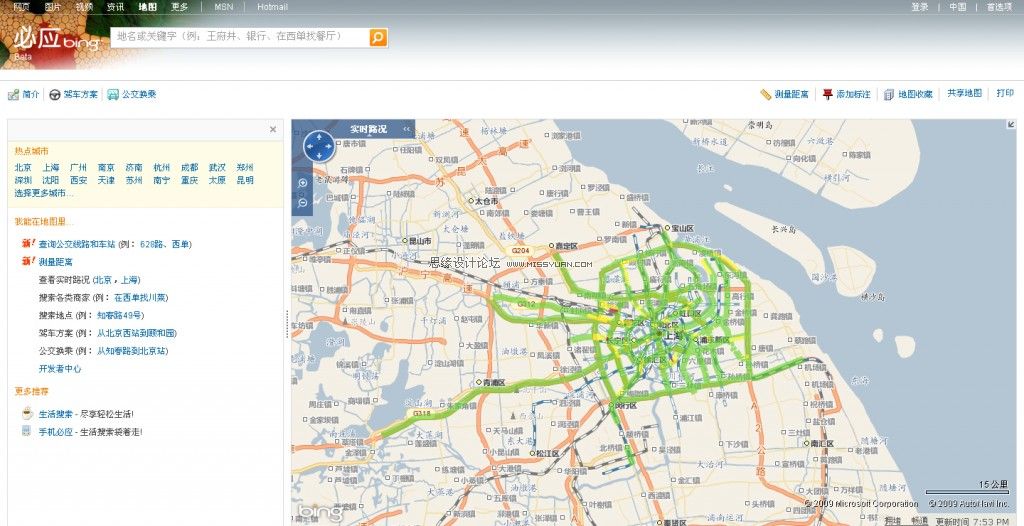
4.地图


就是地图,有一个实时路况的功能,如果真的是实时的话应该很好用,但是现在只有上海和北京有开放这个功能。
刚才看了谷歌的地图,虽然不是实时的,但是继google earth之后,现在有一个新的街景视图感觉直接把你置身于 你所点的街道上,全部都是实景照片。可以前进后退,环视360度,以及看细节,非常牛!
下图,街景视图

(不好意思,跑题了)
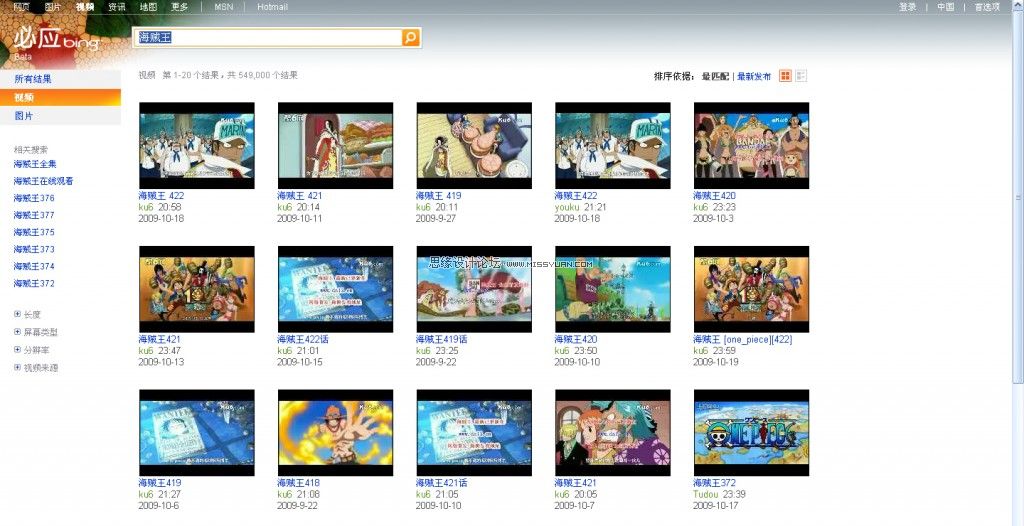
5.最后说一下bing 我觉得最厉害的,就是视频搜索。

他厉害就厉害在,鼠标移上,2秒左右之后直接小窗口播放(可以关闭声音)~
视频搜索 一直是很纠结的东西,因为,只能看到一张截图,所以只有点了才知道是不是我想要的,但确认的过程是非常漫长的,从打开网页到等视频读取进度到放玩广告,好几分钟过去了~ 个人觉得这个指哪儿就放那儿的交互非常棒。口说无用,去试一把就知道了。
6.决策引擎
虽然还没有上中文版,不过依然已经应用了,就稍微提一下,
主要是四大:Bing Travel(旅游), Bing Shopping(购物), Bing Local(本地) 以及 Bing Health(健康)四大垂直决策引擎最大的特色就是,抓取了大量来自第三方网站的信息(包括:用户评价、票价等),并利用语义实现能够帮助用户更好、更快地做出决定。
说到决策引擎,不得不再跑题说一下hunch,
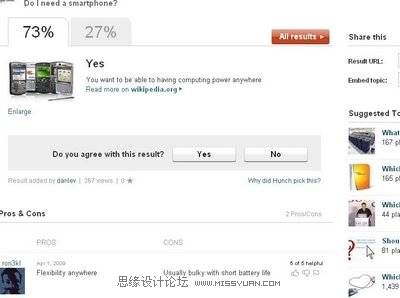
它是一个可以帮助你做决定的网站。首先进入网站他会问你一些无关痛痒的问题,注册之后 你可以通过 网站的一系列问题,得出大部分人碰到这种问题会做什么决定,来判断类似该不该买一个智能手机你该租车还是买一辆汽车?要不要给他打一个电话这样的问题。可惜的是,现在只有英文版的玩。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)

东拉西扯的说了这么多,想说的就是 bing 对于现在常用的搜索交互上有很多的不同,可能有人鼓掌有人不屑,不过说到底,bing带来的确是一些创新,一些改变,值得尝试,值得关注。
进入论坛参与讨论
来源:https://www.tulaoshi.com/n/20160217/1578566.html
看过《微软bing的创意交互设计》的人还看了以下文章 更多>>