想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的网易交互设计的经验分享教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
交互设计师的工作中,基础的工具、常识、流程,这些都能够轻松学习到;最终的产出物,也能够找得到成熟的范本;而只有中间的经验,只能来自积淀,没有速成的方法。
这篇分享,把自己成长中和交流中获得的一些经验略微举例,加上交互相关的一点基础,希望能给对交互设计有兴趣的朋友提供一些帮助。

提纲:
1. 入门
1.1. 工具
1.2. 原则/常识
2. 称职
2.1. 经验
2.2. 经验积累的切入点模仿并思考
3. 进阶
3.1. 一定程度地违反逻辑
3.2. 扩展相关技能
1.1. 工具:一切可用于绘制线框,表达交互设计蓝图的工具,甚至可以用很不主流的PPT、或者直接用前端语言来写;用的最多,最适合的当然是Axure,具体的使用教程不讲,可以参考:
AXURE在原型设计中的应用
[2010W13]早读:Axure
Axure的使用中,个人认为对入门比较重要的两点:
栅格按照栅格系统划分布局,并适当对齐,可以方便下一步UI同事进行设计,需要注意的是:
a) 方案尚未确定的概念设计阶段,不要追求对齐和美观,能把交互设计捋顺,比什么都重要;如果对着软件界面不由自主地想要对齐,而时间又不是很充足,宁可先纸上画草稿,也不要为了对齐而影响设计思路;经验成熟之后当然另说,能够在保证交互清晰的基础上,同时兼顾到界面美观(交互稿与视觉稿之间的间距比例,很可能非常不同,最糟的情况可能因为间距问题,导致交互稿需要推翻重来);
b) 绘制线框图时,大可以画的整齐漂亮一些,但具体设计一定是由更为专业的UI同事进行。
灰度在同一个界面中,用不同深度的灰色,表示不同区域的权重和相关性

1.2. 原则/常识
这里也不展开讲了,基础的一些教程,比如《 Web可用性设计》《Don’t make me think》,都可以学习到一些最基础的知识。
2.1. 经验
我认为,同任何一门学科或者技能一样,交互设计中,同样存在着工作的对象(流程、控件、控件组)和目标(需求);对这两个方面所包含的内容,分别进行细微区分和掌控,便是交互设计的经验。
实现同一个目标,比如最基础的,我们需要一个入口,点击它,触发新的内容或者功能。
做法有很多:按钮、长短不同的文字链、下拉菜单、tab标签、radio组
其中又包含不同的色彩、下划线样式
它们分别对应不同的使用场景,使用的效果有细微区分。
面对目标需求,可以将其抽象化,在内容不影响形式的时候(或者说大多数时候,我们都尽量达到这样一个效果:面对不同的内容,我们所使用的这个形式都能够兼容),可以抛开需求的具体内容,而是去考虑它要实现的是一种怎样的交互形式。
比如这样一个例子:
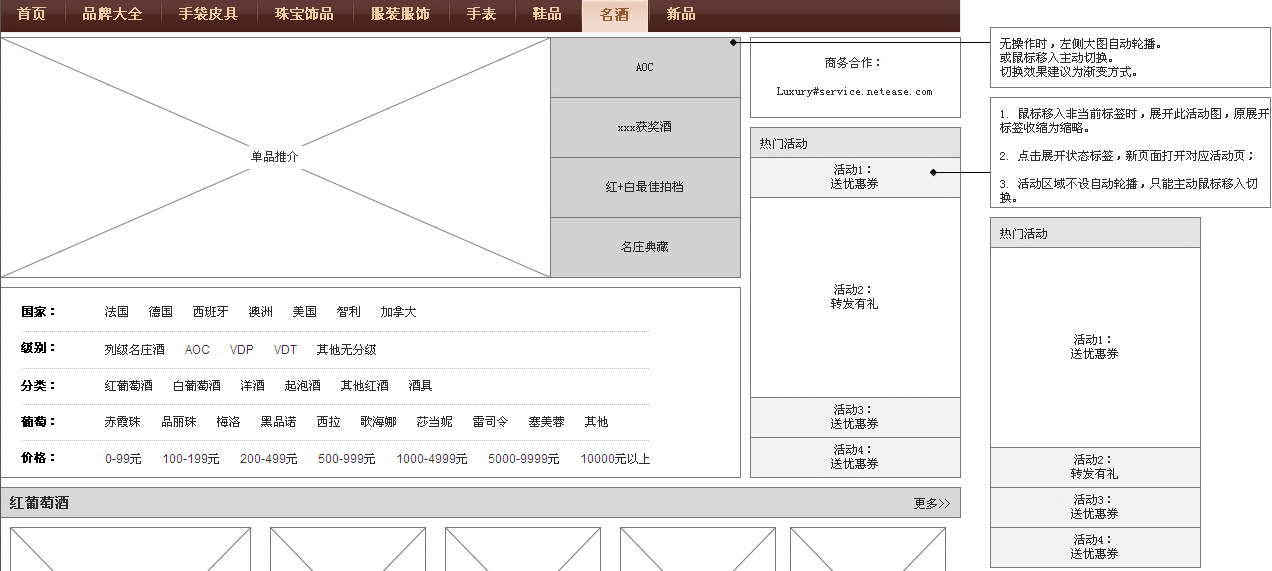
原始需求:要有两个头图轮播,一个是活动公告,一个是产品推荐,但我又担心两个都会动,变得很奇怪但又都想放
抽象需求:有两个模块,模块的内容是复数入口,图片方式,避免相互干扰;
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)分析:
1. 首屏区域出现两个自动轮播的内容,显然会相互干扰;
2. 自动轮播的目的是获得更多展现;
2.1. 需要不自动轮播,仍然能够展示出其中部分信息的做法
于是这是线上的效果,右下是一个比较少见的推广入口设计,非当前状态的图片,标题能够得到展现。

交互稿:

如果交互设计师的经验,只是在具体的任务中积累具体的经验,这个过程无疑过于漫长且事倍功半;掌握抽象统一的一般规律,并掌握细微区别,这个方式,能够使经验的积累和设计工作更为有效。
2.2. 经验积累的切入点模仿并思考
有一个快速存储这类经验的方法,就是自己动手,把现成的网站抄成交互稿。
直接看成品的交互稿,可能并不容易理解,而在自己动手画的时候,可以伴随着思考:
为什么模块是这样摆放,
为什么使用这样的流程,
为什么是这种层级,
面包屑vs导航条,
强按钮vs弱按钮vs功能链
捎带学习了Axure的玩法
如果觉得有错误别怀疑自己,很可能就是他错了;或者,是平衡协调后的产物。
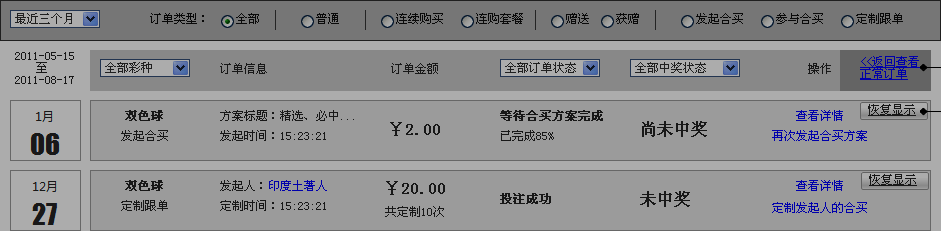
之前的一个用于可用性测试的例子,有点像是这个情形:

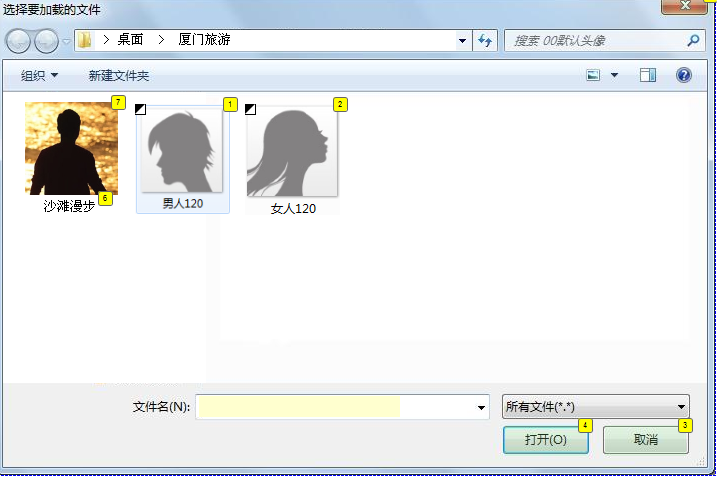
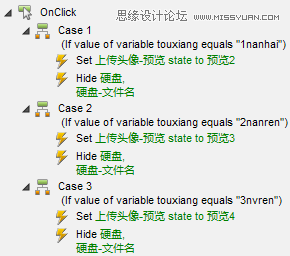
当时需要评估这个产品规划中的部分新功能的可用性与易用性,并为了测试任务的流畅,模仿了大量的现有功能,甚至用Axure模拟了从硬盘上传图片。


在这个任务里,比较有印象的收获是,用axure的Frame工具,可以模拟回到页首或者底部导航条这种与浏览器位置相对固定的模块。
3.1. 多种方案的权衡
实现同一个目的,有多种不同的方案,每个方案,都可能在这个方面强一些,在另一个方面弱一些;实际使用上,它们的效果通常并没有非常明显的区别。
这是交互设计的另一项经验:如何设计不完美的作品。
又要易用流畅,又要屏蔽干扰项,又要方便用户随时切换,又要充实又要简洁这种设计方案是不可能存在的,而为了产品和运营的目标,为了用户看似不合逻辑但切实存在的操作流程, 我们通常面临的需求正是这种复杂需求,同时往往伴随着名为快速迭代小步快跑之类的短工期。
这时,对不同方案的细节区分,各自有什么样的优劣,熟练于心,可以方便我们快速地决定一个或是另一个方案,而不是陷入长时间的纠结。(pm非要纠结则另当别论)
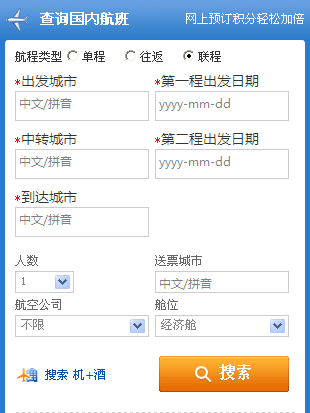
如同这个机票查询的例子,各家的使用方法不同,效果也各有倾向(或者说,由于需要偏重的方向不同,而使用了不同的设计):

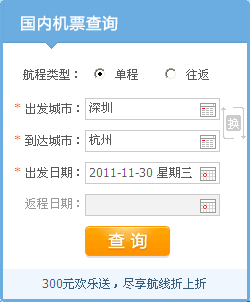
大多数机票查询的入口,都是这样,单程/往返使用两个radio,放在最前面;选择单程时禁用往返,或者隐藏返程时间输入框。
逻辑是这样的:用户最先决定自己是单程还是往返,然后再选择起降地点及时间这显然是产品逻辑,实际上绝大多数用户都不是一去不回,而是必须回来的。用户随时可能从买单程变成想买往返,而这时候再把注意力返回到页面最上方,又离的很远成为了负担。
不禁用返程,又担心用户被这个框干扰,影响任务往下走。

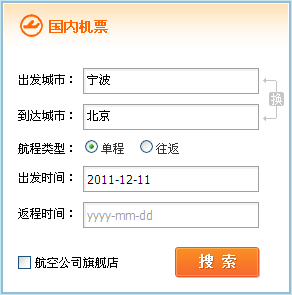
于是淘宝的版本是这样的,返程时间不禁用,只是视觉相对弱化;返程时间输入框获得焦点时,上方radio自动切换到往返。
同时,要回到单程状态仍然只能手动通过radio切换。
这个控件组的作用,抽象地说,就是二选一的入口,分别对应不同的内容展示:两个radio/下拉列表/tab,都能起到二选一的作用。下拉列表鼠标操作次数太多,适用于更多选项的情形;tab带有两者平行且无交集的意味,所以这儿也不适用。
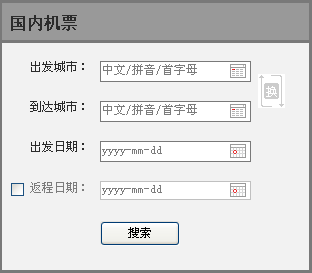
一种特殊的二选一,就是是否,是否需要返程,于是可以用复选框:

这时,用户在往返与否之间切换的成本最低。
这并不是说使用radio的方案不正确,只是在只有这两种情形的产品,使用复选框会更好一些,如果考虑扩展的情形:

还是应该使用radio的。
3.2. 扩展相关技能
视觉:栅格、用色、间距
前端:代码逻辑、可实现性
产品:功能设计
用研:可用性测试
BI:数据挖掘
同样也不展开说了,这些内容,对交互设计工作都会有相当的帮助,但也不需要精通,基本了解就可以。
个人经验和理解啰嗦完毕欢迎共同讨论。
来源:https://www.tulaoshi.com/n/20160217/1577724.html