最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
最近做了一次口碑网注册流程改造,简单说一下激活邮件的设计上的一些小心得:
1、尽量不要用图片,尤其是别把激活链接做成一个点击按钮。
2、尽量少的给链接,最好只有一个显眼的链接。其他链接一律变短,弱化。链接明文显示。
以上两点,都是基于激活邮件的第一要素:简洁,省去所有不必要的干扰元素。让用户打开邮件,快速点击激活链接走人,符合用户的利益,也符合网站的激活达成率要求。这里有个小技巧,可能有些设计师仅从设计角度考虑的话,把激活链接做成一个显眼的按钮状以示强调,适得其反。这往往是一张显眼的图片,而很多邮箱在第一次打开这样的邮件时,是屏蔽图片的,这就导致用户第一次打开邮件时,看不到图片,也就是看不到链接。我推荐的做法是用加下划线的蓝色链接即可。另外,链接只有一个的话,就省去了用户判断思考的时间,看到链接点进去,肯定是点对的。链接做明文显示,看到的链接与点击的链接一致,这样,如果有些变态邮箱过滤链接的话,用户可以自行拷贝这个链接到浏览器地址栏中完成激活。
3、用简单的邮件头
做会员运营的网站,往往会形成一个固定的邮件头,上面会带一个logo,会加一些网站主频道,这能引导一部分流量,但我们要知道,激活邮件不是运营邮件,用户的目的很明确,点击激活链接走人。加了这些头链接,根本达不到吸引流量的目的。而且,网站的主频道往往随着网站业务的发展,几个月就会有一次变化,我们是否要求每几个月就要程序员来更新注册邮件模板呢?
4、给予适当的提醒和帮助
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)a、提示用户如果无法点击链接,直接拷贝链接激活。
b、提示这是一封系统发出的信,请勿直接回信。
5、表明身份,发信人使用网站名即可,如口碑网、淘宝网。
下面以gmail邮箱为例,截取了一些网站的激活邮件
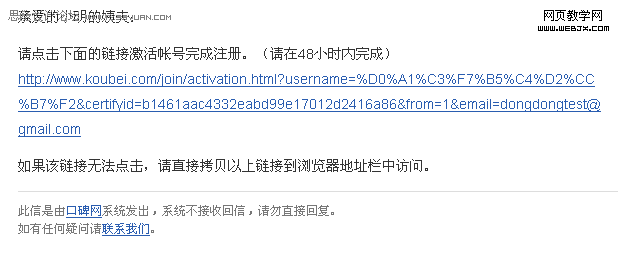
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)口碑网:

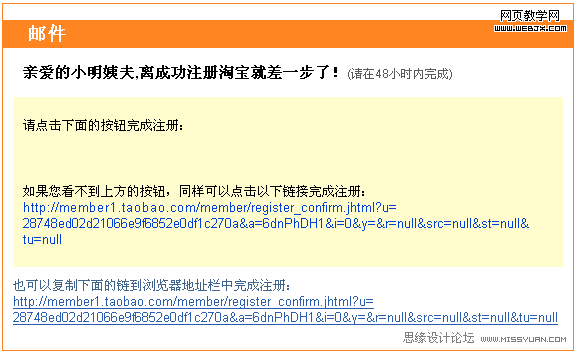
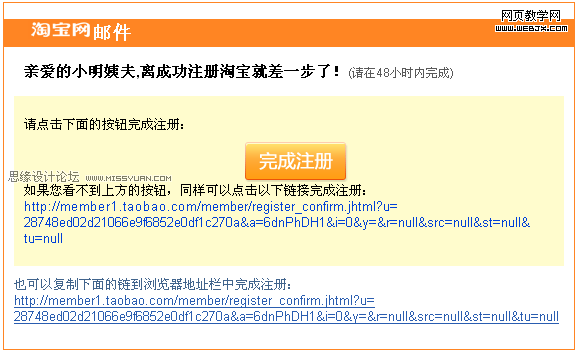
淘宝网:
第一次看到的是图片被屏蔽的:

解除屏蔽之后:

点评:用了图片按钮,同时存在两个醒目的链接会干扰用户点击。
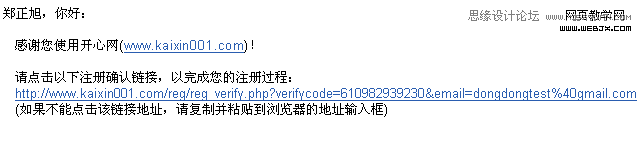
开心网:

点评:够简洁,但缺乏基本的帮助信息。
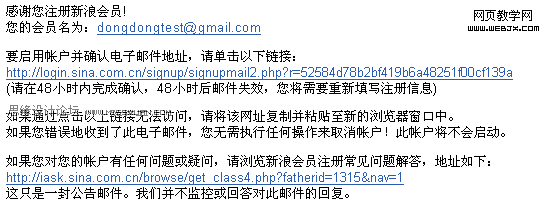
新浪:

点评:主次内容未做设计上的区分,同时存在两个醒目的链接会干扰用户点击。
豆瓣:

点评:还不错,最后一条虚线不知道有什么含义
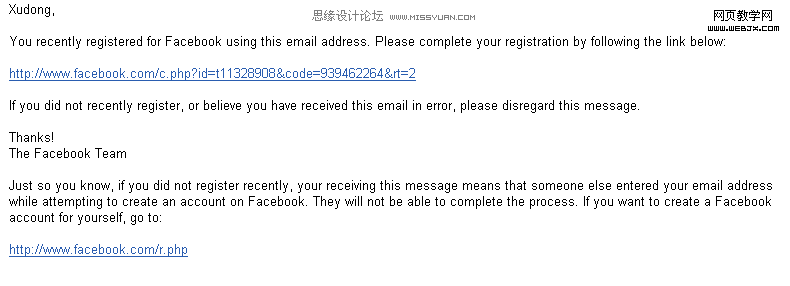
Facebook:

点评:好
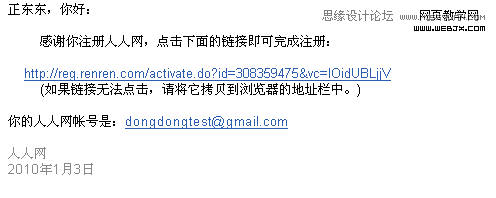
人人网:

点评:最后一行帐号上的链接稍稍有点抢眼。
来源:https://www.tulaoshi.com/n/20160217/1578430.html
看过《交互设计:设计注册激活邮件的心得》的人还看了以下文章 更多>>