下面图老师小编要跟大家分享Illustrator制作OSX风格磁铁图标,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - Illustrator 】
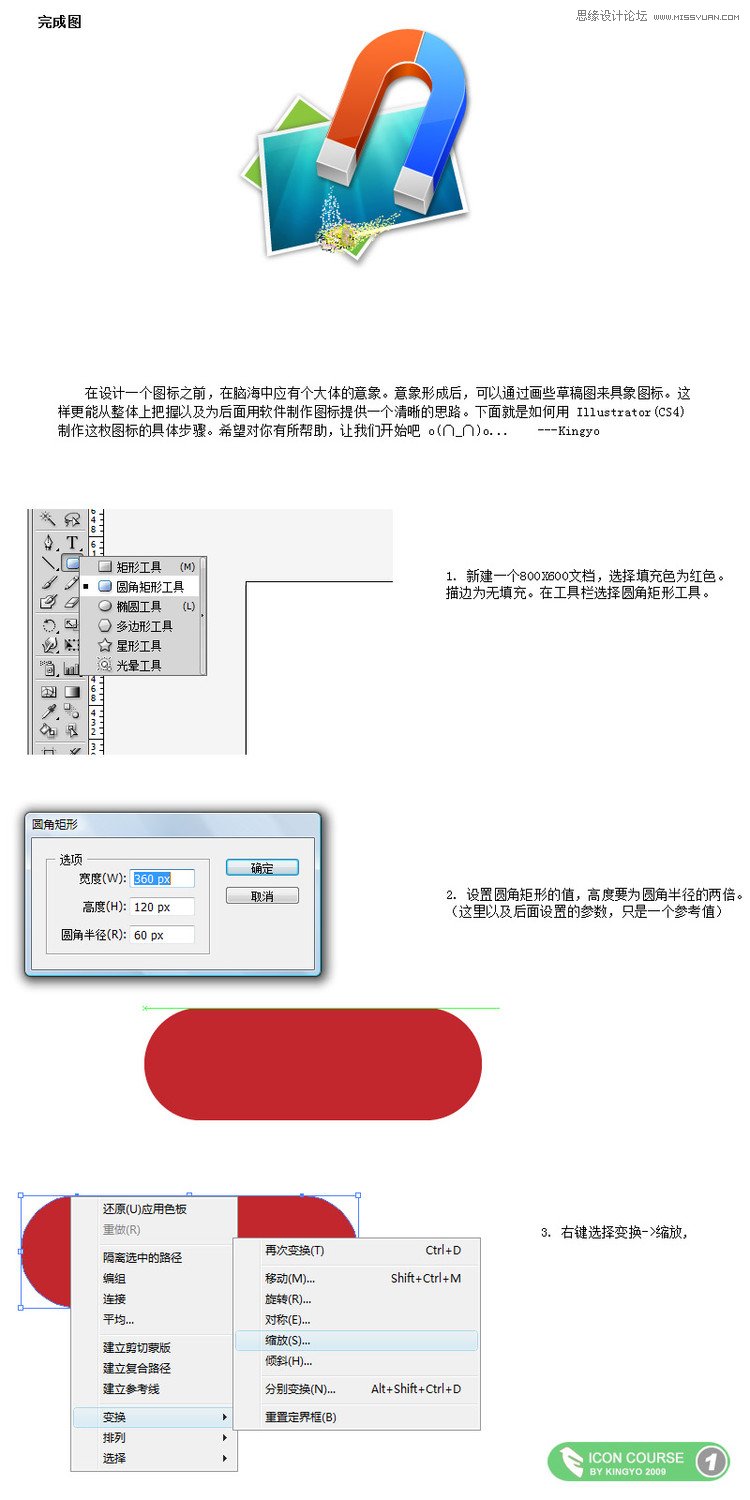
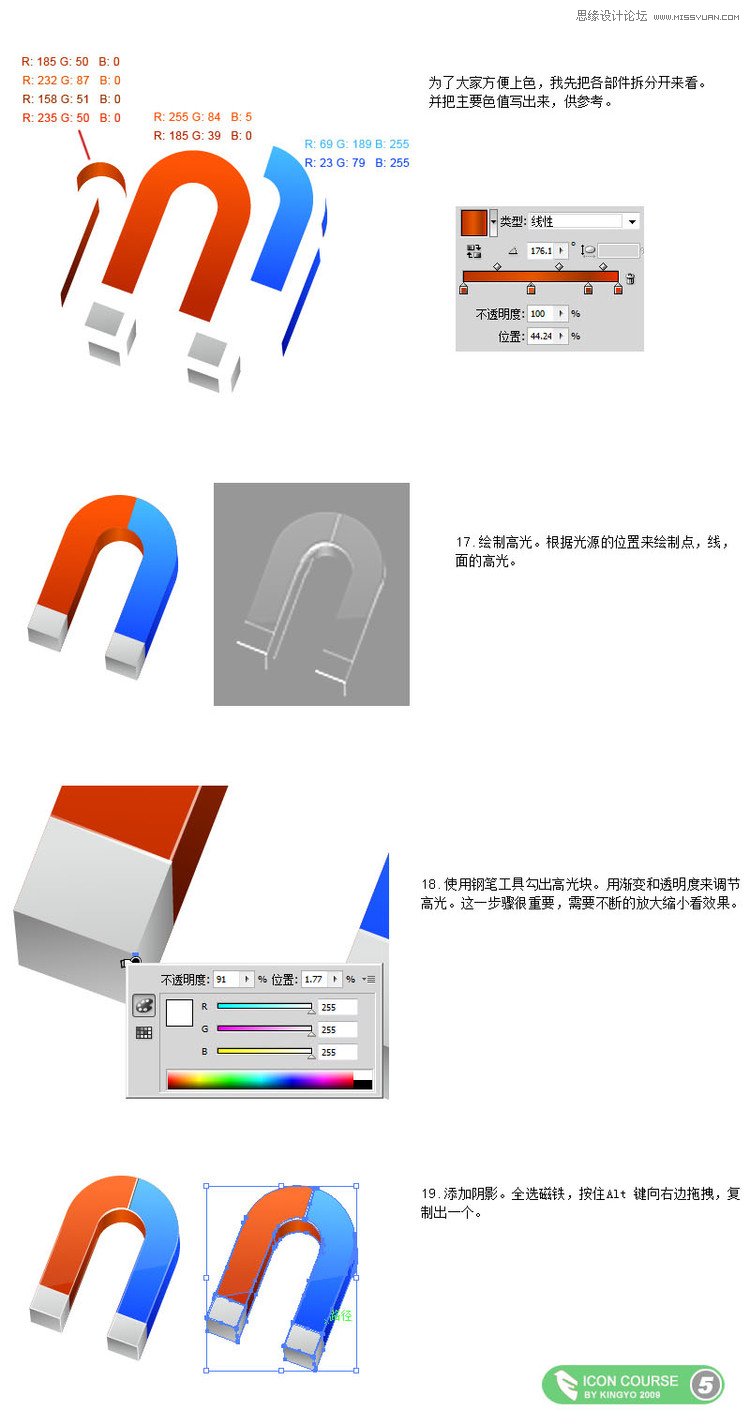
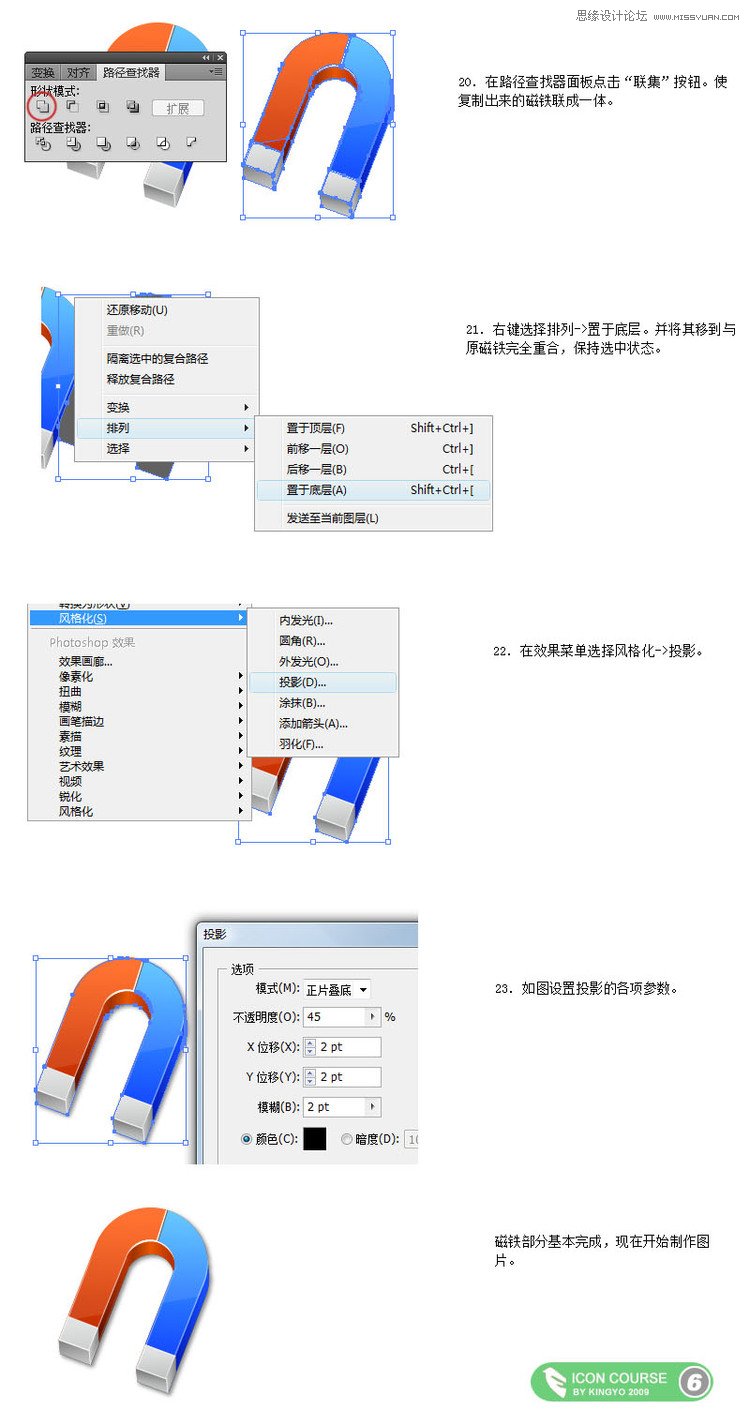
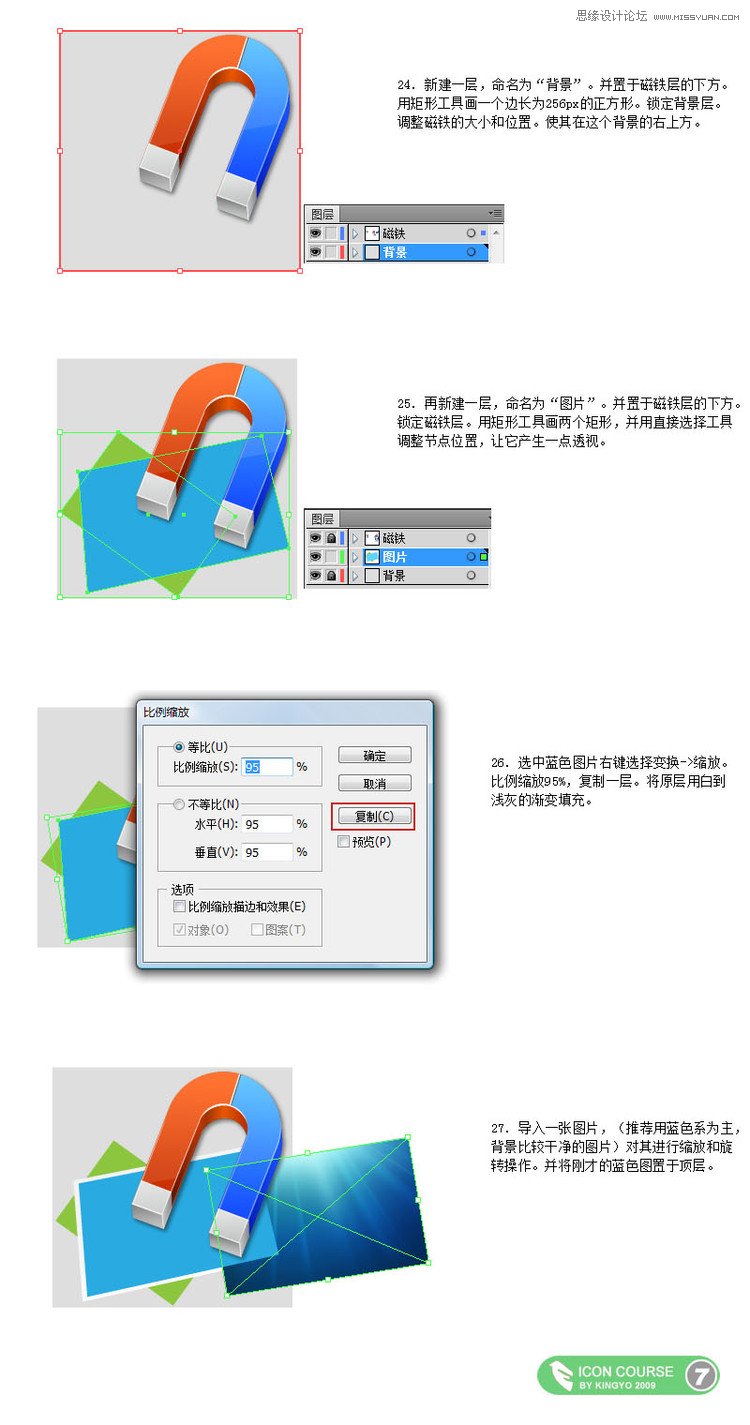
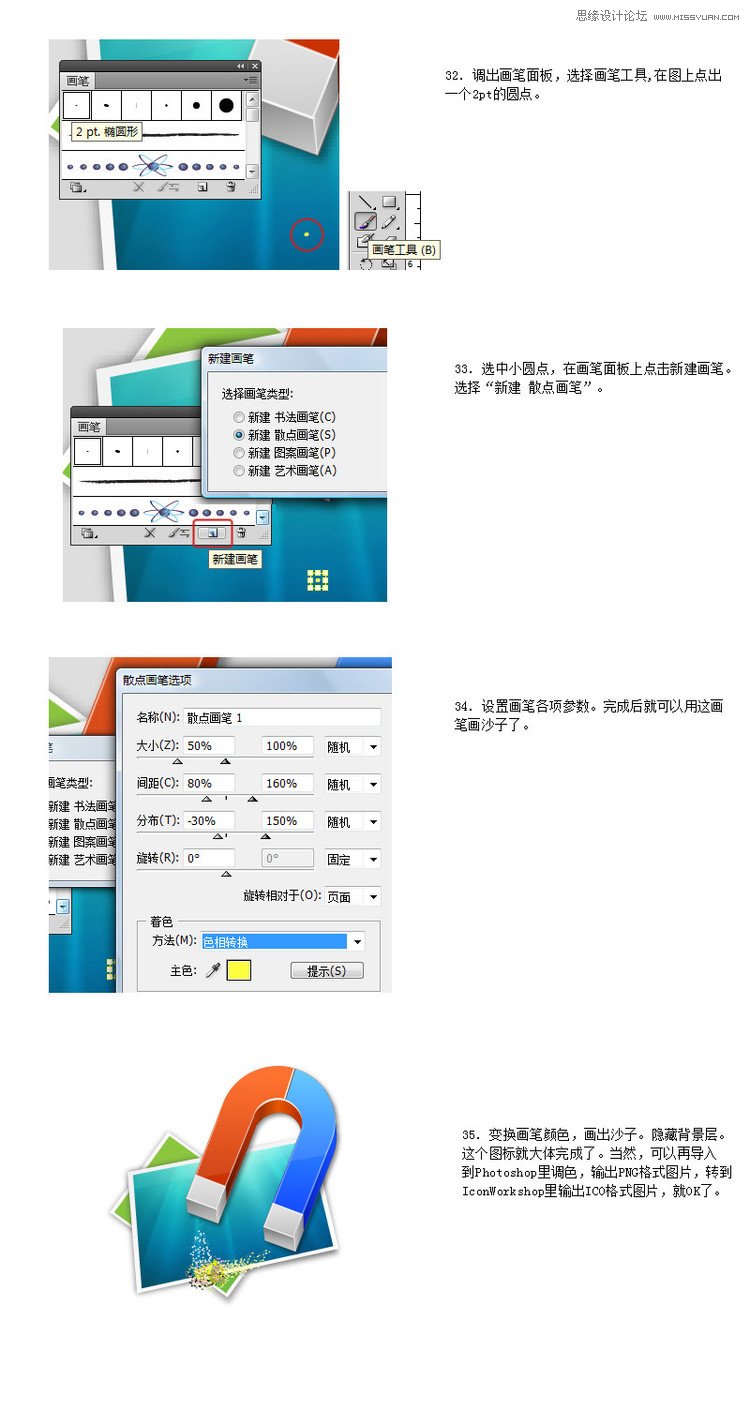
在设计一个图标之前,在脑海中应有个大体的意象,意象形成后,可以通过画些草稿图来具象图标。这样更能从整体上把握以及为后面用软件制作图标提供一个清醒的思路,下面就是我们这个图标的具体步骤。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)








来源:https://www.tulaoshi.com/n/20160216/1571915.html
看过《Illustrator制作OSX风格磁铁图标》的人还看了以下文章 更多>>