图老师小编精心整理的Illustrator绘制卡通风格的信封图标希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - Illustrator 】
在接下来的步骤里你将会学习到如何使用Adobe Illustrator创建一个详细的信封插图。从开始你将会学习到如何建立一个网格和如何创建一个图形样式。接下来,使用那个图形样式和一些基本的工具、矢量形状建筑技术,你将学习到如何给信封创造出需要的部分。继续学习使用基本效应和充分利用外观面板给整体插图添加阴影,深度和光亮。最后,主要使用外观面板和一些基本蒙版技术,学习如何创造一个邮票和两个漂亮的印章。
先看看效果图

1.创建一个新文件&建立一个网格
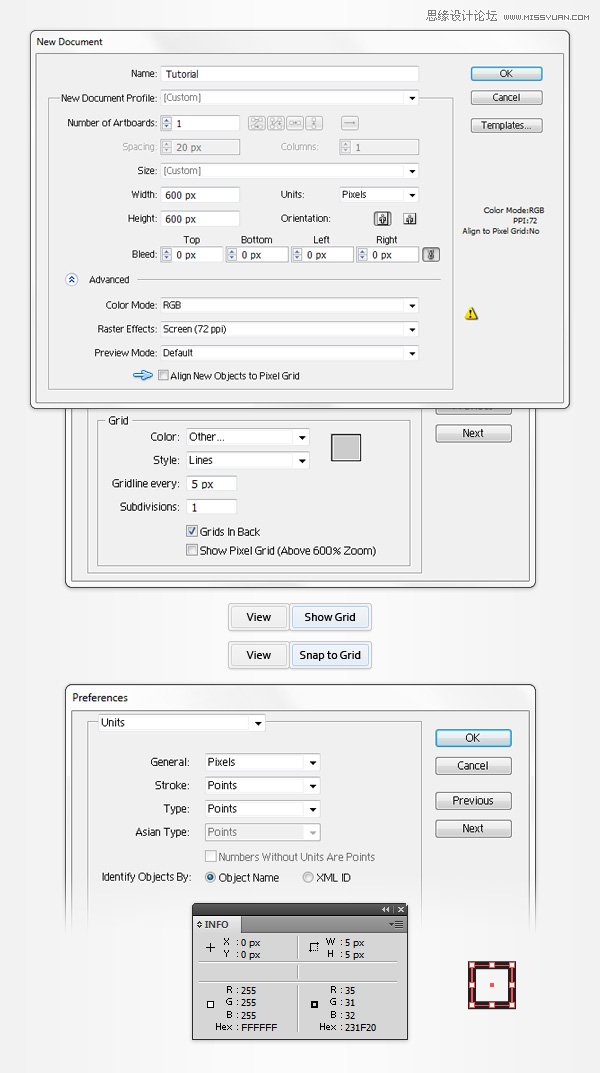
点击Control + N去创建一个新文件。在宽度和高度栏里输入600,然后点击高级按钮。选择RGB,分辨率 (72ppi),启用网格(视图显示网格),和对齐网格,(视图对齐网格)。如下图所示。

2.创建一个图案和一个图表类别
步骤1
选择矩形工具(M)。描边设置为无,然后选择填充,设置颜色为R=255 G=222 B=23。然后简单地创建一个10 x 40px矩形,对齐网格应该会简化你的工作。设置填充颜色为R=162 G=179 B=189,创建一个10 x 15px矩形,如第二个图像所示那样进行放置。然后设置填充颜色为R=225 G=176 B=169,创建另一个10 x 15px矩形,像第二个图像显示的那样进行放置,选择直接选择工具 (A)。在第二个图像里选择突出的四个锚点,简单地把它们拖下来5px。如下图所示。重新选择黄色的矩形,从填充里去除颜色。选择所有的三个形状,将它们向色板面板内部拖拽(窗口 色板),保存它们为一个图案 。一旦你有了你的图案,你可以删除你的形状从你的面板。

步骤2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选择矩形工具(M),创建一个随意的形状,填充为黑色,降低不透明度为15%。确保这个新形状保持选中状态,打开图形样式面板(窗口 图形样式然后点击新建图形样式按钮(小蓝箭头所指)。双击这个最新保存的图形样式,命名为黑色"black"。返回到你的面板,删掉现有的形状。

3,创建信封
步骤1
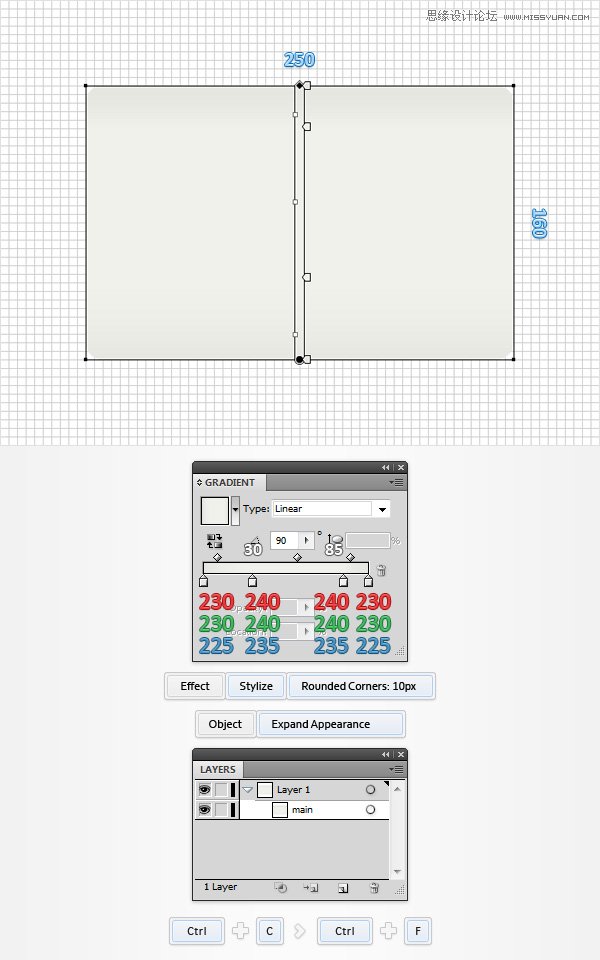
使用矩形工具(M),创建一个250 x 160px形状,填充为线性渐变,如下所示,进入到效果风格化圆角。输入10px半径,点击OK,进入对象扩展外观。到图层面板 (窗口 图层),在存在的形状上双击鼠标,命名为"main"。选择"main",在前面做一个复制(Control + C Control + F),你之后将需要它。如下图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
步骤2
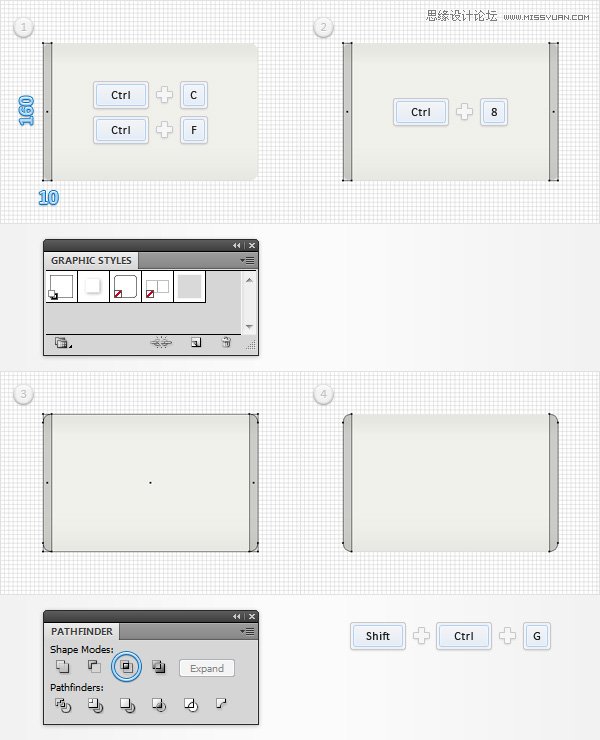
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)使用矩形工具(M),创建一个10 x 160px形状,添加那个黑色"black"图形样式,将它如第一个图像放置。复制这个瘦矩形(Control + C Control + F),选择副本,向右拖拽,将它如第二个图像放置。选择两个形状,点击Control + 8(或者进入对象复合路径制作)去将它们转变为一个简单的复合路径。选择这个复合路径并且连同"main"复件,打开路径控制面板,点击相交按钮。确保结果组被选中,并且点击Shift + Control + G去解散它。

步骤3
选择所有黑色形状,增加它们的不透明度到100%,然后进入到色板面板,添加你的图案。

步骤4
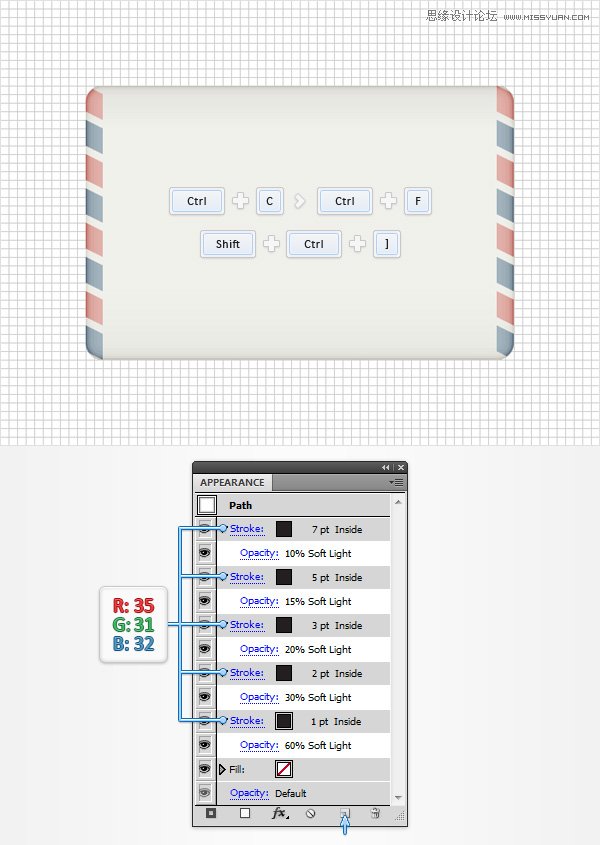
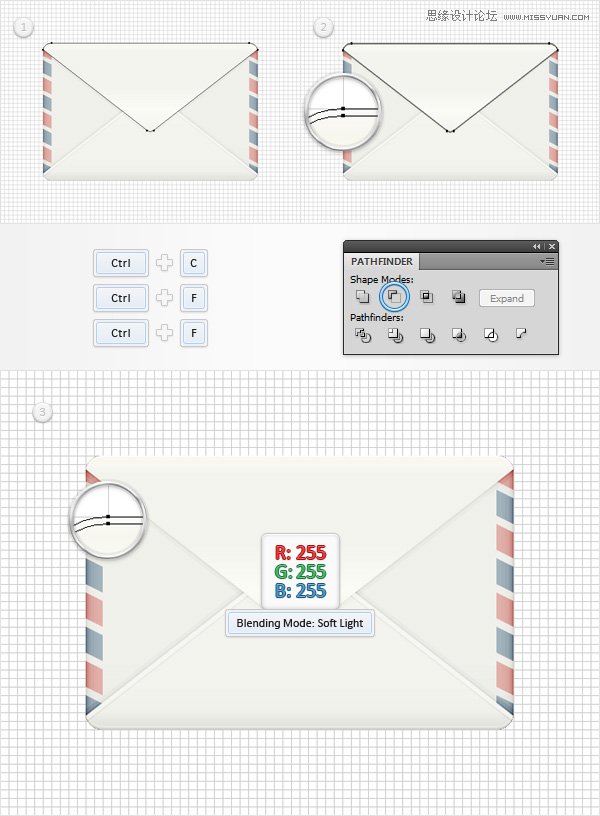
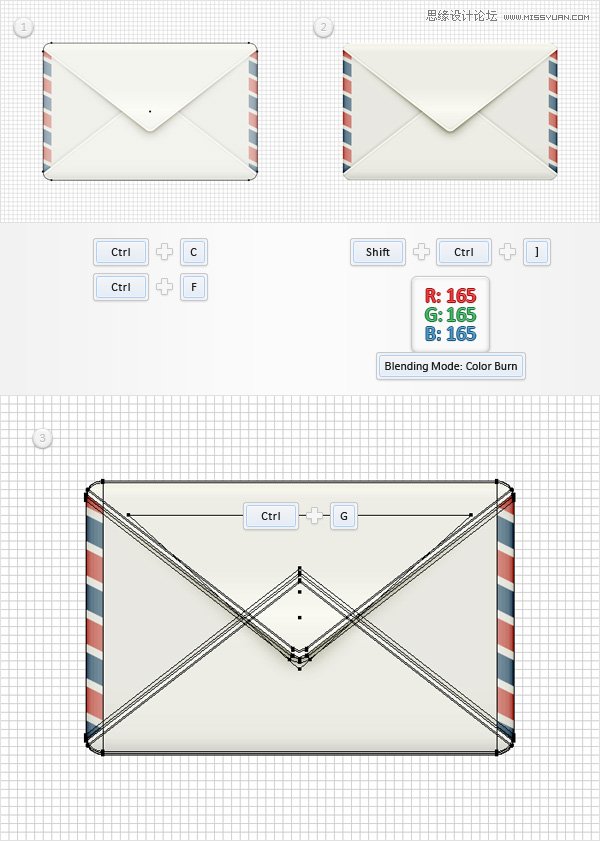
选择"main",在前面制造一个复件(Control + C Control + F),将它带到前面(Shift + Control + ] ).。确保这个复件被选中,从填充里去除线性渐变,并且添加一个黑色线条。选择它,设置混合模式为柔和光,然后点击复制选择的项目按钮四次(在下图中小蓝箭头所指)。最后你应该有五个线条。选择底部线条,制作它为1pt宽,将它排列到内部,降低它的不透明度为60%。继续到下一个线条,只做成2pt宽度,将它排列到内部,降低它的不透明度到30%。继续到下一个线条,制作成3pt宽,将它排列到内部,降低它的不透明度为20%。继续到下一条线,将它排列到内部,降低不透明度为15%。最终,选择顶部线条,将它制作成7pt宽度,排列到内部,降低不透明度为10%.

步骤5
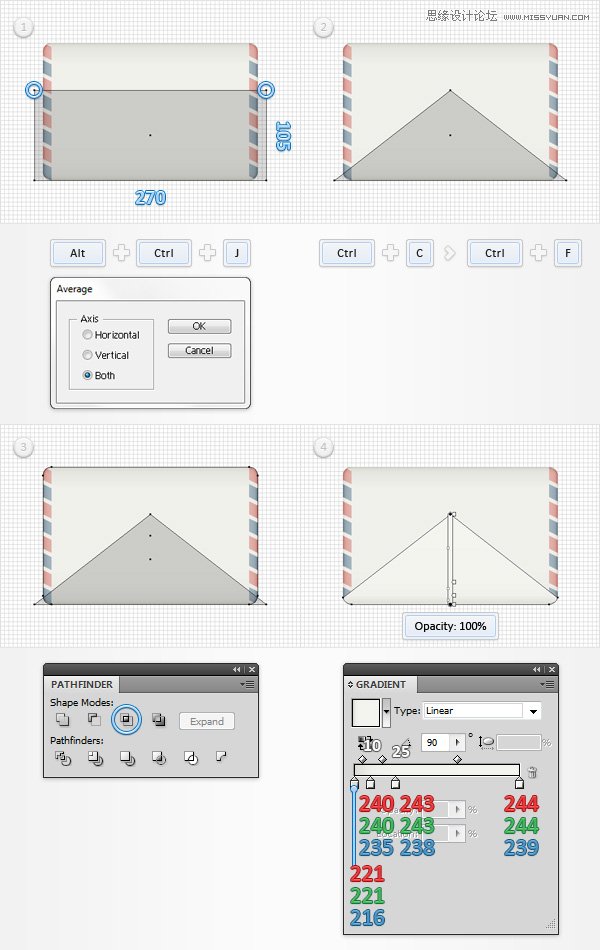
使用矩形工具(M),创建一个270 x 105px形状,添加你的黑色图形样式,将它如第一个图像放置。选择直接选择工具(A),选择两个锚点(在第一个图像里被突出),点击Alt + Control + J(或者进入对象路径平均)。勾选平均,点击OK。这应该将你的矩形转变为一个三角。重新选择,在前面制作一个复件(Control + C Control + F)。选择它和三角形形状,并且从路径控制面板点击相交按钮。选择结果形状,增加不透明度为100%,并且如下图所示使用线性渐变填充它。转移到图层面板,命名这个新形状为"bottomFold".

步骤6
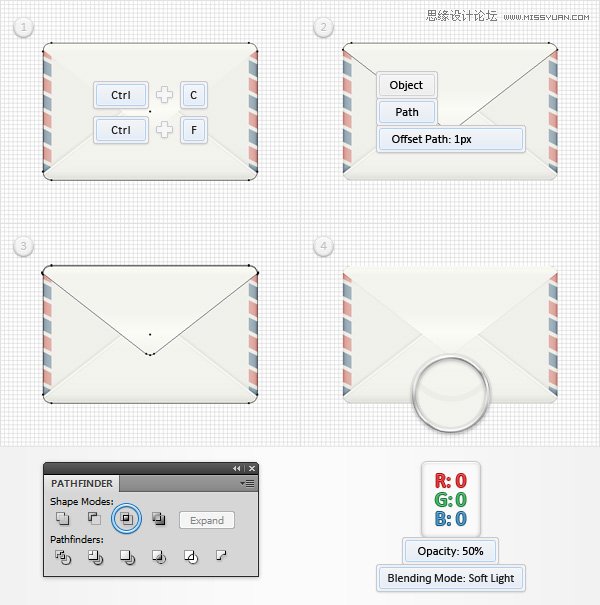
选择"main",在前面做一个复件(Control + C Control + F),然后选择"bottomFold",进入对象路径偏移路径。输入一个1px偏移,点击OK。选择这一步制作的所有形状,从路径控制面板点击相交按钮。填充结果形状为黑色,降低它的不透明度为50%,改变混合模式为柔和光。

步骤7
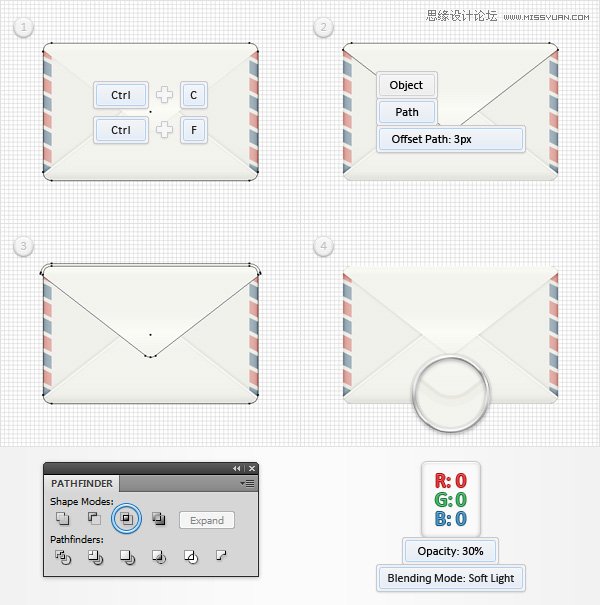
选择"main",在前面做一个复件(Control + C Control + F),然后选择"bottomFold",进入对象路径偏移路径。输入一个3px偏移,点击OK。选择这一步制作的所有形状,从路径控制面板点击相交按钮。填充结果形状为黑色,降低它的不透明度为30%,改变混合模式为柔和光。

步骤8
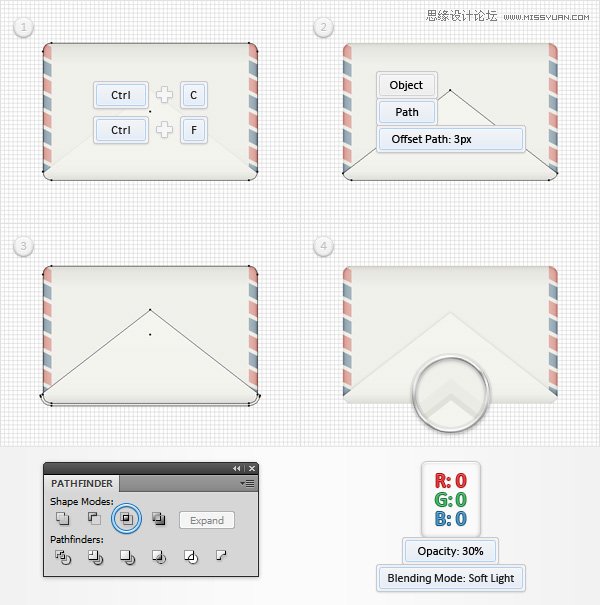
取消对齐网格(视图取消对齐网格),然后进入编辑首选项常规,确保键盘增量设置在1px。选择"bottomFold",在前面做两个复件(Control + C Control + F Control + F)。选择这个顶部复件,从你的键盘里使用向上箭头向上移动1px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果为黑色,改变它的混合模式为柔和光。

步骤9
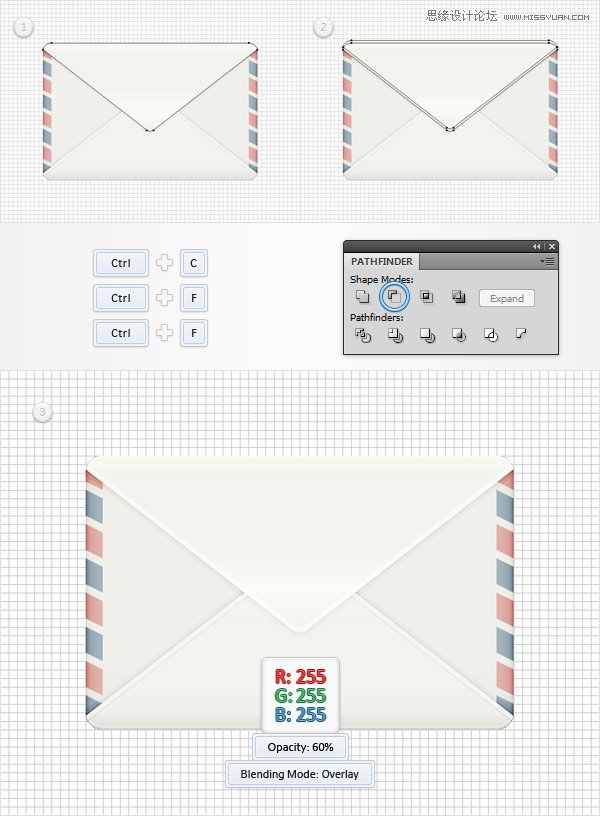
选择"bottomFold",在前面做两个复件(Control + C Control + F Control + F)。选择这个顶部复件,从你的键盘里使用向上箭头向上移动2px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果为白色,降低它的不透明度为30%。改变它的混合模式为叠加。

步骤10
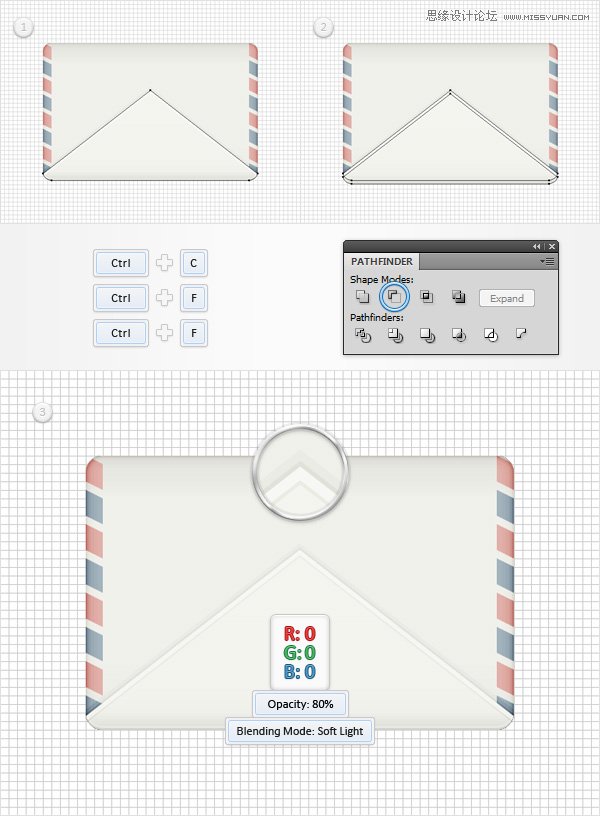
选择"bottomFold",在前面做两个复件(Control + C Control + F Control + F)。选择这个顶部复件,从你的键盘里使用向下箭头向下移动3px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果组为白色,降低它的不透明度为60%。改变它的混合模式为叠加。

步骤11
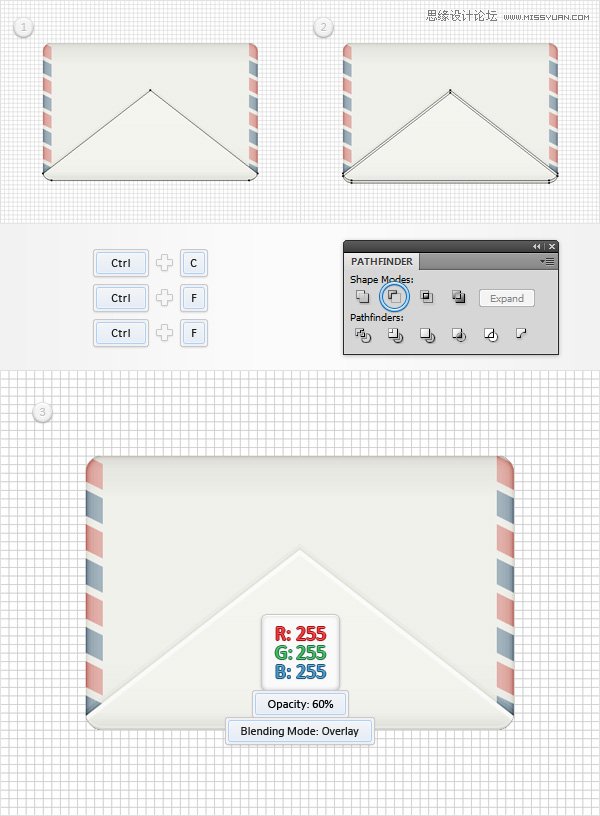
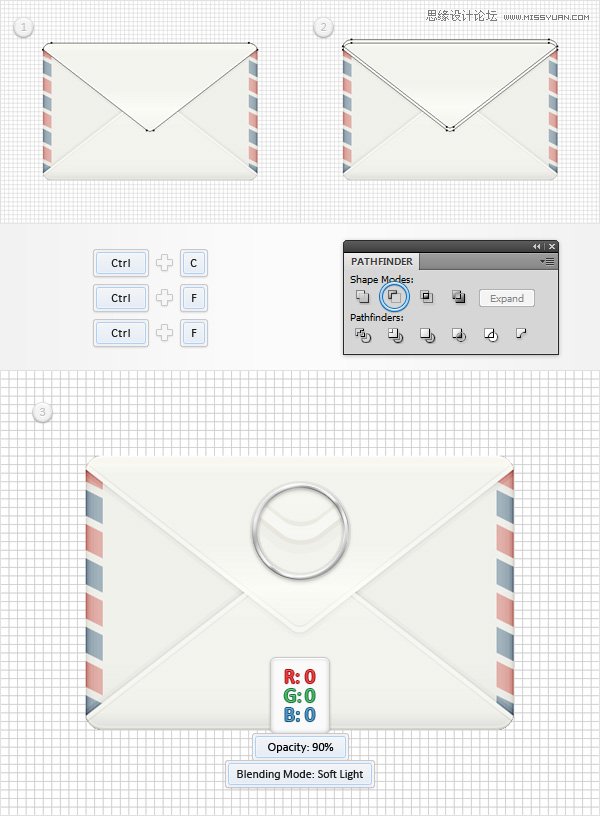
选择"bottomFold",在前面做两个复件(Control + C Control + F Control + F)。选择这个顶部复件,从你的键盘里使用向下箭头向下移动3px。重新选择这些复件,从路径控制面板里点击减去前部按钮。填充结果组为白色,降低它的不透明度为80%。改变它的混合模式为柔和光。

步骤12
重新选择"bottomFold",并且连带所有这些被用于突出这个信封边缘的形状,组合它们(Control + G)。移动到层面板,在这个新组上双击鼠标,命名为"bottomFold".

步骤13
启用对齐网格 (视图 对齐到网格),然后选择"main",在前面做一个复件(Control + C Control + F)。使用矩形工具(M),创建一个270 x 105px形状,添加黑色"black"图形样式,如第二个图像显示进行放置。侧重这个新矩形的底部边缘,选择直接选择工具(A),选择全部锚点,然后点击Alt + Control + J。勾选上Both选框,点击OK。选择这个新三角形相撞,并且进入效果风格化圆角。输入5px半径,点击OK,并且进入对象扩展外观。选择结果组,同时伴随着"main"复件,从路径控制面板点击相交按钮。填充这个结果形状为线性渐变,如下图所示,增加它的不透明度为100%。到图层面板,命名这个新形状为"topFold".

步骤14
选择"main",在前面制作一个复件(Control + C Control + F),然后选择"topFold",进入到对象路径偏移路径。输入1px偏移,点击OK。选择这个步骤制作的两个形状,从路径控制面板点击相交按钮。填充这个结果形状为黑色,降低它的不透明度为50%,并且改变混合模式为柔和光。

步骤15
选择"main",在前面制作一个复件(Control + C Control + F),然后选择"topFold",进入到对象路径偏移路径。输入1px偏移,点击OK。选择这个步骤制作的两个形状,从路径控制面板点击相交按钮。填充这个结果形状为黑色,降低它的不透明度为30%,并且改变混合模式为柔和光。

步骤16
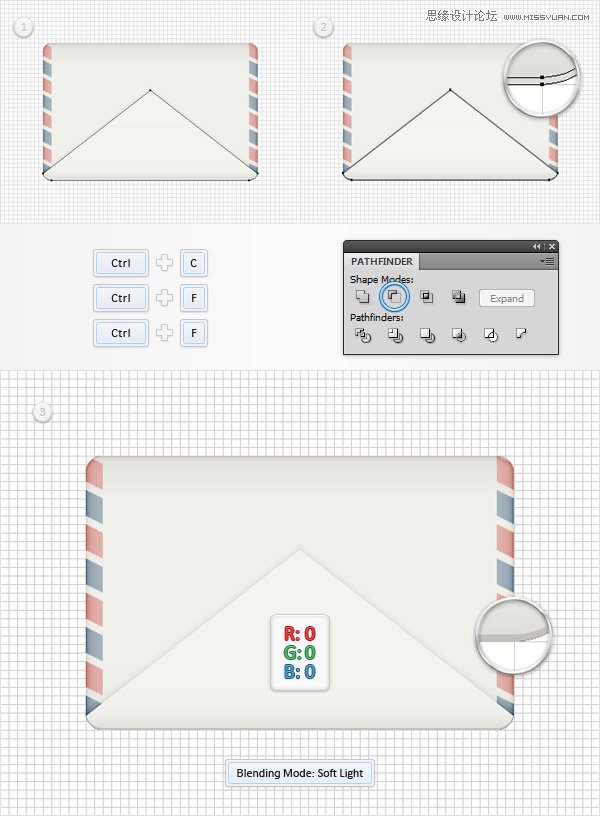
取消对齐网格(视图 取消对齐网格).选择"topFold",在前面做两个复件(Control + C Control + F Control + F)。选择顶部复件,使用键盘里的向下箭头下移1Px.重新选择两个复件,从路径控制面板,点击减去前部按钮。填充结果形状为白色,改变它的混合模式为柔和光。

步骤17
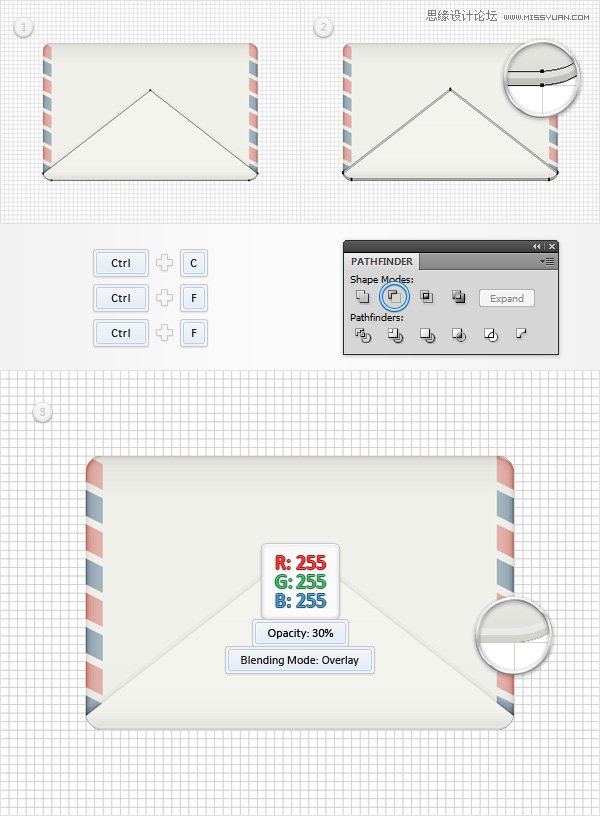
选择"topFold",在前面做两个复件(Control + C Control + F Control + F)。选择顶部复件,使用键盘里的向上箭头上移3Px.重新选择两个复件,从路径控制面板点击减去前部按钮。填充结果形状为白色,降低它的不透明度为 60%,改变它的混合模式为叠加。

步骤18
选择"topFold",在前面做两个复件(Control + C Control + F Control + F)。选择顶部复件,使用键盘里的向上箭头上移4Px.重新选择两个复件,从路径控制面板点击减去前部按钮。填充结果形状为白色,降低它的不透明度为 80%,改变它的混合模式为柔和光。

步骤19
重新选择"topFold",并且加上用于突出信封这个边缘的所有形状,组合它们(Control + G)。移动到层面板,命名这个新组为"topFold".

步骤20
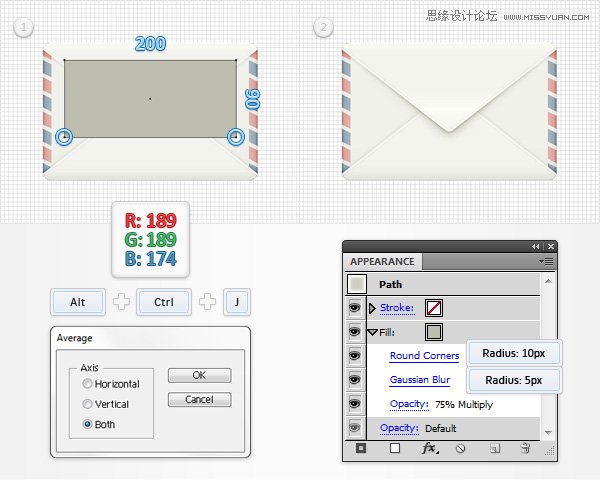
启用对齐网格(视图 对齐网格)。使用矩形工具(M),创建一个200 x 90px形状,填充为R=189 G=189 B=174,如第一个图像进行放置。转换到选择直接选择工具 (A),选择全部锚点(在第一个图像里被突出),然后点击Alt + Control + J。勾选上Both选框,点击OK。(如下图所示)转移到层面板,在这个新三角形上进行双击,命名为"topFold Shadow",选择它,将它拖拽到"topFold"组下面,选择这个填充,降低它的不透明度为75%,改变混合模式为正片叠底,然后进入效果 风格化圆角。输入5px半径,点击OK,并且进入对象扩展外表。输入一个10px半径,点击OK,并且进入效果模糊高斯模糊。输入5px半径,并且点击OK。

步骤21
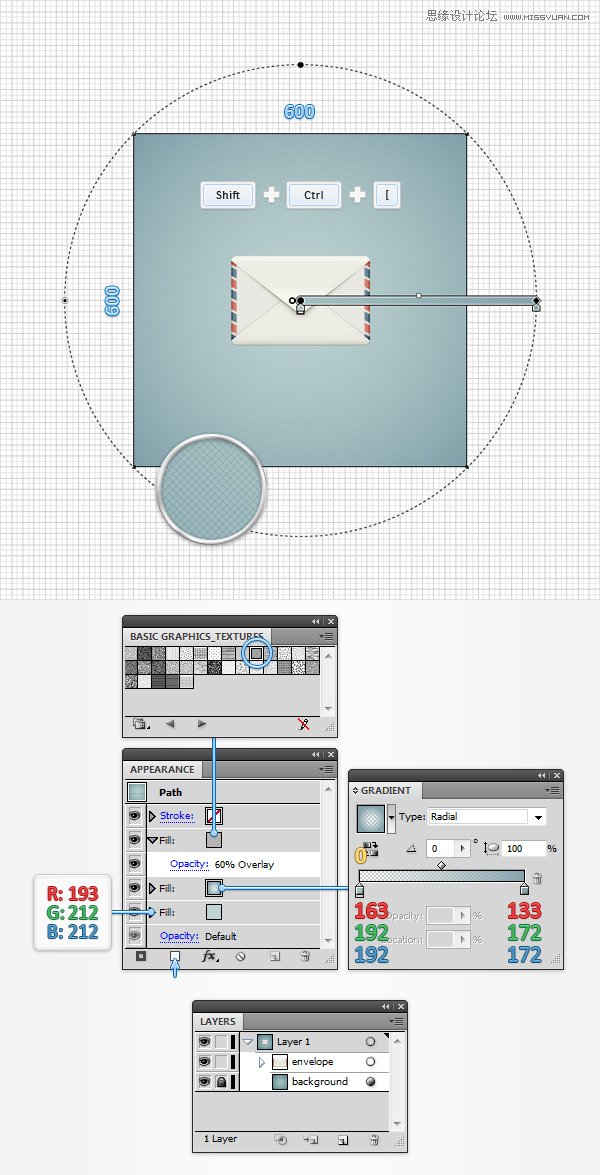
重新选择"main",在前面做一个复件(Control + C Control + F),将它带到前部(Shift + Control + ] )。选择这个新形状,代替线性渐变为R=165 G=165 B=165,并且改变它的混合模式为颜色加深。选择所有形状,组合它们(Control + G)。到图层面板,命名这个新组为信封。

4.添加一个图案的背景
选择矩形工具(M),创建一个形状,大小和你的艺术板差不多(600 x 600px),,填充为R=193 G=212 B=212,确保这个新形状保持被选中,然后添加一个第二个填充,使用添加新填充按钮(在下图被小蓝箭头所指)。选择这个新填充,添加径向渐变,如下图所示。给这个正方形添加第三个填充。你将需要给这个新填充一个内在的图案。移动到色板面板,进入打开色板库模式基本图形基本图形-纹理。这应该打开一个带有内置模式简单设置的新窗口。确保你的正方形仍被选中,选择第三个填充。添加钻石图案,降低它的不透明度为60%,改变混合模式为叠加。移动到图层面板,命名这个新形状为背景,然后锁住它去确保你不会意外地移动或者选择它。

5.添加阴影和增加信封
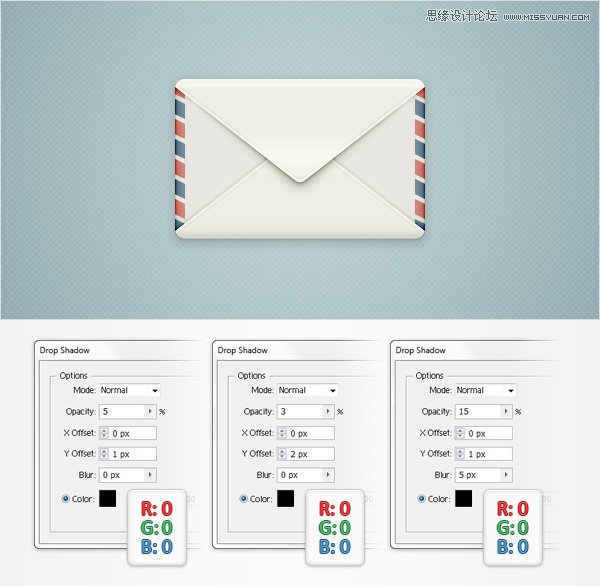
步骤1
选择你的信封组,进入效果风格化阴影。如左窗口里所示输入属性,点击OK,再次进入到效果风格化阴影。如中间窗口所示输入属性,再次进入效果风格化阴影。照右窗口所示输入属性,再点击OK。

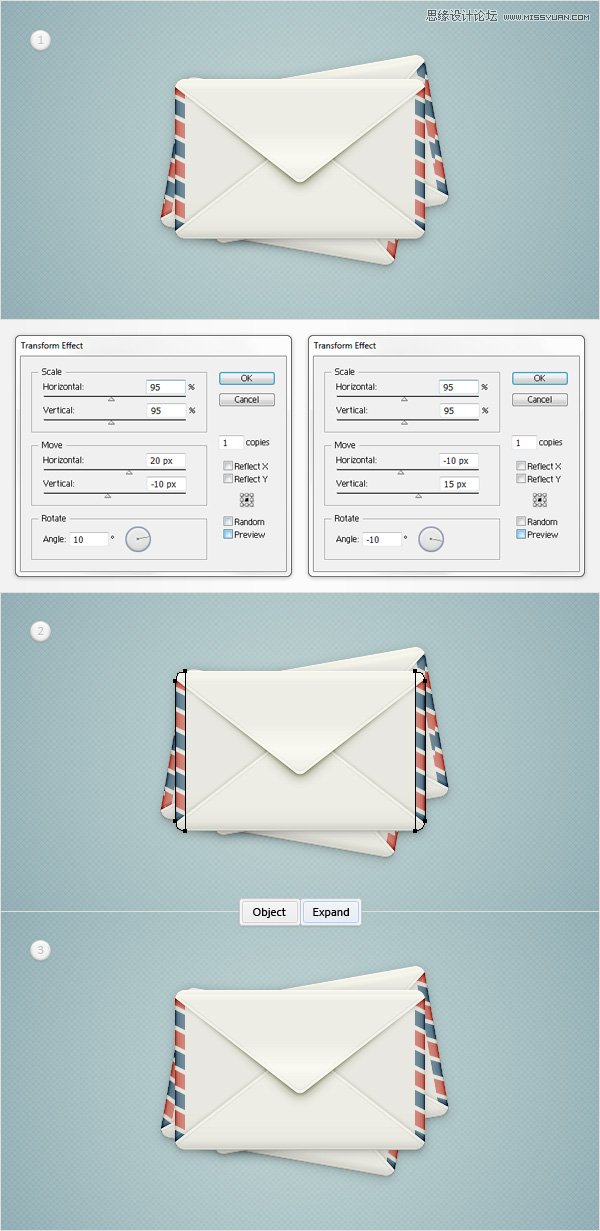
步骤2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)确保你的信封组仍被选择,进入效果扭曲&转换转换。照左窗口输入属性,点击OK,再次进入效果扭曲&转换 转换。在右窗口里面输入属性,点击OK。注意对于扭曲的信封,怎样不会改变图案的方向。为了解决这个问题,你需要去扩展图案形状。重点在图层面板,打开信封组,选择全部图案形状,进入对象扩展。最后图像的效果看起来应该像第三个图像那样。回到图层面板,锁住信封组。

6,创建一个简单的邮票
步骤1
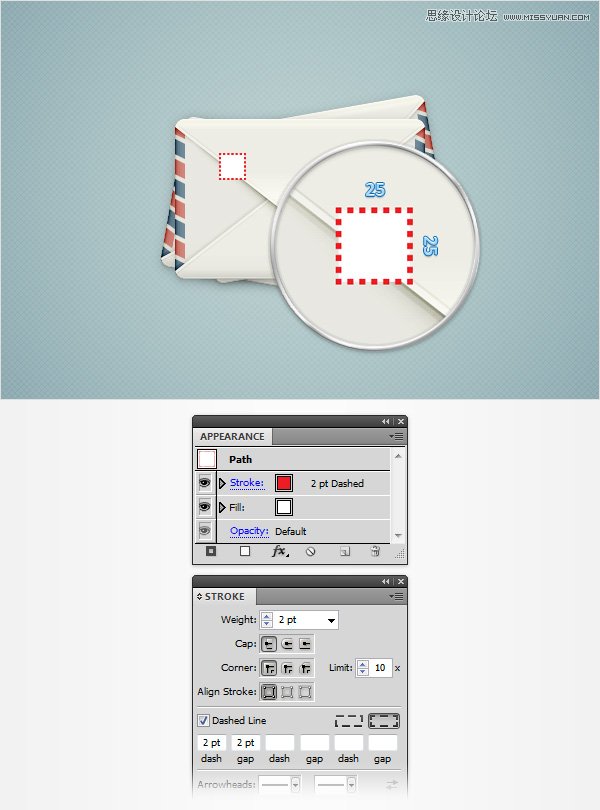
使用矩形工具(M),创建一个25px正方形,填充为白色,将它如下图放置。给这个新形状添加一个2pt的红色线条,选择它,打开线条面板(窗口线条)。勾选上虚线,然后再第一个dash和gap框框里输入2。(如图所示)

步骤2
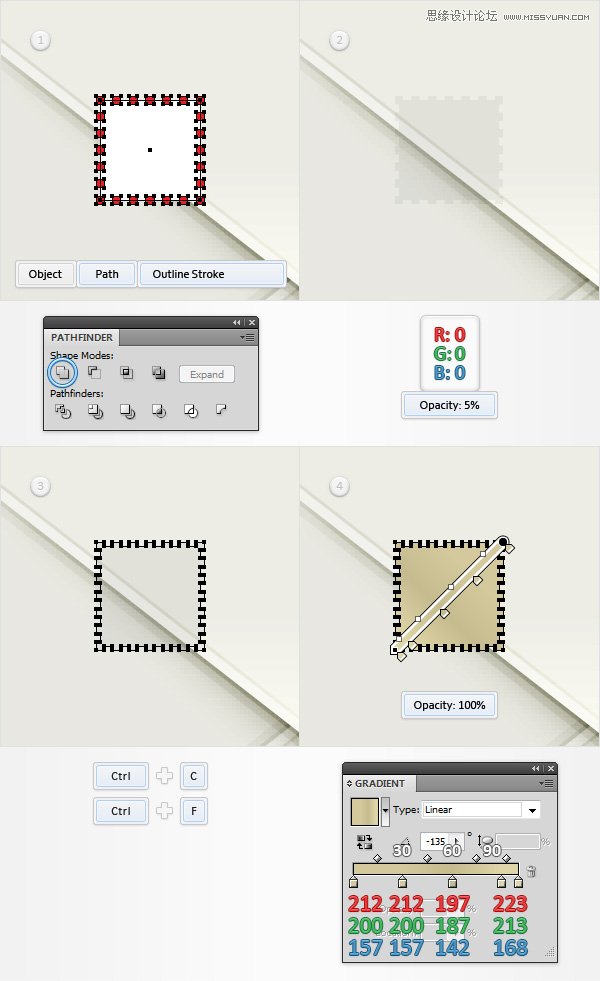
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)确保你的25px正方形仍被选中,然后进入对象路径轮廓线。选择形状的结果组,从路径控制面板里点击组合按钮。填充结果形状为黑色,降低它的不透明度为5%。转移到图层面板,命名这个新形状为邮票阴影,然后再前面做一个复件(Control + C Control + F)。选择它,增加不透明度为100%,并如下图所示去将黑色代替为线性渐变。返回到图层面板,命名这个新形状为邮票。

步骤3
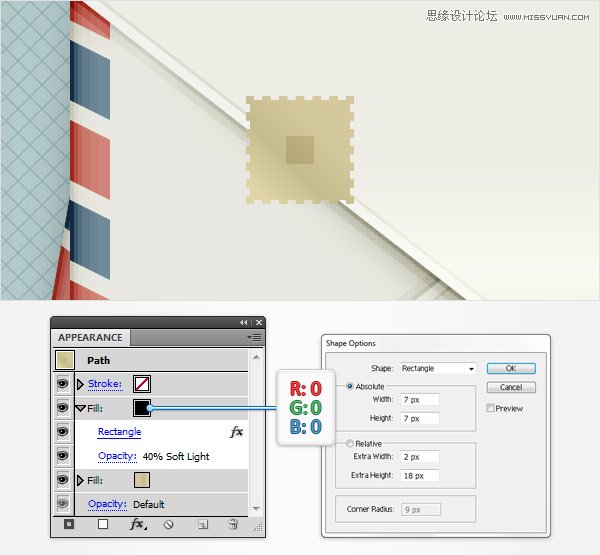
选择你的邮票形状,选择外观面板,添加第二个填充。选择它,设置颜色为黑色,降低它的不透明度为40%,改变混合模式为柔和光,然后进入效果转化为形状矩形。照下图所示输入属性值,并且点击OK。

步骤4
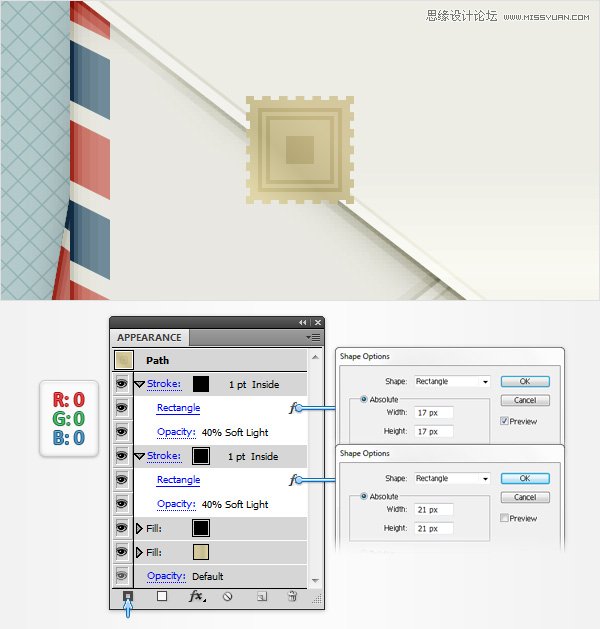
确保你的邮票形状仍被选中,选择外观面板,使用添加新的线条按钮去添加两个黑色线条(如下图小蓝色箭头所指)。选择底部的一个,做出1pt宽度。将它排列到内部,降低它的不透明度到40%,改变混合模式为柔和光,并且进入效果转化为形状矩形。如下图所示输入属性,并且点击OK。转移到顶部线,做成1Pt宽度,将它排列到内部,降低不透明度为40%,改变混合模式为柔和光,并且进入效果转化为形状矩形。如下图所示输入属性,并且点击OK。

步骤5
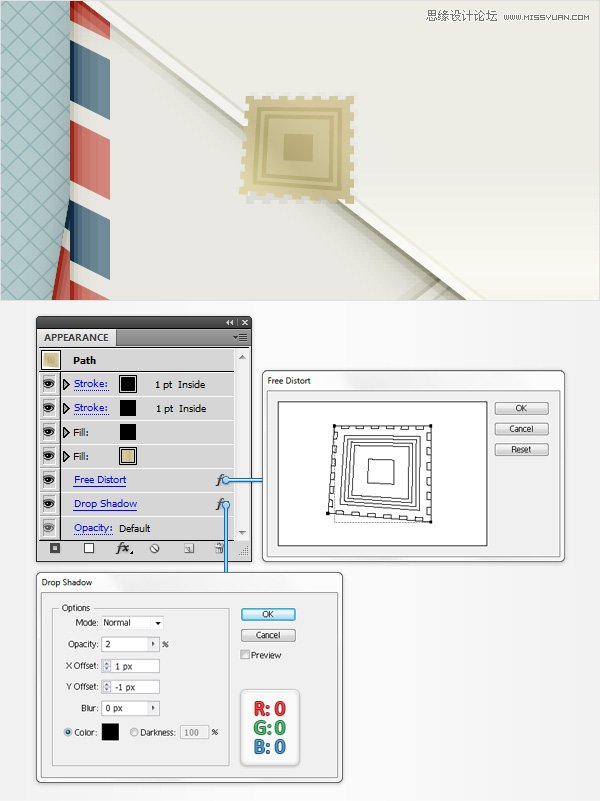
选择邮票,确保没有填充或者是线条被选择(在外观面板里),进入效果扭曲&转化自由扭曲。如下图所示拖拽到底部,左锚点,点击OK,并且进入效果风格化阴影。照下图输入属性,点击OK。

7.创建两个简单的章
步骤1
使用椭圆工具(L),创建一个35px圆圈,如下图进行放置,填充为无,但是添加四条红色(R=237 G=28 B=36)线条。选择外观面板,选择底部线条,做成2pt宽度,排列到内部。接着进行制作另一条线,做成1Pt宽度,向内部排列,然后进入到效果 路径偏移路径。输入-3px偏移,点击OK。继续下一条线,做成1Pt宽度,向内部排列,然后进入到效果路径偏移路径。输入 -9px偏移,点击OK.返回到外观面板,选择顶部线,做成2Pt宽度,向内部排列,然后进入到效果路径偏移路径。输入-11px偏移,点击OK.转移到图层面板,命名这个小圈圈为红印章.

步骤2
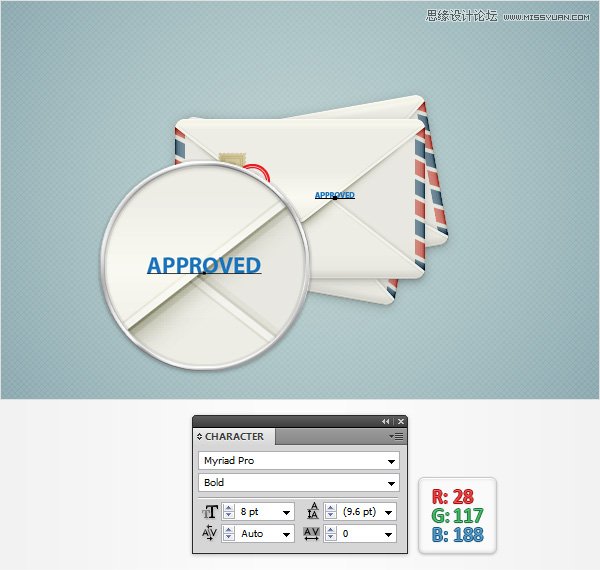
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)使用文字工具(T),如下图所示添加一个简单的文本。设置颜色为R=28 G=117 B=188,使用字体"Myriad Pro",设置为粗体,大小为8pt。

步骤3
确保你的文本被选中,选择外观面板,添加一个1Pt线条。选择它,设置颜色为R=28 G=117 B=188,然后进入到效果转化到形状矩形。如下图所示输入属性,点击OK,进入效果风格化圆角。输入3px半径,点击 OK,返回到外观面板。确保线条仍被选中,点击复制选择项目按钮。侧重这个新的线条,做成1pt宽度,并且打开存在的圆角效果。增加半径到5px,点击 OK,进入效果路径偏移路径。输入2.5px偏移,点击ok。转移到图层面板,命名这个文本为蓝色章.

步骤4
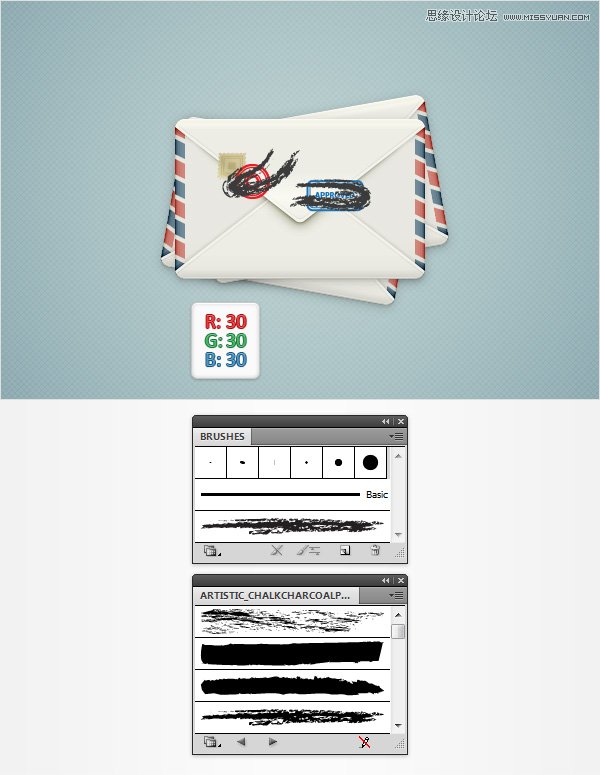
取消对齐网格(视图 取消对齐网格)。对于这个步骤,你将需要"涂鸦"艺术笔刷。如果在你的笔刷面板内部没有它,这里就是你需要去做的东西。打开笔刷面板,菜单(窗口 笔刷),简单的进入打开笔刷库艺术艺术粉笔。选择"Chalk – Scribble"艺术笔刷,选择笔刷工具(B),并且画一个简单的路径,将它覆盖于你的章形状,如下图所示。设置这些笔刷的颜色为R=30 G=30 B=30

步骤5
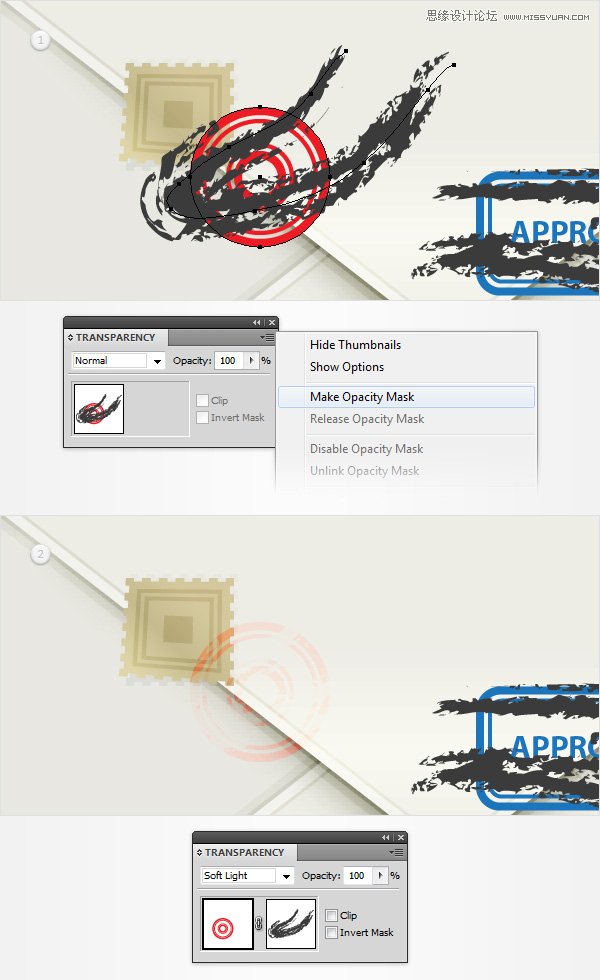
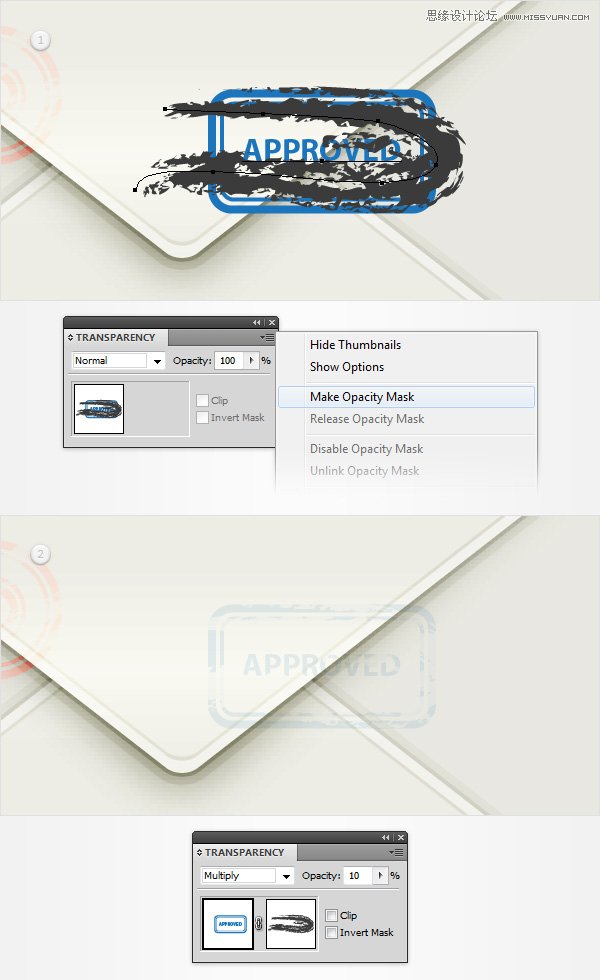
打开透明度面板。选择红章,同时加上覆盖它的笔刷,进入到制作不透明度蒙版。确保这个蒙版形状保持被选中,从透明度面板里,取消选择剪切框框,改变它的混合模式为柔和光。

步骤6
选择蓝色印章,并且加上艺术笔刷,重复红色印章的蒙版技术,但是设置混合模式为正片叠底,代替柔和光,降低不透明度为10%。

恭喜你完成了,下图是作品应该呈现的样子,我希望你能享受这个教程,可以在你未来的项目上应用这些技术。

来源:https://www.tulaoshi.com/n/20160216/1571918.html
看过《Illustrator绘制卡通风格的信封图标》的人还看了以下文章 更多>>