每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Illustrator绘制卡通立体效果的小熊图标,赶紧看过来吧!
【 tulaoshi.com - Illustrator 】
今天很高兴请到了我们可爱的太空熊做为麻豆,他将会协助我一起为大家展示一下卡通角色造型图标的设计流程与方法。OK,废话不多说,我们先来看一下最终的效果图。

WOW,太空熊坐在曲奇月面上,旁边插pockey旗帜,背景是布满星辰的外太空,太有FEEL了:),那么这么可爱的图标是如何完成的呢?现在我们开始从头分解一下它的设计流程。首先是创意阶段。
视觉元素
我需要做一个以太空熊为主题的图标教程,于是我开始了构思,首先太空熊是我们必不可少的元素,但为避免单调,我增加了月面、外太空、旗帜这3个视觉元素作为辅助,以此来增加图标的细节和气氛。
视觉风格
元素确定了,接下来需要对图标的表现风格进行初步的定义,首先我可以确定的是图标整体是往卡通活泼的风格上去靠的,那么各个元素间的关系和联系如何是把控呢?在这里我的解决方法是加入一些幽默和诙谐的元素融入到设计当中,曲奇月面、POCKY旗帜、摄影背景。这3个原本独立的元素现在很好的组合到了一起,与太空熊搭配起来,俨然变成了一组很完整的卡通摄影造型。
图标造型
Ok,我们现在进入具体的图标设计环节,设计图标简单的来说可以分为3个阶段:1.造型,2.体感,3.质感。其中造型阶段是决定整个图标方向的重要一步,不同的造型直接决定了图标的后期细节表现和图标的气质,在这里我以偏30度的造型角度来塑造整体图标。
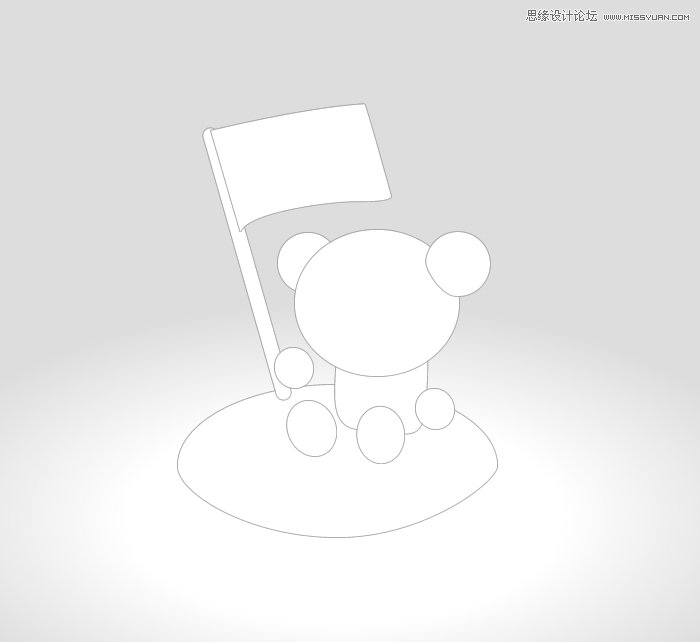
线条造型
和绘画一样,我们前期需要以简单的图形对图标各个元素的关系和透视进行大概的确立。

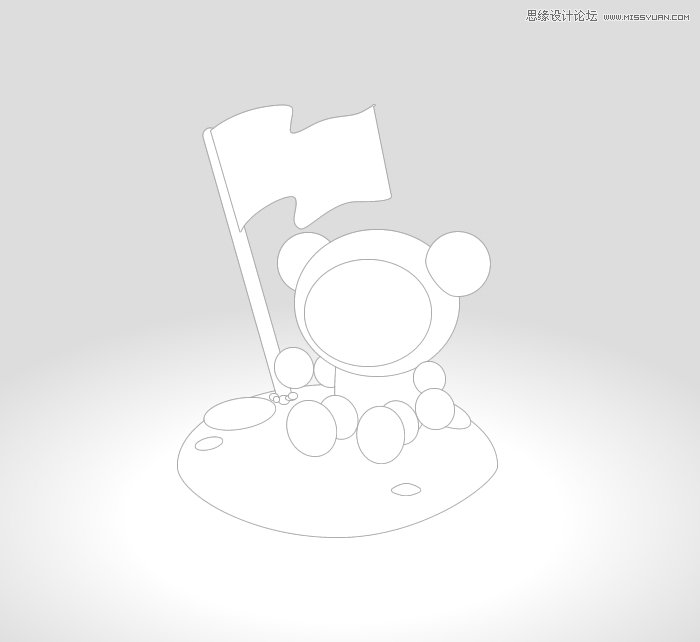
差不多了就可以对造型进行细化。

Ok,图标的造型基本上差不多,是不是感觉有点简陋?没关系,接下来我们要开始对图标加入光影的细节了,这是辅助确立图标气质和风格重要的一步。
光影体感
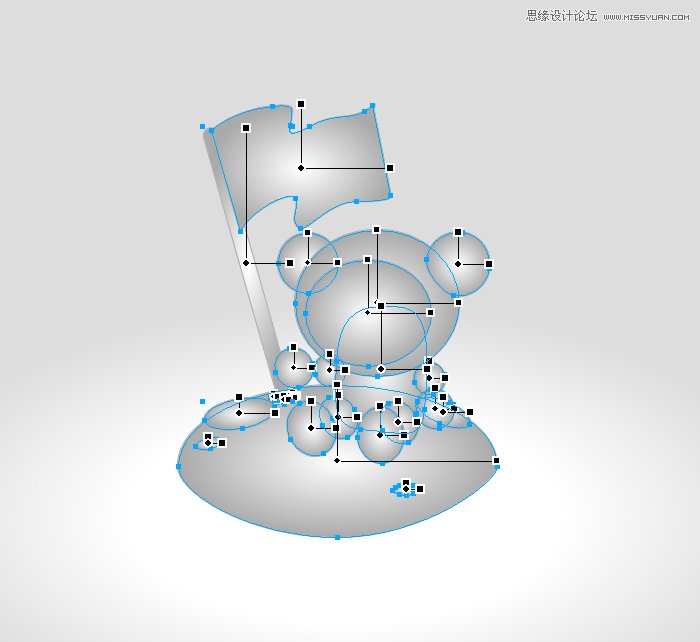
在之前线条造型的基础上补足一些过渡的图形让整体造型更加的整体和完整,之后就是见证奇迹的时刻了,同学们现在用你们的鼠标点选渐变工具,然后全选图形对它整体应用由白到灰的椭圆形渐变,效果如下,

WOW,是不是密密麻麻不知所措了?没关系,耐着性子慢慢调整吧,把渐变中心和范围对照受光面进行统一和微调,调整完后如下图,

有点像3D的白模渲染:)
加入细节投影,明确各块面的透视关系。

质感造型
终于到了上色阶段,按照之前确立的明暗关系对各个块面进行色彩定义。

在色彩的基础上加入各个元素的质感与细节。

最后添加高光,反光和更多的细节。

OK,到这里为止就是太空熊图标整体的设计流程和思路了,主要以流程分解为主,中间略去了很多细节的技法表现,但无伤大雅,留给同学们自己去琢磨和发挥的空间,多探索多练习,你会从中获得更多的启发和锻炼。那么我们下次再见:)
来源:https://www.tulaoshi.com/n/20160216/1571947.html
看过《Illustrator绘制卡通立体效果的小熊图标》的人还看了以下文章 更多>>