岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Illustrator绘制超酷效果的立体字教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - Illustrator 】
海报中经常需要3D立体字,如下图。既然是立体字,首选的软件一般是MAX,但有时候也需要用平面软件,比如Photoshop或者Illustrator。今天做一个使用AI的简要教程,同时感谢同学们给我发的教师节祝福。

海报中的立体字效果
方法一:AI的效果菜单里有3D效果,可以将文字或者路径转为3D模式。效果不错,只是复杂的就比较慢了,毕竟不是3D软件。
先打字,我打的是3D两个字,颜色改为绿色,因为黑色或者白色效果不明显
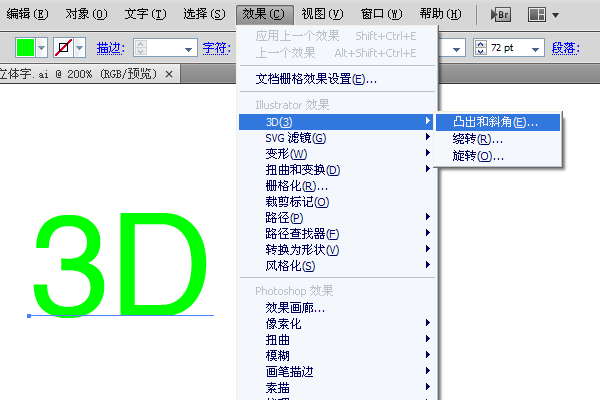
选择 菜单 - 3D - 凸出和斜角

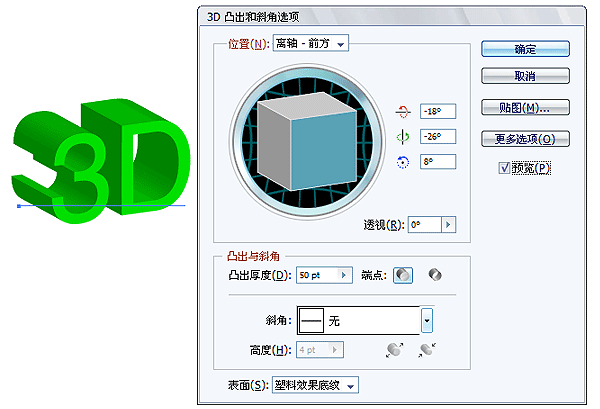
勾选预览,可以直接预览到文字的3D效果

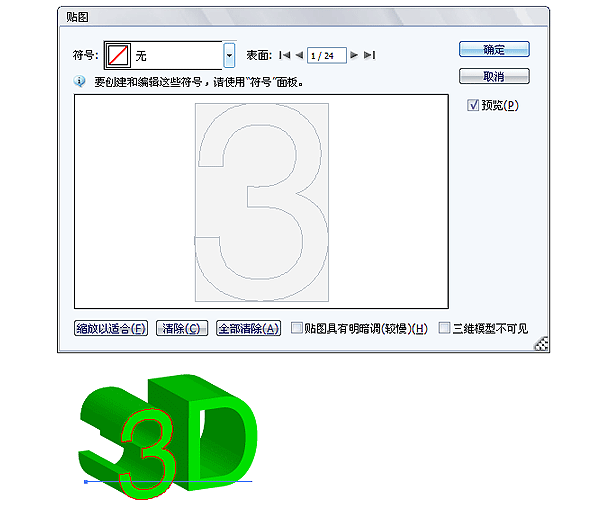
还有贴图功能,可以对3D体的各个面贴图。
贴图是以符号的方式,即把你想要的图拖进符号面板,作为符号。

方法二:使用混合工具
Illustrator和CorelDRAW都有混合工具,实现两个路径的点到点连接混合。比如A到B,方到圆。
工具(W)和菜单如下图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
基本的操作是这样的:
1,先画两个图形,如一个星星,一个圆
2,选择混合工具(W)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)3,点一下星星,再点一下圆
这样星星和圆之间就自动添加了一系列的中间形状

这是基本操作,默认情况下也许你的出现的中间形状只有一个。
不用着急,设置混合选项就可以了。
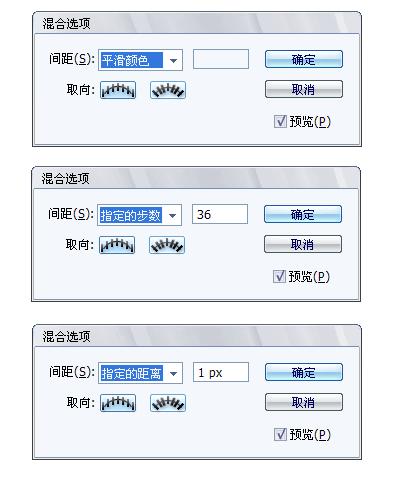
混合选项有3个方式控制星星和圆之间的间距。
1平滑颜色:自动平滑
2指定的步数:星星和圆之间,加入多少个中间形状
3指定的距离:星星和圆之间,每隔多少个像素加入一个形状

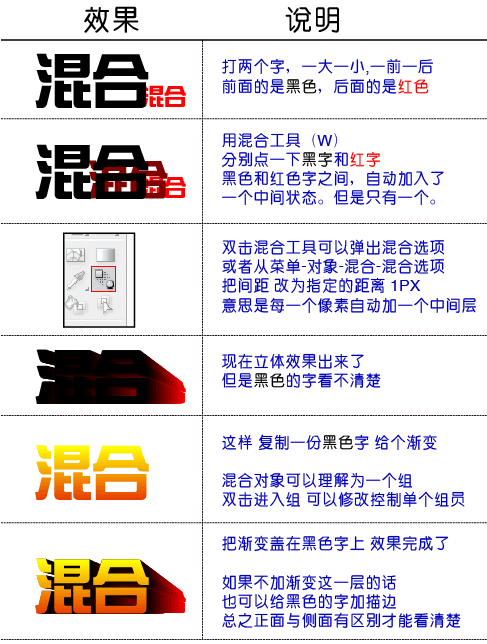
看下面这个案例 跟着做一下吧:

从网上搜索AI混合工具,还有更详细的教程,可以全面的学习混合工具。
来源:https://www.tulaoshi.com/n/20160216/1572511.html
看过《Illustrator绘制超酷效果的立体字教程》的人还看了以下文章 更多>>