下面图老师小编要向大家介绍下Photoshop制作简洁的网页按钮,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
先看效果图。

新建文档500x300像素,背景黑色,新建图层,画一半径200的白色圆角矩形。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
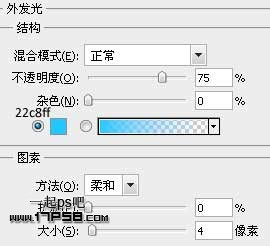
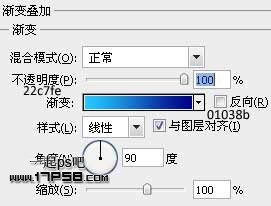
添加图层样式。


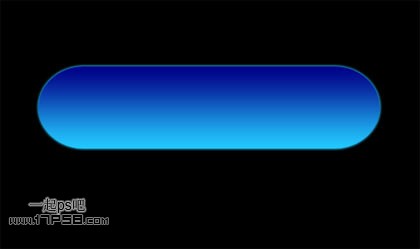
效果如下。

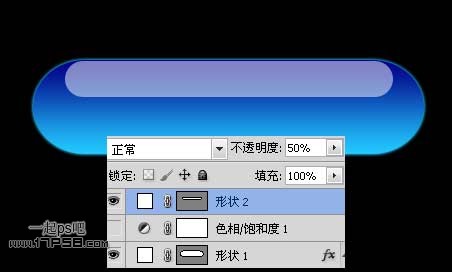
新建图层,再画一个小的白色圆角矩形,图层不透明度50%。

下面制作倒影,复制大的圆角矩形图层,新建图层1,然后合并2个图层得到图层1,ctrl+T垂直翻转挪到底部。

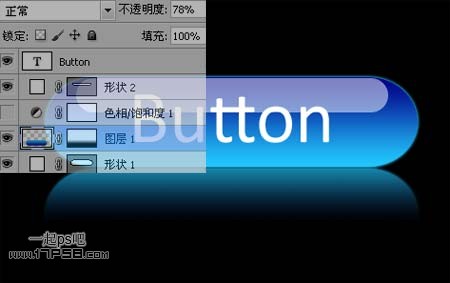
添加蒙版黑白直线渐变,图层不透明度80%左右,输入白色文字,效果如下。

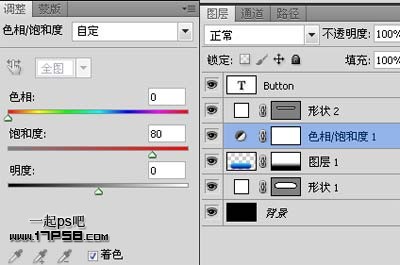
如果你觉得蓝色不好看,想换个颜色,那就添加一个色相/饱和度调整层。

颜色随心换,只要你喜欢,本ps教程结束,其它效果如下。

来源:https://www.tulaoshi.com/n/20160216/1568509.html
看过《Photoshop制作简洁的网页按钮》的人还看了以下文章 更多>>