想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop制作立体绚丽的网页按钮教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
最终效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
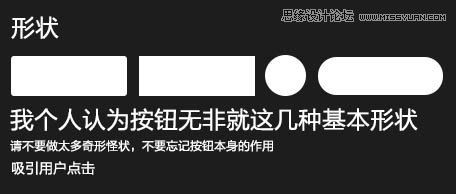
1、按钮的形状
我个人认为按钮无非就这几种基本形状,请不要做太多奇形怪状,不要忘记按钮本身的作用吸引用户点击。

2、颜色
设计师应该具备审美能力。

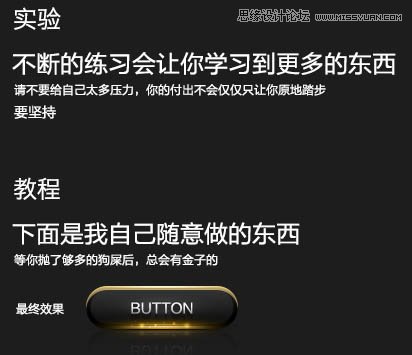
3、实验
不断的练习会让你学习到更多的东西,请不要给自己太多压力,你的付出不会仅仅只让你原地踏步,要坚持。
4、教程
下面是我自己随意做的东西。

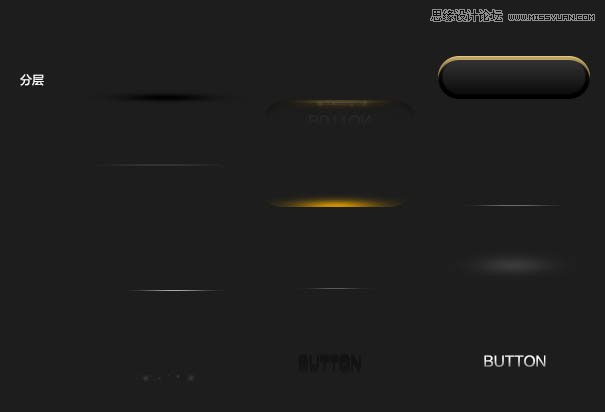
5、分层图

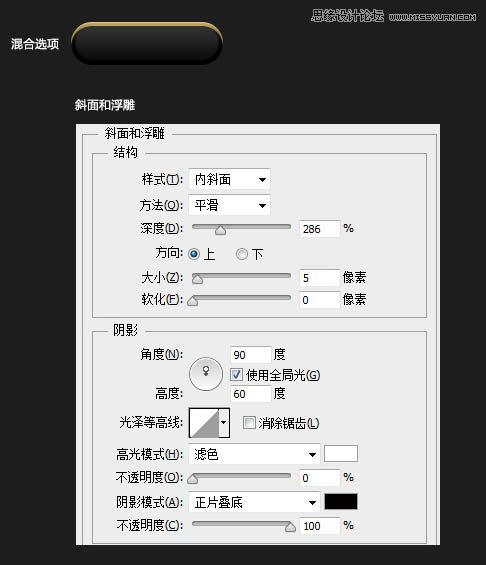
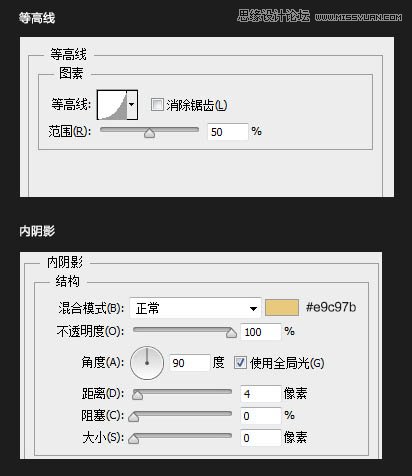
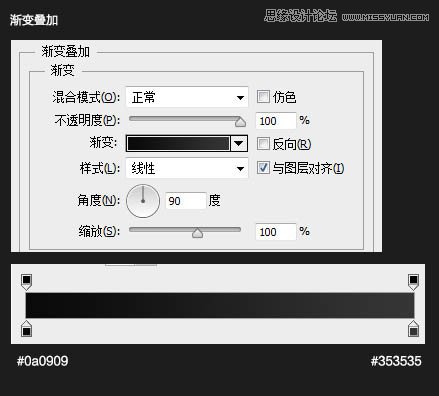
6、混合选项
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)


加上其它细节,完成最终效果。如果过程还不是很明白可以点这里下载按钮的PSD文件。

来源:https://www.tulaoshi.com/n/20160215/1565198.html
看过《Photoshop制作立体绚丽的网页按钮》的人还看了以下文章 更多>>