Photoshop网页设计教程:制作简洁风格黑色导航条按钮,本例为Photoshop网页设计实例教程,主要学习如何运用PS制作简洁风格黑色导航条按钮,运用的工具主要有图层样式、图层混合模式以及渐变填充的运用,制作过程比较简单,有兴趣的朋友可以动手试试哦~~
【 tulaoshi.com - PS 】
本文由 中国 zixuan_gzs 编译,转载请保留此信息!
在学习中遇到问题可以到 论坛Photoshop求助研讨版块 发贴交流!
本例为Photoshop网页设计实例教程,主要学习如何运用PS制作简洁风格黑色导航条按钮,运用的工具主要有图层样式、图层混合模式以及渐变填充的运用,制作过程比较简单,有兴趣的朋友可以动手试试哦~~
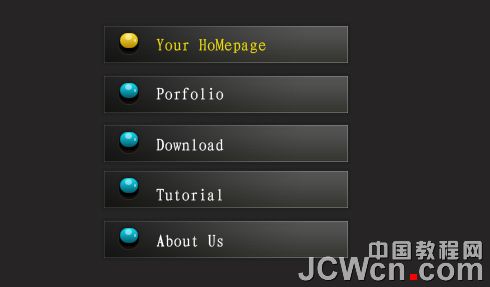
最终效果:

练习的过程中自由发挥,多改变下参数的设置,你会得到更多意想不到的效果哈!
1:新建一个600*600的文件

2:把背景层填充为灰色,在新建一层,画一个矩形的选区,填充为黑色:

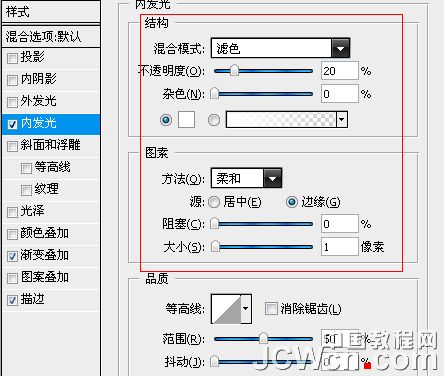
3:给矩形层添加图层样式(内发光),参数如图:

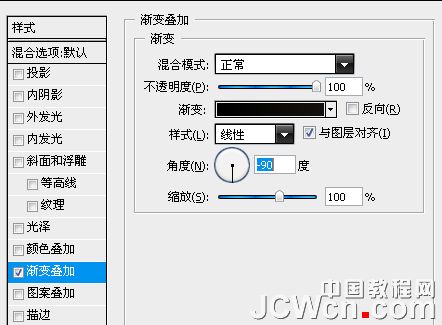
4:继续添加图层样式(渐变叠加)这里看看渐变条的设置:

5:渐变叠加的参数:

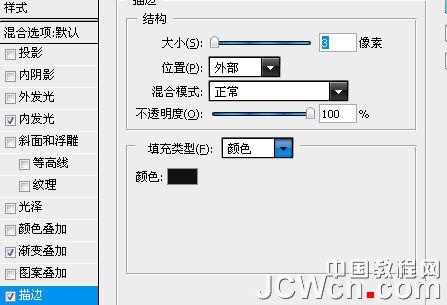
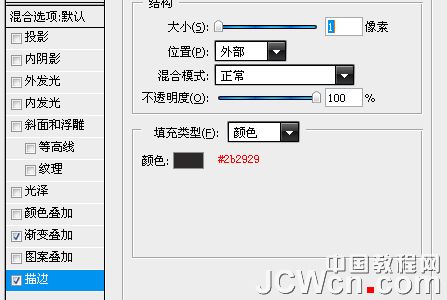
6:继续添加图层样式(描边),参数如图:

7:得到的效果如图:

8:在新建一层,按CTRL+刚刚的矩形层,载入选区,在新的图层上面拉一个透明到白色的渐变:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

9:把渐变层图层模式改成柔光:

10:做到这里的效果如图:

11:在新建一层,画一个圆用白色填充,这里放大文件好操作些哈:

12:给圆层添加图层样式(渐变叠加),这里是渐变条的设置:

13:渐变叠加参数:

14:继续添加图层样式(描边):

15:效果如图:

[next]
16:放大图层,新建一层,在画如图的一个圆并填充为白色:

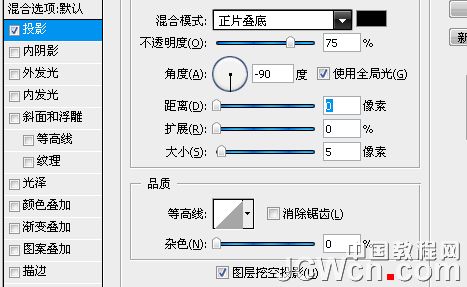
17:给内部的这个小圆添加图层样式(投影):

18:继续添加图层样式(内阴影):

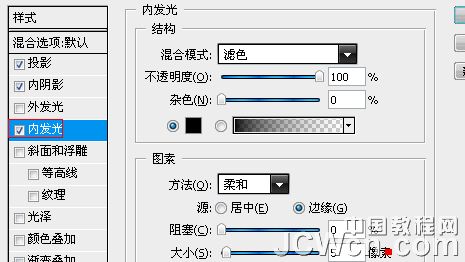
19:继续添加图层样式(内发光):
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

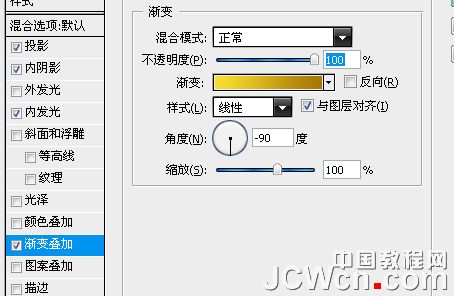
20:再继续添加图层样式(渐变叠加):

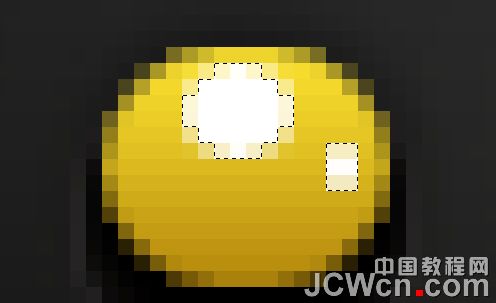
21:效果如图:

22:放大图层,新建一层,选择椭圆工具画出选区,并填充白色:

23:降低图层的不透明度50%:

24:效果如图:

25:把第一步到这里的这些图层添加到一个新组呢:

26:在复制4个组,排序并命名好:

27:再进每个组改变下渐变叠加的颜色:

28:加上文字层,得到最终效果:

对本文感兴趣的朋友请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=282125
来源:https://www.tulaoshi.com/n/20160129/1501552.html
看过《Photoshop网页设计教程:制作简洁风格黑色导航条按钮》的人还看了以下文章 更多>>