只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop设计炫彩效果的网格光束效果,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
本教程主要教图老师的朋友如何使用Photoshop设计炫彩效果的网格光束效果,复杂的光束制作是非常繁琐的,如果当做一个整体来绘制,工作量是巨大的,而且光束叠加部分的效果不好刻画。可以把光束分解成一些小块,然后分段来完成,这样制作的过程相对简单一些,也比较好修改。
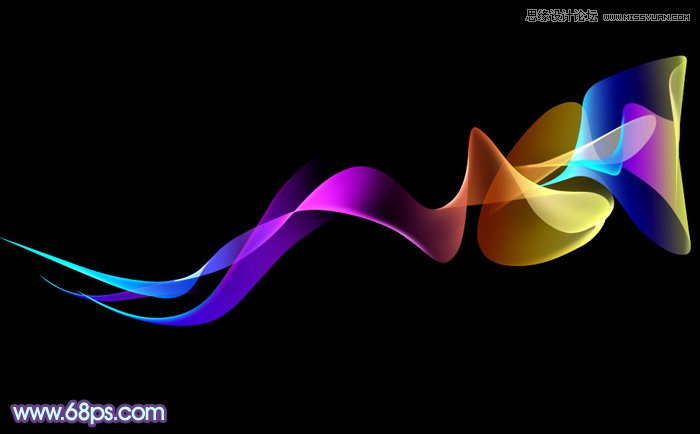
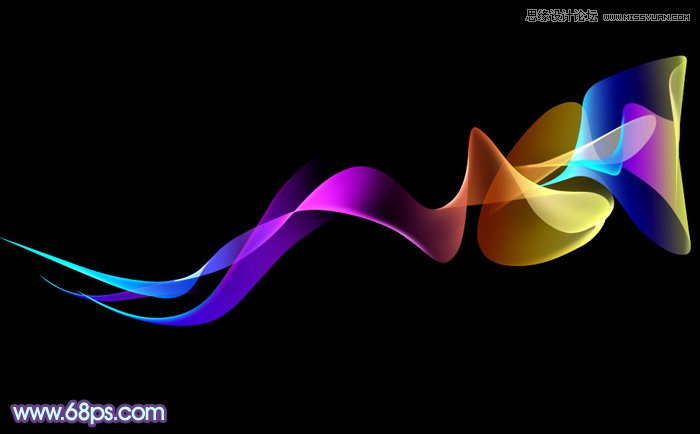
先看看效果图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
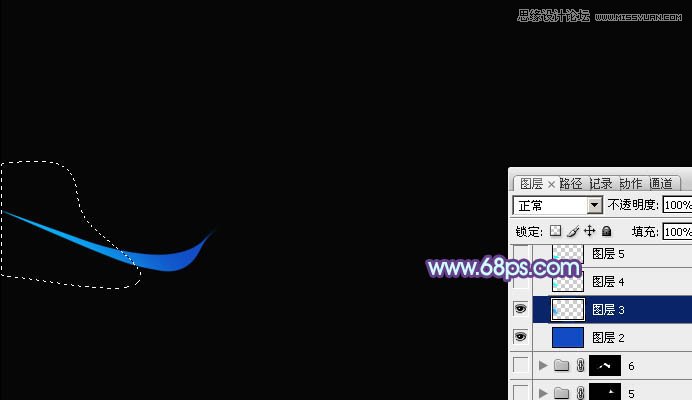
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

3、在组里新建一个图层填充蓝色,如下图。

4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

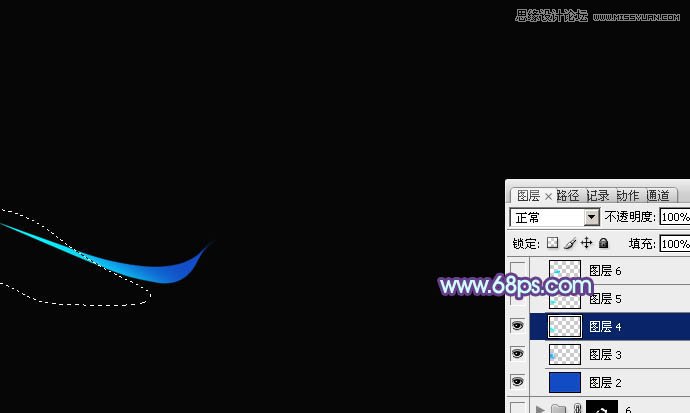
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

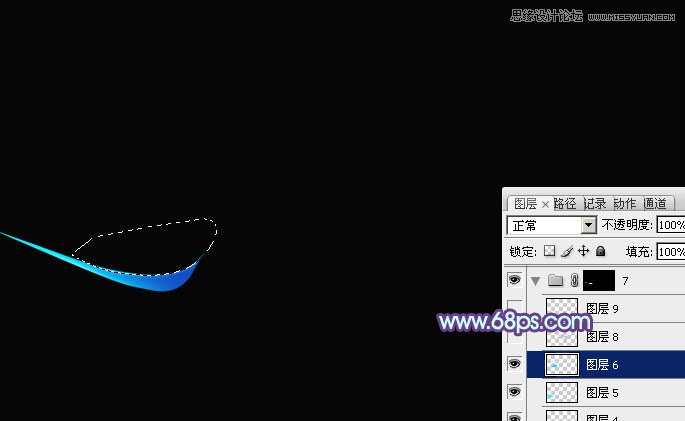
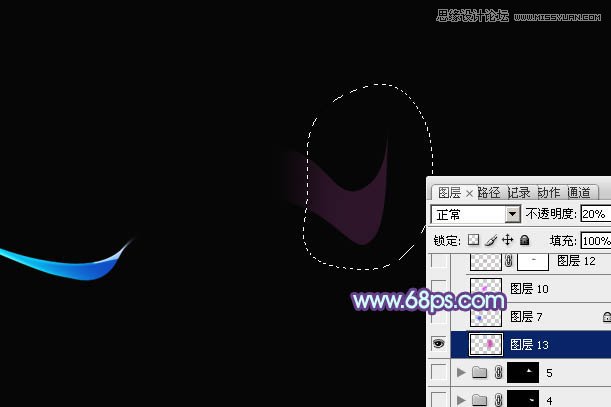
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。

9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。

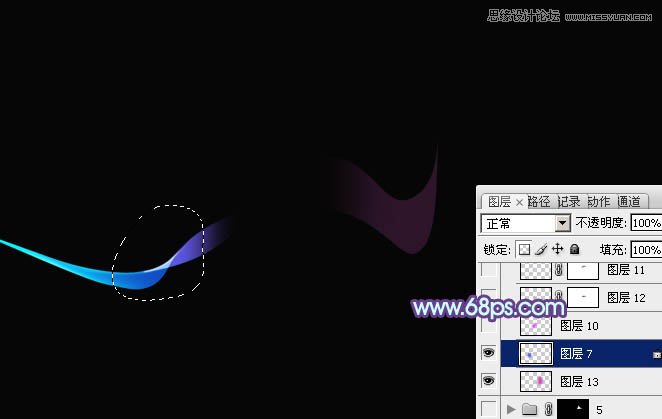
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。

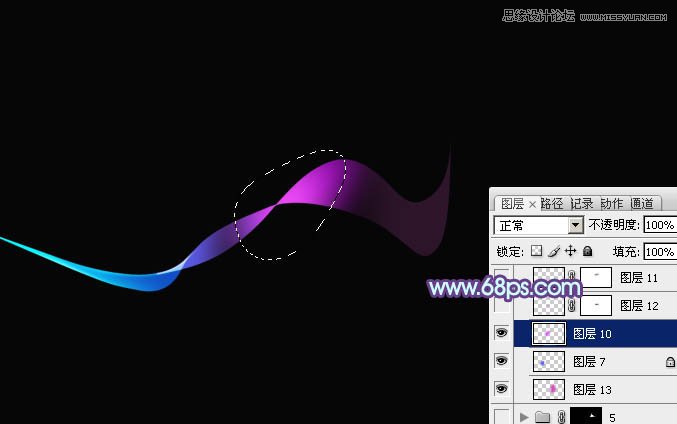
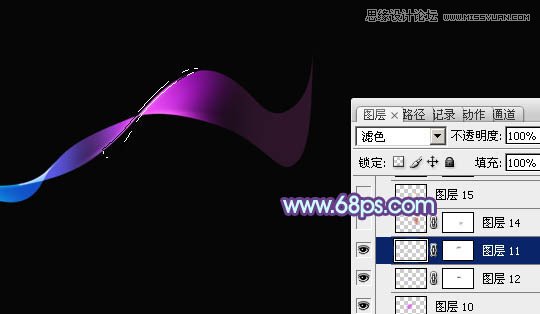
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。

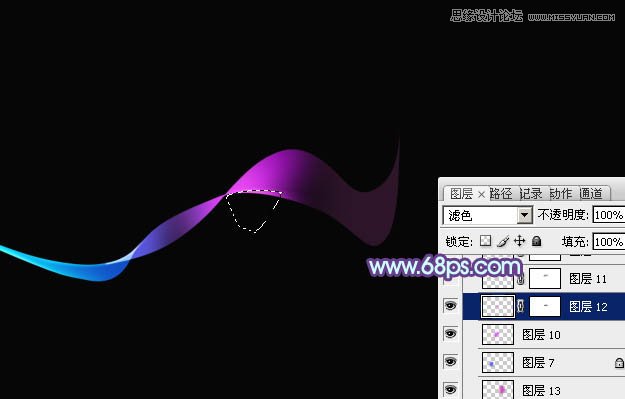
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为滤色,如下图。

13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为滤色,如下图。

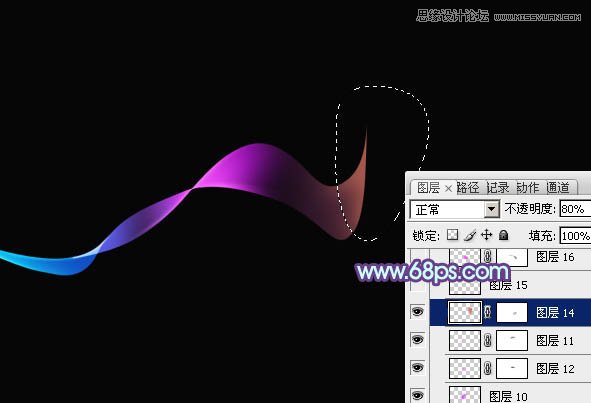
14、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化15个像素后填充暗橙色:#CC6D59,不透明度改为:80%,如下图。

15、新建一个图层,用钢笔勾出右侧顶部边缘的高光选区,填充稍亮的橙色。

16、新建一个图层,用钢笔勾出底部边缘的高光选区,羽化1个像素后填充稍亮的紫色。

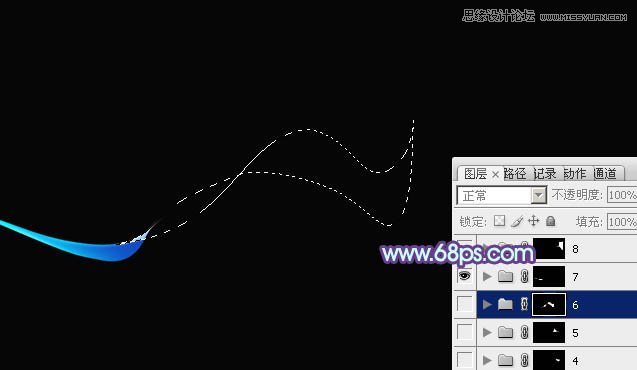
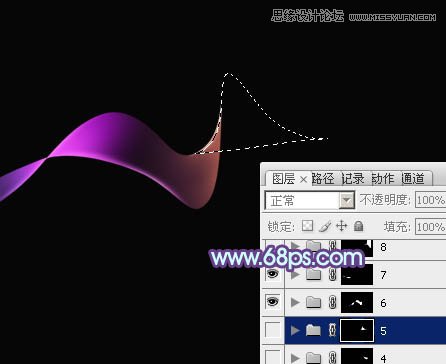
17、在当前组下面新建一个组,用钢笔勾出第三段光束的轮廓,转为选区后给组添加图层蒙版。

18、在组里新建一个图层,用钢笔勾出左侧高光选区,羽化15个像素后填充暗橙色。

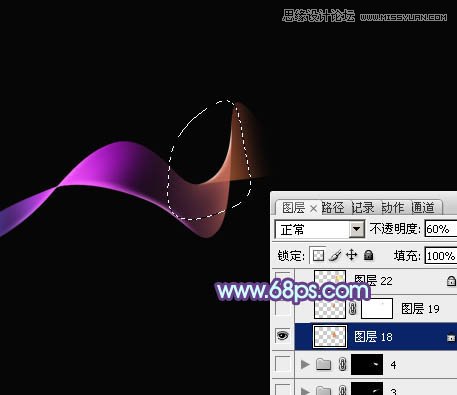
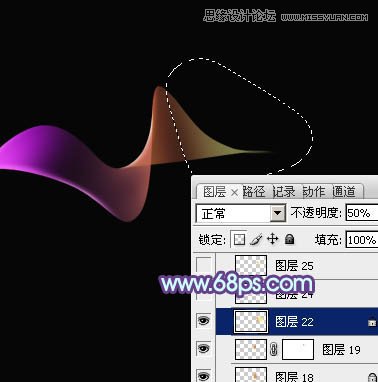
19、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化15个像素后填充暗黄色,不透明度改为:50%,如下图。

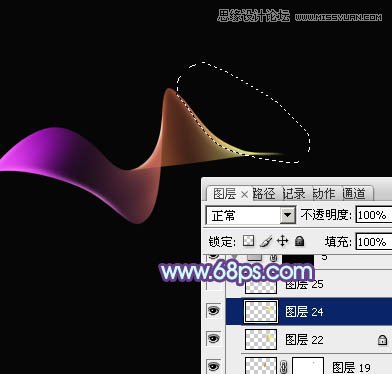
20、新建一个图层,用钢笔勾出边缘部分的高光选区,羽化2个像素后填充橙黄色,局部可以用画笔涂上一些橙色。

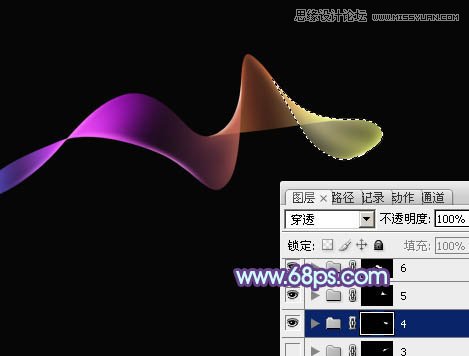
21、同上的方法制作其它的光束,过程如图21 - 25。





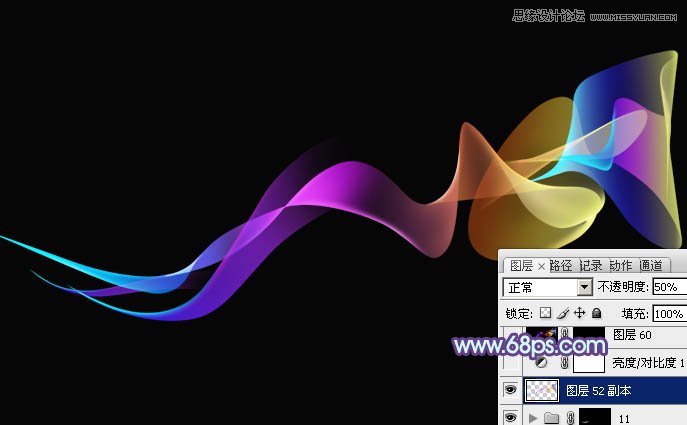
22、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:50%,再把背景显示出来,效果如下图。

23、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。


最后调整一下细节,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1567104.html
看过《Photoshop设计炫彩效果的网格光束效果》的人还看了以下文章 更多>>