岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop设计炫彩效果的清新美女海报,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
大家一定看过很多色彩缤纷的宣传海报,这些海报不但有鲜明的主题,而且主题与整个设计画面非常融洽地表现出来。这次的PS翻译教程就是介绍如何使用Photoshop将精美的设计素材混合在一起,成为一幅鲜艳夺目的作品。教程中将对图层蒙版和图层的使用技巧做介绍。希望大家能有所收获!
教程素材:C4D素材,水泡,纹理素材,人物肖像,渐变素材包
最终效果图

图00
Step1
由于这次的制作的是人物肖像,所以要先选定进行处理的人物肖像。将素材下载后,在Photoshop中打开。

图01
如上图所见,肖像中的周围空白不够,需要大一点的画布进行设计,所以下一步要伸展画布。
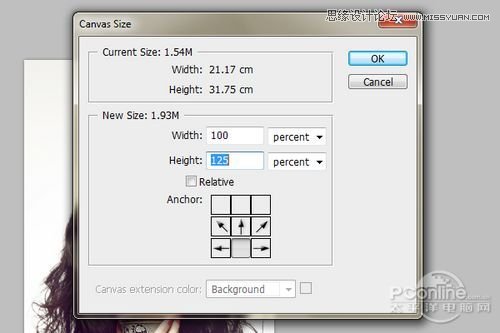
在菜单中选择图像画布大小,或者按Ctrl+Alt+C。在弹出对话框中,显示九个箭头,先点击正向下的箭头,这样就是在原画布的上方扩展。然后调节宽度100%、高度125%,确定回车。

图02
调节后,效果如下图所示。扩展部分现在显示为透明状态。

图03
Step2
在进行下面的操作前,要先熟悉Photoshop的常用工具。下面所示的是Photoshop右侧的常用工具,及其英文名称。

图04
熟悉完常用工具后,需要对刚才的扩展画布进行操作。按I选择滴管工具,在下图所示原肖像边缘的红点处点击,获取该处的颜色,以便用于前背景颜色。

图05
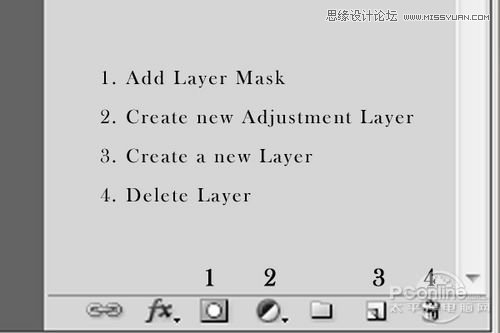
在继续下面的设计前,再介绍图层面板中经常用到的工具,从左至右四个按钮,分别是
1.增加图层蒙版
2.新建调整图层
3.新建图层
4.删除图层
特别是增加图层蒙版、新建调整图层两个功能将会在下面经常用到。

图06
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)下面开始啦!点击图层面板第三个按钮,新建一个新图层,然后将新建图层移动到肖像图层下方,选择油漆桶工具,颜色就是刚才用滴管吸取的,点击画布,将透明处填充为下图所示的颜色。

图07
填充后会发现,肖像图层边缘的颜色跟刚才填充的有点不一样。选择肖像图层,点击图层面板的第一个按钮,增加图层蒙版。图层蒙版就像放在原图层上的一层画布,选择黑色笔刷涂改可以遮蔽原图层但显示出下面的图案,而选择白色笔画可以将黑色的地方涂白,以显示原图层的图案,这样更下一层的图案就看不到。
这样就像用橡皮擦工具一样,但图层蒙版工具可以随时进行修改,相比之下更加灵活。下面将前背景色设置为黑色,然后将笔刷的硬度降到最低,用笔刷沿着肖像图层边缘慢慢点击修改。如果遇到修改错的地方,将前景色设置为白色,或者按D,将消去的部分再显示出来。修改的效果如下图所示。

图08
Step3
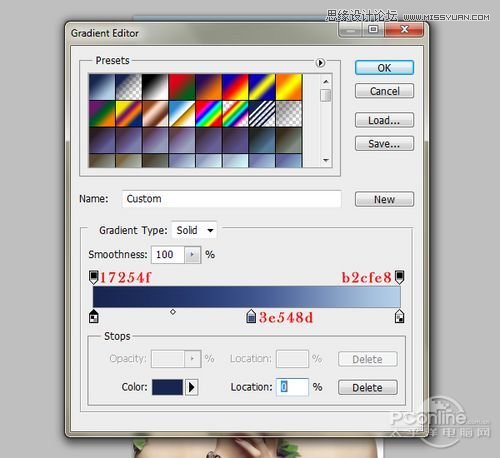
现在画布的上方颜色有点素,需要增加点其他颜色。这里尝试使用蓝色调。新建图层,点击选择渐变工具,单击渐变颜色条,弹出渐变编辑对话框。在渐变编辑对话框中,拖拉下方其中一个小块到中间位置,然后双击小块,颜色选择#3e548d,其余两端的颜色选择#17254f、#b2cfe8。颜色设置如下图所示。

图09
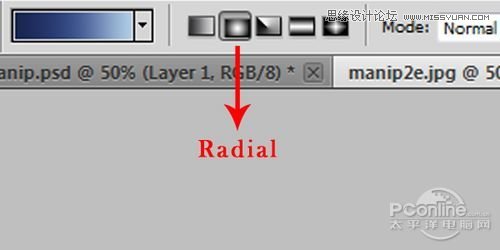
渐变颜色设置完成后,如下图点选径向渐变模式,然后渐变方向是自肖像额头往上拉。
设置如下图所示。

图10
渐变方向如下图所示。

图11
渐变效果如下图所示。

图12
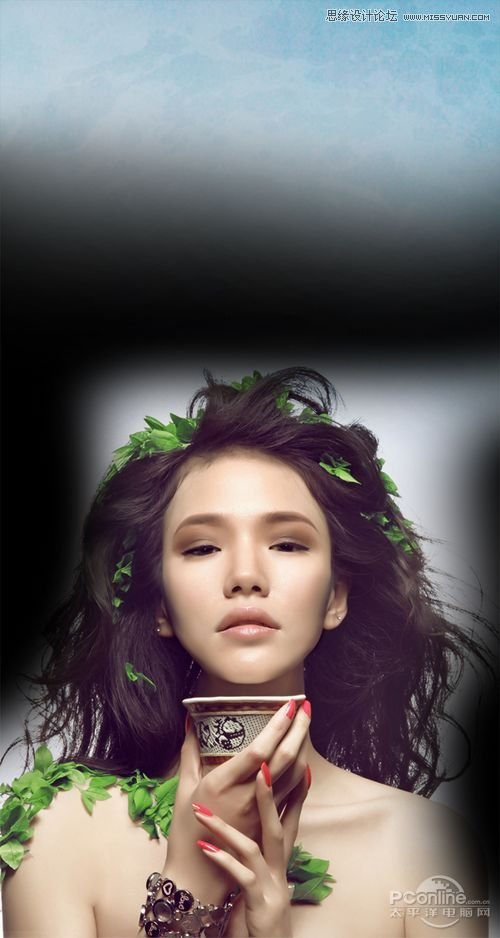
然后对渐变图层增加图层蒙版,用黑色笔刷将肖像头像部分显示出来。效果如下图所示。

图13
然后将渐变图层的混合模式改为颜色加深,不透明度改为60%。

图14
Step4
点击登录Lost&Taken,下载Psychadelic素材,或者从其他的网站下载类似迷幻风格的泡沫素材。

图15
将素材的大小调节后,如下图将它弧形的曲线部分放置在人物肖像的头顶。

图16
然后将泡沫图层的混合模式改为柔光模式,不透明度为25%。效果如下图所示。

图17
Step5
接下来,新建图层,设置Photoshop的前景色为#464b61,然后选择软笔刷,沿着人物头像周围涂刷。效果如下图所示。

图18
设置该图层的混合模式为强光,不透明度为12%。效果如下图所示。

图19
Step6
然后重复前面的步骤,新建图层,选择黑色笔刷,在人物头像周围涂刷,效果如下图所示。

图20
这次将图层的混合模式改为柔光,不透明度25%。效果如下图所示。

图21
这样背景就已经做好了。
Step7
接下来,用被称为C4D的素材装饰。从stinky666下载整一个系列的C4D素材。或者下载类似的素材,设计中会利用到C4D素材的形状和创造性分布。
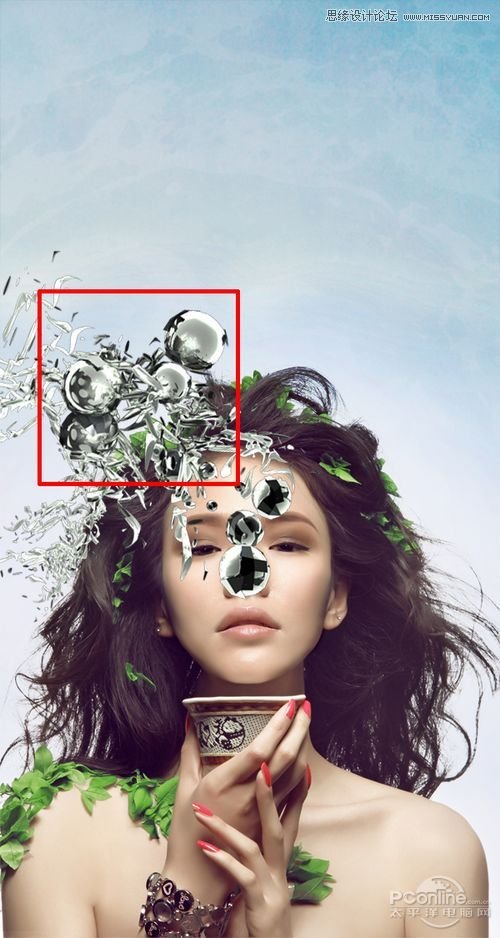
从下载的素材中分离出下图部分。

图22
将素材粘贴到主画布中,然后按Ctrl+T调出自由变换工具,接着对着素材右击,在弹出菜单中选择选择180°。最后在手动稍微移动一点角度。效果如下图所示。

图23
利用蒙版将不需要的部分遮蔽掉,改变素材图层的混合模式强光模式,不透明为60%。效果如下图所示。

图24
如果不知道怎么将C4D素材旋转和摆放,这里可以介绍一个方法。选择素材体积最大的部分靠近人物头像。因为画面的光线来源于上方,所以将素材原受光部分旋转至上方,与画面的整体光源协调就行了。旋转和摆放的效果如下图所示。

图25
Step8
选择与刚才同样的素材,不过这次摆放的位置和角度就如下图所示。效果如下图所示。

图26
同样利用添加蒙版和黑色笔刷将不需要的部分遮蔽。完成后,改变图层的混合模式为强光,不透明为80%。效果如下图所示。

图27
Step9
接下来从下载的素材包中找下图所示的C4D素材。

图28
将素材分离出来的粘贴到主画布中,并按Ctrl+T调出自由变化菜单,手动调节下图所示的角度,然后移放好。

图29
同样用蒙版和黑色笔刷将不需要的部分遮蔽掉,改变图层的混合模式为强光,不透明度70%。效果如下图所示。

图30
Step10
将Step9的C4D素材再放置在下图的位置。

图31
设置图层的混合模式为屏幕,不透明度为70%。

图32
Step11
下面再增加一些色彩更加丰富,但相对比较简单的素材,比如下图所示的。

图33
按Ctrl+T调节素材摆放的角度和位置,让圆弧型边露出在画布的右下角,为人物的肩部装饰。效果如下图所示。

图34
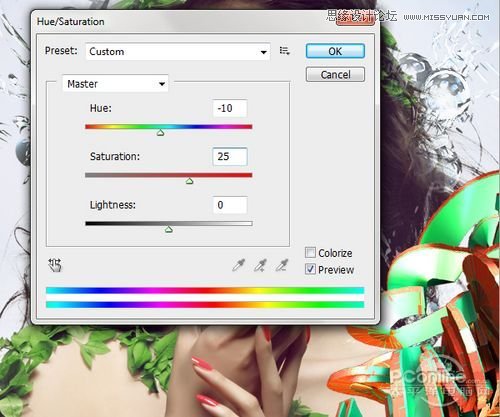
接下来,按Ctrl+U或者在菜单栏中选择图像调整图层色相/饱和度,在色相/饱和度对话框中,设置色相-10、饱和度25,、其余默认,确定回车。设置如下图所示。

图35
然后设置该图层的混合模式为强光,不透明度设置为80%。添加图层蒙版,选择笔画工具,这次将硬度调高,因为用低硬度会将原本想要的区域淡化。用黑色硬笔刷在蒙版上逐点将不需要显示的部分抹走,留下如下图所示的。

图36
Step12
继续在C4D素材中找出下面所示素材。

图37
将素材复制到主画布后,按Ctrl+T调出自由变换菜单,然后对着素材按右键,选择旋转90°,然后如下图移放好。

图38
设置素材图层的混合模式为点光,不透明度为80%。然后添加蒙版,使用黑色软笔刷将不需要的部分涂抹掉,效果如下图所示。

图39
Step13
下面再选择其他色彩的C4D素材。素材如下图所示。

图40
按Ctrl+T,调出自由变换菜单,按Shift按比例修改素材大小,然后手动旋转。具体样式参照下图所示。

图41
再按Ctrl+T在自由变换菜单中选择变形,然后用鼠标点击控制点,如下图拉伸。

图42
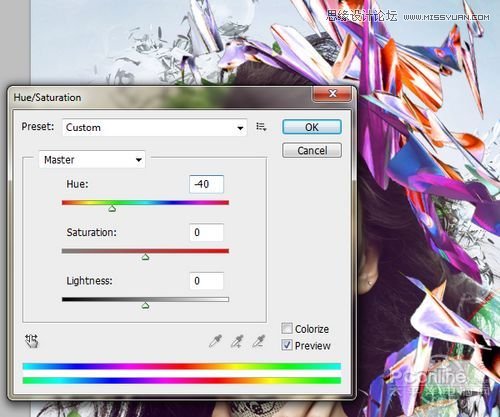
按Ctrl+T或在菜单栏中选择图像新调整图层色相/饱和度,然后这至色相-40、其余默认,确定回车。色相/饱和度设置如下图所示。

图43
为图层添加蒙版,用软黑笔刷将遮盖头发和脸部的素材涂抹掉。完成后,改变图层的混合模式为点光,不透明度为85%、其余默认,回车确定。效果如下图所示。

图44
Step14
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)下面继续增加装饰的素材,这次是用线框组成的C4D素材。样式如下图所示。

图45
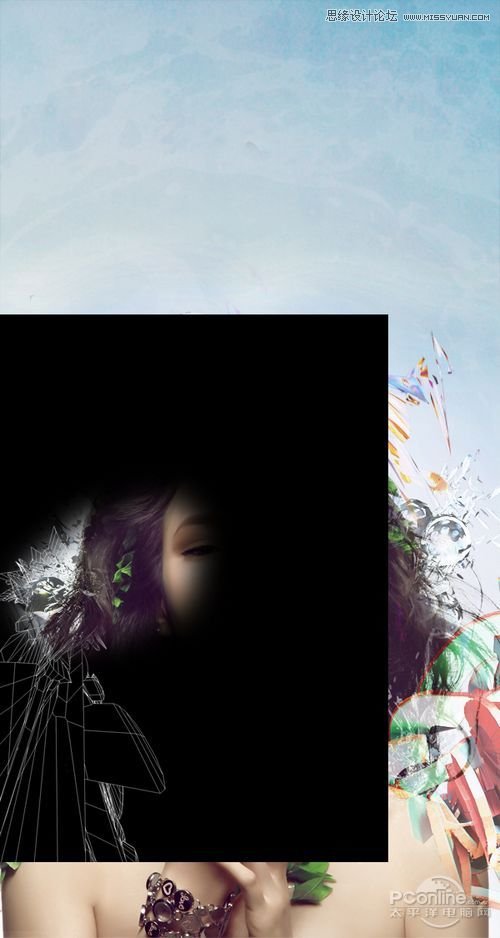
因为背景是白色并且非透明,因此需要改变素材的混合模式,以获得透明背景。首先按Ctrl+I或者在菜单栏中选择图像新调整图层反相。这是素材就呈现反相色,然后在图层面板中对素材添加蒙版,用软黑笔刷将一些遮盖头发的部分涂抹掉,效果如下图所示。

图46
然后将图层混合模式改为屏幕。设置效果如下图所示。

图47
Step15
C4D素材一般应用于黑色背景,当设置素材的图层混合模式为屏幕后,素材就会变成灯光射线或者火花。现在增加最后一个C4D素材,这次选择stinky666'sbubble。素材样式如下图所示。

图48
将素材粘贴到主画布中后,移放到下图位置。

图49
改变素材图层的混合模式为屏幕,这样原来的素材就变成水泡一样的效果。接着添加蒙版,用黑色笔刷将遮盖脸部的素材涂抹掉。效果图如下图所示。

图50
Step16
完成肖像头发周围的素材设计后,需要在肖像的上方再添加一些素材。这里选择的是气泡素材。因为气泡素材在降低不透明度后,会比较容易融入到整个画面中。从教程提供的素材中下载下图所示的气泡素材。

图51
将素材粘贴到主画布中,移放到下图位置,添加图层蒙版,用黑色软笔刷将不需的部分遮蔽掉。

图52
改变素材图层的混合模式为屏幕,调节不透明90%、填充90%。效果如下图所示。

图53
Step17
下面设计一些彩色气泡,移放在肖像左下角,与右下角的已有素材相互呼应,令画面更加均衡。这里需要用到钢笔和渐变两个工具。其中,需要从教程提供的素材中下载渐变素材包。
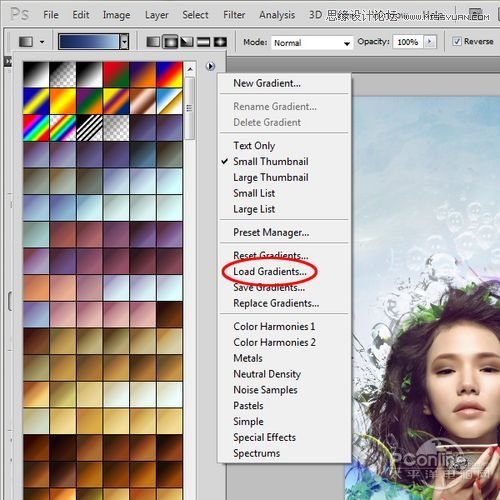
完成下载后,点击Photoshop,选择渐变工具,点击设置渐变颜色的对话框,再点击右边载入,选择刚才下载渐变文件,后缀为.GRD。渐变文件选择如下图所示。

图54
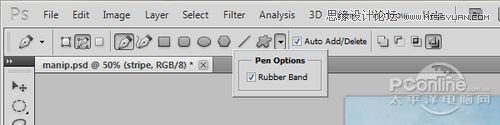
设置完渐变工具后,下面设置钢笔工具。钢笔工具有两种模式:形状图层模式和路径模式。如果使用形状图层模式,要常常改变图层颜色。这里使用的是路径模式,因为这样可以试验不同类型的渐变效果。钢笔的设置如下图所示。

图55
在使用钢笔工具过程中,绘制弧形是需要点技巧的。这里按下图所示,在画布左外侧1处点击一点,然后再在画布右外侧2处点一点,并按着左键不放,一直拖拉到3处。这样漂亮弧形就出来了。步骤分解和效果如下图所示。

图56
完成上一步后,再如下图点击3处,自动形成第二个弧形,最后点击4处和1处,闭合整个路径。由于画布外的路径对画面并无影响,因此可以比较随意,只要路径闭合就行了。
描绘路径如下图所示。

图57
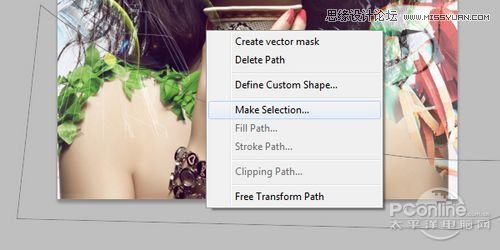
闭合路径后,在路径选区点击右键,在弹出菜单中选择建立选区。然后一直确定。建立选区菜单如下图所示。

图58
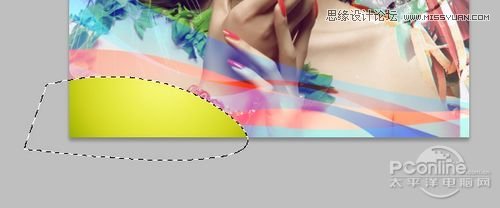
然后选择一个亮蓝色的渐变,并如下图所示,在选区内拉伸。效果如下图所示。

图59
改变图层的混合模式为强光,并设置图层不透明度为80%、填充60%。效果如下图所示。

图60
Step18
下面就按照刚才建立路径的步骤再设计几个路径。但这一次要建立一个S形的曲线。制作S形曲线也是比较容易的。如下图所示,用钢笔工具,在画布左外侧1处点击,然后在画布中2处点击,并斜向下-55°拉。

图61
然后再在画布右外侧点击一下,这样S形出现就出来啦。

图62
接着就是添加两个锚点,形成封闭路径。路径封闭如下图所示。

图63
最后就是对着路径选区右击,建立选区并应用暖色调的橘粉色渐变。效果如下图所示。

图64
然后设置图层的混合模式为强光。效果如下图所示。

图65
Step19
其他的S形曲线移放在画布底部,然后应用明亮的青蓝色渐变。效果如下图所示。

图66
然后将图层的混合模式设置为强光、图层不透明度为65%。效果如下图所示。

图67
Step20
同样你也选择制作更加复杂的曲线,比如双S形曲线。与前面制作S形曲线的不同之处在于曲线下端的闭合以S形在画布中闭合。S形曲线的钢笔描绘路径如下图所示。

图68
这个双S形曲线的渐变颜色选择为红褐色。效果如下图所示。

图69
然后图层的混合模式改为叠加。效果如下图所示。

图70
Step21
按照上面的方法再绘制双S形曲线,曲线的渐变颜色设置为蓝色。效果如下图所示。

图71
设置蓝色双S形曲线图层的混合模式为强光,不透明度80%。效果如下图所示。

图72
Step22
下面要通过裁切蒙版添加渐变效果。点击图层面板,新建一个图层,然后对着该图层右击,在弹出菜单栏中选择创建裁剪蒙版。这样新建图层的图案只会在下一个图层的范围内显示出来,其他的部分会自动屏蔽。这样的好处在于,能准确地替换想要更换的图案,并且通过移动随意改变可的显示内容。
下面举个例子。现在需要将Step22中蓝色双S形曲线的后端图案替换为黄绿色渐变图案。先如下图所示,利用钢笔描绘路径,然后建立路径,并用黄绿色渐变填充。这时,除去画布外的,渐变图案在路径范围内完整地显示出来。

图73
然后在图层面板中,对着黄绿色渐变图层右击,选择创建裁切蒙版。这时就会将蓝色双S形曲线以外的黄绿色渐变屏蔽掉,只是显示蓝色双S形曲线以内的图案。效果如下图所示。

图74
改变黄绿色渐变的图层混合模式为强光,效果如下图所示。

图75
裁切蒙版可以说是图层蒙版的细化版,利用图层蒙版可以完成相同的效果,但裁切蒙版更加快捷方便。另外创建裁切蒙版的方法除了右击图层创建外,还可按着Ctrl点击两个图层中间建立。
Step23
下面继续添加其他的双S形曲线。

图76
改变图层的混合模式为叠加。

图77
Step24
利用钢笔绘制最后一个双S形曲线。

图78
这次设置图层的混合模式为亮光模式。效果如下图所示。

图79
Step25
曲线的绘制已经完成,下面添加白色线条。在利用钢笔绘制路径前,先选择笔刷工具,设置笔刷直径为1像素、硬度为100、颜色为白色。完成笔刷设置后,如下图绘制波浪形线条,然后按右键,在弹出菜单中选择描边路径,工具选择画笔,不勾选模拟压力。最后回车确定。效果如下图所示。

图80
然后降低这些曲线的不透明度。效果如下图所示。

图81
Step26
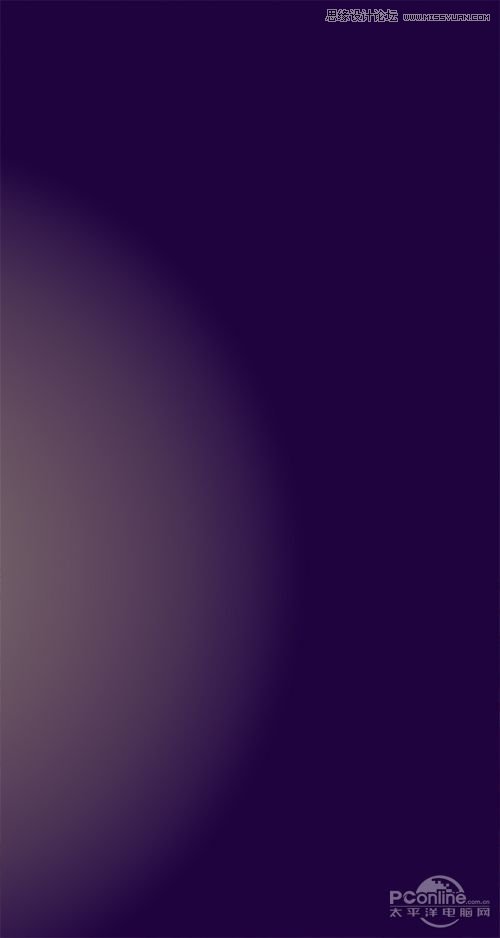
下面调节整个画面的颜色和光线!这里,作者将画面的光点设置在画布的左边,而不是以肖像为中心。新建一个图层,选择渐变工具,设置渐变模式为径向,渐变颜色由淡紫到棕紫色。效果如下图所示。

图82
设置图层的混合模式为屏幕,不透明度为60%。效果如下图所示。

图83
Step27
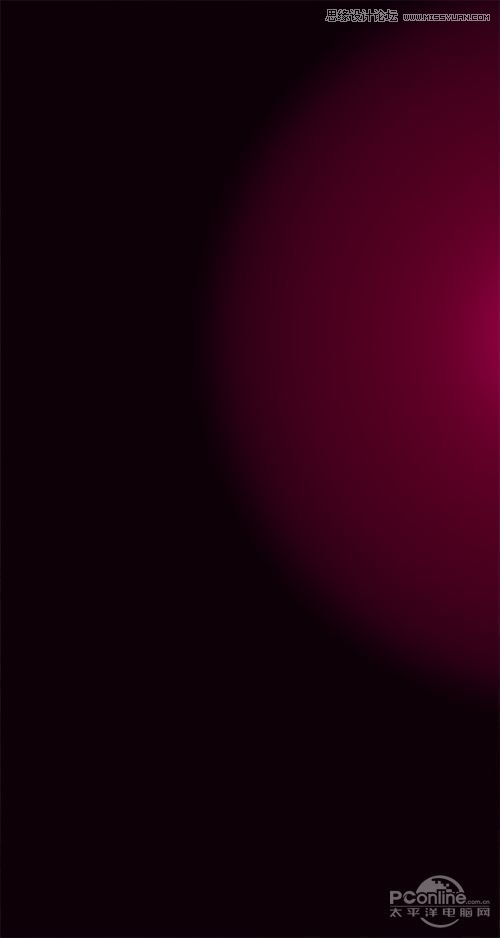
下面继续调整颜色和光线。这次要使用紫红色渐变来添加较暗的光线。因为即使降低不透明度,屏幕的混合模式下,明亮的颜色最后仍会带来光亮效果。因而这次选用暗调颜色。

图84
改变图层的混合模式为屏幕,设置不透明度为80%。效果如下图所示。

图85
Step28
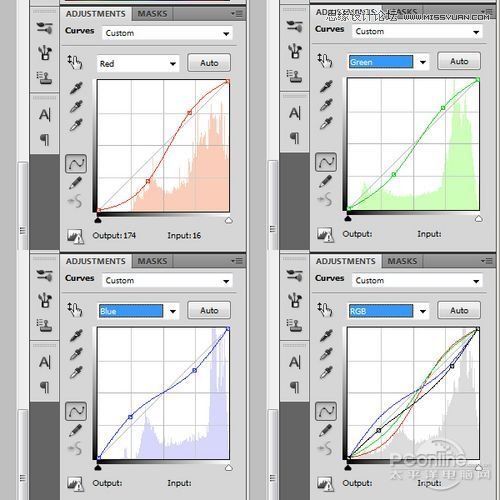
最后利用曲线进行调节。在图层面面板中点击添加曲线调整图层,或者在菜单栏中选择图层新调整图层曲线。然后如下图所示,分别设置红、绿、蓝、RGB通道的曲线,曲线大概设置为S形,而RGB通道的S形曲线是用来增加颜色对比。详细设置如下图所示。

图86
如果觉得有些图层的调整不是很好,但又不知道哪个需要修改。可以通过调整调整图层的不透明度来找出来。这些调整图层就如平常的图层一样可以进行设置。效果如下图所示。

图87
Step29
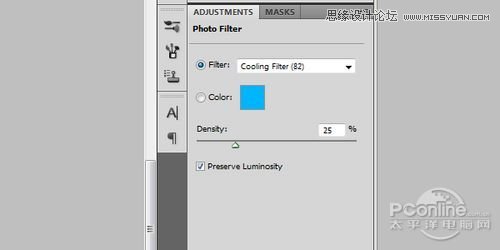
现在添加其他的调整图层,在菜单栏中选择图层新调整图层照片滤镜,如下图设置滤镜为CoolingFilter(82),浓度为25%。

图88
然后减低该调整图层的不透明度为50%。效果如下图所示。

图89
Step30
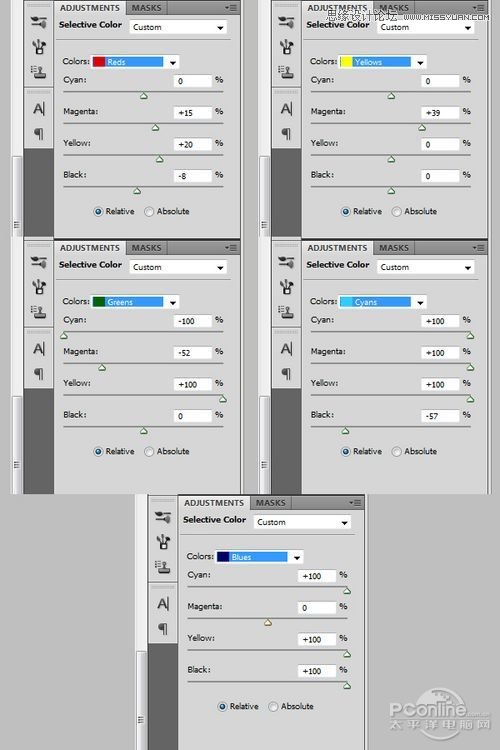
最后添加可选颜色调整图层,在菜单栏中选择图层新调整图层可选颜色,如下图设置红、黄、绿、青、蓝的颜色。

图90
终于完成!下面是最终效果图。

图91
小结
本次的PS翻译教程就到此结束。教程中关于人物肖像的处理不是很多,更多的是侧重于介绍素材的应用和其他装饰相互搭配。希望大家看完这篇PS翻译教程能有所启发,创作出自己的PS作品!
来源:https://www.tulaoshi.com/n/20160216/1567356.html
看过《Photoshop设计炫彩效果的清新美女海报》的人还看了以下文章 更多>>