每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Photoshop制作超酷的秋季风格立体字,赶紧看过来吧!
【 tulaoshi.com - PS 】
在本PS教程中,我们将展示如何使用Photoshop CS6扩展中的新功能来创建一个以秋天为主题的3D立体文字特效。本教程属于中高级PS教程,有兴趣的网友可跟着教程一起来练习PS技巧。让我们开始吧。
教程素材:英文字母、混凝土纹理、裂纹纹理、秋季灌木、黄色枫叶、红色枫叶
最终效果图:

图00
第一步:
创建新文件,尺寸为1600x1200px,具体设置参数如下:

图01
第二步:
打开素材01秋天公园,并将其放置于你的画布中。由于笔者所使用的这张素材图片的大小与画布大小相同,因此,这张素材图片将平铺满整个画布。如果你想要试用你自己的图片,那么最好将你自己的图片大小裁剪为跟画布大小一样的尺寸。将秋天公园拖入画布后,拖动角点,按住Shift调整图片大小。选择背景图层,使用Ctrl+E,将原背景图层与素材合并。

图02
第三步:
接下来就是要创建3D文字了。在Photoshop中打开素材02英文字母。这里,你就要考虑好想要用其中的字母创建什么单词,以及为它们选择什么颜色。笔者选择了使用Leaf一词。使用套索工具选中单词的第一个字母,然后将其复制、粘贴到你的画布上。

图03
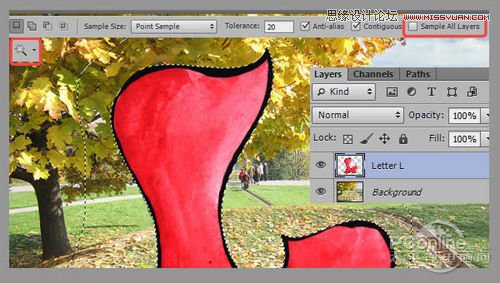
然后给这个图层命名,笔者将其命名为Letter L。现在我们需要将L字母下的白色背景给去除掉。这里,使用魔棒工具,选中L字母,然后点击白色背景。按删除,这里要注意不要勾选参数设置中样品所有图层。

图04
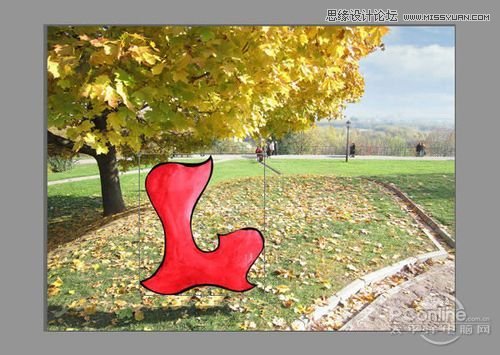
这里,选中字母L图层,然后使用自由变换工具(Ctrl+T)。在缩小字母L的过程中,需要按住Shift键,以保证字母L不变形。
如果你想改变字母的颜色,你可以使用调整图层(如色彩平衡、可选颜色等)。这个笔者会在第15步做出详细说明。由于笔者比较满意L字母的色彩,因此笔者未对其做颜色调整,而是直接将其创作为3D立体文字特效。

图05
第四步:
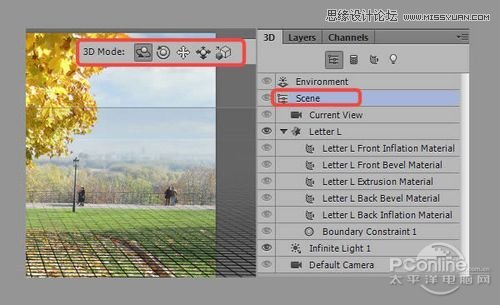
为了创造3D立体文字特效,这里要使用到Photoshop CS6中的3D界面。选中字母L图层,点击3Dnew 3D Extrusion。期间,Photoshop会询问是否要切换到3D工作区,选择确定,则进入到Photoshop的3D工作界面。首先,我们必须确定好位于地平面上的字母的位置,要做到这一点,可选择3D面板中的Scene,并使用选项栏中的图标调整地平面的位置。

图06
这里尝试令字母摆放的位置与地平面一致。如果你使用的背景图与笔者的不同,则应该选择正确的地平面的位置。

图07
第五步:
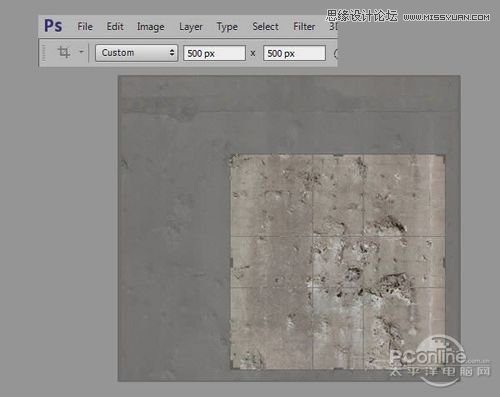
这里就要制作字母的纹理。打开素材03混凝土纹理,我们将把它与字母的正面相合并。设置参数为500px,得到500x500的正方形,笔者选择了下图中的区域。一旦选择好了适当的区域,则可按Enter键,保存纹理,并将其命名为texture_front。

图08
第六步:
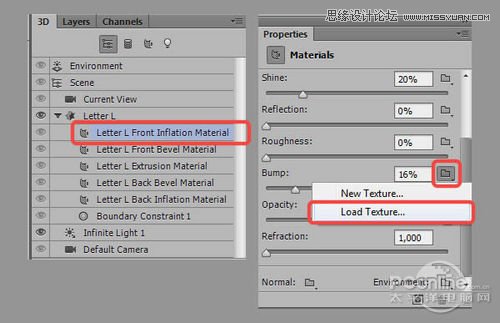
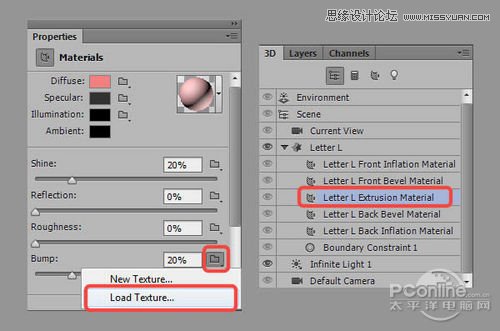
这一步中,就要将选择好的纹理素材添加进字母中。在3D面板中,选择Front Inflation Material和3D对象的属性。在你启动3D工作界面时,这个面板将会自动打开。找到属性设置中的凹凸选项,并选择载入纹理,将texture_front载入。

图09
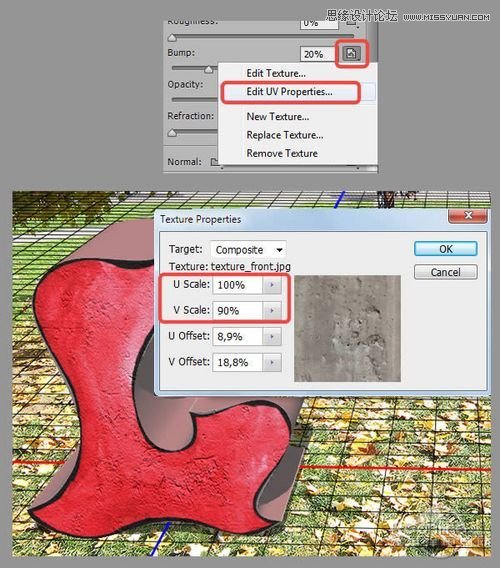
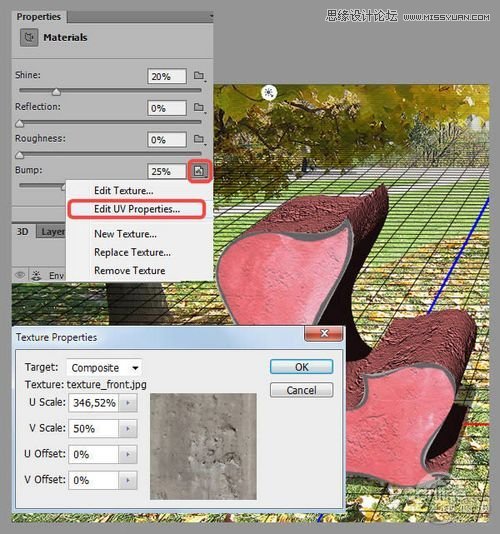
凹凸设置是为了调节纹理的效果,你可以通过移动滑块来设定需要的效果。笔者将其设置为20%。此外,你还需要调整纹理的位置和规模。要做到这一点,可使用编辑UV属性。这里主要是要调整垂直、水平的参数,你可以任意调整到你所喜欢的效果。

图10
第7步:
接下来,需要将相同的纹理添加到被挤压的那一部分。要做到这一点,可在3D面板上选择挤压材质,然后用同样的凹凸参数设置载入texture_front纹理。

图11
这一步中,笔者将凹凸的值调整到了25%,方法同第六步中的相同。此外,笔者还将被挤压的这个图层的颜色变成了粉色,这样你就可以很清晰的看出立体的变化。具体参数设计如下:

图12
第八步:
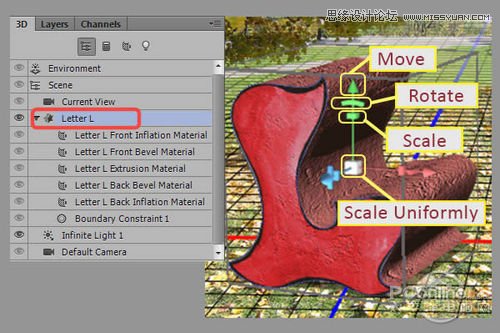
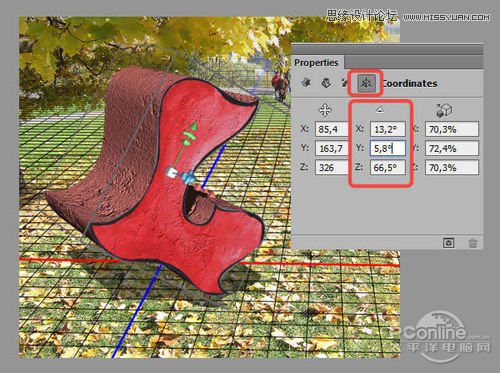
接下来,就是要调整字母的位置了。在3D面板中选中字母,你就可以看到以字母中心为基准将出现三个轴。这里,你可以旋转、调整大小和移动对象,轴线上都有与之相对应的图标。

图13
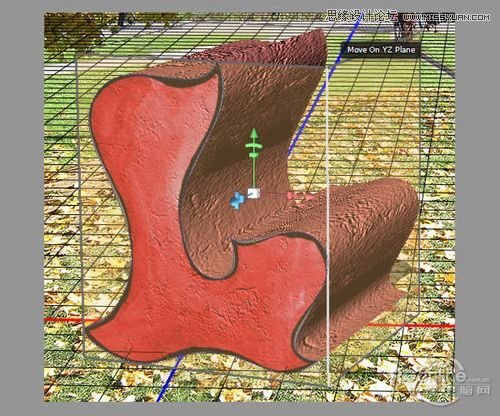
此外,用这个方法还可同时在多个平面上移动目标,非常方便。将移动光标放到立方体的边缘,则该区域将被突出显示为黄色。

图14
当你将光标移动到侧面时,立方体的运动将会沿着平面进行(也将被突出显示为黄色)。如果你想让字母位于水平面上,则不要让字母沿着垂直轴运动。这里可以注意到,字母已经上升或者下降了,这里去到3D面板对其目标,则字母又将再次沿着轴的表面移动,以及沿着坐标原点旋转。如果你不知道如果返回到原始位置,则只需将各个轴线旋转的角度设置为0即可。

图15
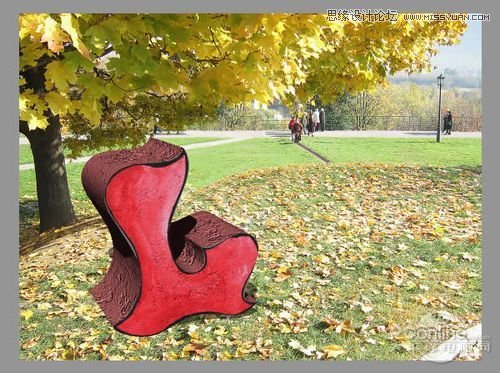
现在你明白如何设置3D对象的位置吧。现在按照你的喜好将字母摆放好,有需要的话还可调整一下大小。下图为笔者做好的图:

图16
第九步:
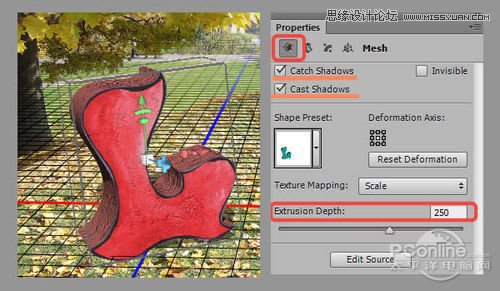
在这一步,我们将继续调整字母的外形。我们将调整挤压的程度,在接下来的步骤中,还将调整倾斜的程度。网格部分是用来调整字母的厚度。当然,大家对拉伸深度的参数设计兴趣比较大,笔者将其设置250,不过你们可以按照你们的喜好设定为其他数值、此外,参数设置还会影响到阴影,这里需注意到。

图17
第十步:
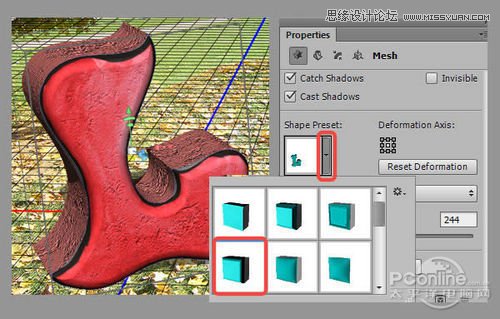
这一步中,我们将调整倾斜度。选择属性Mesh Section,具体参数设置如下图。你可以按照你的喜好设定。

图18
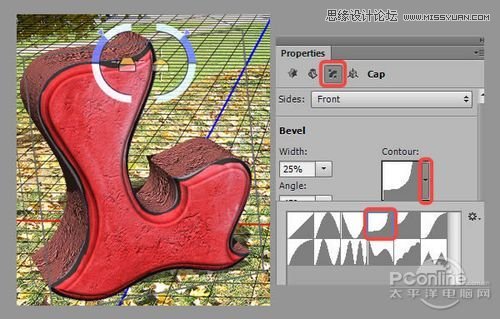
接下来选择Cap区域,具体设置如下:

图19
第十一步:
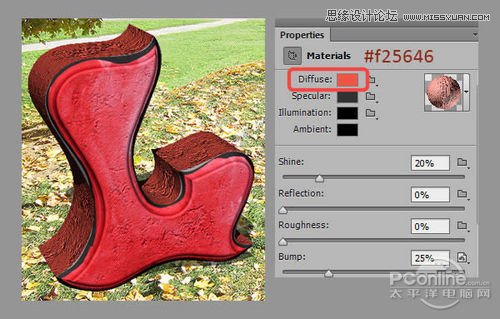
现在,就该设定挤压层的颜色。为了改变它的颜色,在3D面板上选择Extrusion Material,并设定属性数值。将挤压层的主色调设定为漫反射,笔者选择的颜色是#f25646,具体参数设置如下:

图20
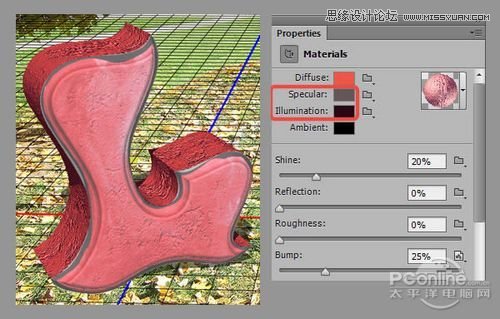
当然,你也可以尝试其他设置,如镜面(它将影响锐度/对比度的纹理)和照明(它影响侧边缘的亮度)。笔者选择了以下数值,镜面颜色为#645858,发光颜色为#290816。

图21
第十二步:
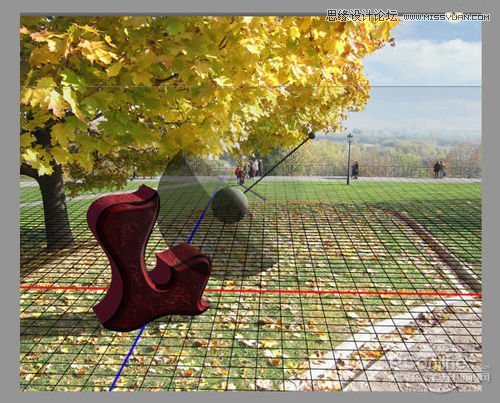
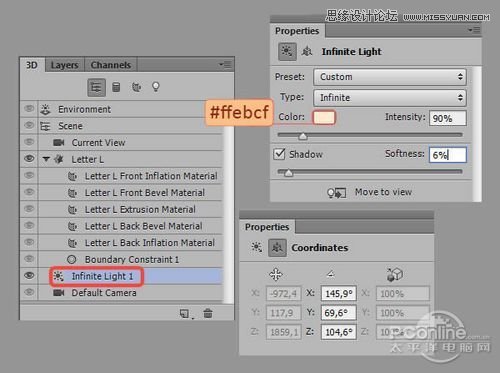
这一步中就是要打造光源。首先去到3D面板,并选择第一光源(面板中已有)无限光1。这里,我们要用它设置主光源。先假设主光源是太阳,且其位置在右上角,如果你使用的是你自己的背景图片,那么你要定义好主光源(注意人和物体的阴影的方向等)。左键单击源并旋转它,则影子的位置大致会出现在左下角。

图22
下图是光源的坐标和颜色设置(颜色为#ffebcf),至于主光源的坐标,你最好先记下来。因为后面所有字母的主光源坐标设置都与该字母的设置相同。

图23
第十三步:
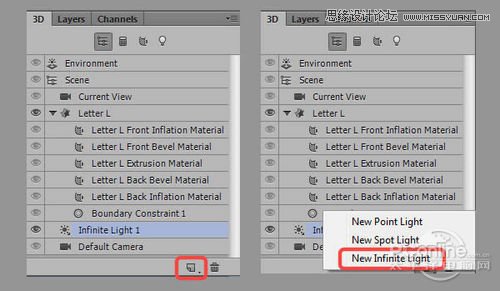
这一步中,我们再另外添加一个光源,那么字母看上去就不会太暗。在3D面板底部点击添加新场景光源图标,并选择新无限光。

图24
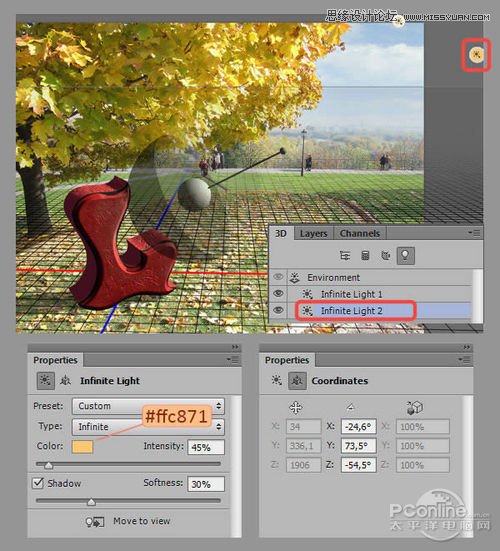
笔者选择了以下光源设置(颜色为#ffc871)

图25
第十四步:
到这里,第一个字母的工作就基本完成了。在接下来的步骤中,我们将修正字母描边的颜色。当然,如果你喜欢黑色,那么就可以直接跳过这一步。

图26
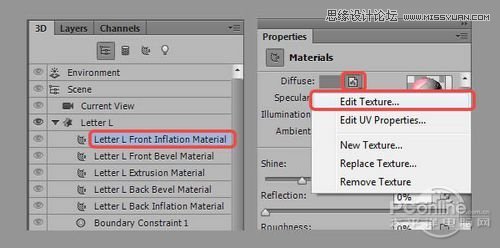
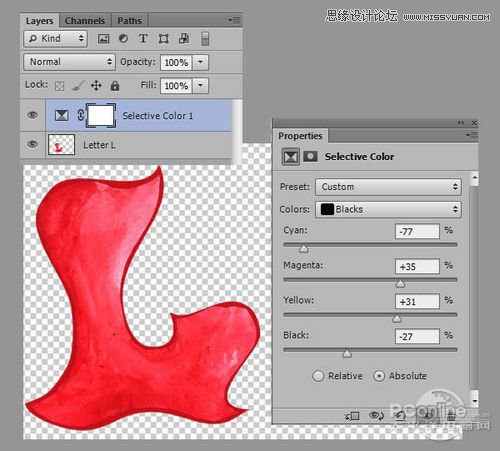
我们将在该字母的两个地方编辑纹理,即前面膨胀的材质和前斜角材质。当你选择编辑纹理时,Photoshop将提醒你,这些改变将会被应用到所有地方。这里点击OK,然后选择新建图层可选颜色,选择黑色的通道并调整描边的颜色。以下图为例,描边变成了红色:

图27
在完成纹理编辑这一部分工作之后,保存并关闭这个文件。然后切换到工作界面,即可看到纹理已经更新。

图28
第十五步:
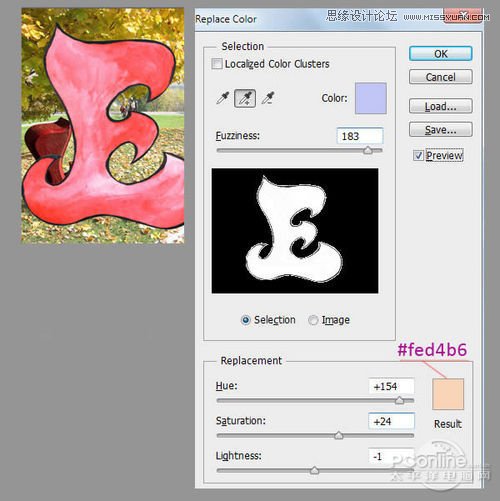
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)现在你可以使用相同的方法编辑其他字母。不过如果你想一次性修改字母的颜色,你可以使用可选颜色调整图层和替换颜色选项。我们可以在E字母上进行练习。如果你想继续在Photoshop的图层上进行,则将工作界面切换到图层面板。将第二个字母放于工作文件中,并按照第三步中的方法去除掉字母的背景。笔者将该图层命名为字母E。字母E去到图像调整替换颜色。选择带有+符号的吸管工具,颜色选择为浅蓝色,并调整滑动条来调整颜色(颜色为#fed4b6)。

图29
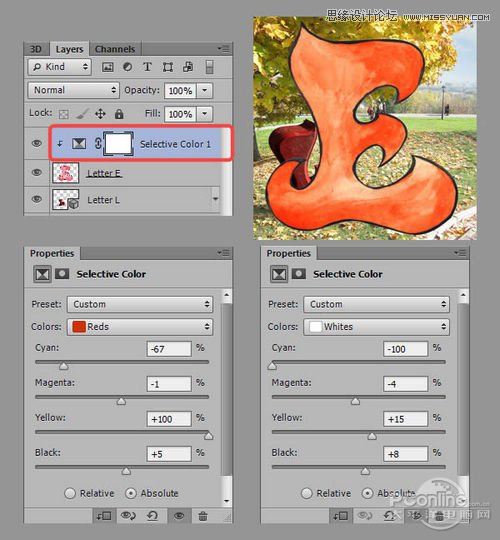
接下来,创建可选颜色调整图层(图层新调整图层可选颜色),并将其切换为蒙版层。为此,在图层面板上右击可选颜色图层,并选择创建蒙版。这样这个可选颜色图层只会影响到字母E。

图30
第十六步:
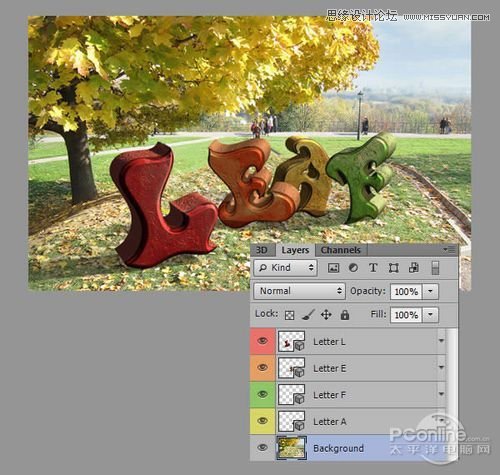
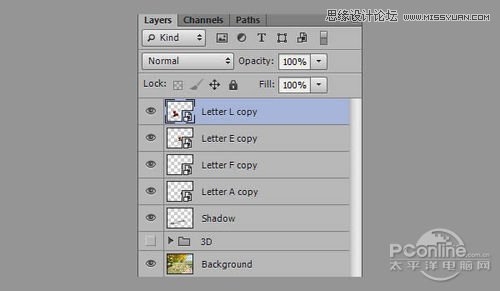
这样基本准备工作就已经做好了,你可以开始准进入3D字母的制作过程了。创建3D字母的方法与此前的步骤相同(第4步起)。不过值得注意的是,字母是远离观众的,因此字母的大小应该是比第一个字母要小。字母L图层应该在图层面板的最上面,其他字母的图层应该一个接一个排在下面。不要忘记你还要修改3D设置、移动字母、将字母的纹理、颜色调整到你所期望的结果。笔者创建完的效果如下:

图31
第十七步:
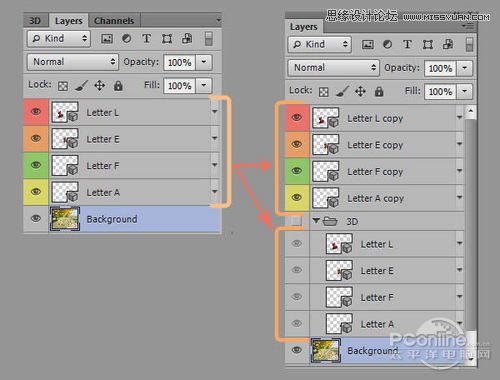
如果你对字母的位置和颜色都感到满意,那你就可以栅格化这些3D图层。不过如果你想要修改一点东西,那笔者就建议你保留好这些初始3D图层。为此,复制所有的3D图层(Ctrl+J),并将其放置于3D图层组中,设置为不可见。接着,右键单击每一个图层,并将其格栅化。

图32
第十八步:
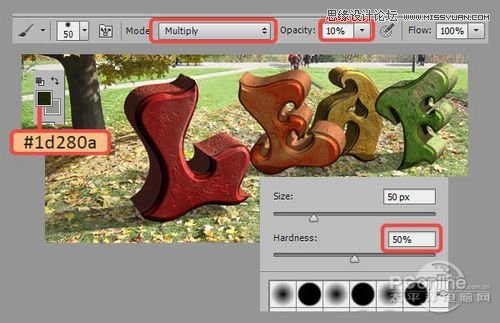
这一步中,我们将在草地上添加各字母的更多阴影。为此,创建一个新图层,命名为影子,并将其放置于所有字母图层的下方。选择画笔工具,设置如下:颜色为#1d280a,硬度为50%,混合模式为正片叠底,透明度为10-15%。笔刷的大小则取决于你。

图33
在阴影区域使用笔刷,效果图如下:

图34
第十九步:
这一步中,我们要处理字母的底部,使之看上去真的好像是站立在草坪上。我们使用标准笔刷,选择画笔工具,具体设置为:圆刷、硬度100%、不透明度50%。这里最好在各个字母的蒙版层上进行操作,这样可以方便你随时修改结果。为此,为所有的字母添加蒙版层(图层图层蒙版显示全部),同时将前背景色改为黑色。选中图层蒙版缩略图,并使用画笔来隐藏掉字母的底部。

图35
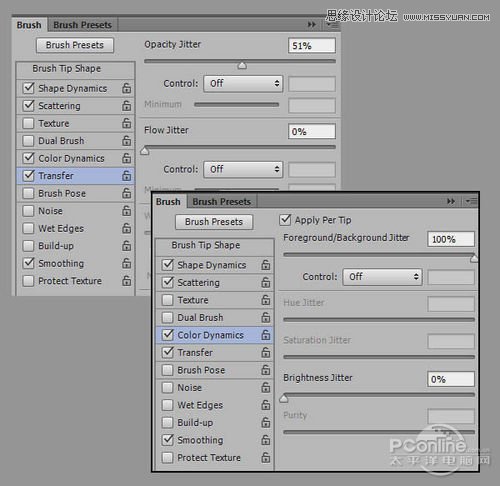
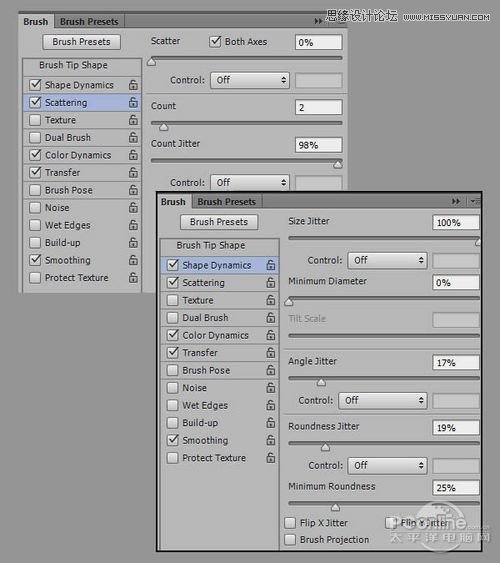
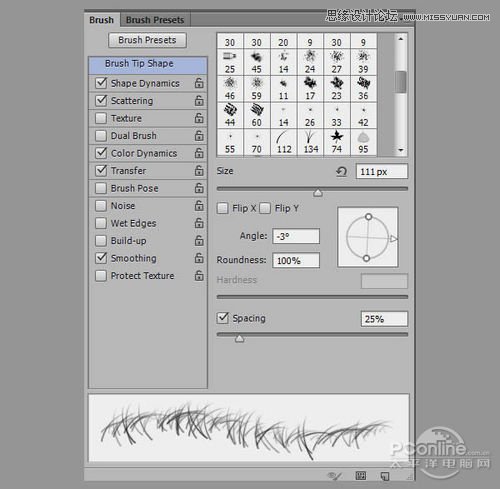
如果你画掉了一部分区域,则只需要将前背景色改为白色,那涂抹掉的地区则又会变为可见。选择画笔工具,按下F5,选择Dune Grass笔刷。具体设置如下:

图36

图37

图38
在蒙版图层上,用选择好的笔刷进行涂抹,笔刷大小大概为30px,效果图如下:

图39
第二十步:
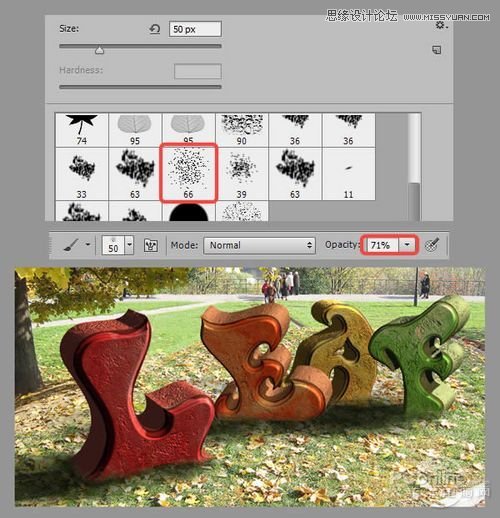
你可以看到,我们隐藏了字母的一部分,因为他们处于相同图层的下方。为此,采用第18步骤中的笔刷的设置,选择图层影子,并进行涂抹。

图40
如果你对处理出的结果不满意,则可以在标准笔刷中选择Dry Brush Tip Light Flow,并使用它在蒙版图层中对字母的底部进行涂抹。

图41
第二十一步:
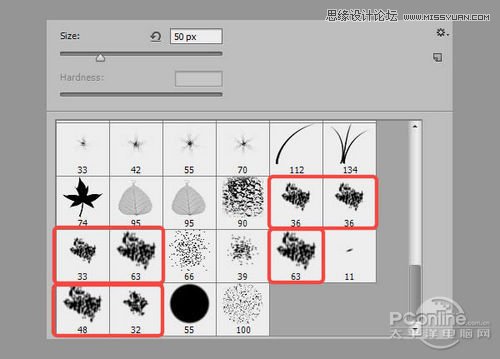
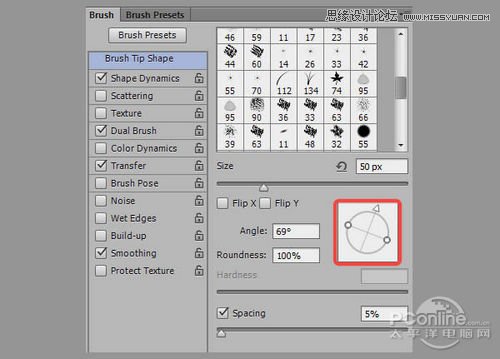
接下来,我们需要编辑字母变形的部分。为此,选择画笔,并选择下列笔刷中的一种(透明度为100%、笔刷大小为50px、前背景色为黑色)。

图42
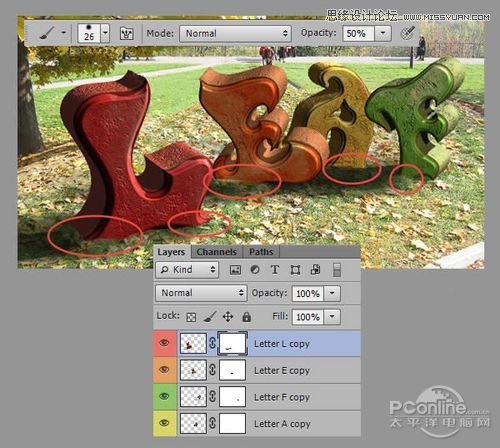
在字母蒙版上,涂抹字母的背部边缘,如果你想要旋转笔刷,可以按F5键,将指针调整到所需的角度。

图43
笔者得到的效果图如下:

图44
第二十二步:
现在我们要为字母添加高斯模糊,这样纹理看上去不会那么突兀。但在做这个之前,最好把所有字母图层切换为智能对象。这样,在你使用滤镜之后,还有机会修改滤镜的设置。在图层面板中选中字母图层,右键单击,选择转换为智能对象。不用担心蒙版图层它并未没有被删除,只是包含在智能对象中。双击当前的图层面板,即可编辑它。

图45
第二十三步:
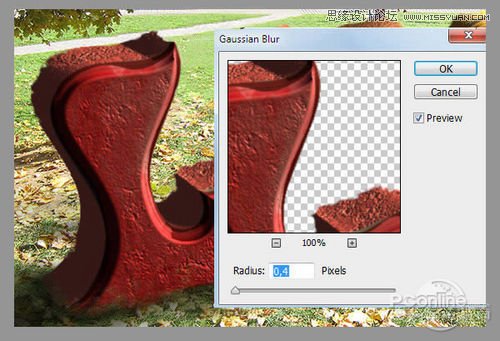
选中字母L,去到滤镜模糊高斯模糊。模糊程度取决于你的字母的大小,笔者选择了0.4px。

图46
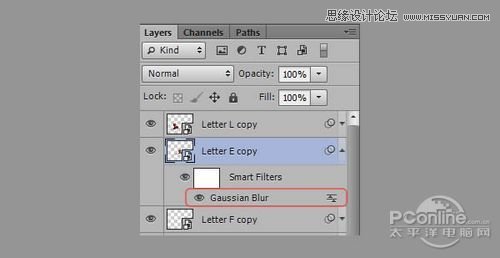
为其他的字母也添加高斯模糊。这里不要忘记了景深,如果字母离观众越远,则其模糊程度越大。如果你想要修改模糊程度,则在图层面板中双击滤镜名字即可。

图47
笔者得到的效果图:

图48
第二十四步:
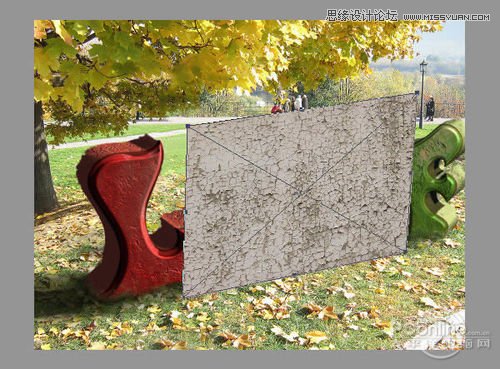
下载素材4裂纹纹理(笔者将其尺寸定位1600x1200px),并将其放入文件中。减小裂纹纹理的大小,因为它是在图片中显示(变形调整是一定要记得按住Shift键)。

图49
激活转换工具(Ctrl+T),在画布上右键单击,选择扭曲。在边角进行拖拉,使之平行于字母的正面。

图50
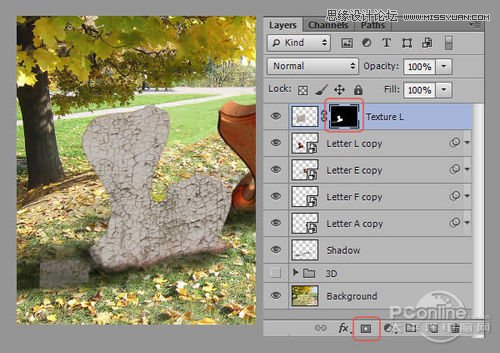
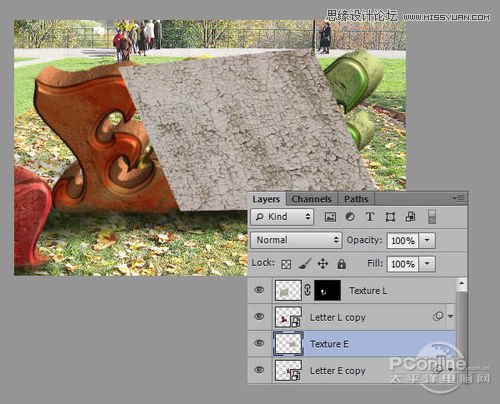
栅格化纹理图层(右键单击栅格化图层),将该图层命名为纹理L。加载字母L副本图层,选择纹理L,点击添加图层蒙版。

图51
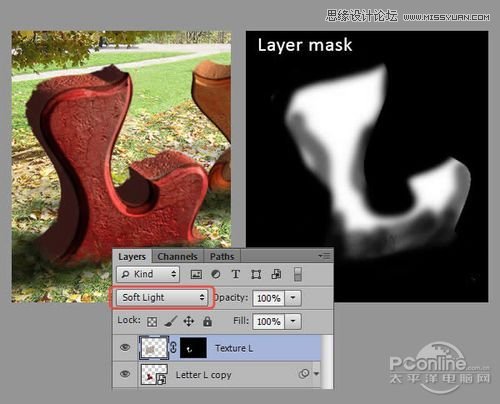
改变纹理L图层的混合模式为柔光,选择画笔,不透明度为50%,前背景色为黑色。切换到纹理L的蒙版图层,并在边缘、阴影和字母前部区域进行涂抹,使纹理看上去更加真实。

图52
在其他字母上重复这个进行。不过不要忘记纹理的倾斜度应该与字母平行。

图53
得到效果图如下:

图54
第二十五步:
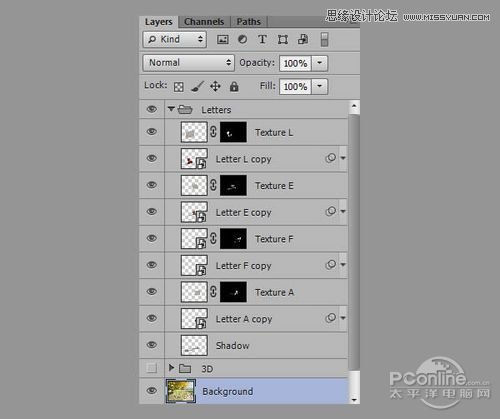
将与字母有关的图层建为一个图层组,命名为字母。

图55
第二十六步:
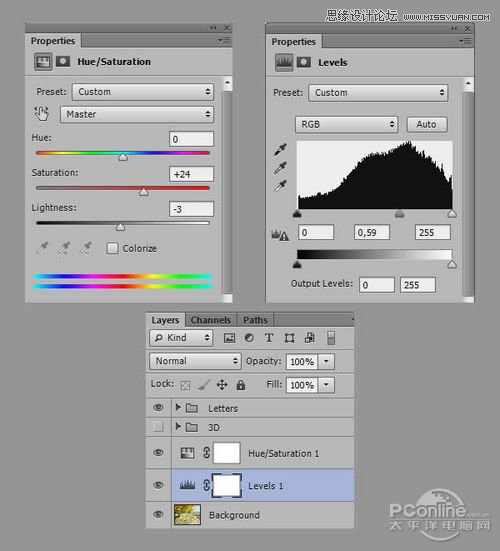
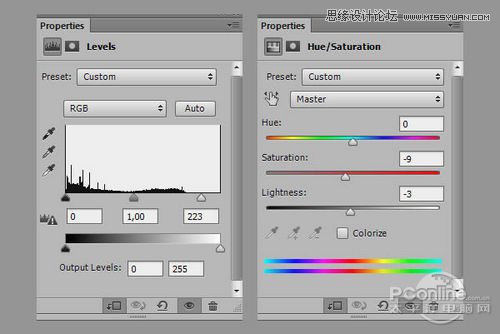
在这一步中,我们将要使前背景更加饱和和对比度更强。为此,创建调整图层(图层新建调整图层水平),并将其放置于背景图层上。此后,创建色相/饱和度调整图层(图层新调整图层色相/饱和度),设置参数如下:

图56
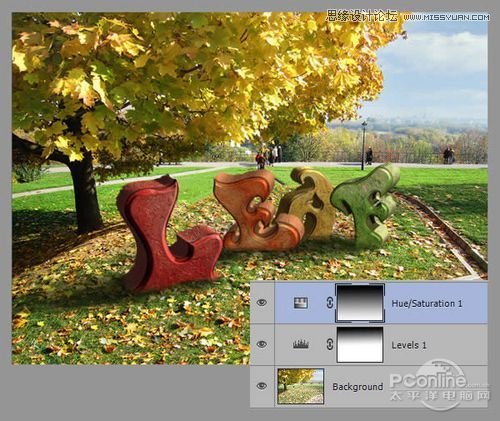
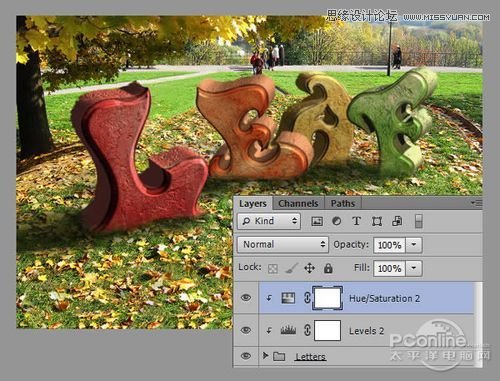
选择渐变工具,渐变的颜色为黑色和白色,渐变类型为线性。切换到水平蒙版图层,并从上往下画出一个梯度。选择色相/饱和度图层蒙版,并画出相同的渐变梯度,但在这种情况下可以更宽一些。

图57
第二十七步:
现在,我们来调整字母的对比度和色彩饱和度,令它们看上去与环境更加协调。为此,创建两个调整图层,水平和色相/饱和度,并将它们切换到字母的蒙版图层。这样,这些图层将仅仅影响字母这个图层组的情况,调整图层的设置如下:

图58

图59
第二十八步:
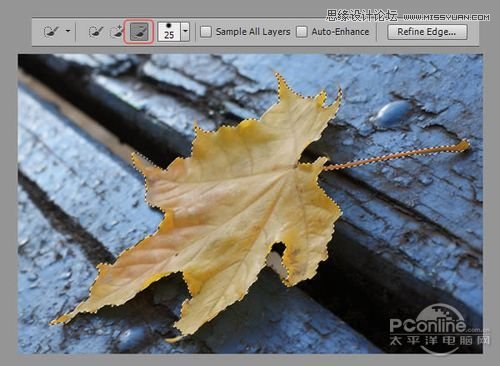
下载素材07黄色枫叶02,并在Photoshop中打开。选择快速选择工具(W),并选中叶子。如果你选中了一些额外的区域,那么可切换到减去选择模式,点击你想要删除的区域。现在你并不需要一个非常精确的选择,因为叶子的大小将会减小,以致于叶子的边缘是否粗糙不会有多少人会注意到。

图60
将你选中的叶子复制粘贴到工作文档中,根据下面的图片来调整它的大小。水平翻转(Ctrl+T在画布上右键单击水平翻转),然后使用转换模式扭曲。效果如下:

图61
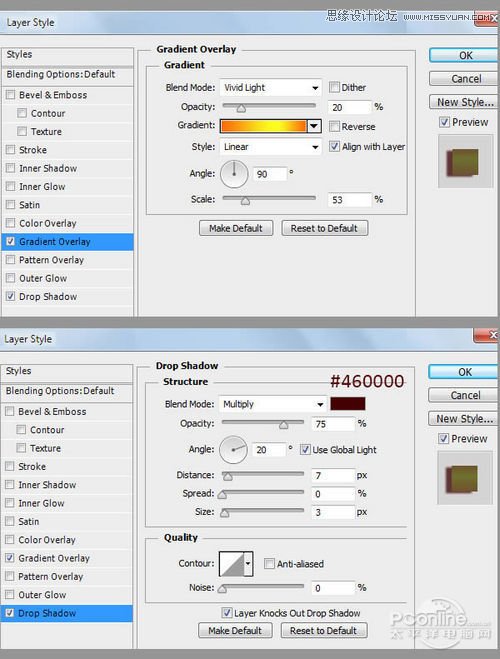
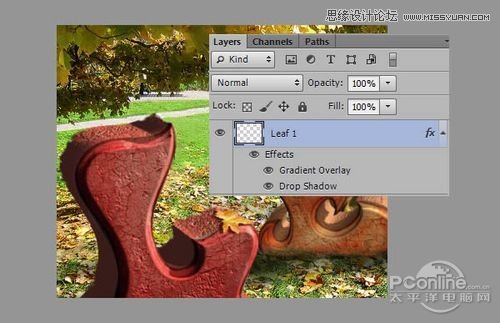
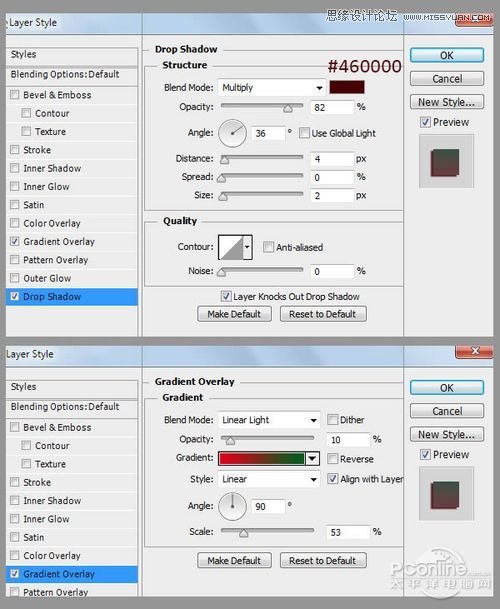
接着,我们需要添加两个图层样式到叶子图层:渐变叠加和阴影。双击叶子图层,设置如下:渐变叠加为橙色、黄色、橙色,标准;阴影为颜色#460000。

图62

图63
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)第二十九步:
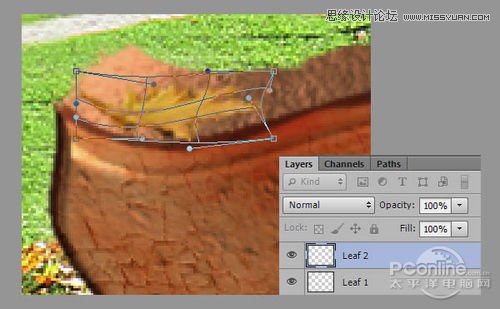
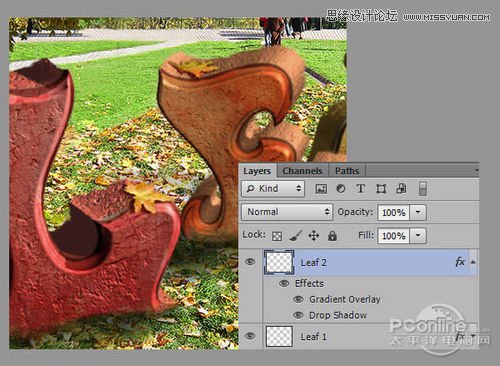
下载素材06黄色枫叶01,使用相同的方法将其粘贴到你的工作文档中,将其命名为叶子2。使用变形工具如下图所示:

图64
在图层面板上双击这个图层,设置参数如下:

图65
效果图:

图66
第三十步:
现在下载素材05秋季灌木,并使用快速选择工具选中下图中的区域:

图67
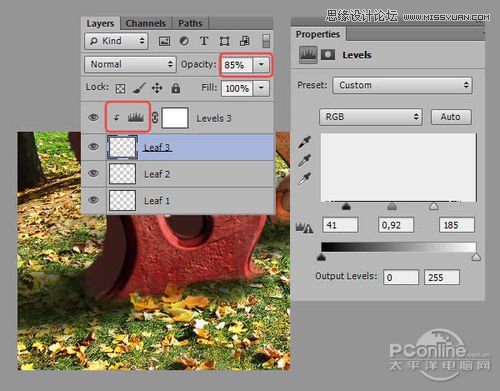
将这个区域复制粘贴到你的工作文档中,将这些叶子到字母L附近,命名为叶子3,并在剪切蒙版图层中创建调整图层。调整图层的设置如下图所示。笔者将叶子3的不透明度设置为了85%。

图68
来源:https://www.tulaoshi.com/n/20160216/1566463.html
看过《Photoshop制作超酷的秋季风格立体字》的人还看了以下文章 更多>>