今天图老师小编给大家精心推荐个Photoshop制作高光梦幻效果的艺术字教程教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
教程素材:MissYuan_素材.rar
具体效果:

具体教程:
1.新建1000*600px大小的文档,设置前景色为#271c2d,背景色为#141416,选择渐变工具,我们在画布上拉径向渐变。

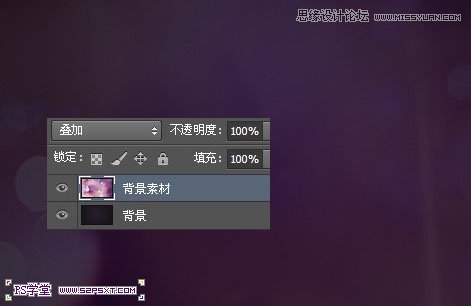
2.拉入背景素材,摆放好位置,我们将图层模式改为叠加。

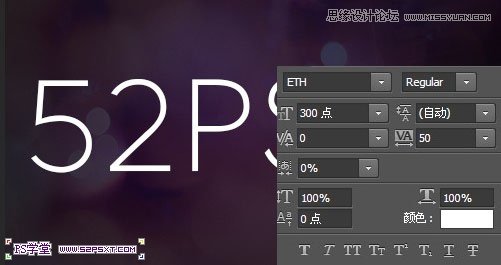
3.打上字体52psxt,这里字体选择的是ETH(素材提供),大小300px左右。

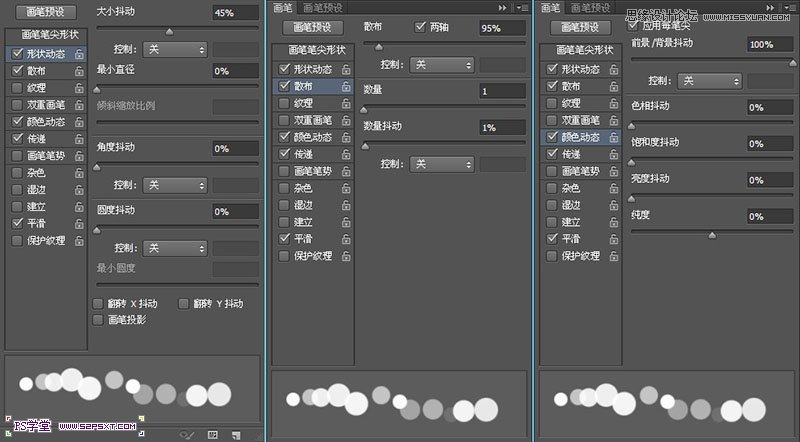
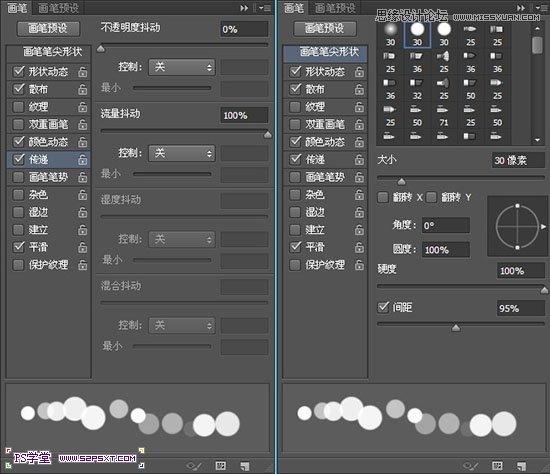
本帖隐藏的内容4.选择画笔工具,我们对其设置如下:


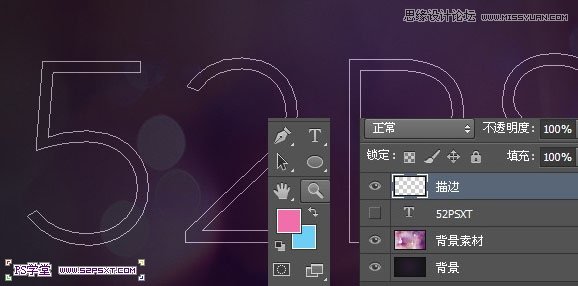
5.右击字体图层,选择创建工作路径。新建图层描边,我们设置前景色为#f06eaa,背景色为#6dcff6,右击画布描边路径。


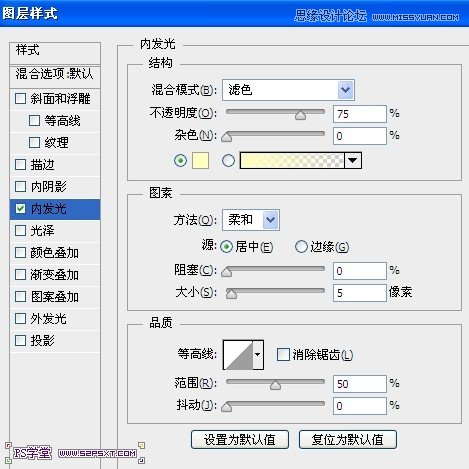
6.给描边图层设置图层样式如下:


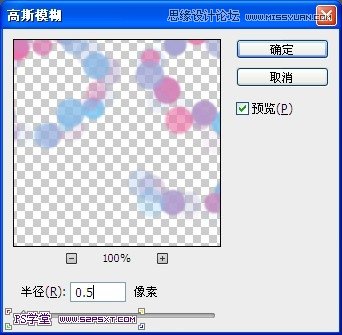
7.给描边图层执行滤镜--模糊--高斯模糊0.5px,完工。


先看看效果图

来源:https://www.tulaoshi.com/n/20160216/1566206.html
看过《Photoshop制作高光梦幻效果的艺术字教程》的人还看了以下文章 更多>>