只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop制作绿色霓虹光效效果艺术字教程,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作绿色霓虹光效效果艺术字教程,教程制作出来的效果很漂亮,学习之后觉得帮助还是挺大的,推荐过来和图老师的朋友们一起分享学习了,喜欢的朋友让我们一起来学习吧。
先来看看最终的效果图吧:

具体的制作步骤如下:

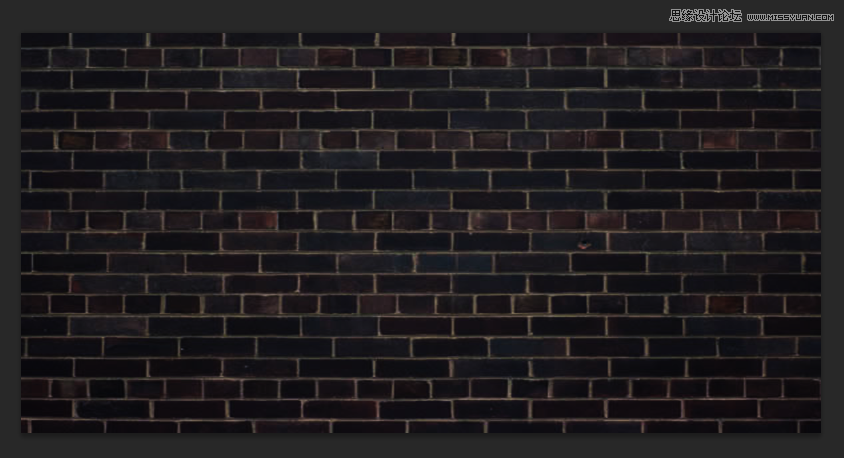
新建一个文件1200×600像素的分辨率72。你可以自己下载个砖墙背景图片,你也拷贝下教程图片,做适当调整也可以




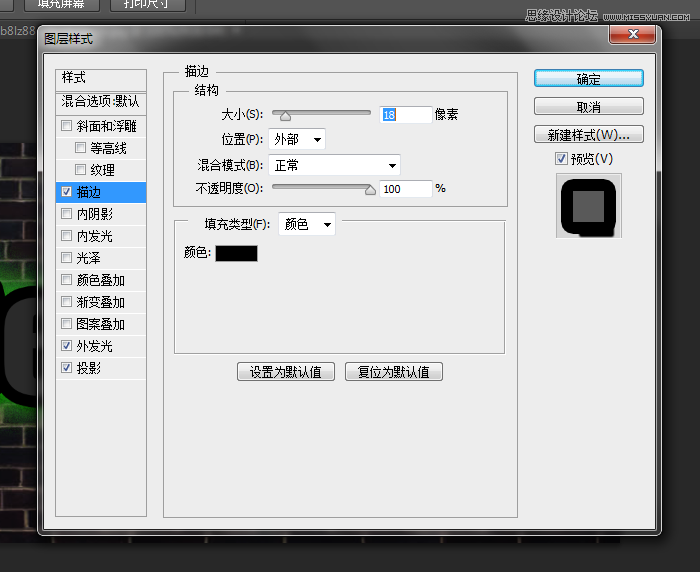
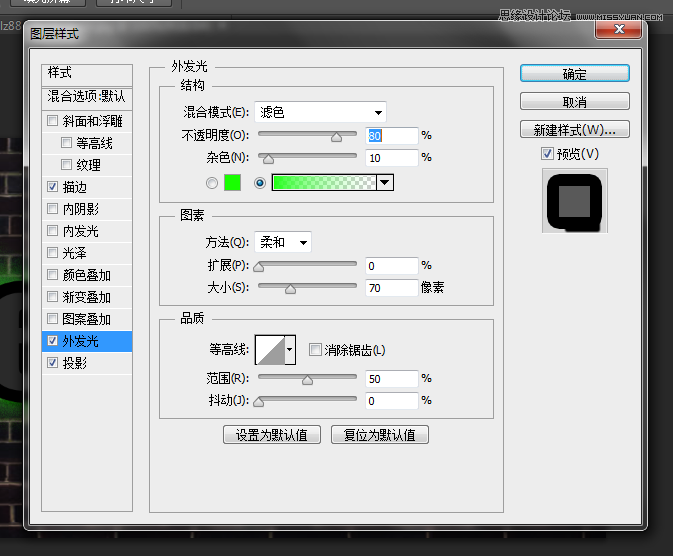
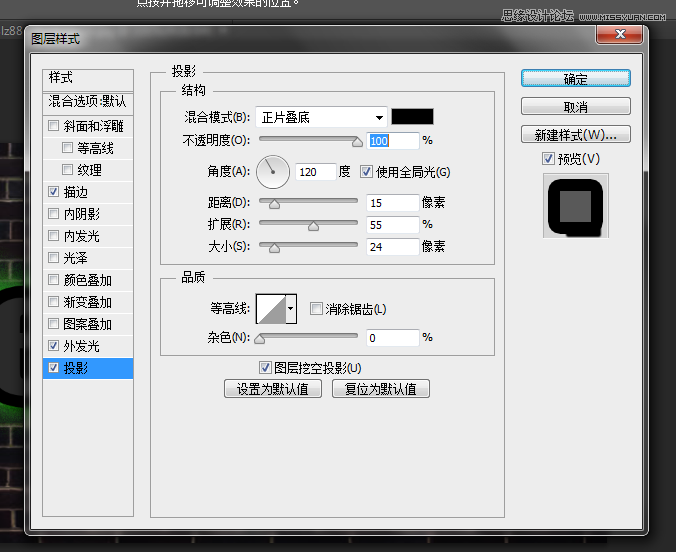
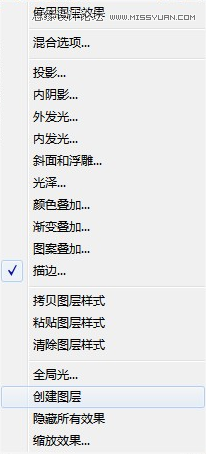
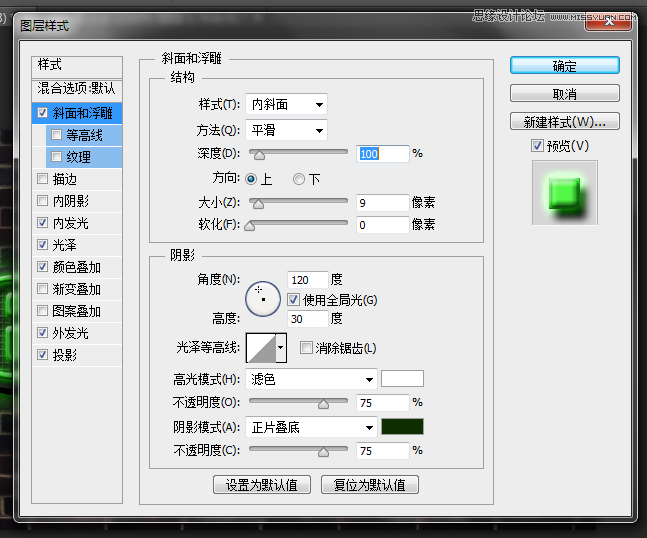
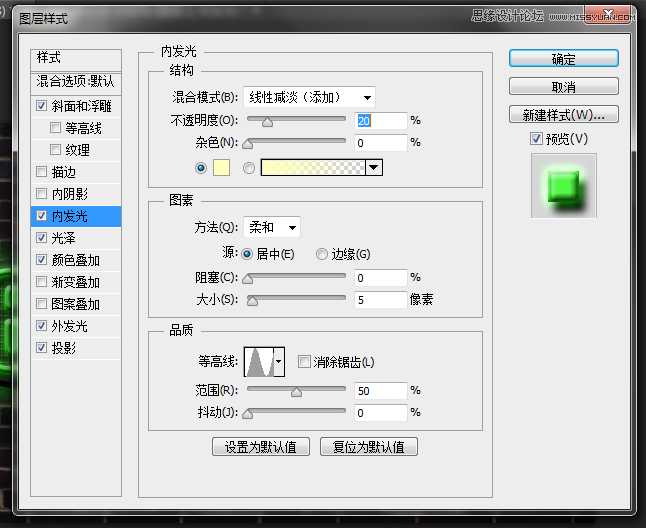
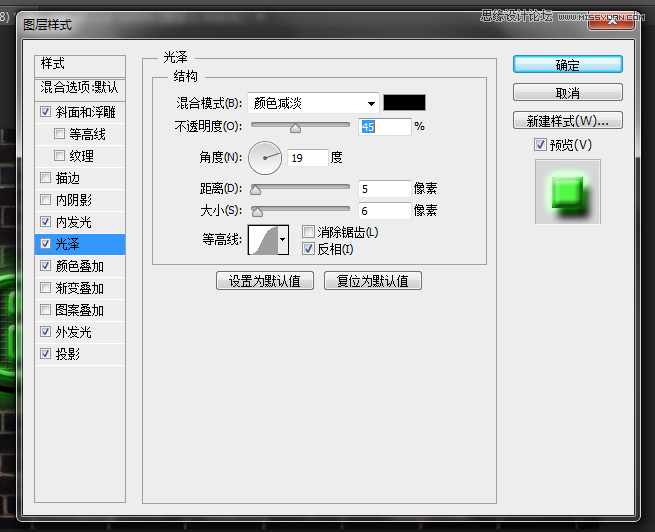
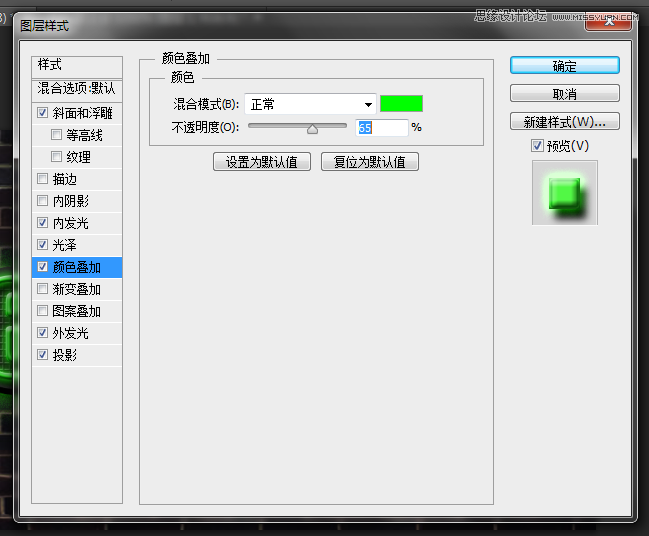
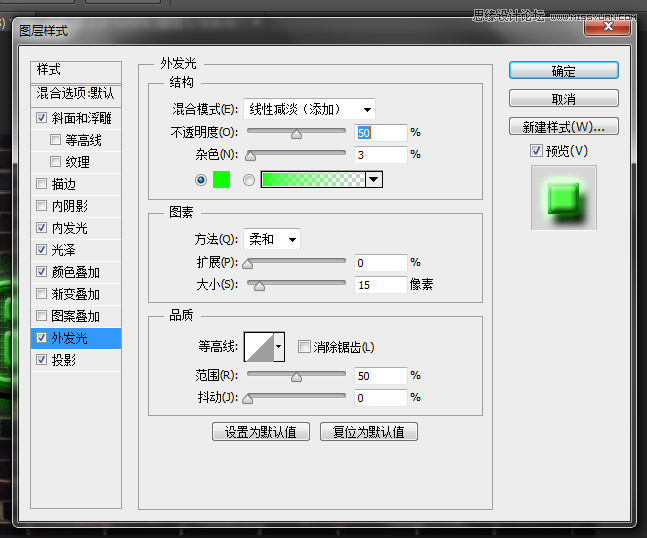
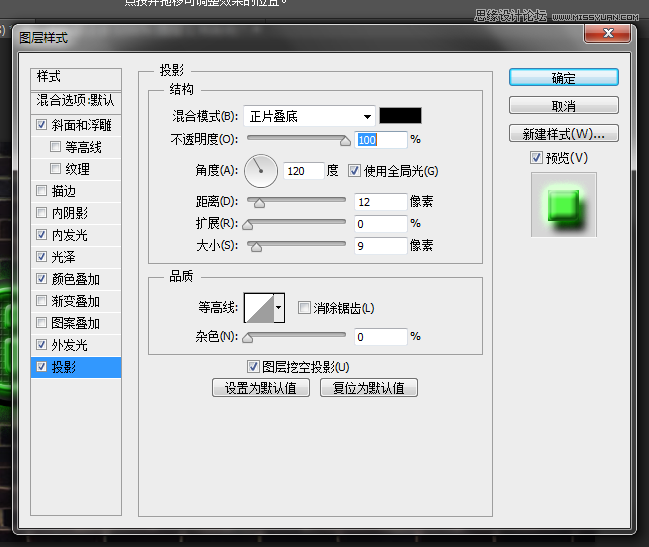
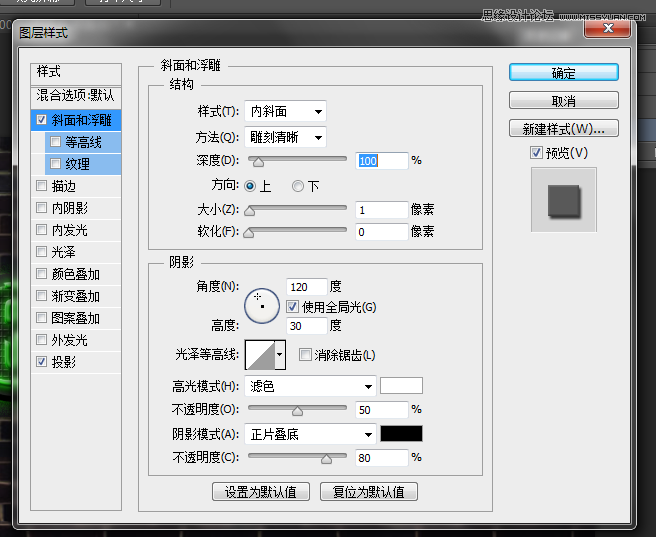
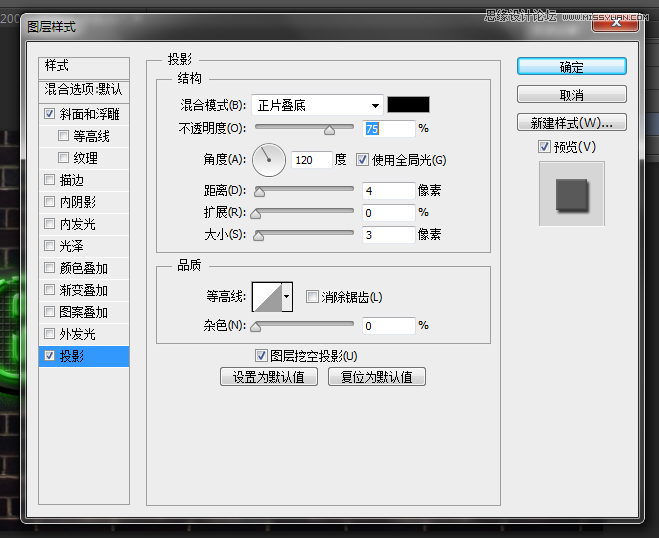
键入文字,字体颜色如图栅格化文字,双击文字层,打开图层样式。选择和使用以下设置。




按下确定后效果如图

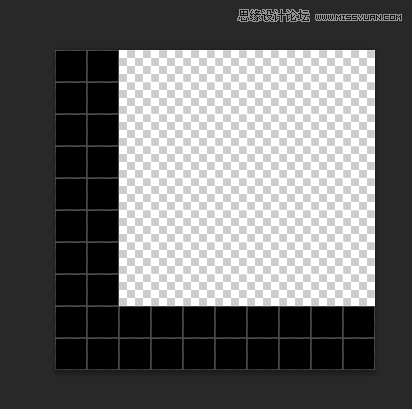
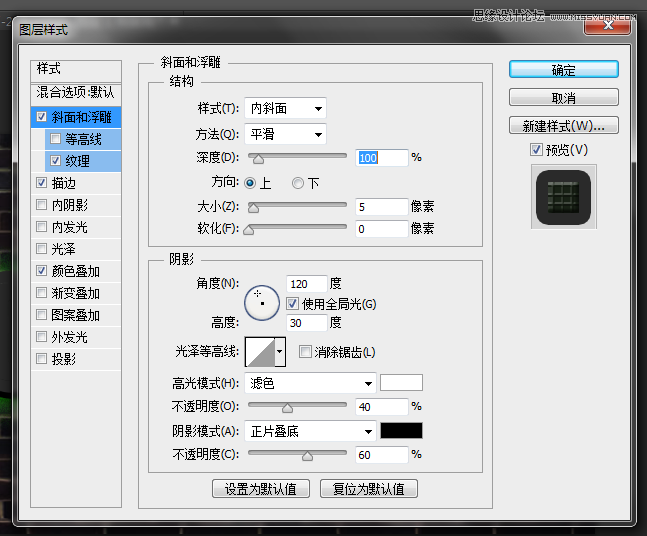
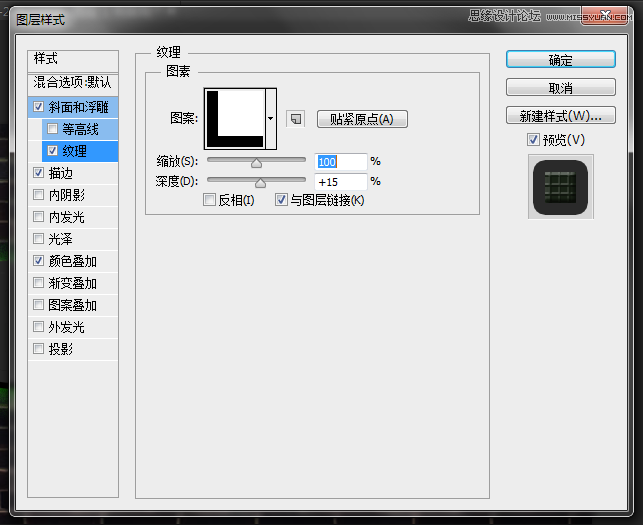
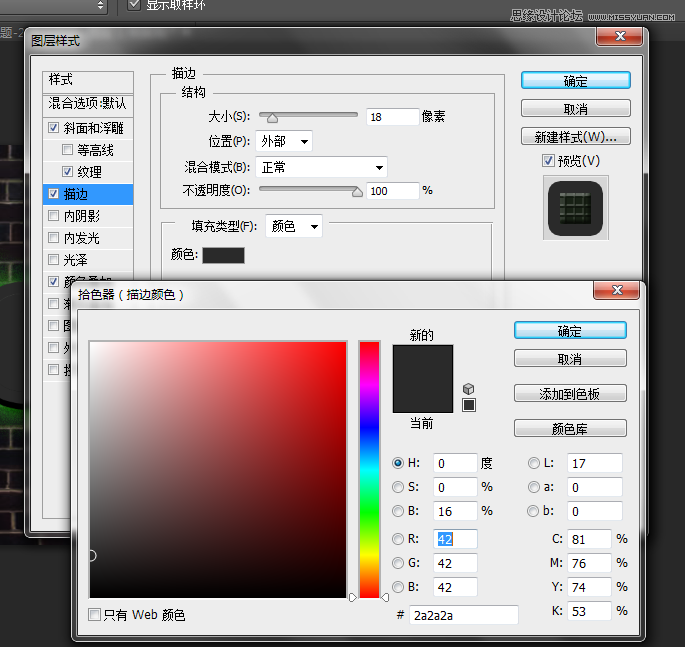
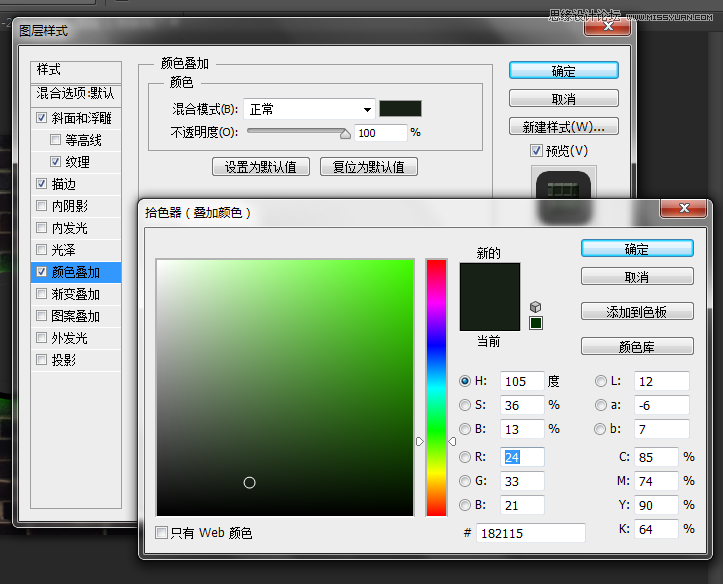
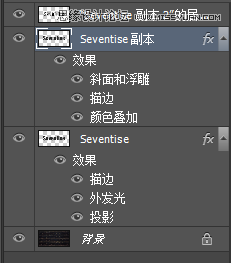
制作一个纹理,10×10像素的图层。使用1像素的铅笔工具画2行黑色如下(这里要把背景图层删除,新建一个图层用铅笔工具绘制)。"编辑–定义图案",保存自定义图案复制文字图层,在文字图层点击右键,"清除图层样式"。双击文字层,打开图层样式。




做完后图层向上移动一些让它更有立体感。

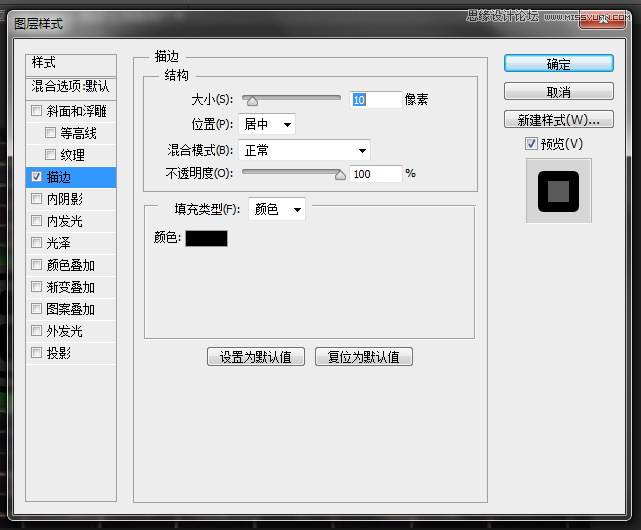
现在我们来做灯管,再次复制文字图层,在文字图层点击右键,"清除图层样式"。双击文字层,打开图层样式。


点击确定后。右键单击"fx"这个文字层,并选择"创建图层"然后在把文字图层副本2删除,留下新生产的图层现在我们使用上面新生产的图层,打开图层样式







选择"橡皮擦"工具和擦除一些地方。模拟真实的霓虹灯效果。 细心点的可以在霓虹灯图层下方画几颗螺丝钉,设置如下


添加螺丝钉后隐藏霓虹灯可见如下效果


来源:https://www.tulaoshi.com/n/20160216/1566800.html
看过《Photoshop制作绿色霓虹光效效果艺术字教程》的人还看了以下文章 更多>>