有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop设计透明质感的产品介绍页面吧。
【 tulaoshi.com - PS 】
在所有电子商务网站,定价表中起着非常重要的作用。通过精心设计,可以让来网站的布局、颜色和字体更加完美,使你的网站能最大程度地吸引潜在客户。一个粗制滥造的设计将会让你失去你的客户,但是一个好的设计将带给你更多的客户。如果你的定价表不够明确或者觉得不够凸显,客户可能不会接受你的任何产品。让你的客户感觉你的定价表需要明确和一致的。客户需要能够迅速地比较你的每个产品的价格优势等不同的信息。所以,今天我们要利用photoshop打造一个明确的定价表。我们将使用不同的纹理、效果和混合技术来实现一个透明的玻璃的方法。
教程用到的素材:
织物纹理(http://brushsoulz.com/8-tileable-fabric-texture-patterns)
粗糙的纹理(http://brushsoulz.com/tileable-midnight-blue-grunge-patterns)
背景图像(http://black-moon16.deviantart.com/gallery/#/d1mnhsb)
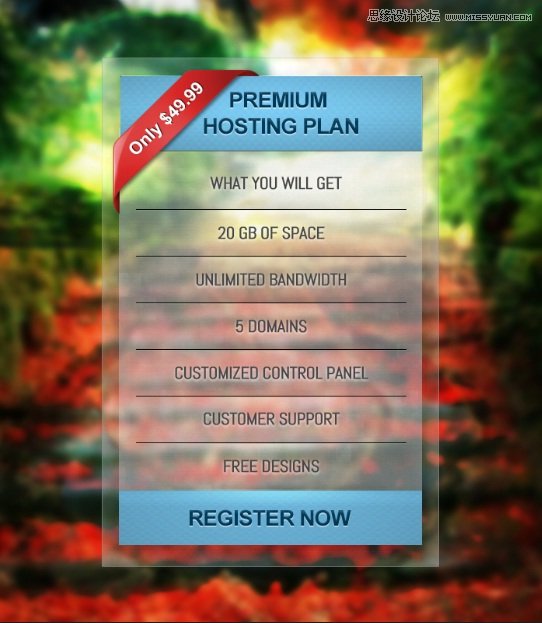
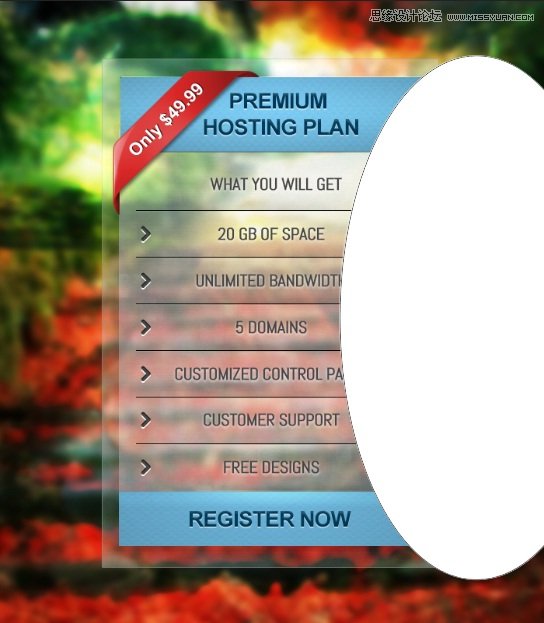
现在,在我们开始之前,让我们看看我们的最终产品:

步骤1:
打开Photoshop创建一个宽度:700 px 高度: 800 px的新文件。

步骤2:
现在,打开背景图像,并将其粘贴到我们新建的Photoshop文件中。
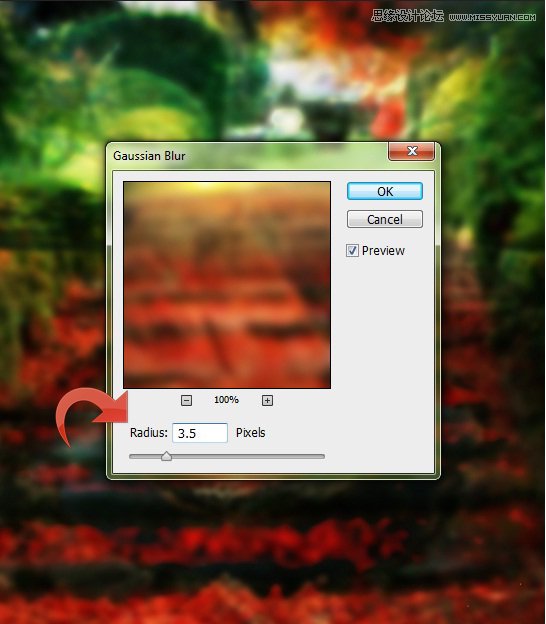
然后点击滤镜模糊高斯模糊。你也可以通过使用图像调整亮度/对比度。

步骤3:
选择矩形工具, 使用颜色值为# ffffff创建一个矩形。

步骤4:
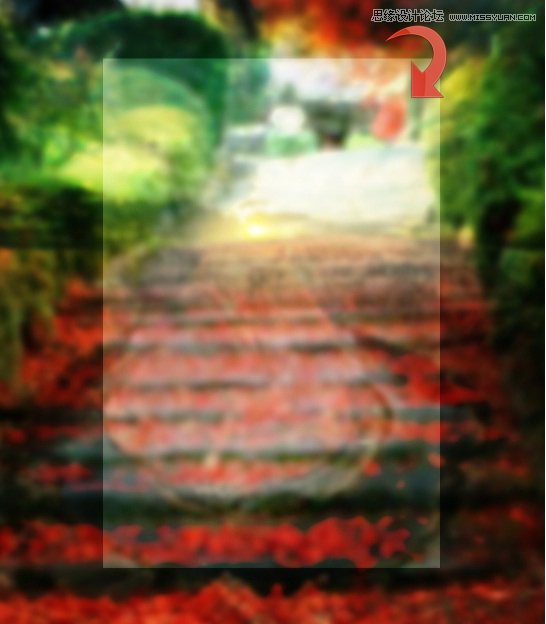
改变其混合模式为柔光和降低填充和不透明度到90%。

步骤5:
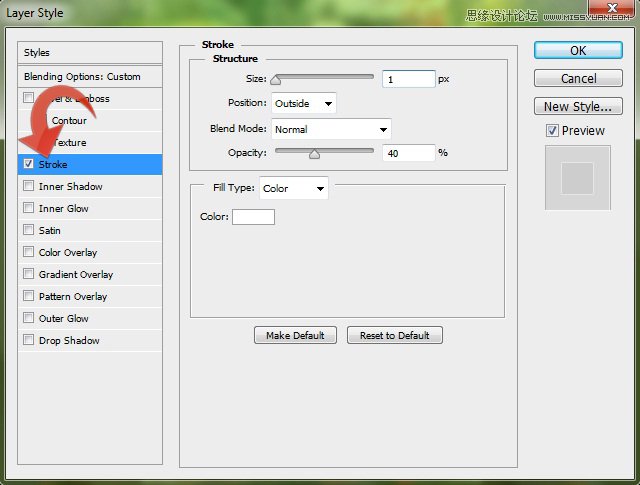
选中矩形图层,打开图层样式窗口。并应用下列图层样式设置:
描边:大小1px, 不透明度40%; 其余设置不变 颜色:#ffffff

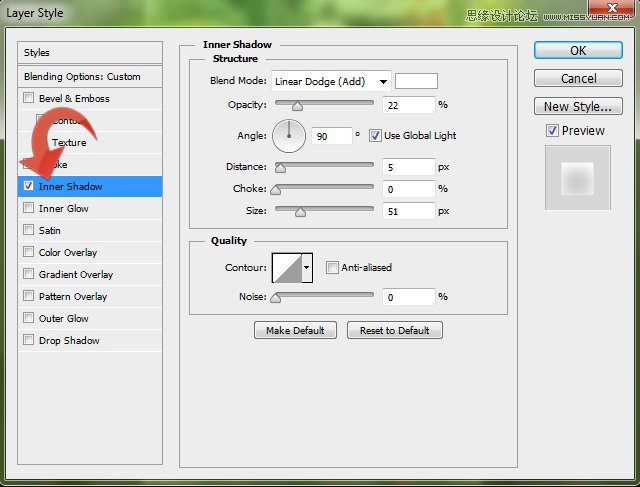
内阴影:
混合模式:线性减淡(添加)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)颜色:#FFFFFF
不透明度:22%
距离:5px
大小:51px

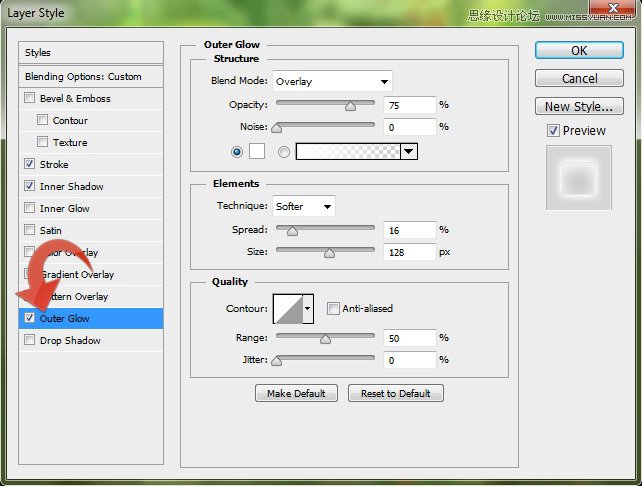
外发光:
混合模式:叠加
不透明度:75%
颜色:#FFF;
(从下面的开始将不再详细翻译,相信读者都应该能看懂!如果不懂就百度谷歌,实在不行可以联系我!教程盒子)


步骤6:
选择矩形工具,创建一个小矩形。降低层的透明度到30%。

第7步:
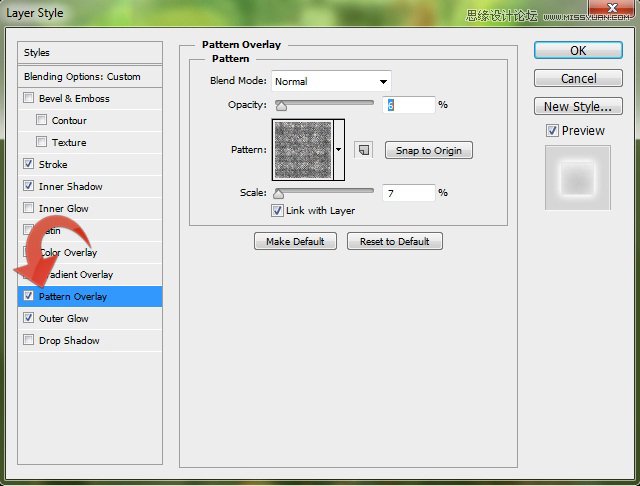
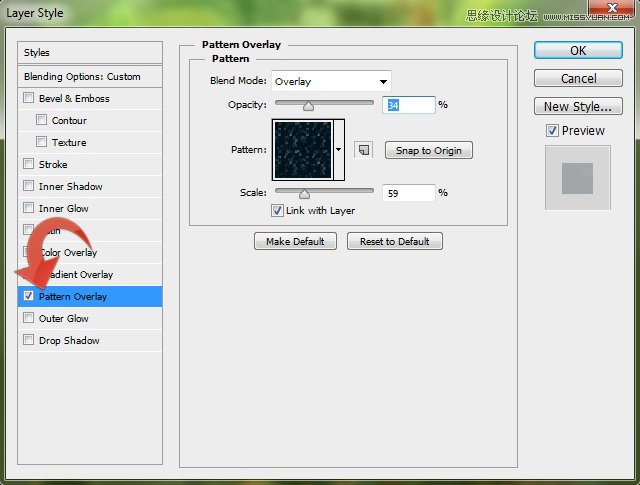
现在,点击层图层样式图案叠加,这将使你的定价表看起来像起透明的玻璃。

步骤8:
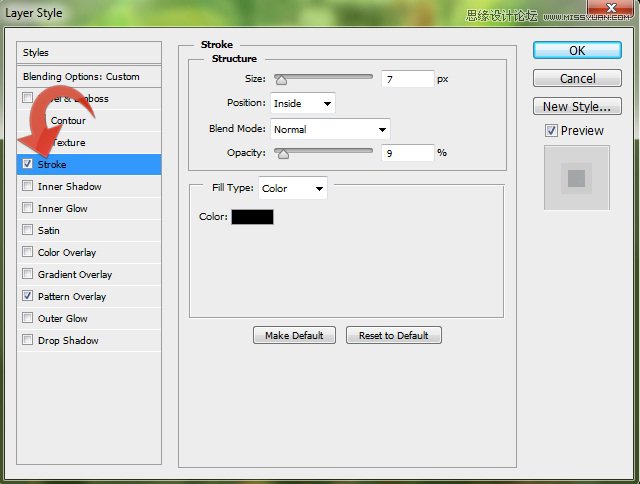
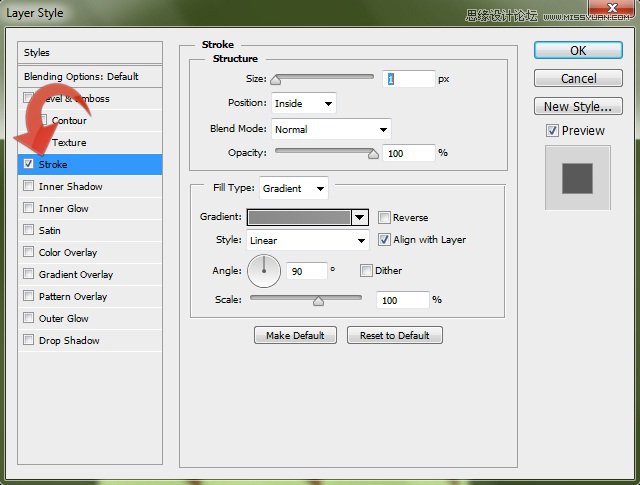
点击层图层样式描边,按照如下设置(不要告诉我你英文看不懂,他的界面跟中文版的一样,照着弄就好了)

步骤9:
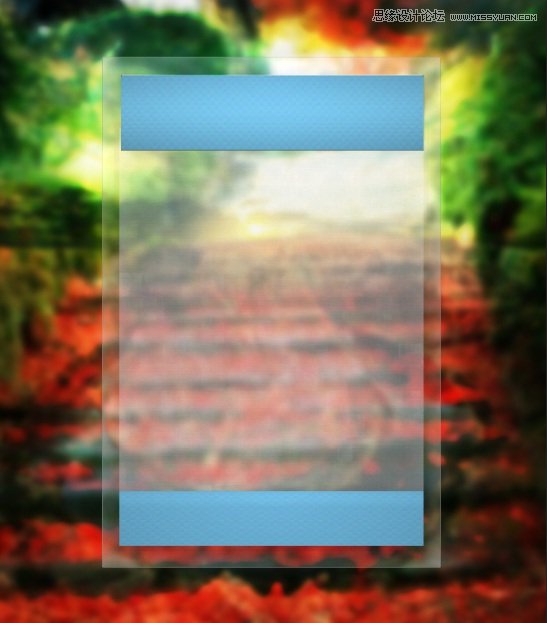
现在我们将开始构建标题区,所以选择矩形选框工具和选择的一部分矩形。然后,填充颜色# 83 b8cc。

第十步:
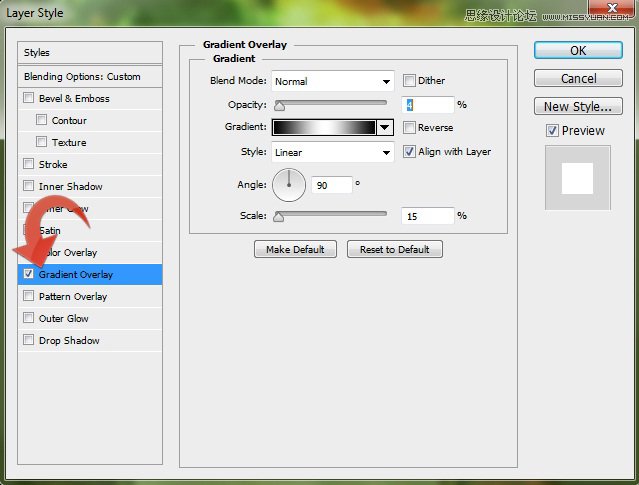
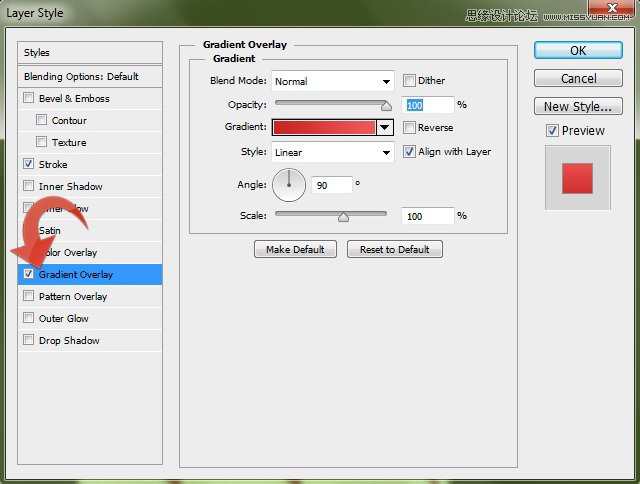
让我们添加一些模式和梯度矩形,我们刚刚创建的。使用以下设置:


第11步:
重复相同的过程和创建一个相同的矩形在底部。

第12步:
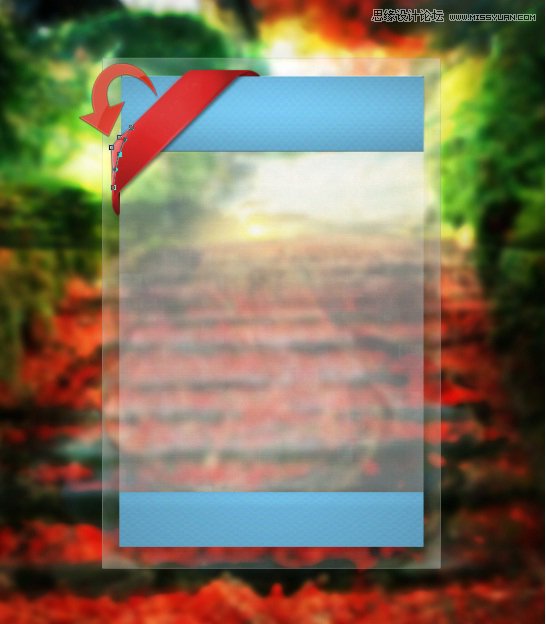
现在我们需要画横幅,选择钢笔工具并创建如下所示的形状。点击路径并单击选择。然后,填充颜色# c72424。

第13步:
创建一个新图层,选择一个小圆刷,并使用它两边的横幅稍微更深的颜色。

步骤14:
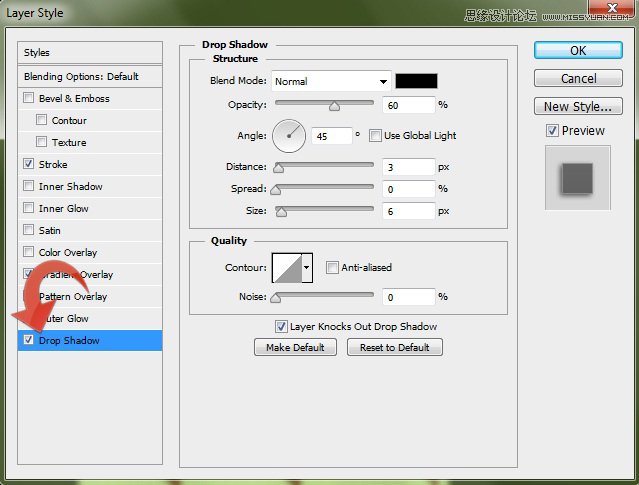
现在,让我们添加一些样式。添加下面的图层样式使用下面提供的设置。



步骤15:
创建一个新图层,选择钢笔工具,并创建一个小矩形。填补它与颜色# ffffff,减少透明度为25%。

步骤16:
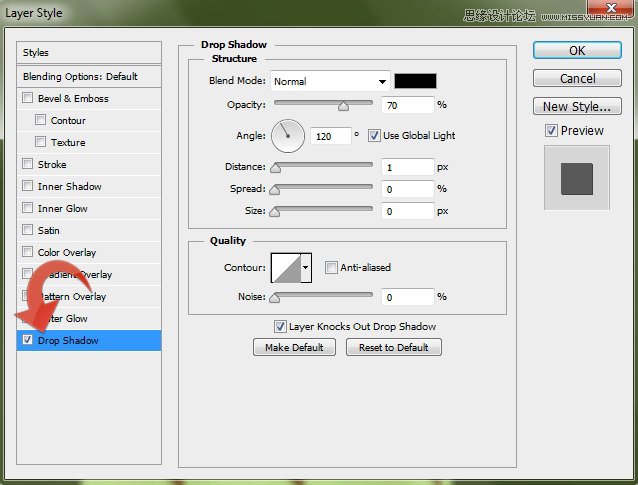
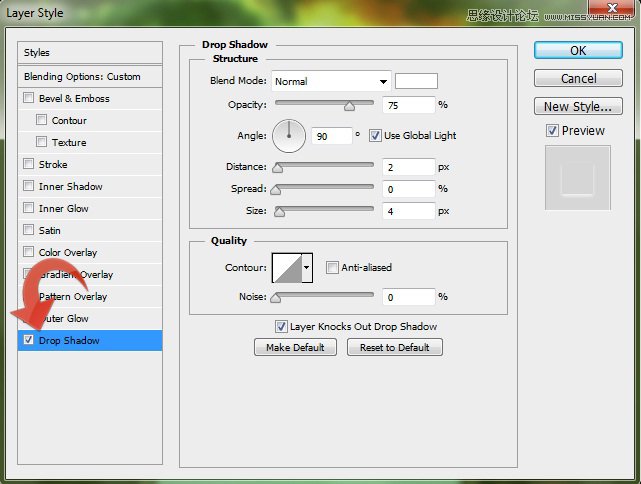
现在选择文本工具并添加所需的文本。然后,点击层图层样式阴影,并使用以下设置。

第17步:
再一次,选择文本工具和添加标题文本使用颜色# 003 a58。

步骤18:
现在,点击层图层样式阴影,并使用相同的设置以下。

步骤19:
重复相同的过程,添加现在注册在底部。

20步:
选择行工具并创建一条水平线与一个1 px的高度和颜色# 030303。这一行将单独的文本,以便它显得整洁和有组织的。

第21步:
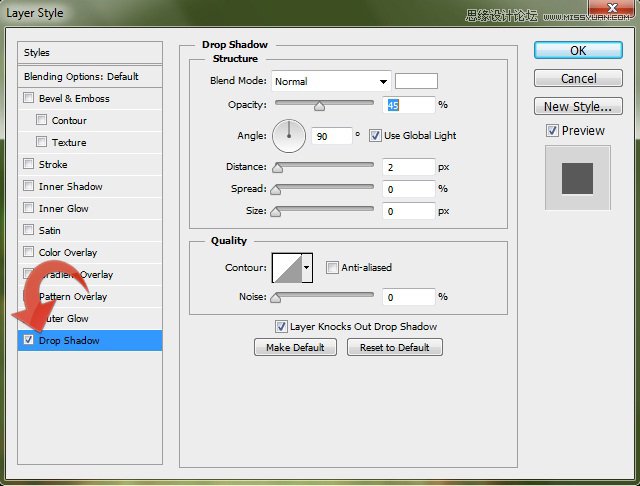
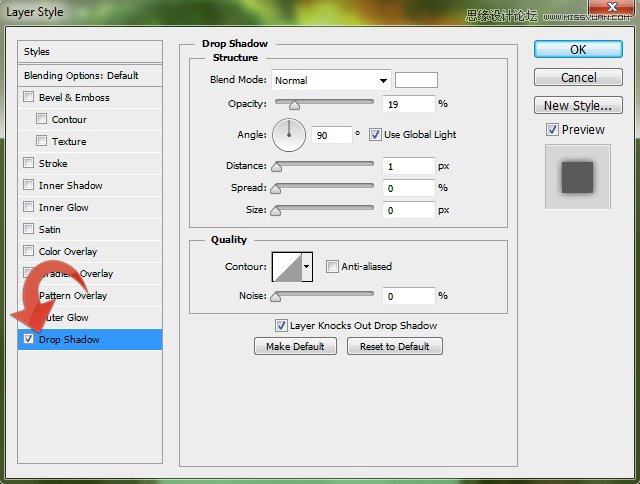
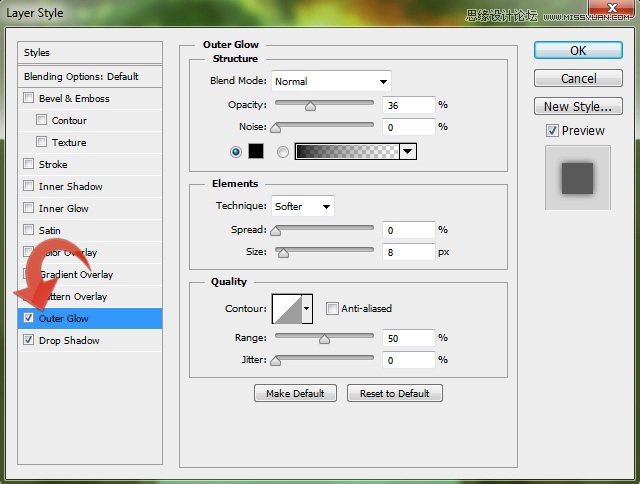
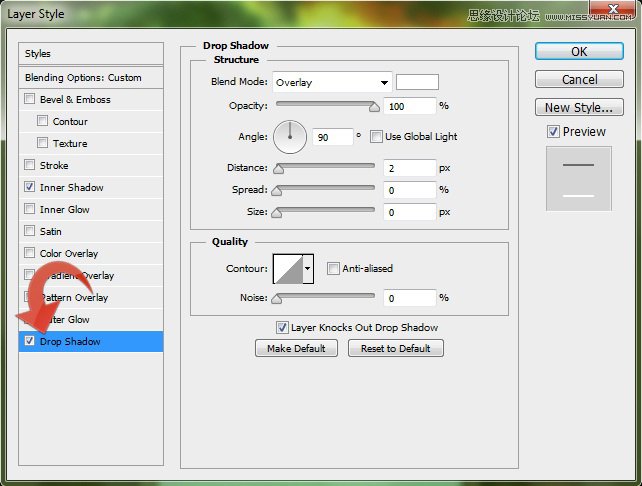
让我们添加一些阴影和外发光,这行;打开图层样式的窗口和应用下列图层样式:


步骤22:
重复上一步,多创建几行/分隔符。

23步:
选择文本工具和添加文本使用颜色# 464646。然后,点击图层样式和添加一些阴影。使用以下设置:

步骤24
直接复制文本,修改内容!按照上述步骤进行。

步骤25:
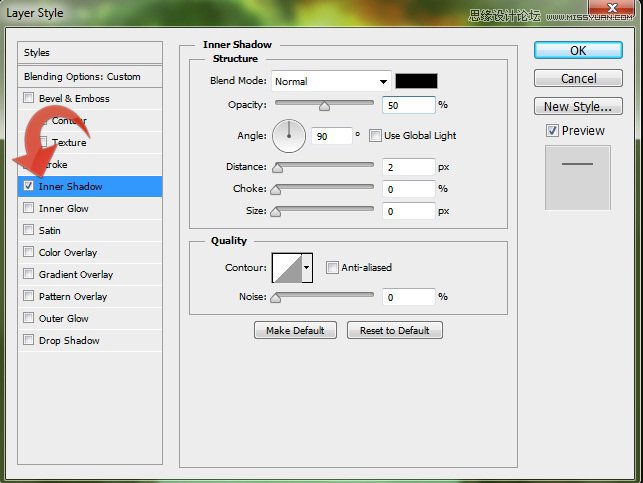
选择硬圆刷,并创建一个小箭头使用颜色# 464646。然后点击图层样式和添加一些内阴影和投影到它。使用以下设置:


26步:
复制箭头

步骤27:
最后,给表格提高亮度。使用椭圆工具在右边与颜色# ffffff。

点击新创建的层和选择栅格化层。然后,改变混合模式为叠加和减少透明度为25%。使用橡皮擦工具来删除不必要的椭圆。
我们的时尚透明价格桌子就完成了。我希望你学到了一些东西,像最终结果。谢谢你阅读!

当你读到这里,相信你已经学完本教程。本教程由月靓翻译,zeplyn编辑,翻译的不是很到位,希望各位读者谅解。
在接下来的教程中,我们会努力完善,使每位读者都能看懂。如果你有好的教程,可以给我们供稿。
来源:https://www.tulaoshi.com/n/20160216/1566796.html
看过《Photoshop设计透明质感的产品介绍页面》的人还看了以下文章 更多>>