想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作超酷绚丽的UI界面教程,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
制作炫酷的UI界面可以说是刚需,尤其是对于从事游戏UI设计和电商设计的同学而言。这次畅游VC给我们带来的UI界面设计教程就是与此有关。最终效果可能并不符合你的需求,但是最重要的是学习制作的思路和方法。
先看一下最终效果

1.创建画布
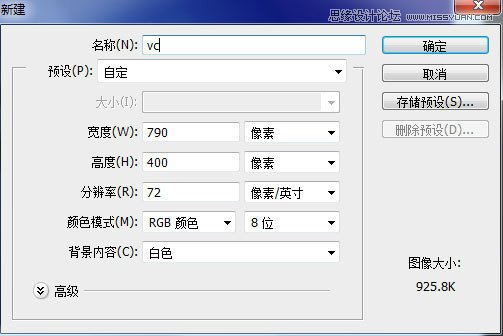
新建一张790*400的画布(不要忘记文件命名哈~)

2.制作背景
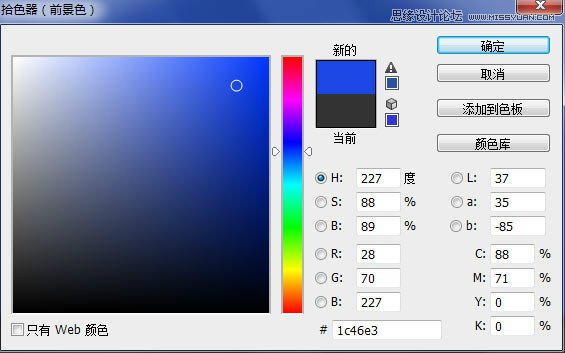
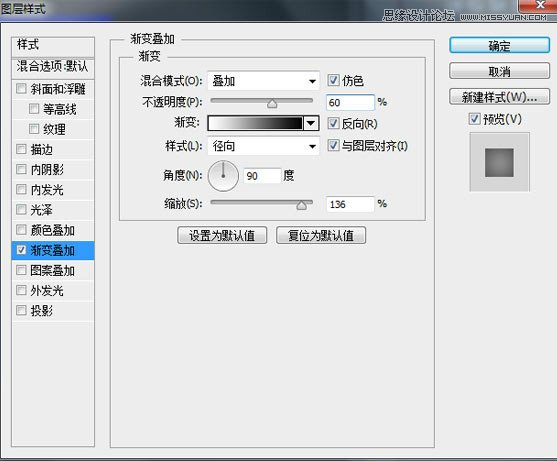
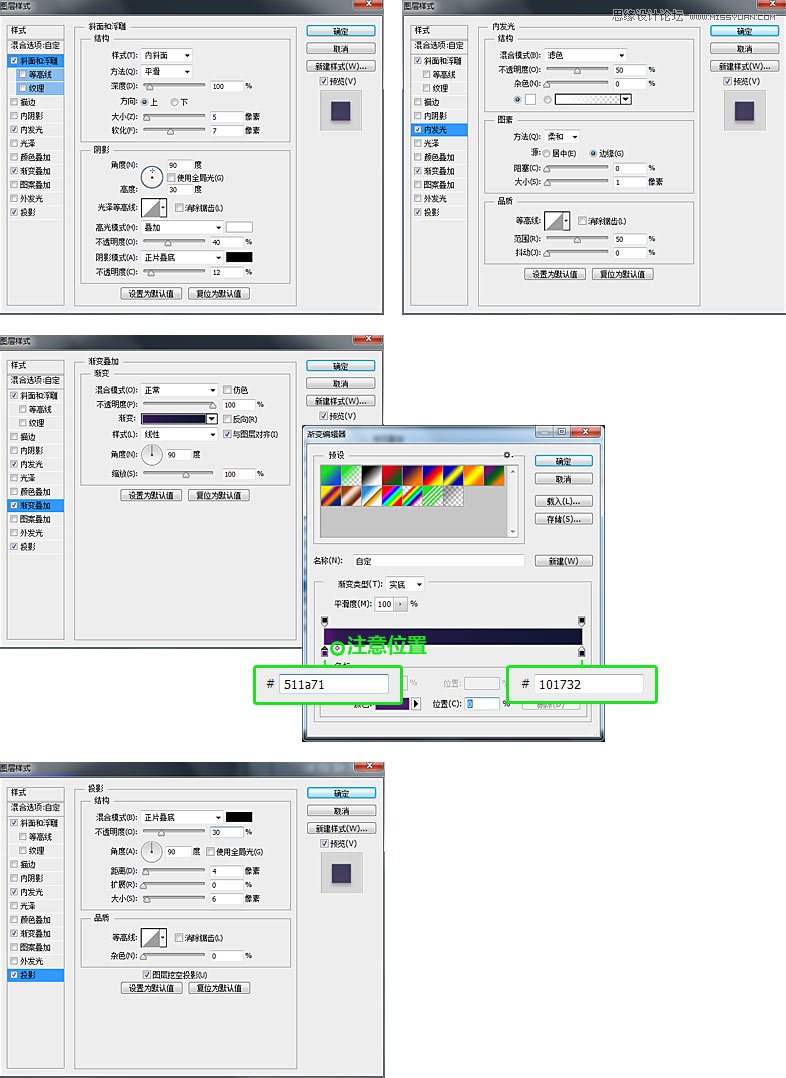
Alt+Delete 填充背景色为 #1c46e3,并为其添加渐变叠加图层样式 (如下图所示)



3.创建界面底托
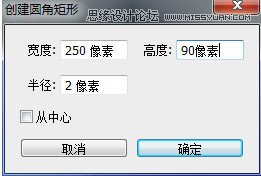
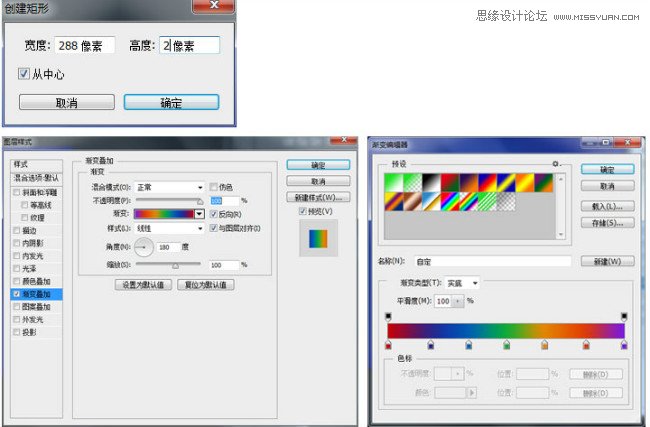
选择圆角矩形工具,创建 250*90圆角半径2像素 的白色圆角矩形,并为其添加 图层样式 (如下图所示)


到此为止的效果如下图~(亲,你有跟上节奏吗)

4.为底托添加效果
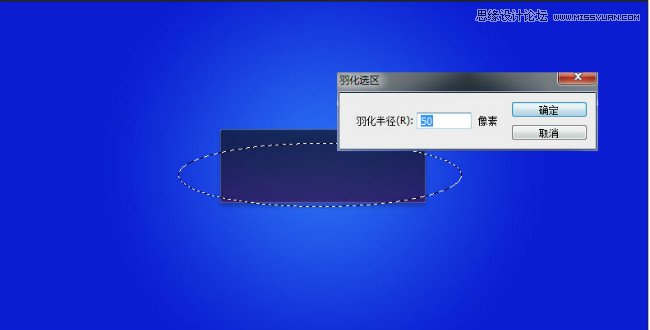
新建图层,选择椭圆选区工具画一个如下图的选区,并进行羽化(50px) ,Alt+Delete填充黑色 (如下图所示)


将绘制好的黑色羽化图形 Ctrl+T 变得扁一些 (如下图所示)

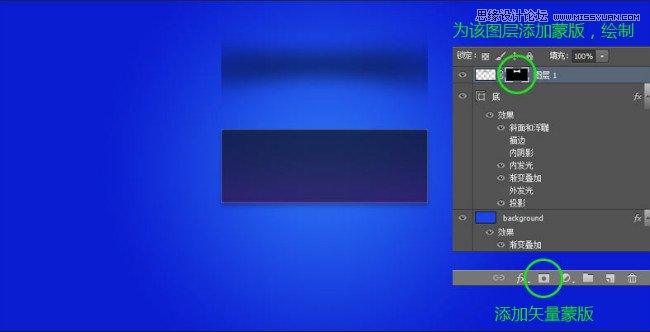
为该图层添加蒙版结合画笔和选区工具制作 (如下图所示)

调整为柔光模式 (如下图所示)

5.制作彩色Loading条
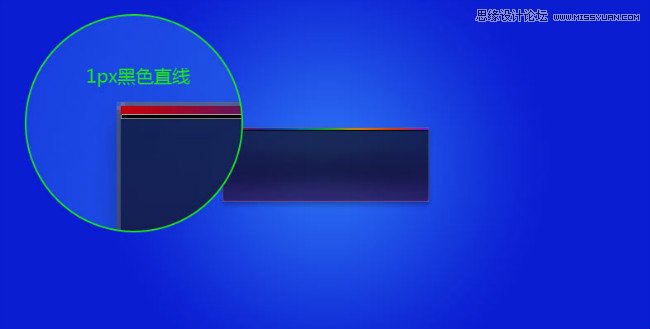
矩形工具绘制288*2的矩形,并为其添加 渐变叠加图层样式 ,在其下绘制1PX黑色直线 (如下图所示)


6.现在给整个界面增加细节
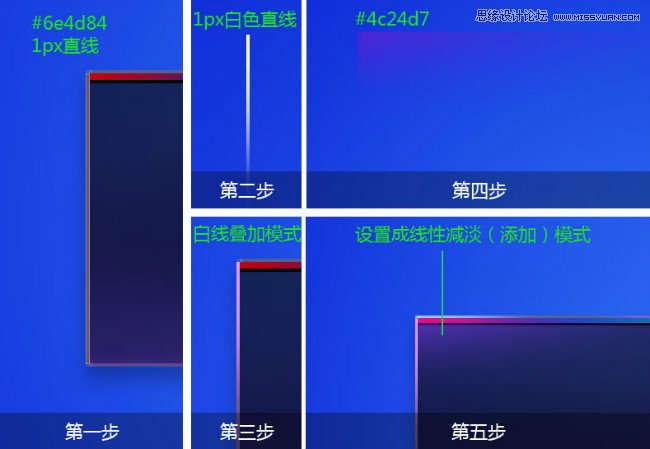
这一步主要是通过直线工具和选取工具对界面进行细化 (如下图所示)

大家可以按照上述方法绘制其余的细节(效果如下图)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
7.为界面添加文字,并将loading修改到36%状态
加入文案,为其添加1px修饰效果,将彩色loading添加图层蒙版,做成36%状态 (如下图所示)

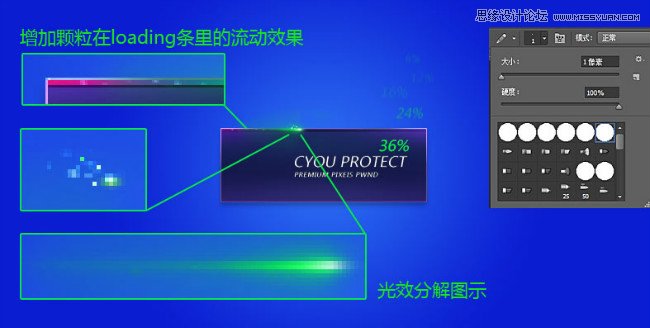
8.为Loading添加加载时的预期动画效果
这里主要是灵活运用选区工具,画笔工具,铅笔工具(铅笔工具作用于绘制1px点)进行仿光效绘制 (如下图所示)

9.放上自己心爱的小icon,做适当修饰~
因为整个界面风格是简约风,所以在选择icon的时候也要选用风格相对一致的哟 (如下图所示)

10.最后为icon和文字添加光效修饰,再加入属于你自己的印记,大功告成~

来源:https://www.tulaoshi.com/n/20160215/1565069.html
看过《Photoshop制作超酷绚丽的UI界面教程》的人还看了以下文章 更多>>