下面这个Photoshop制作银色质感的立体字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop的图层样式工具来制作质感的金属字教程,PS的图层样式一直都是字体质感的必用工具,使用强大的图层样式工具可以完成各种质感的表现,教程的难度不大,喜欢的朋友跟着教程一起来学习吧。
先看一下效果

1、新建文件导入背景。【这个背景最好暗一些,更能突出字体的质感】

2、按T键输入文字【文字最好选择厚重的字体,当然会设计字体的就更好了,我选择的字体是方正粗谭黑简体】
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
3、在这里咱们先定义一个图案,会给文字添加图层样式会用到。先打开一张图片【可以在网上找一些金属质感的】。

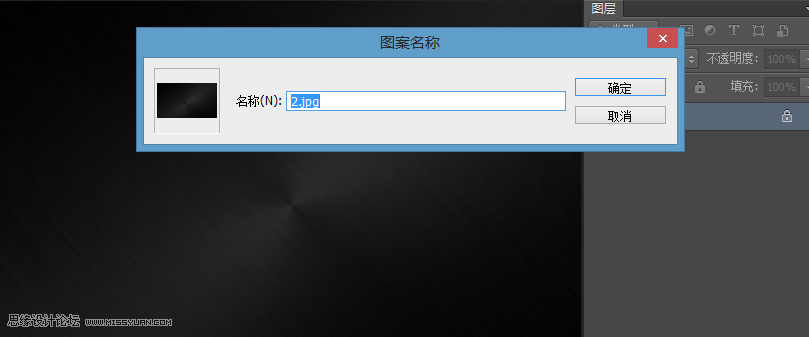
4、点击菜单编辑--定义图案,点击确定。【这样的话,这张图片就是一个图案了,在别的文件可随时叠加图案】,如图:

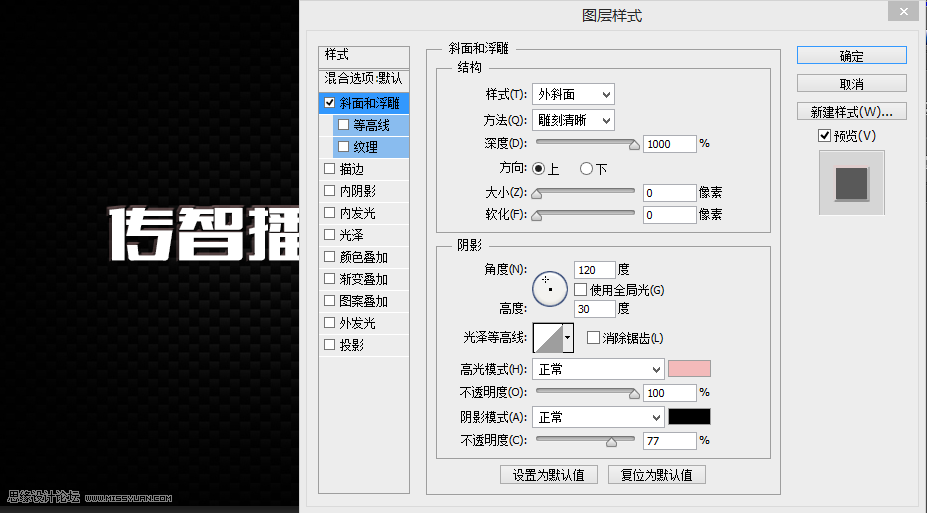
5、回到文字文件,双击图层,打开图层样式,各设置如图,斜面和浮雕【让文字有点立体的感觉】

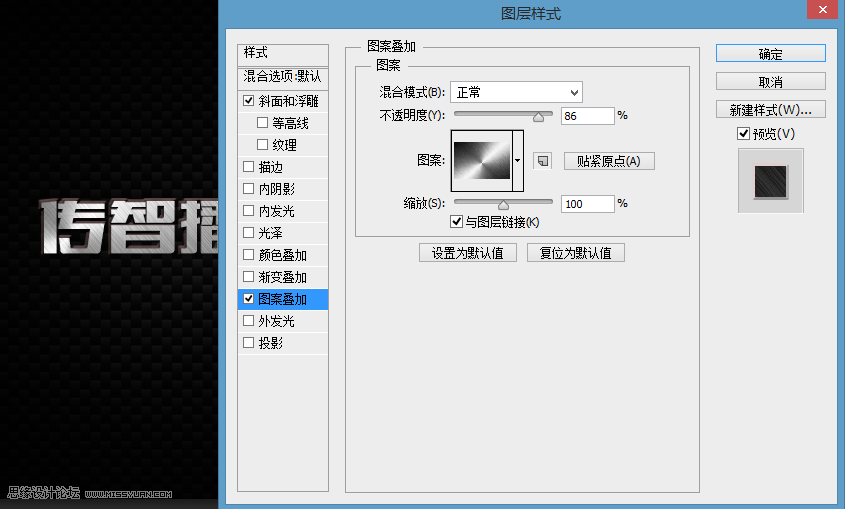
图案叠加【把咱们刚才定义的图案选择上】

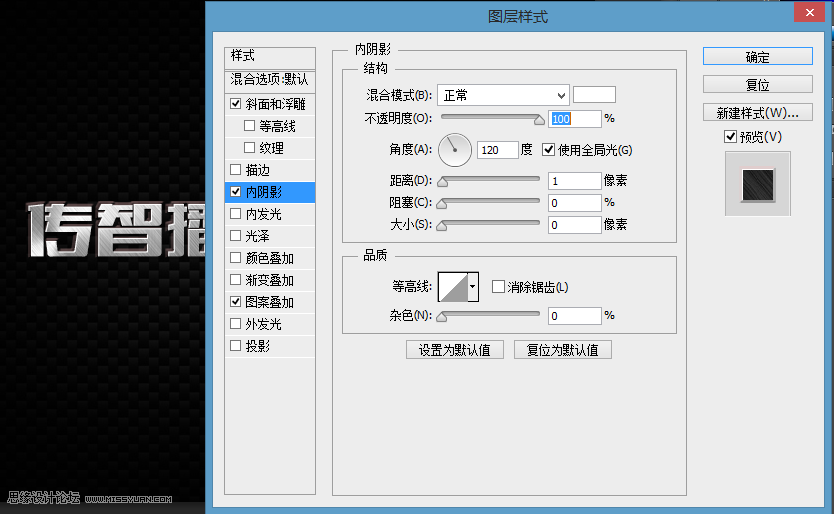
内阴影【让文字变的更有质感,增加高光】

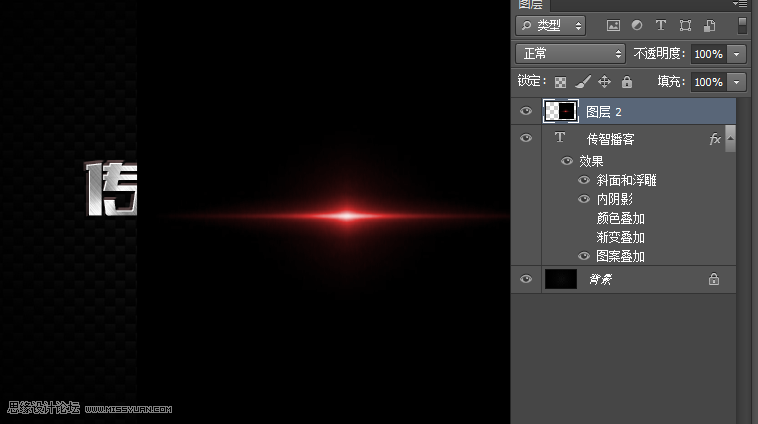
6、将光的素材导入【最好找纯黑色背景的】,如图:

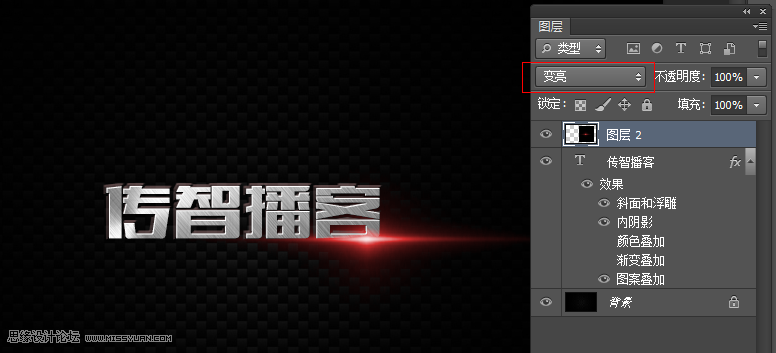
7、将图层模式改成变亮,如图:

8、以此类推在增加几个亮光就好了,最后效果如图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
来源:https://www.tulaoshi.com/n/20160215/1564763.html
看过《Photoshop制作银色质感的立体字教程》的人还看了以下文章 更多>>