最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
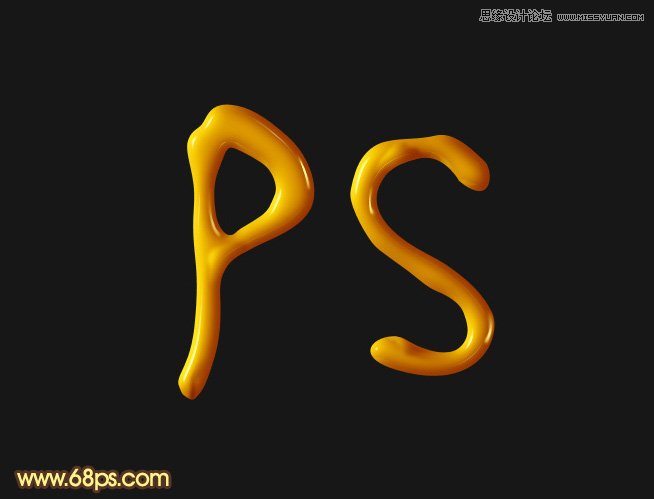
先看看效果图

1、新建一个800 * 600像素的文件,背景填充黑色,如下图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
2、选择文字工具打上需要的文字,文字颜色用橙黄色:#C98E02,教程用到的是自制字体,文字的菱角多一些效果会明显一点,可以直接使用下面的文字素材。


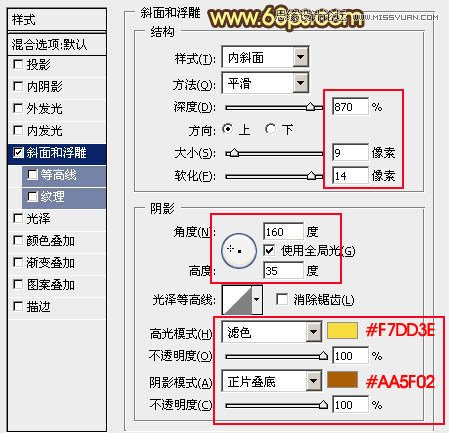
3、双击图层面板文字缩略图调出图层样式,选择斜面和浮雕,具体参数设置如下图。高光颜色为:#f7dd3e,阴影颜色:#aa5f02。确定后效果如图4。不同的文字大小设置的数值略有不同,需要自己调整。


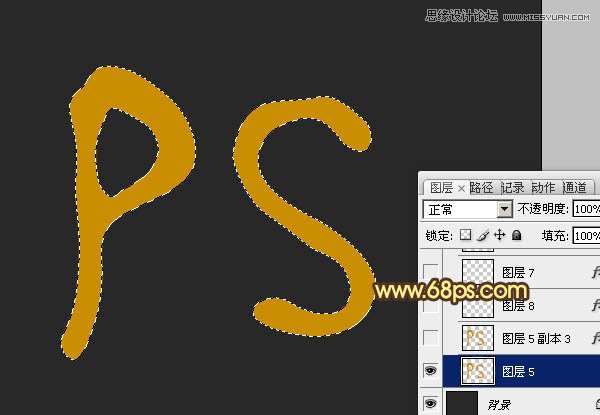
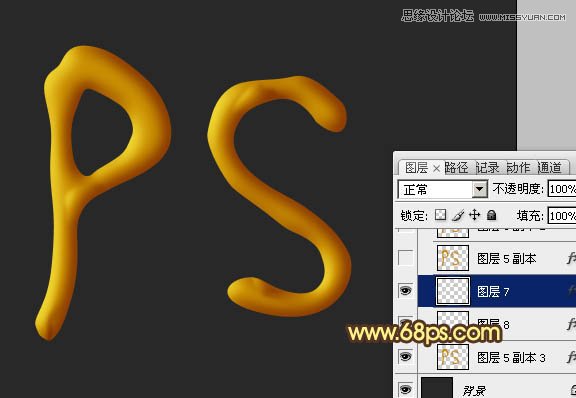
4、用套索工具选取文字的多个局部选区,如图5,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,默认的情况下会附带原文字的图层样式。
选择涂抹工具把边缘过渡涂抹自然一点,效果如图6。这一步给文字增加一些小隆起,增强真实感。


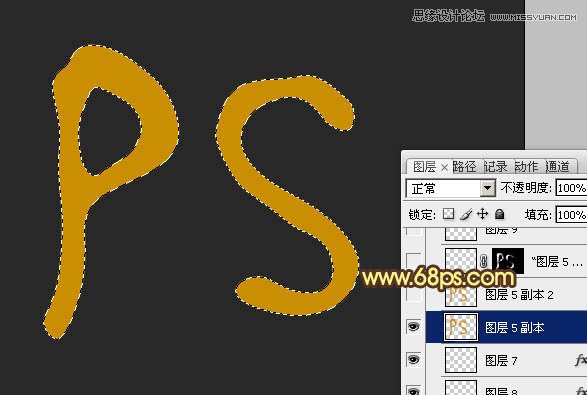
5、调出文字选区,在图层的最上面新建一个图层填充橙黄色:#C98E02,如下图。

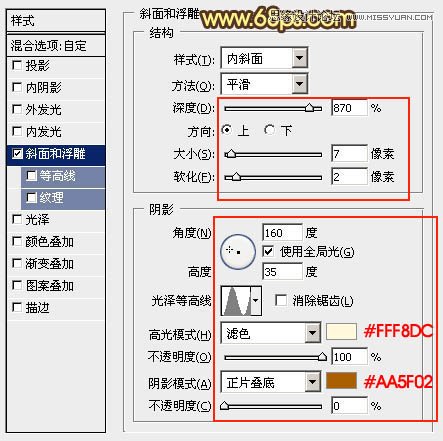
6、双击图层面板当前文字图层缩略图调出图层样式,选择斜面于浮雕,参数设置如图8,高光颜色为:#fff8dc,阴影颜色为:#aa5f02。确定后把填充度改为:0%,效果如图9。


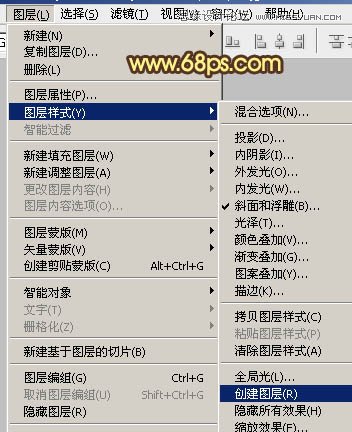
7、选择菜单:图层 图层样式 创建图层,确定后我们得到两个图层,一个是文字图层,一个是高光图层。高光图层是剪贴蒙版状态,按Ctrl + Alt + G 转为普通图层,如图11。


8、调出文字选区,回到高光图层并填充图层蒙版。把高光图层下面的文字图层隐藏,如下图。

9、回到高光图层,用黑色画笔把稍亮的白色部分涂掉,只保留一些细小的高光,如下图。

10、新建一个图层,还需要自己再添加一些高光,把文字局部放大,用钢笔勾出高光选区,填充淡黄色。取消选区后用涂抹或模糊工具把边缘过渡涂出来。

11、新建一个图层,同上的方法再多添加一下小高光,如图15,16。


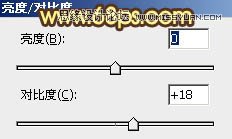
12、文字主体部分基本完成,后期还需要调整一下颜色和对比。先创建亮度/对比度调整图层,把对比度设置为18,效果如图18。


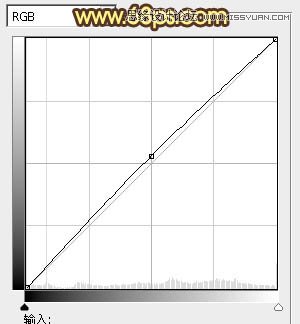
13、创建曲线调整图层,稍微调亮一点,参数设置如图19,效果如图20。


最后处理一下细节,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1567751.html
看过《Photoshop制作质感的橙色塑胶立体字教程》的人还看了以下文章 更多>>