下面图老师小编跟大家分享Photoshop制作银色质感的金属字教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
本教程主要会用Photoshop巧用图层样式制作银色金属字教程,这是个非常简单的金属字体教程,只用到一次图层样式,做出来的效果无论是色泽还是色彩的更替都非常的棒。做的同时,注意图层样式每一步造成的字体的不同变换。
具体效果:

素材:
具体教程:
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


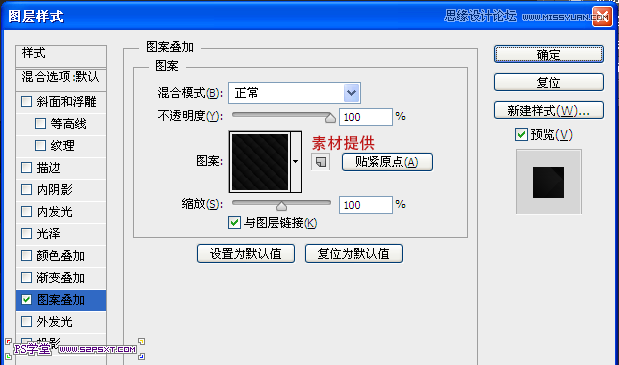
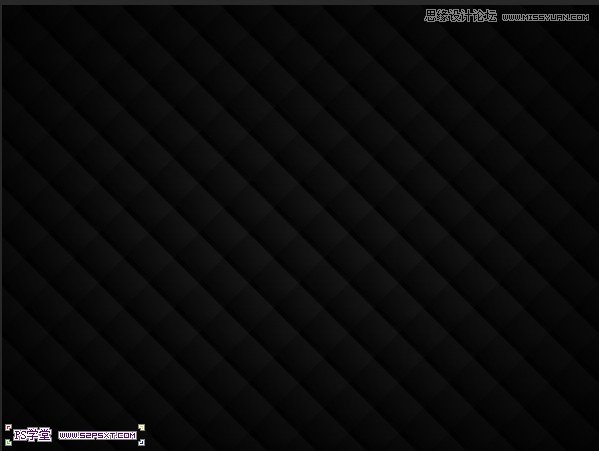
2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


如果你想背景的效果更好点,我们还可以做个内阴影
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

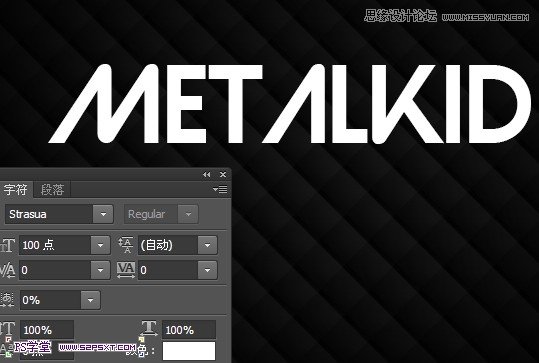
3.用我们素材提供的Strasua字体,打上METALKID".

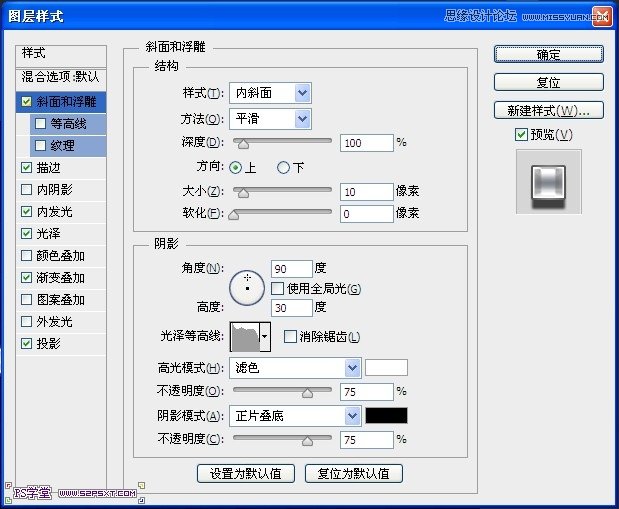
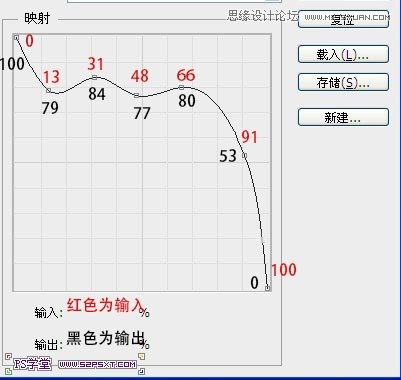
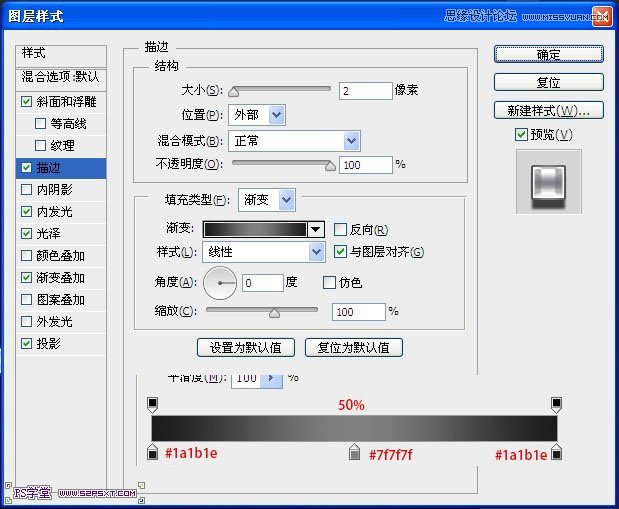
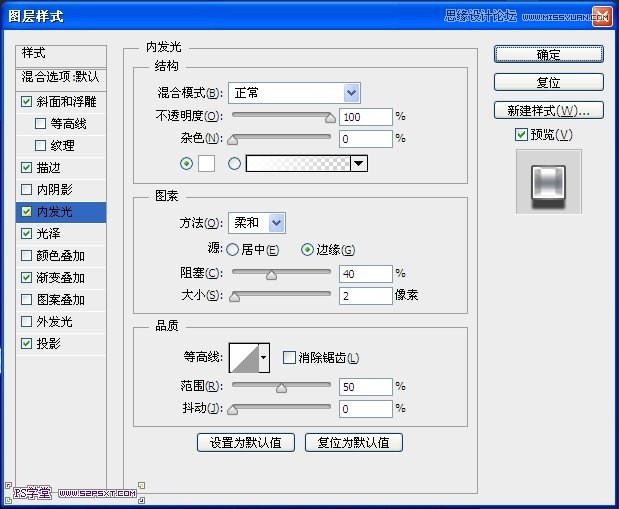
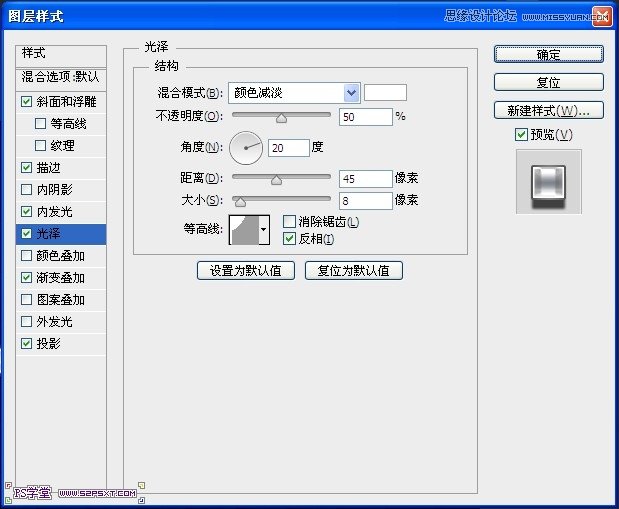
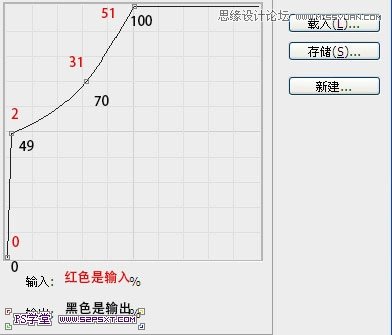
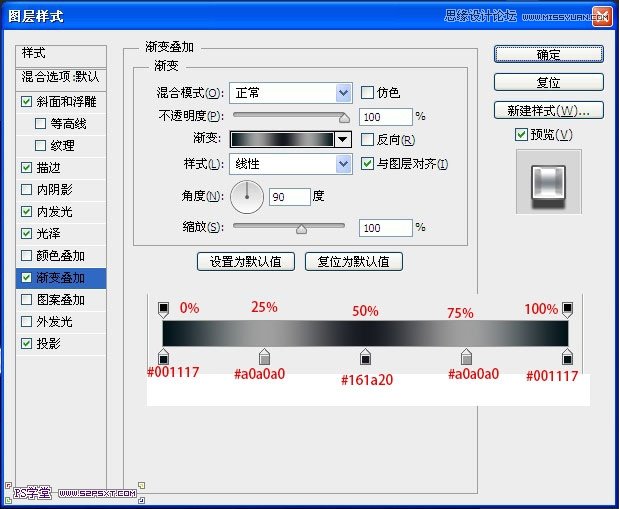
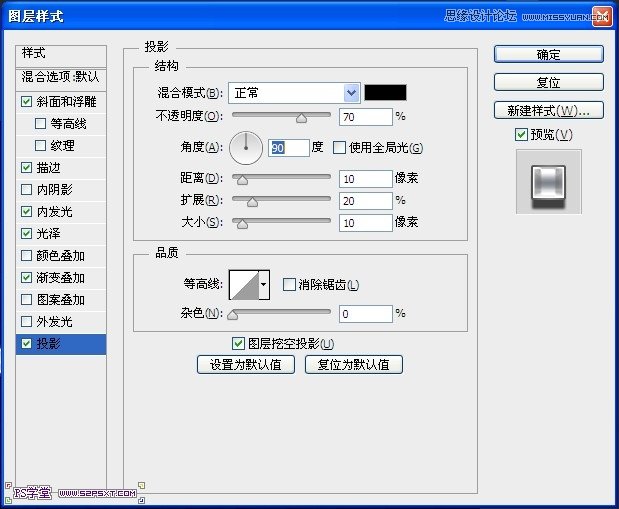
4.我们给字体图层添加图层样式如下:








到这我们的效果出来了,是不是很简单呢

来源:https://www.tulaoshi.com/n/20160216/1566418.html
看过《Photoshop制作银色质感的金属字教程》的人还看了以下文章 更多>>