只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop设计蓝色质感的方形APP图标,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
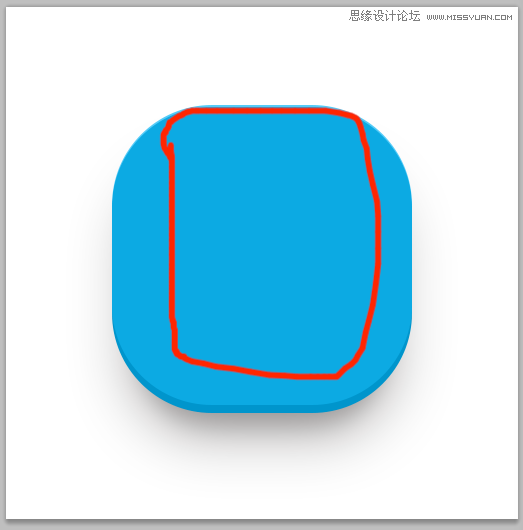
先看看效果图

随手制作了一个图标,简单易学

一,先ctrl+N(新建文件),新建一个512x512的白色场景
![]()
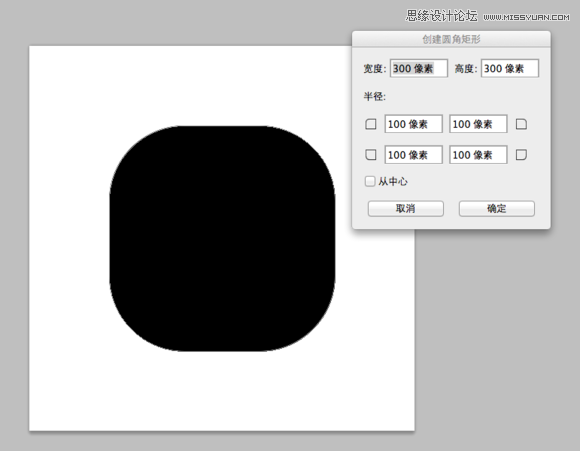
二,按快捷键U,选择圆角矩形工具,主要左上方的类型

在场景内点一下,弹出选项参数,如图,创建一个圆角矩形
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
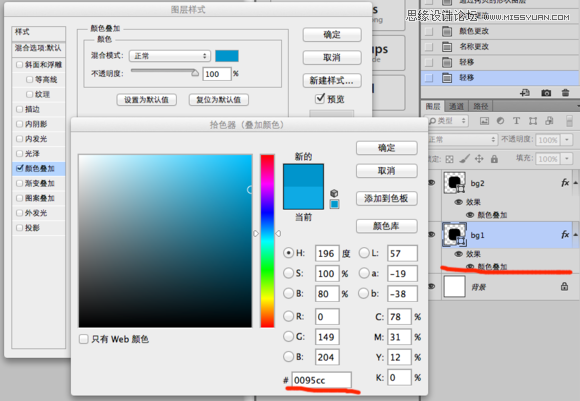
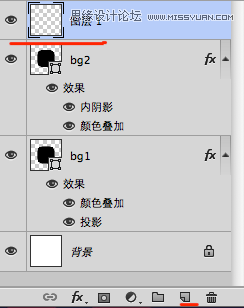
三,找到图层框,双击红色圈圈部分,弹出图层样式

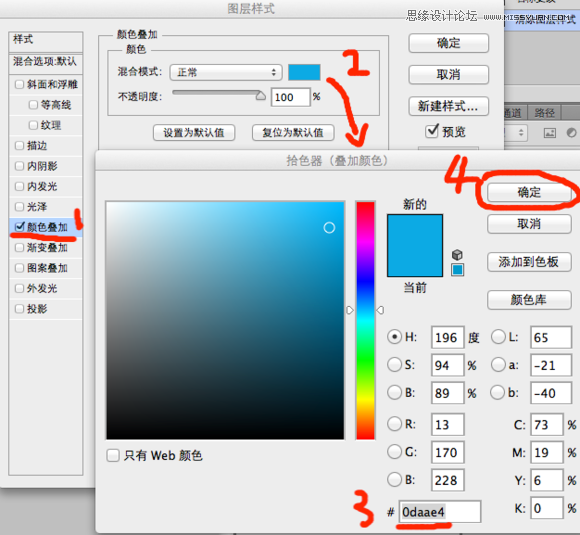
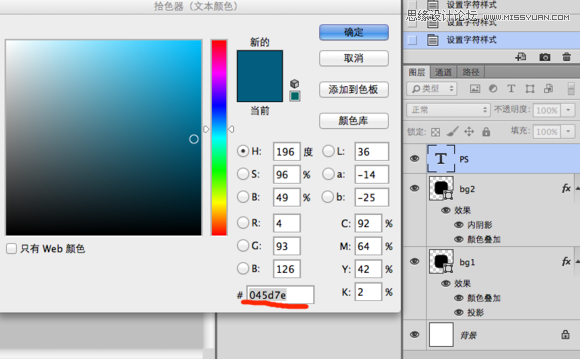
颜色叠加,参数步骤如上

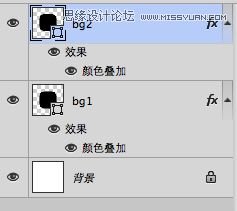
再回到图层框,选择bg1图层,按ctrl+J(复制图层)命名为bg2,然后上移动10像素

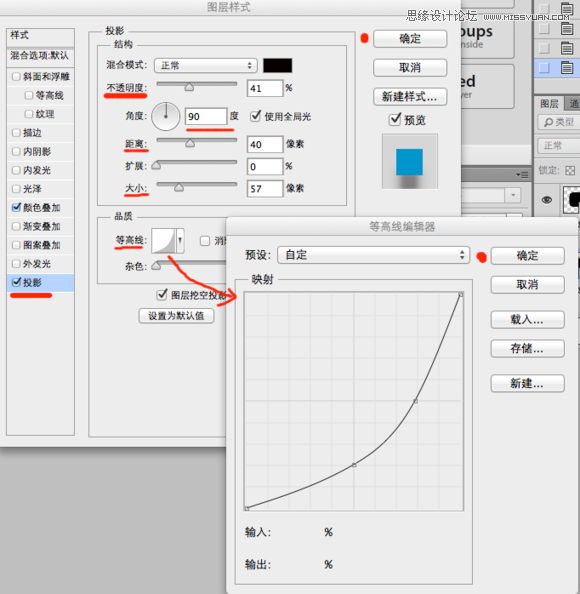
四,选择bg1图层,调出图层样式,参数如上

继续调投影,注意等高线

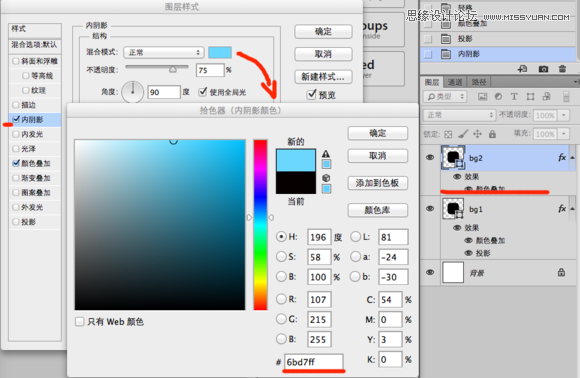
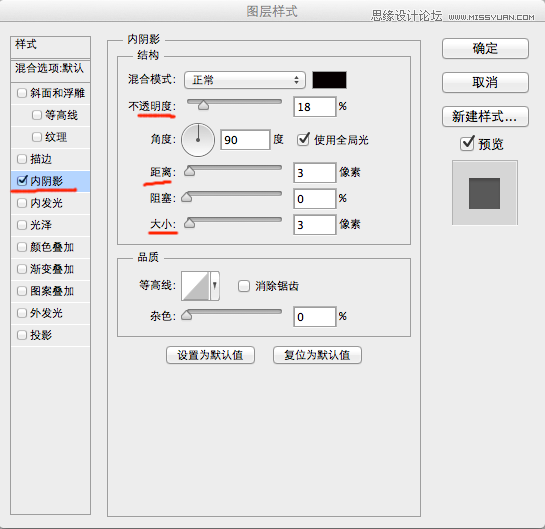
最后调内阴影

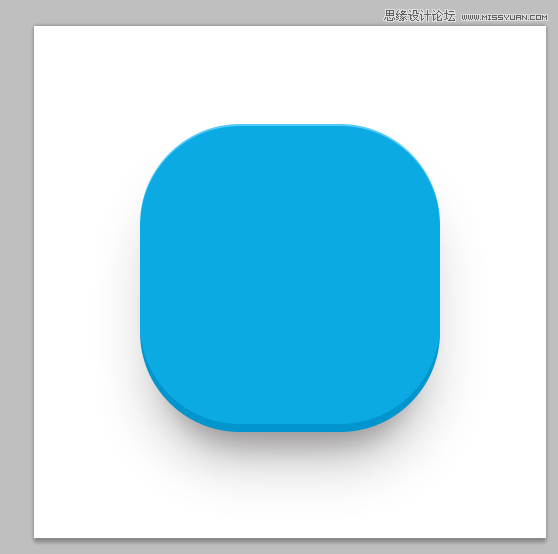
-大概这样子,完成一半了

五,新建一个图层,按快捷键T选择文字工具

在红色圈圈范围内点击一个,输入PS两个字母

输入PS‘两个字母
![]()
我用的是汉仪粗园简体,大家可以去86ps素材网下载这个字体
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

六,调出字体的图层样式,内阴影

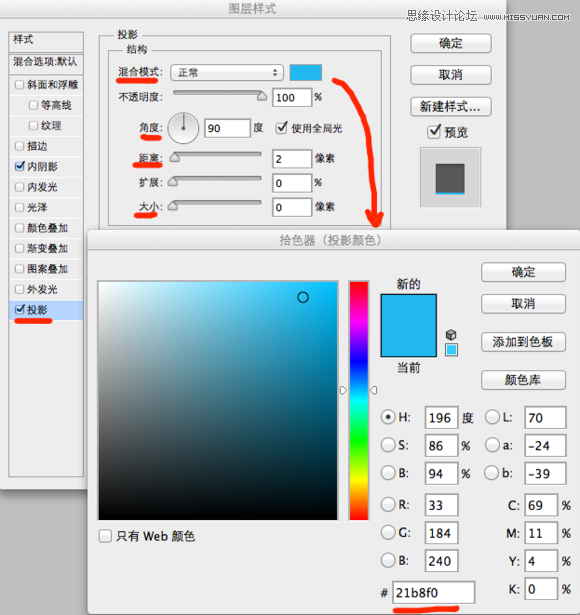
投影

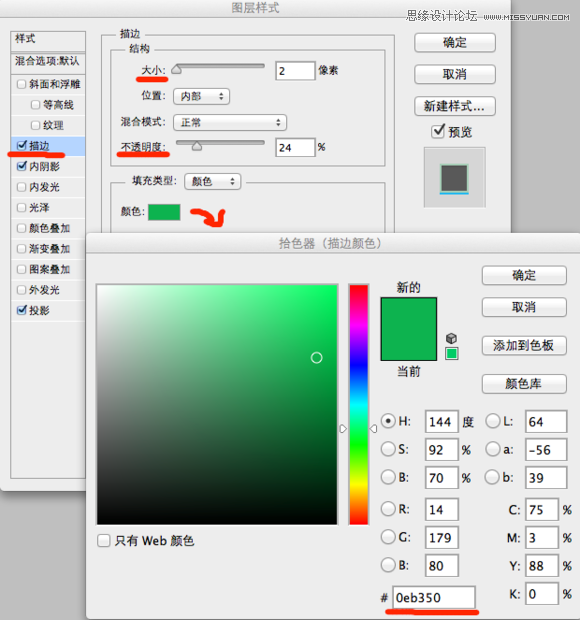
描边,注意:位置是内部

90%,差不多了-

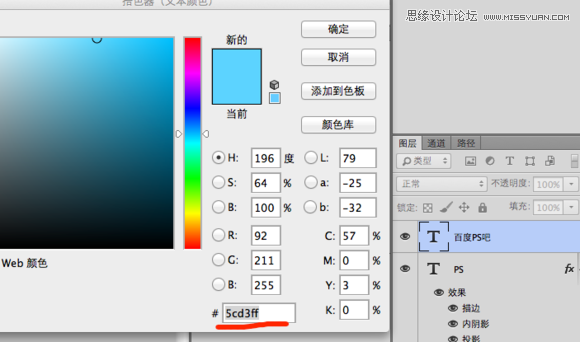
七,再选择文字工具,输入文字,注意对齐

文字参数

来源:https://www.tulaoshi.com/n/20160215/1564168.html
看过《Photoshop设计蓝色质感的方形APP图标》的人还看了以下文章 更多>>