今天图老师小编要跟大家分享Photoshop设计金属质感的相机镜头APP图标,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
本教程图标制作过程介绍的不是很详细,不过主要思路及图片的构造都有图示说明。制作的时候尽量多思考,根据作者提供的一些效果图去慢慢摸索。
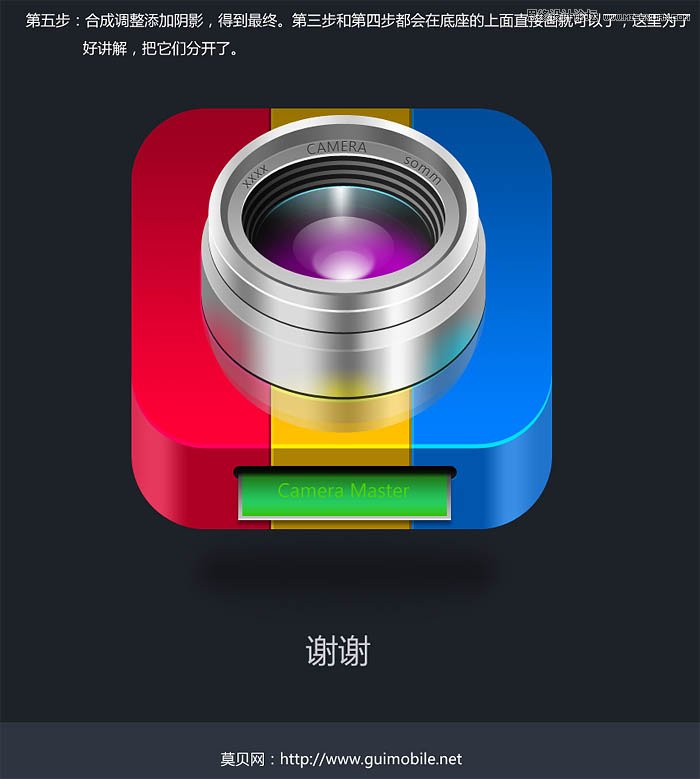
最终效果

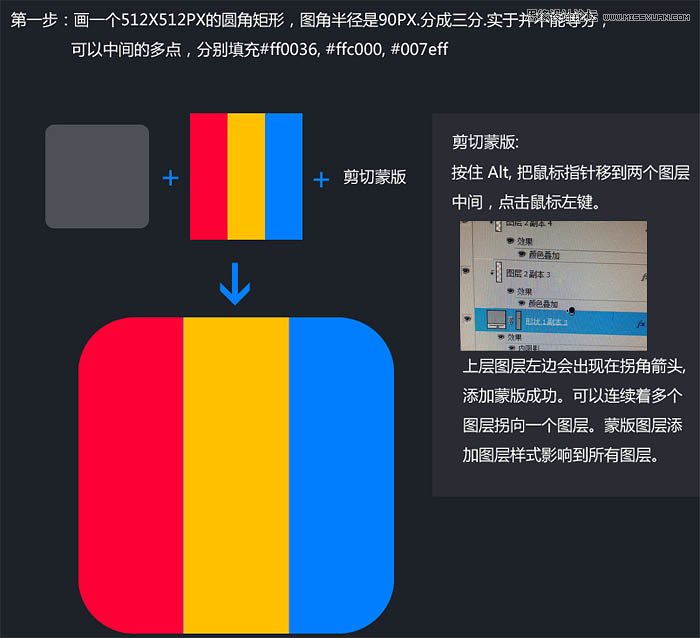
1、新建一个大小适当的文件,背景填充暗灰色。选择圆角矩形工具,画一个512 * 512像素的圆角矩形,圆角半径是90像素。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)新建一个图层,用矩形选框工具拉一个矩形选区填充红色,然后复制两层分别填充黄色与蓝色,排好后把三个图层合并,按Ctrl + Alt + G 创建剪贴蒙版,然后调整好大小如下图。

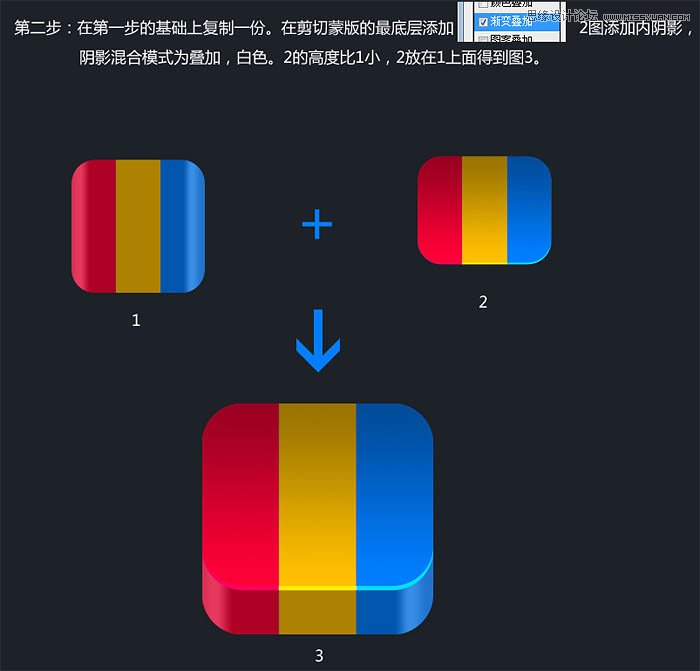
2、在第一步的基础上复制一份。在剪切蒙版的最底层添加渐变叠加控制好高光范围。再给副本图层添加内阴影,阴影混合模式为叠加,白色。确定后把图层往上移动一点距离,效果如下图3。

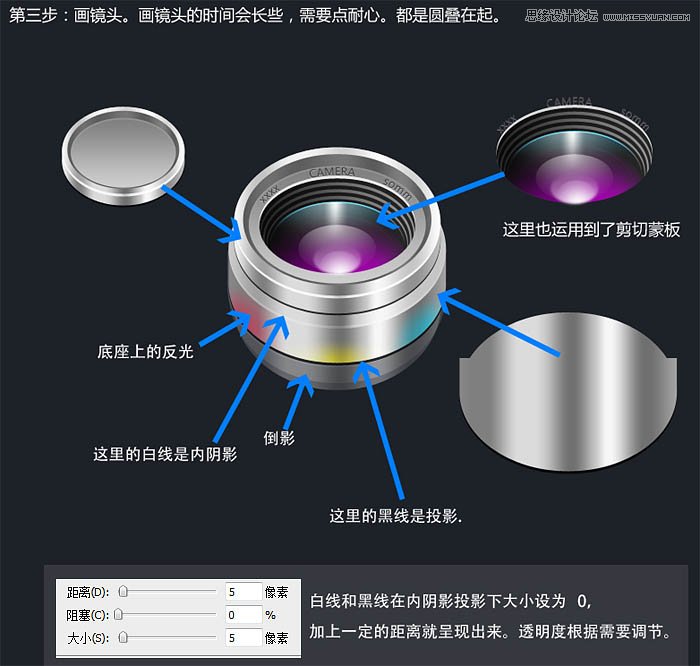
3、画镜头。画镜头的时间会长些,需要点耐心,都是圆叠在一起。

4、绘制相片输出口。

5、添加一些阴影,修饰一下细节,完成最终效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
来源:https://www.tulaoshi.com/n/20160216/1566341.html
看过《Photoshop设计金属质感的相机镜头APP图标》的人还看了以下文章 更多>>