只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop设计蓝色立体效果APP图标,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
作者的图标制作的非常精细,用到的图层也非常多。过程:先把图标的结构分解出来,然后由底部往上开始制作,先画出每一层的图形,再用图层样式等来制作质感。
最终效果

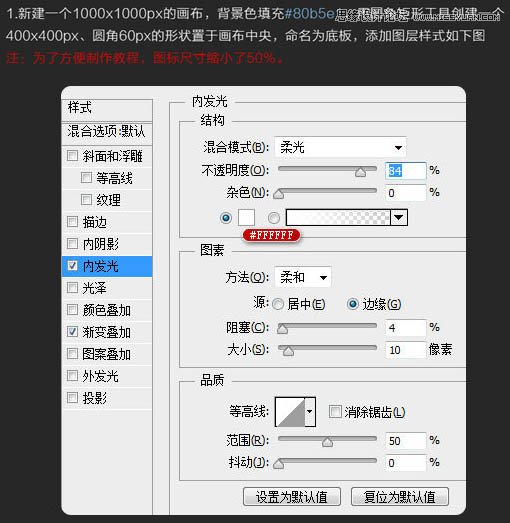
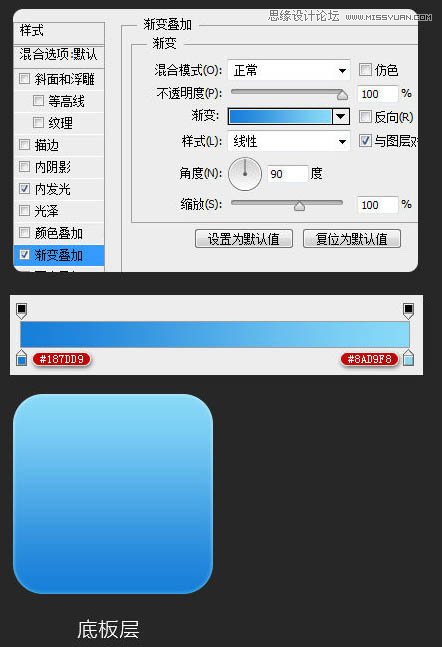
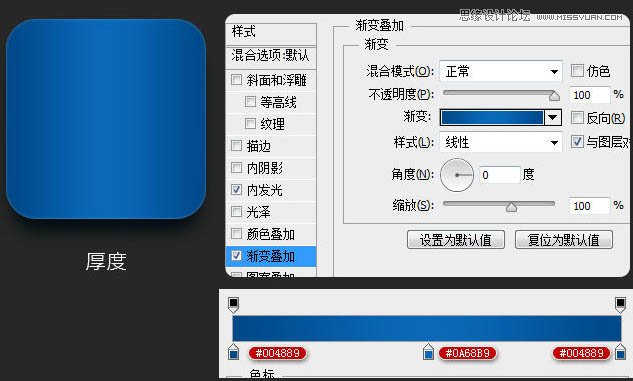
1、新建一个1000 * 1000px的画布,背景填充#808b5e1,用圆角矩形工具创建一个400 * 400px,圆角60px的形状置于画布中央,命名为底板,添加图层样式如下图。


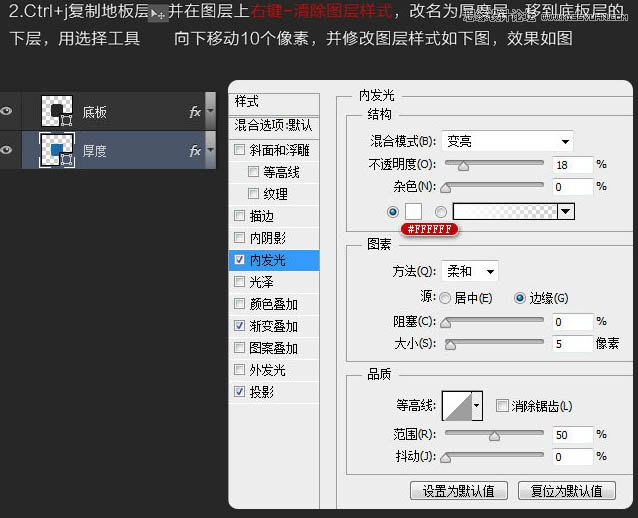
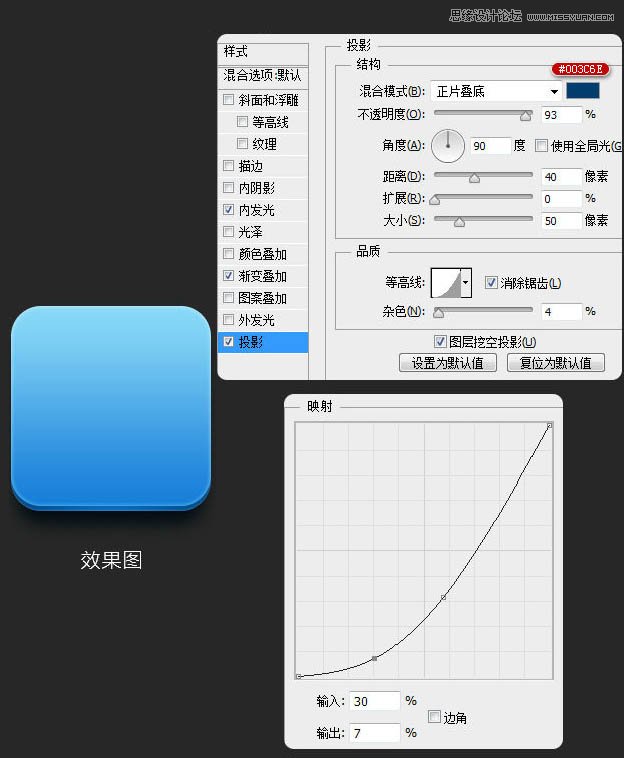
2、Ctrl + J 复制底板层,并在图层上右键选择清除图层样式,改名为厚度层,移到底板层的下层,用选择工具向下移动10个像素,并修改图层样式如下图。



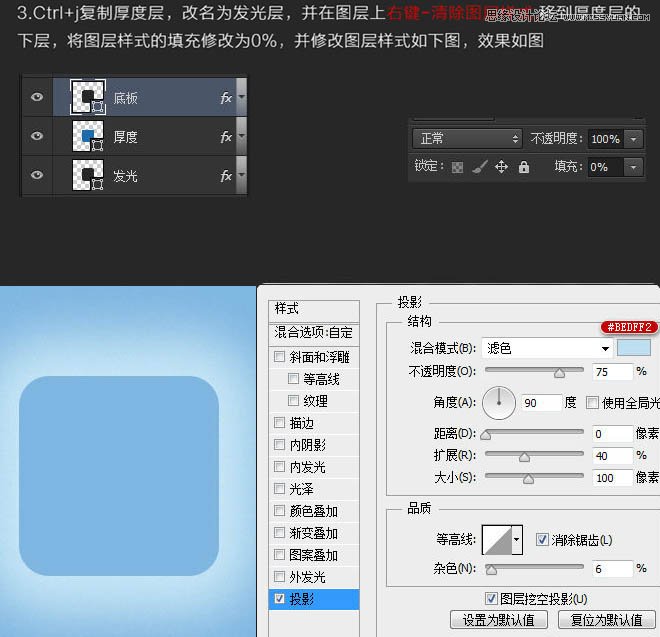
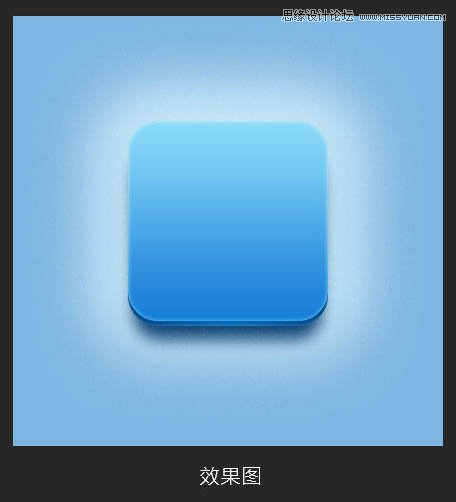
3、Ctrl + J 复制厚度层,改名为发光层,并在图层上右键选择清除图层样式,移到厚度层的下层,将图层样式的填充修改为0%,并修改图层样式如下图。


4、在底板层上新建一层命名为高光,前景色设置为#4dc9f0,选择画笔工具画一个边硬度为0%的点,然后Ctrl + T 将圆压扁,同时选区工具删除一半的圆,Ctrl + T 调整高光层到合适的位置,回车确认调整不透明度为60%,效果如下图。

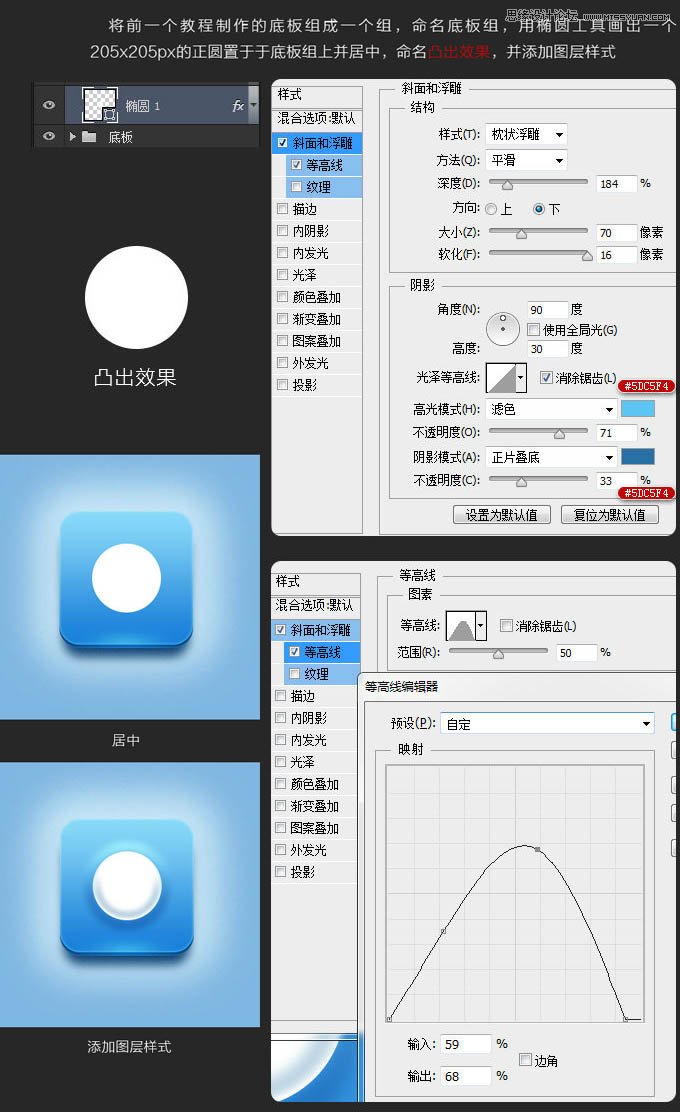
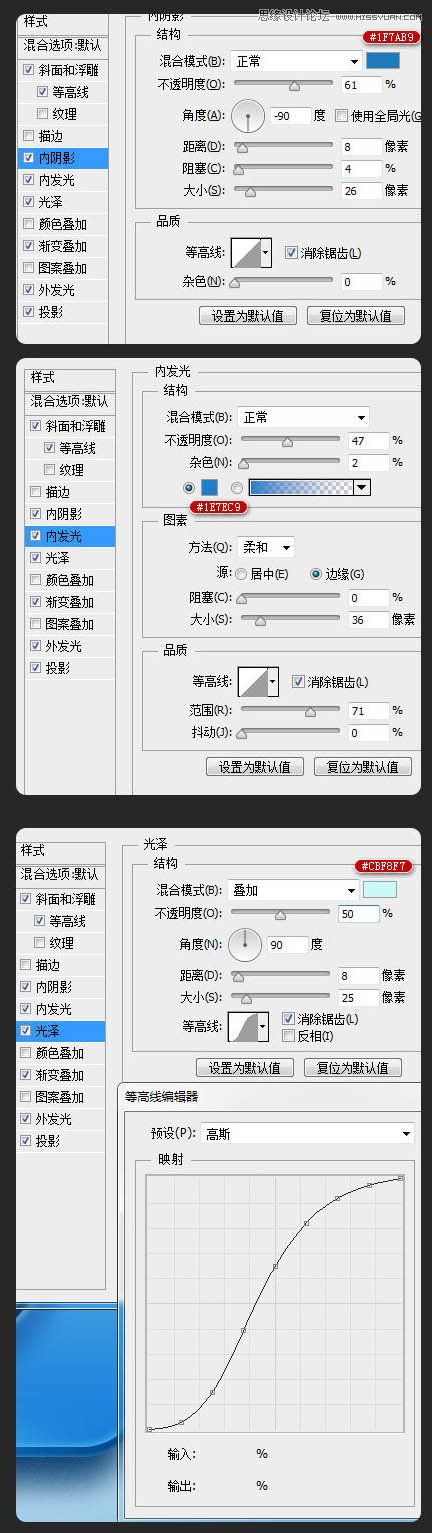
5、将底板的图层组成一个组,命名为底板,用椭圆工具画出一个205 * 205的正圆置于底板组上并居中,命名凸出效果,并添加图层样式。

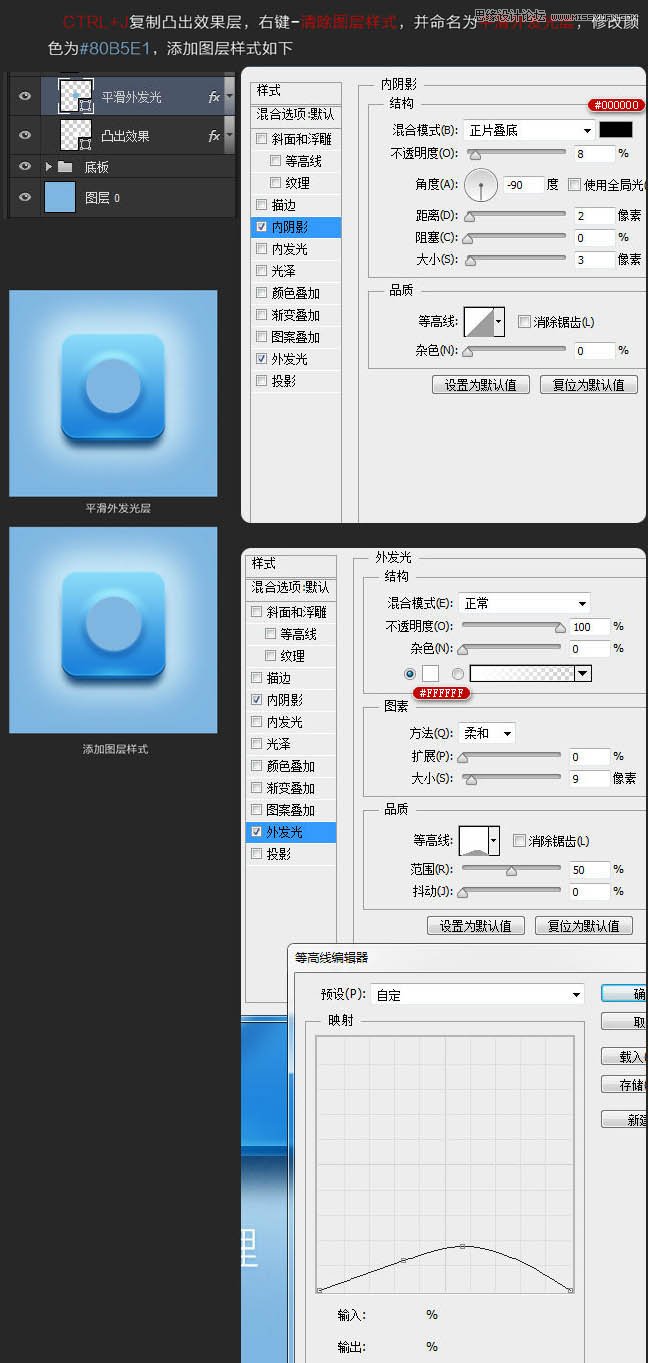
6、Ctrl + J 复制凸出效果层,右键选择清除图层样式,并命名为平滑外发光层,修改颜色为#80b5e1,添加图层样式如下。

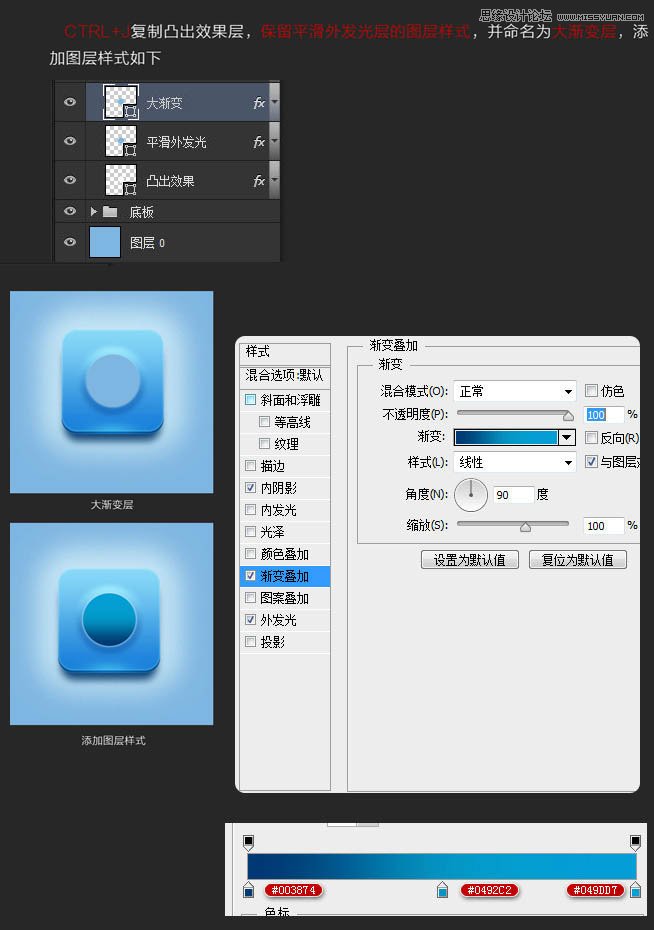
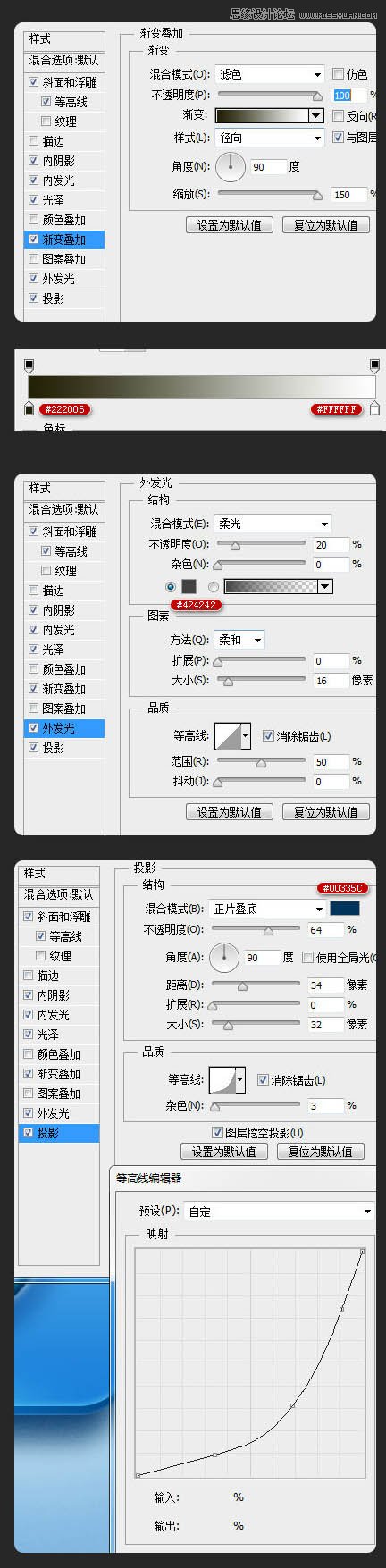
7、Ctrl + J 复制凸出效果层,保留平滑外发光层的图层样式,并命名为大渐变层,添加图层样式如下。

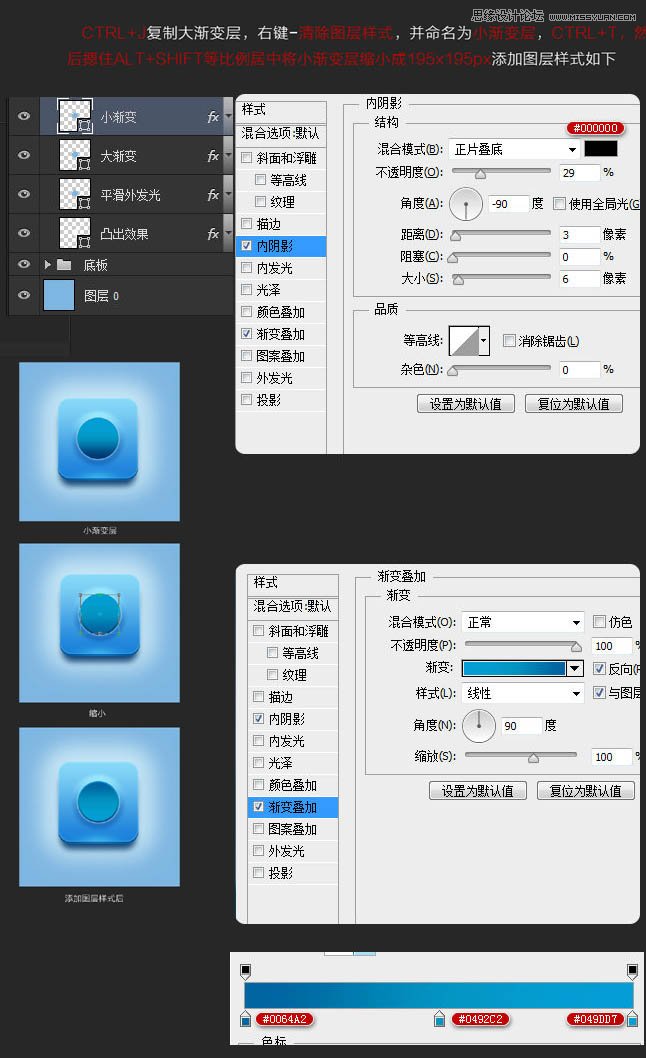
8、Ctrl + J 复制大渐变层,右键选择清除图层样式,命名为小渐变层,Ctrl + T ,然后按照Alt + Shift 等比例居中将小渐变层缩小成195 * 195,添加图层样式如下。

9、将凸出效果的几个图层合成一个组,命名凸出效果。
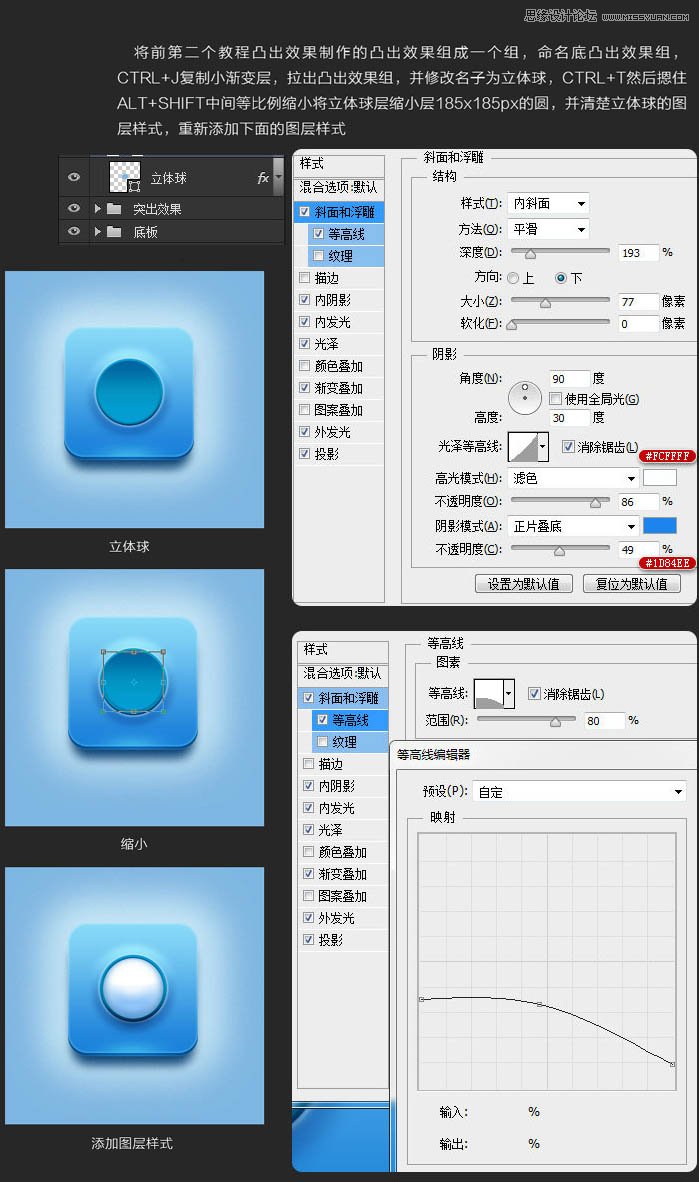
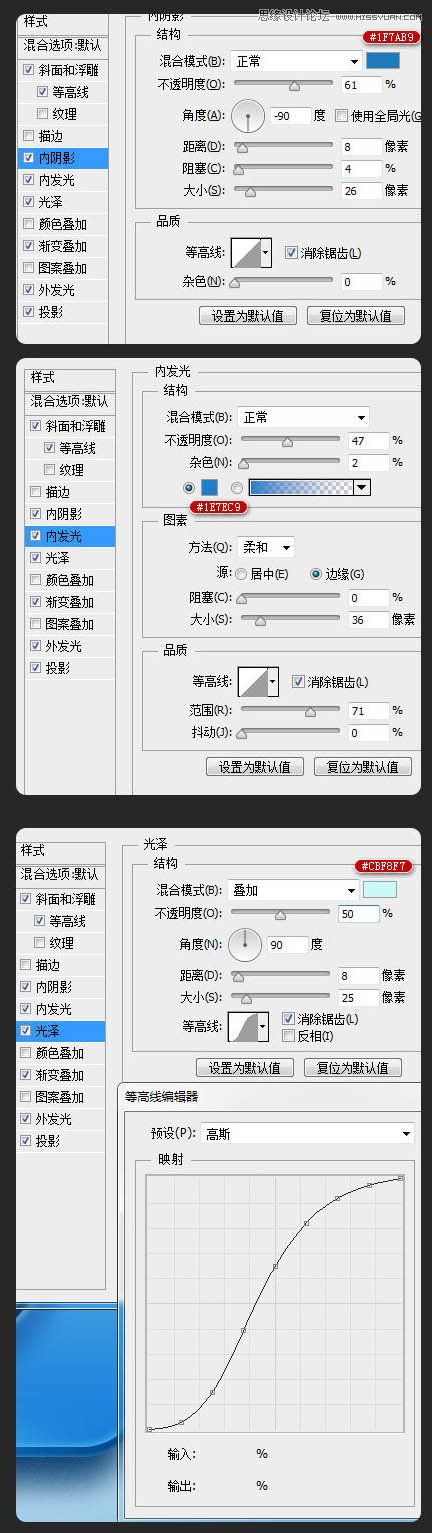
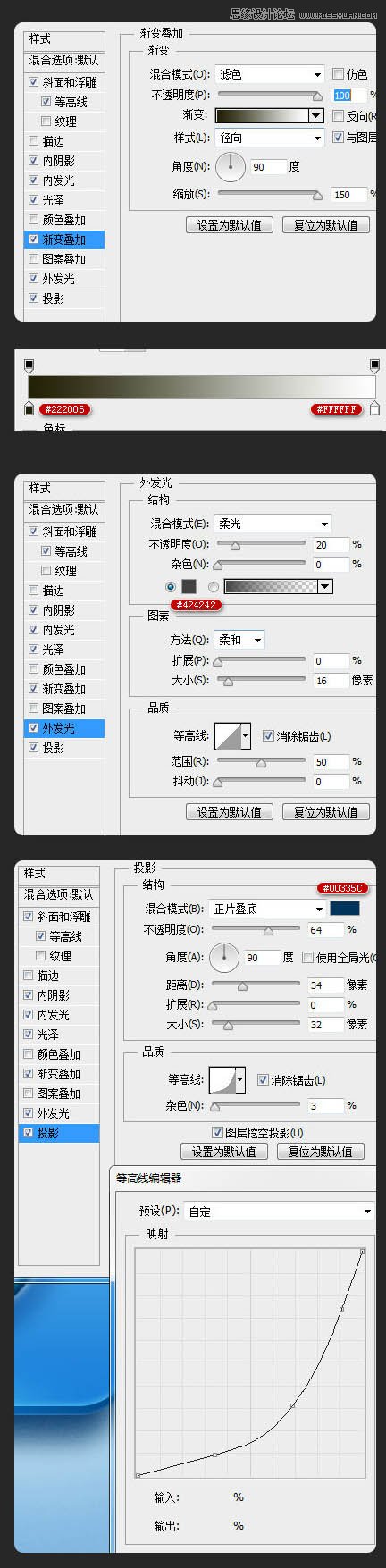
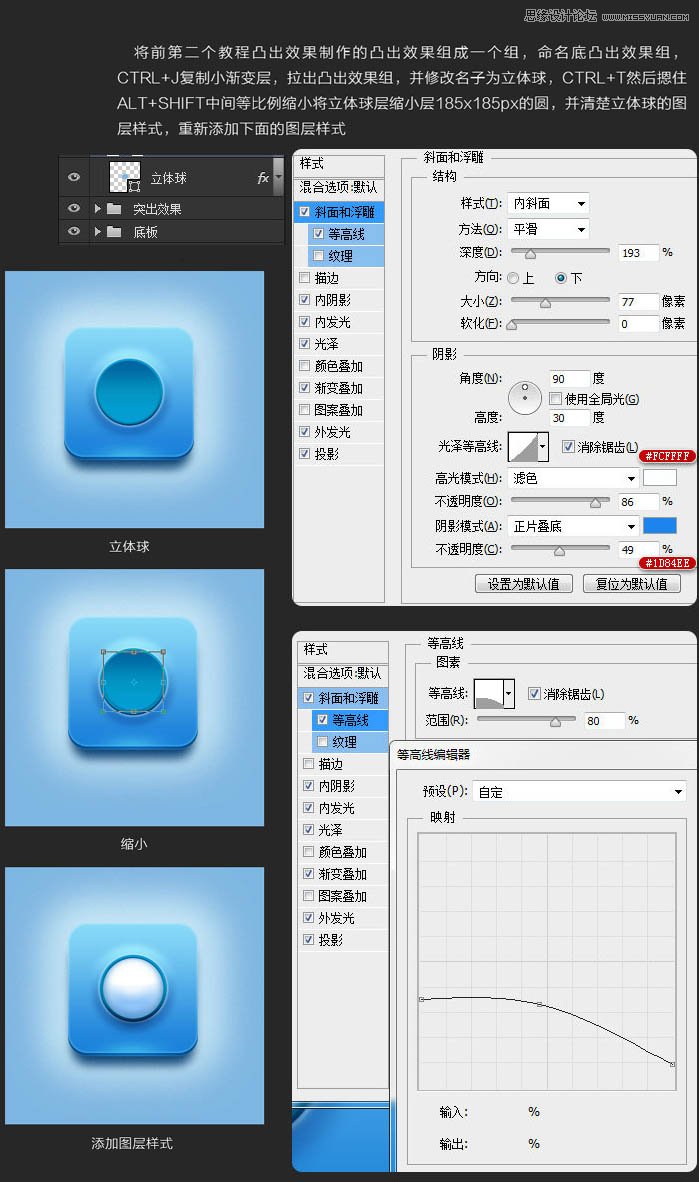
Ctrl + J 复制小渐变层,拉出凸出效果组,并修改名字为立体球,Ctrl + T然后按住Alt + Shift中间等比例缩小,将立体球层缩小185 * 185px的圆,并清楚立体球的图层样式,重新添加下面的图层样式。



9、将凸出效果的几个图层合成一个组,命名凸出效果。
Ctrl + J 复制小渐变层,拉出凸出效果组,并修改名字为立体球,Ctrl + T然后按住Alt + Shift中间等比例缩小,将立体球层缩小185 * 185px的圆,并清楚立体球的图层样式,重新添加下面的图层样式。



来源:https://www.tulaoshi.com/n/20160215/1565210.html
看过《Photoshop设计蓝色立体效果APP图标》的人还看了以下文章 更多>>