【 tulaoshi.com - ps入门教程 】
本教程介绍介绍破损的立方体的制作方法,思路:先绘制好立方体的几个面,加上适当的纹理,然后再逐个制作破损的部位,破损的地方需要用到两个图层上面的直接把破损的区域购出删除,下面的层就需要用加深或者减淡工具调出菱角等。
最终效果

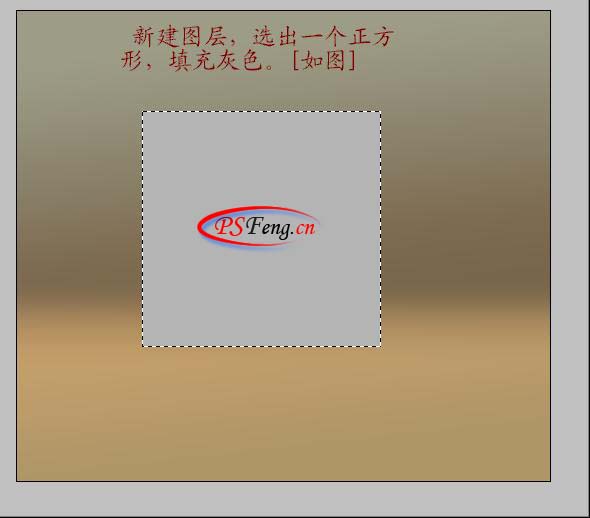
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)1.新建一个500 * 500像素的文件,背景适当的拉上渐变,然后新建一个图层,用矩形选框工具绘制一个大小适当的矩形填充灰色,效果如下图。

2.执行菜单:滤镜 杂色 添加杂色,数值自己把握,确定后按Ctrl + J再复制一层。

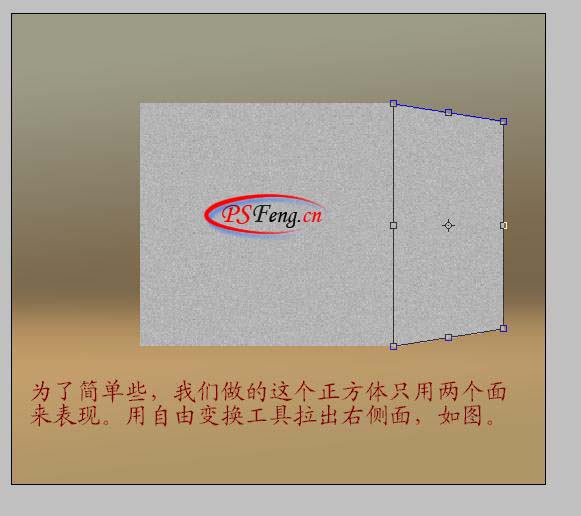
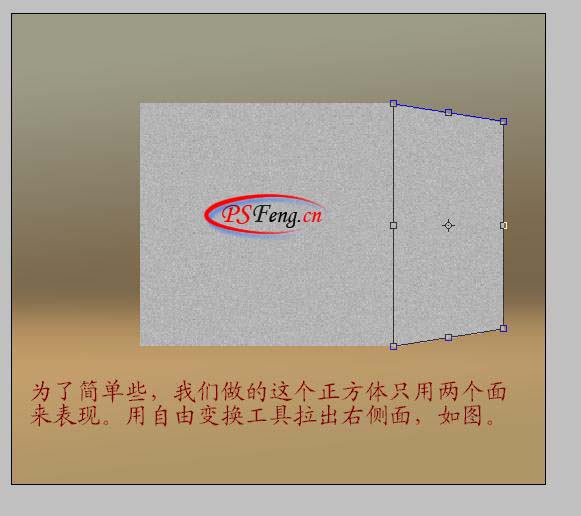
3.按Ctrl + T自由变形,为了简单,我们只用两个面来表现立方体。

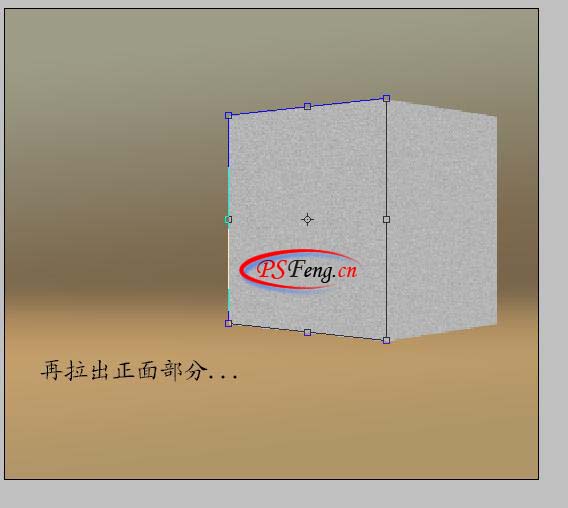
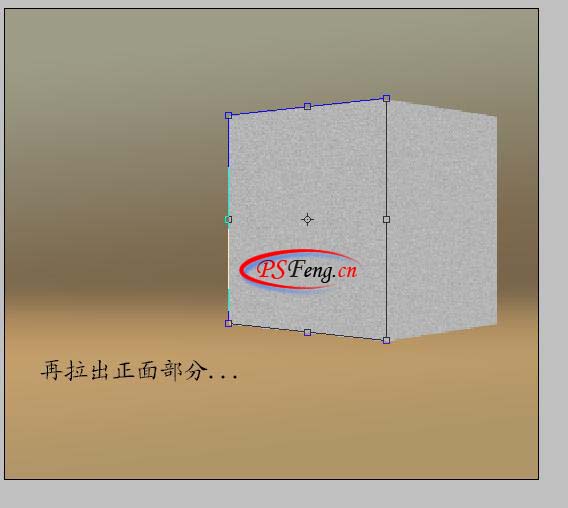
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)4.正面部分变形。

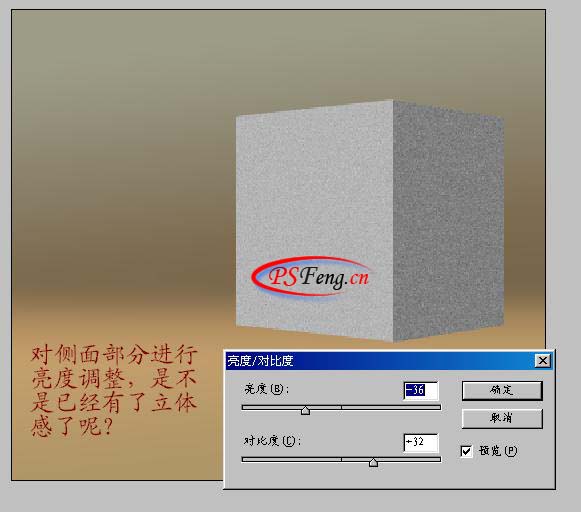
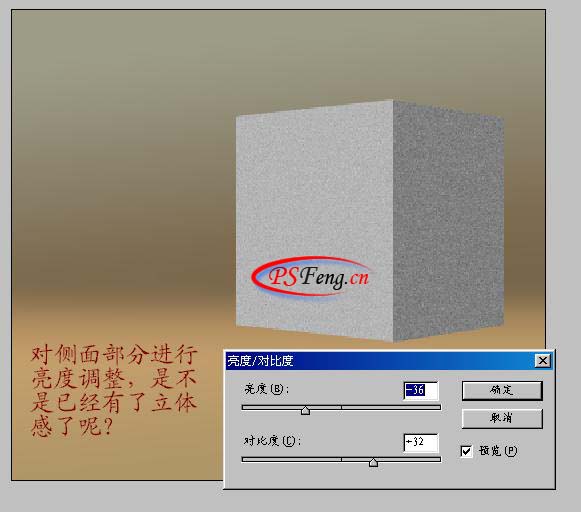
5.按Ctrl + L对侧面进行亮度调整,参数设置如下图。

6.如果满意了,就合并图层1,2,然后再把合并的图层复制一份,这个图层很重要,以后许多的纹理表现都要用到。

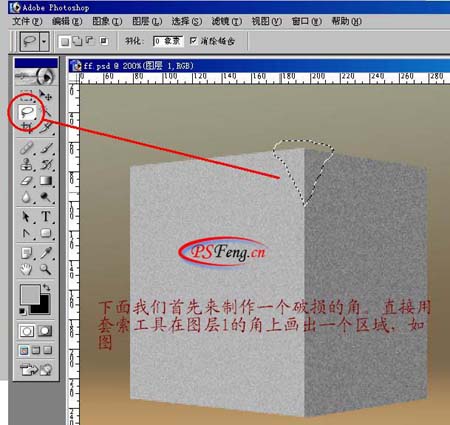
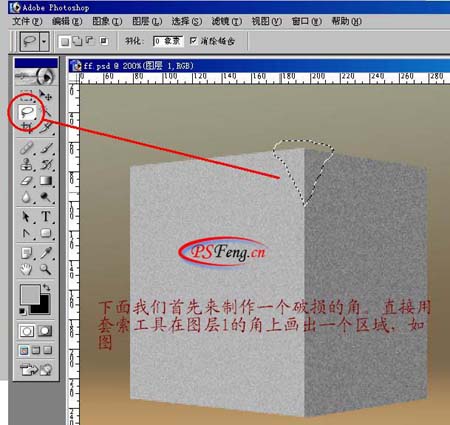
7.下面我们制作破损的角,用套索工具在图层1的角上画出一个区域,如下图。

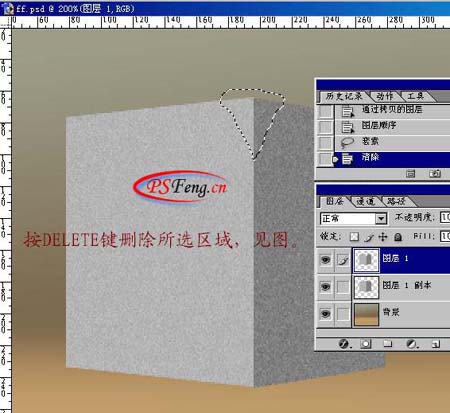
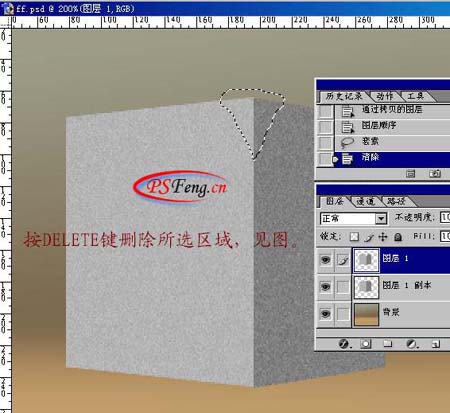
8.按Delete键删除所选区域,如下图。

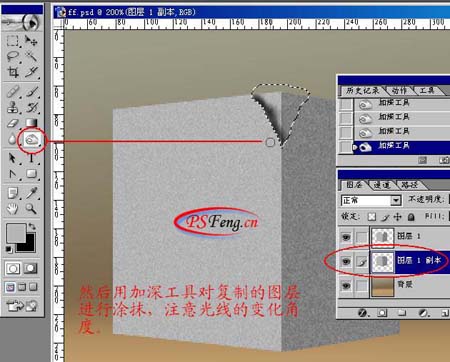
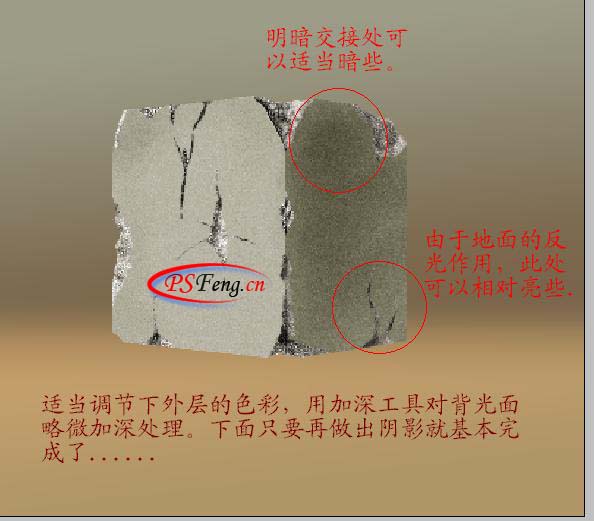
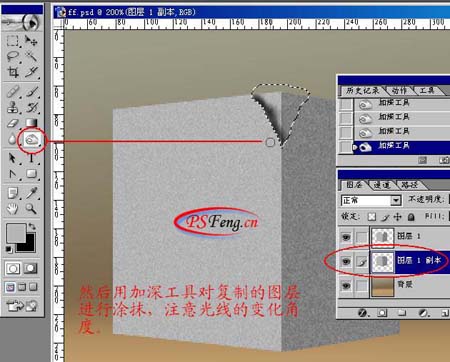
9.用加深工具对复制的图层进行涂抹,注意光线的变化角度。

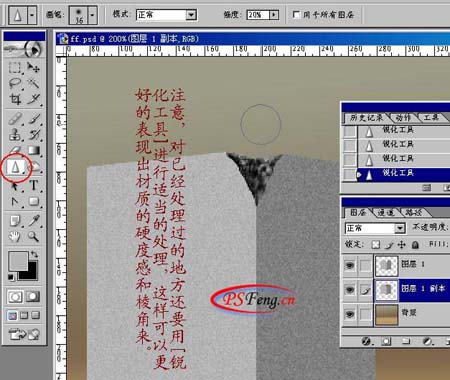
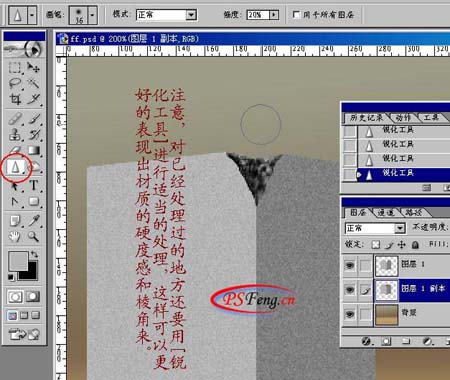
10.对已经处理过的地方还需要用锐化工具进行适当的锐化,这样可以更好的边县出材质的硬度感和菱角。

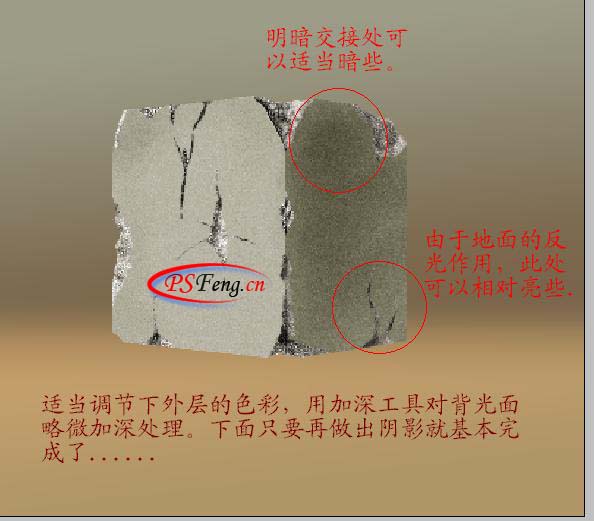
11.其他地方的裂纹使用同样的方法完成,再用加深工具对背光面略微加深处理。

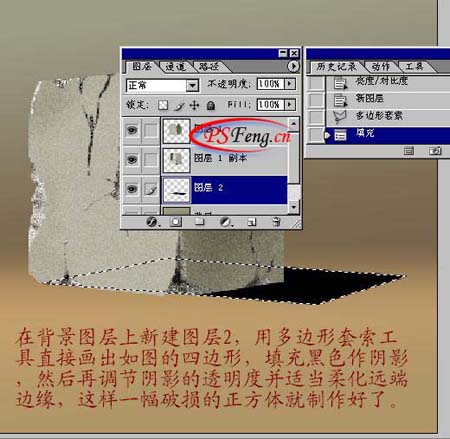
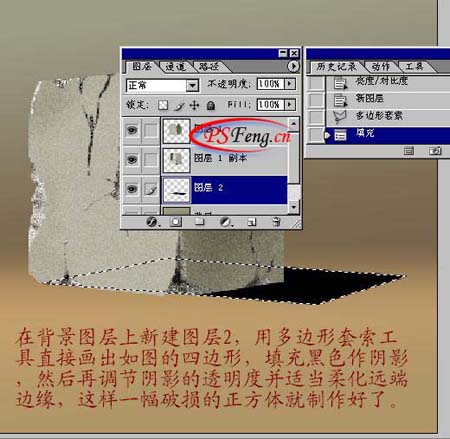
12.在背景图层上新建图层2,用多边形套索工具直接画出如下图的四边形,填充黑色做阴影,然后再调节阴影的透明度并适当哪个柔化原端边缘,完成最终效果。


(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)