【 tulaoshi.com - ps入门教程 】
制作之前需要先做一些放大镜的实物图参考一下,然后简单的拆分一下,并研究每一部分的构成、受光及表面材质。大致了解后再逐一刻画即可。 最终效果

1、首先来分解一下:大致由镜框、镜面,手柄三大部分构成,如下图。

图12、新建一个新建一个1000 * 750像素,分辨率为72的文件。选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

图2

图3 3、按Ctrl + R 调出标志,然后用移动工具拉出两条相交的参照线,交点位置为镜框的中心点,如下图。

图4 4、新建一个组,按住Alt键给组添加黑色蒙版。
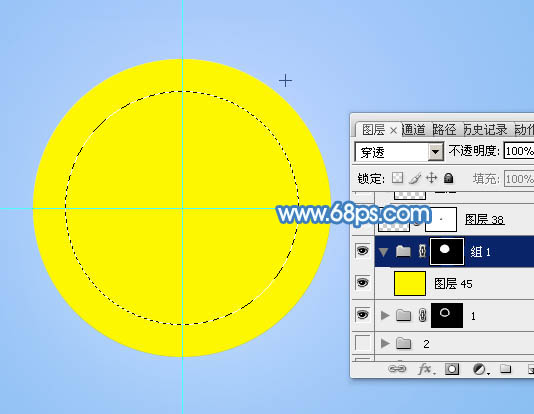
选择椭圆选框工具以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉出一个合适的正圆选区,然后填充白色。

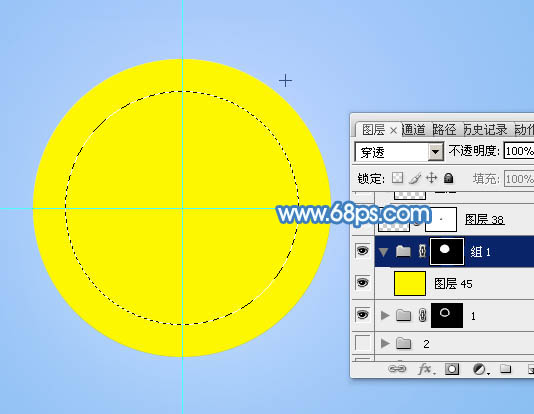
图5 5、在组里新建一个图层,填充淡黄色作为参考。

图6 6、点击图层面板组的蒙版回到蒙版状态。

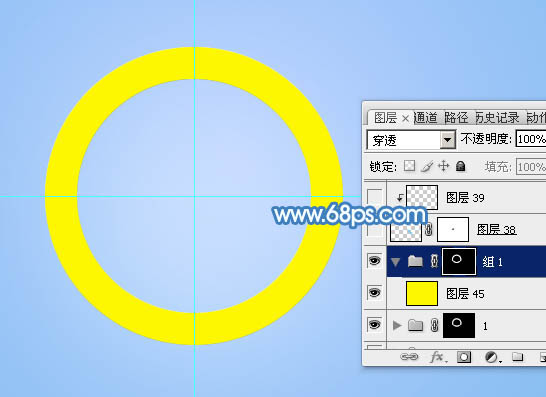
图7 7、选择椭圆选框工具,以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉一个稍小的正圆选区,填充黑色,过程如图8,9。

图8

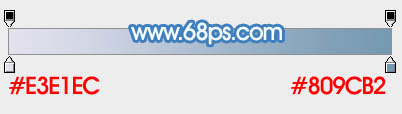
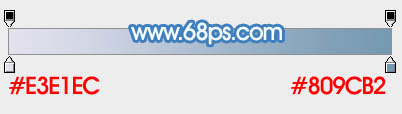
图9 8、回到淡黄色图层,选择渐变工具,颜色设置如图10,然后由底部向上拉出图11所示的线性渐变。

图10

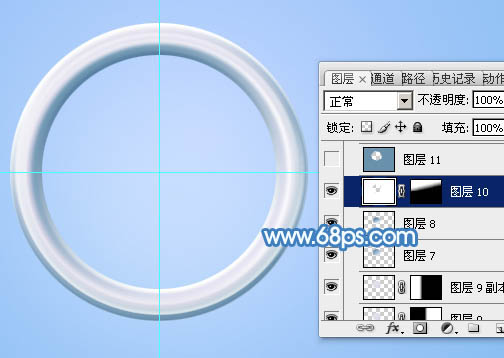
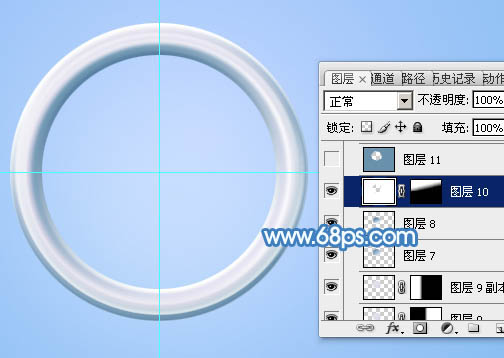
图11 9、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角高光部分涂亮一点,如下图。

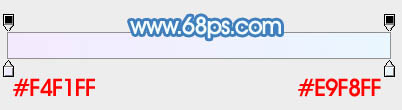
图12 10、新建一个图层,同样的方法拉出图13所示的正圆选区,加上图14所示的线性渐变。

图13

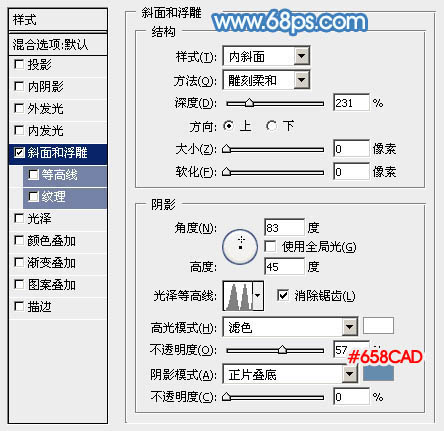
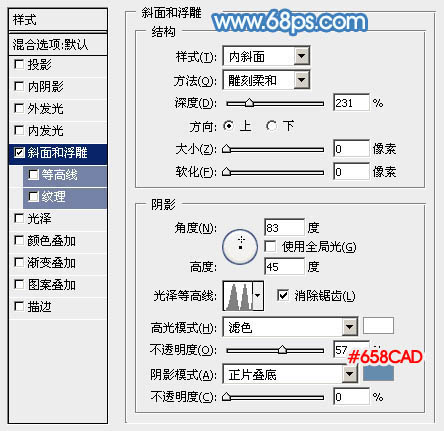
图14 11、取消选区后双击图层面板缩略图调出图层样式,设置内发光及斜面和浮雕,参数及效果如下图。

图15

图16

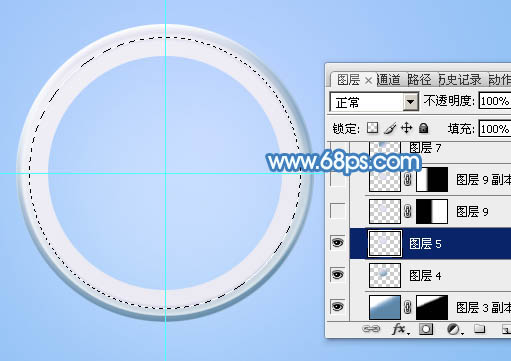
图17 12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后填充淡蓝色:#EBEAF2,如下图。

图18 13、然后给当前图层添加图层样式,设置斜面和浮雕,参数如下图。

图19 14、按Ctrl + J 把当前图层复制一层,清除图层样式后把混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右侧部分的高光涂出来。

图20 15、同上的方法给左侧增加暗部。

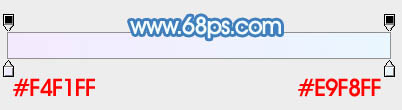
图21 16、新建一个图层,用椭圆选框工具拉出图22所示的正圆选区,加上图23所示的线性渐变。

图22

图23 17、新建一个图层,用椭圆选框工具拉出图24所示的正圆选区,羽化1个像素后加上同上的渐变色,取消选区后用曲线增大对比。

图24 18、新建一个图层,填充白色,用椭圆选框工具拉出图26所示的选区,羽化8个像素后按Delete删除,取消选区后效果如图27。

图25

图26

图27
19、新建一个图层,同上的方法给底部增加一点暗蓝色。

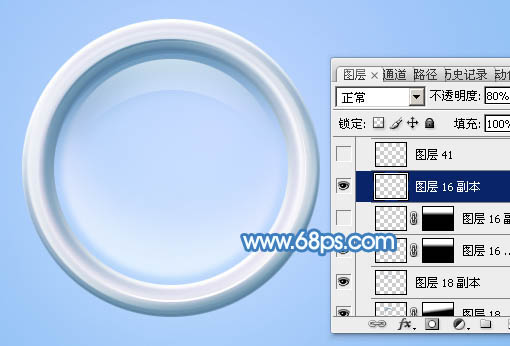
图28 20、新建一个图层,给镜框中间位置增加高光及暗部,过程如图29 - 32。

图29

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图30

图31

图32 21、在背景图层上面新建一个组,现在来制作镜面部分。在组里新建一个图层,用椭圆选框工具拉出图33所示的正圆选区填充暗蓝色,然后用椭圆选框工具拉出图34的正圆选区,羽化20个像素后按Delete键删除。

图33

图34 22、新建一个图层,同上的方法做出图35所示的选区,加上图36所示的线性渐变,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来。

图35

图36

图37
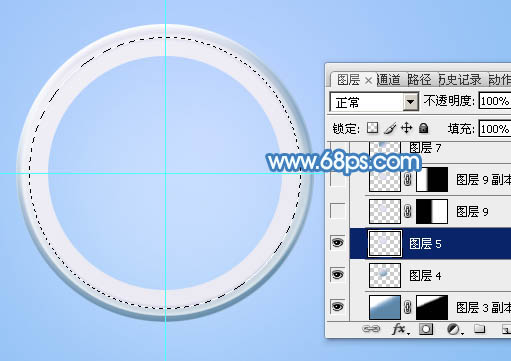
23、新建一个图层,用椭圆选框工具拉出图38所示的正圆选区,拉上同上的线性渐变色。

图38 24、用椭圆选框工具拉出图39所示的正圆选区,羽化15个像素后按Delete删除,取消选区后再选择菜单:滤镜 模糊 高斯模糊,数值为2,效果如图40。

图39

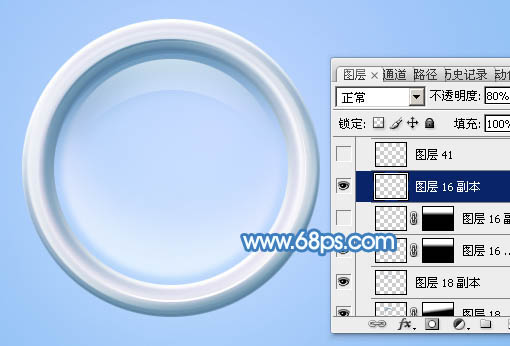
图40 25、同上的方法制作顶部的高光,如下图。

图41 26、手柄部分,我们先做出垂直的效果,然后变换角度,需要完成的效果如下图。

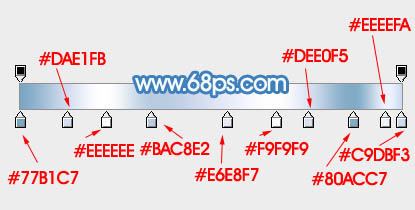
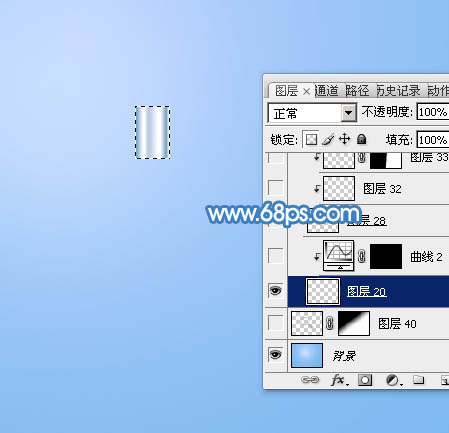
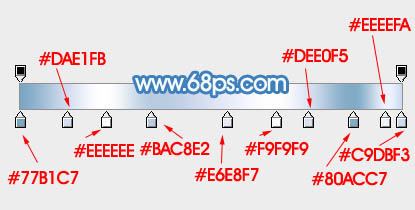
图42 27、新建一个图层,用矩形选框工具拉出图43所示的矩形选区,由左至右拉出图44所示的线性渐变。

图43

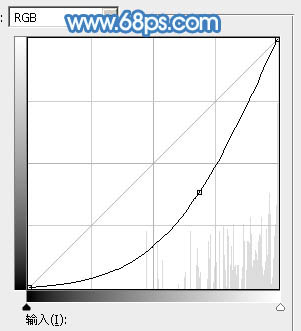
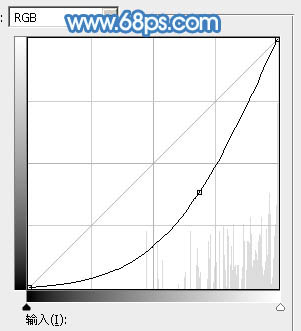
图44 28、创建曲线调整图层,把整体压暗一点,确定后把蒙版填充黑色,按Ctrl + Alt + G 创建剪切蒙版,用白色画笔把底部需要加深的部分擦出来,效果如图46。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 图45

图46 29、新建一个图层,用钢笔勾出图47所示的选区,加上图48所示的线性渐变。

图47

图48 30、给图形的中间及两端加深阴影和高光,如下图。

图49 31、同上的方法制作手柄的其它部分,过程如图50 - 55。

图50

图51

图52

图53

图54

图55 32、调节一下手柄的角度,效果如下图。

图56 最后添加一点投影,再调整一下细节,完成最终效果。