今天图老师小编给大家展示的是Photoshop快速制作秀气的小红心图标,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - ps入门教程 】
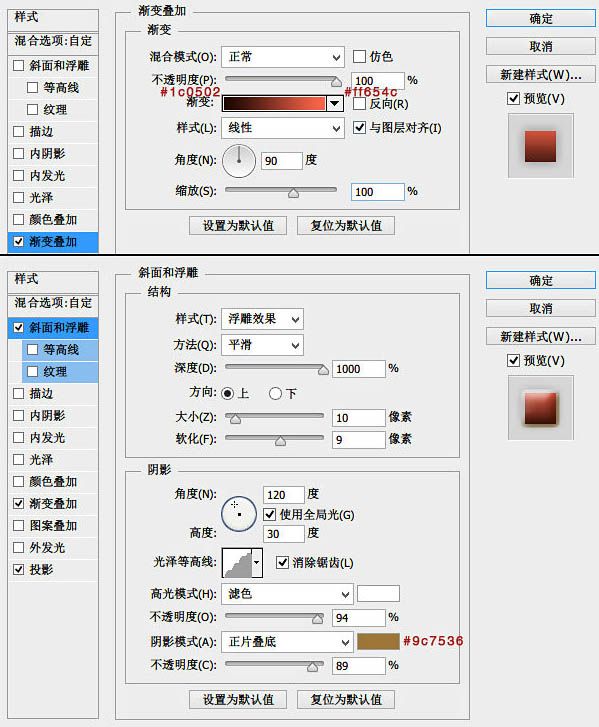
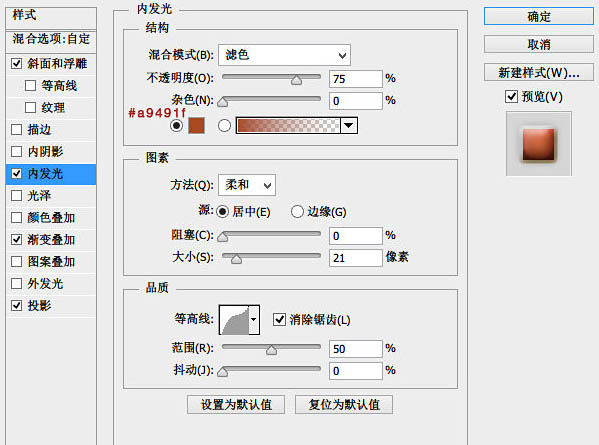
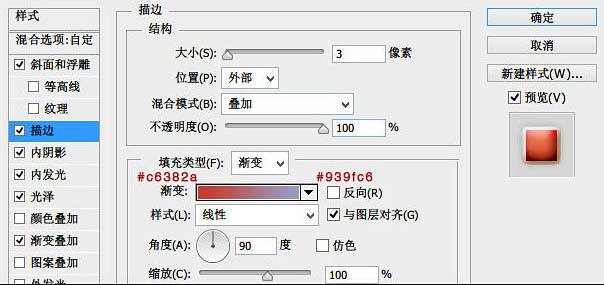
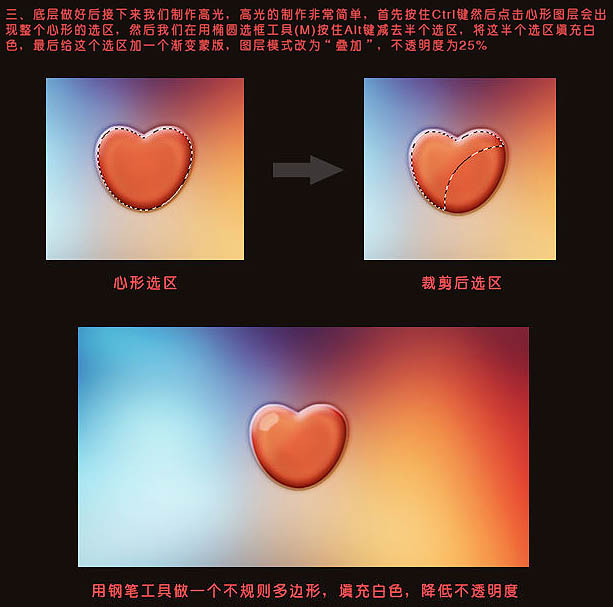
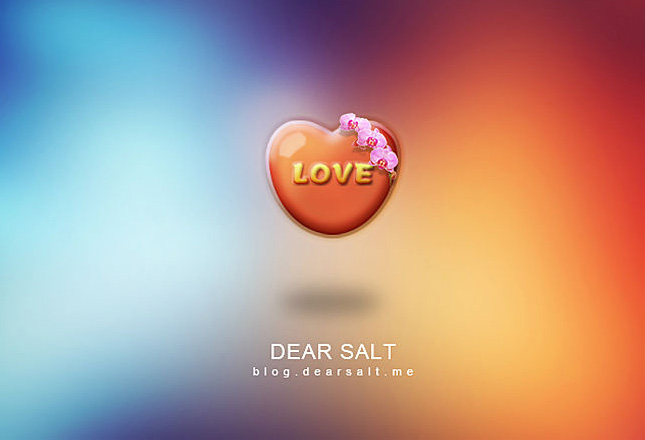
效果图的构成及制作非常简单,只需要画出心形后,用图层样式增加浮雕效果及颜色,再根据喜好增加装饰即可。












来源:https://www.tulaoshi.com/n/20160201/1525487.html
看过《Photoshop快速制作秀气的小红心图标》的人还看了以下文章 更多>>