下面是个简单易学的photoshop设计制作iPod图标教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - ps鼠绘 】
如何用photoshop制作金属质感的iPod Shuffle图标,主要用到了自定义形状工具和图层样式,先看效果图。

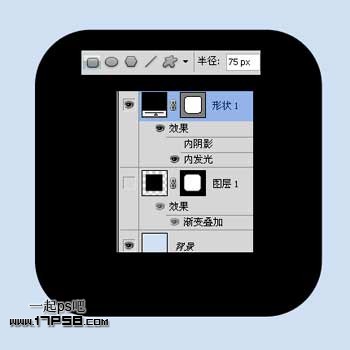
新建文档500x500像素,背景填充浅蓝色,新建图层,画一个黑色的圆角矩形。

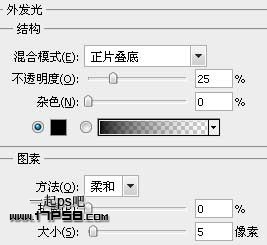
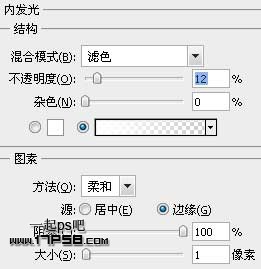
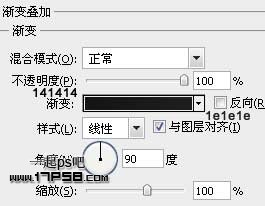
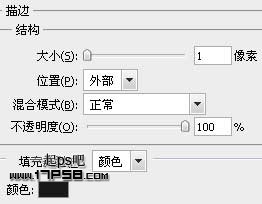
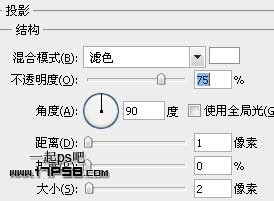
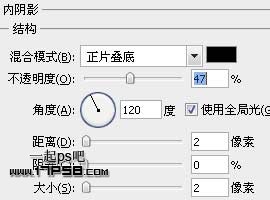
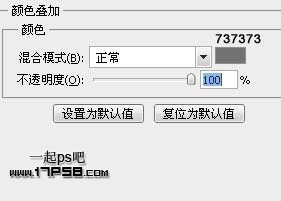
将填充归零,添加图层样式。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)
效果如下,我们得到一个圆角外框。

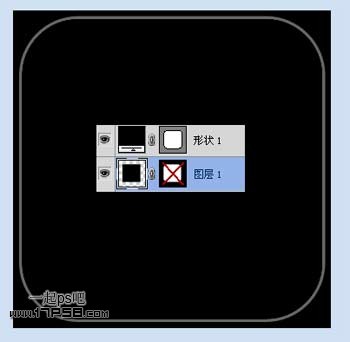
底部新建图层1,画一个稍微大些的黑色正方形。

调出形状1的选区添加蒙版,效果如下。

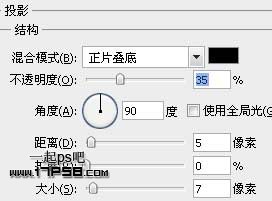
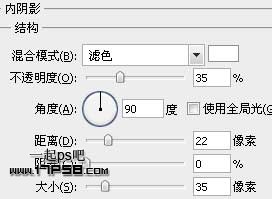
添加图层样式,具体颜色值请采样下图。

效果如下。

建新层,减肥模式画一个圆环。

添加图层样式。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)






效果如下。

建新层,用矩形等基本工具画出下图所示按钮,填充白色。

建新层,画出中间的白色符号。

添加图层样式。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psshuhuijiaocheng/)


最后把所有配件中心对齐,最终效果如下,本ps教程结束。

来源:https://www.tulaoshi.com/n/20160405/2125440.html
看过《photoshop设计制作iPod图标》的人还看了以下文章 更多>>