下面是个简单易学的Photoshop绘制立体效果的金色放大镜教程教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - PS 】
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,背景填充黄褐色:#C1AE84。
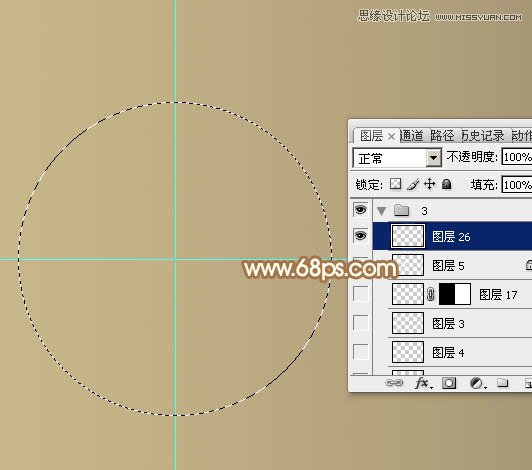
新建一个组,先来制作玻璃镜框部分。在组里新建一个图层,按Ctrl + R 调出标尺,在左侧位置拉两条相交的参照线。然后以参照线的焦点为圆心,用椭圆选框工具,按住Alt + Shift拉出下图所示的正圆选区。

2、用油漆桶把选区填充任意颜色,取消选区后效果如下图。

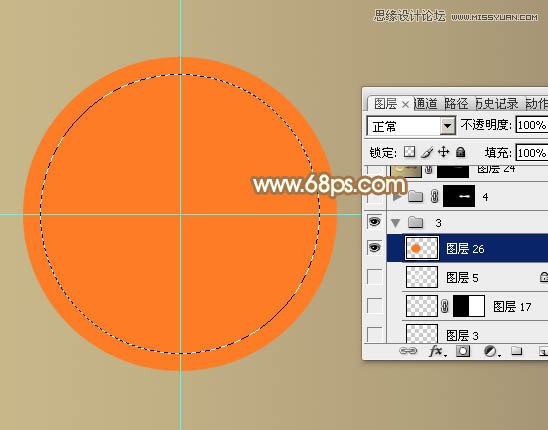
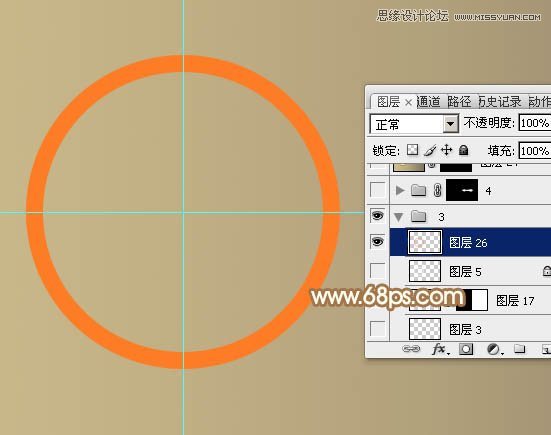
3、再用椭圆选框工具,同上的方法拉出图3所示的选区,然后按Delete键删除,取消选区后效果如图4。


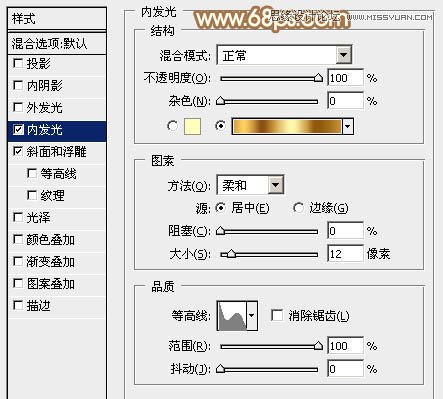
4、选择菜单:图层 图层样式 内发光,参数设置如图5,点选渐变色,颜色设置如图6。


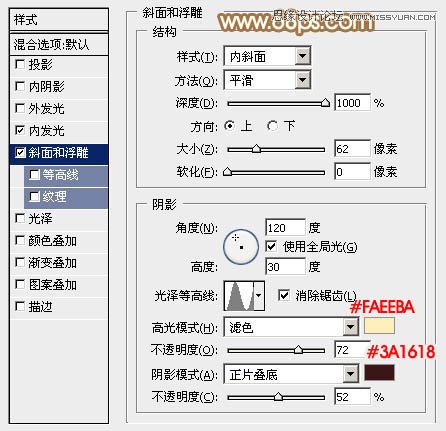
再来设置斜面和浮雕,参数设置如下图。

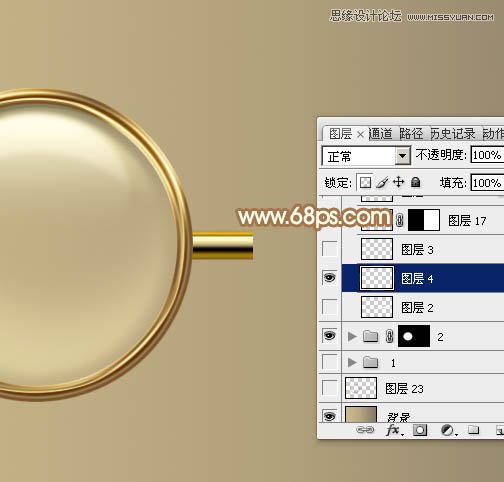
5、加好图层样式后的效果如下图。

6、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。

7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。

8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。

9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。

10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。

11、取消选区后把混合模式改为滤色,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。


12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。

13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。


15、局部增加一点暗部,效果如下图。

16、现在来制作木柄部分,需要完成的效果如下图。

17、新建一个组,用钢笔勾出手柄的轮廓,转为选区后给组添加图层蒙版,然后在组里新建一个图层,填充黑色,再按字母键D,把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 渲染 纤维,如图23,确定后按Ctrl + T 把纹理调水平,效果如图24。


18、按Ctrl + J 把纹理图层复制一层,选择菜单:滤镜 模糊 高斯模糊,数值为2,确定后把不透明度改为:50%,效果如下图。

19、按Ctrl + J 把当前图层复制一层,混合模式改为正片叠底,不透明度改为:100%,效果如下图。

20、这一步需要自己发挥,调整一下纹理的颜色,调成木板颜色。

21、新建一个图层,给木柄的边缘增加暗部。

22、局部增加一点高光,效果如下图。

最后调整一下细节,增加一点投影,完成最终效果。

来源:https://www.tulaoshi.com/n/20160215/1564840.html
看过《Photoshop绘制立体效果的金色放大镜教程》的人还看了以下文章 更多>>