【 tulaoshi.com - ps入门教程 】
本例教程源于一个国外客户的真实案例,在此给大家分享一些我在制作时的一些思路,思路为重点。希望能对大家的设计有所帮助。
主要思路:画草图,用纯色块填充草图,加材质做质感,最后整理调整。
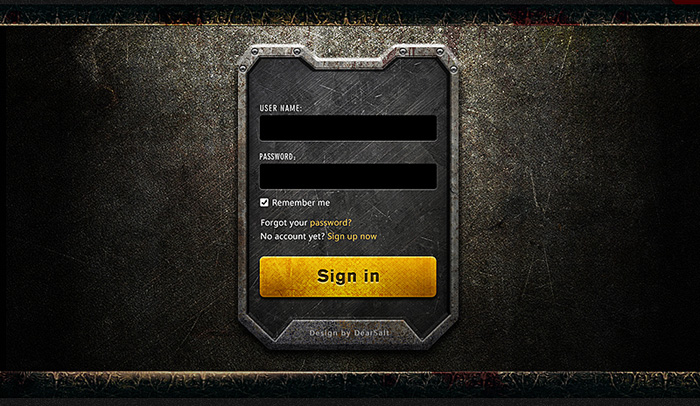
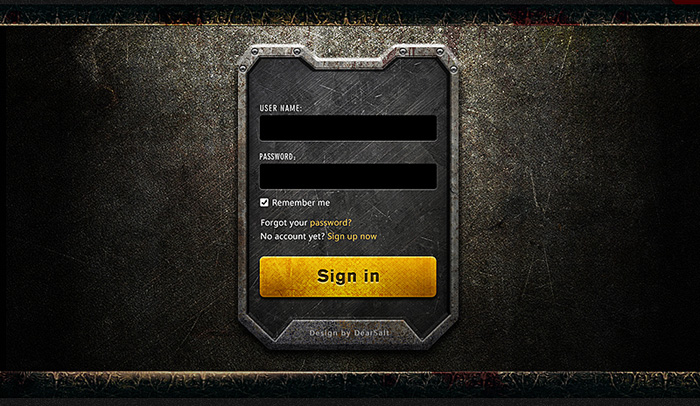
最终效果

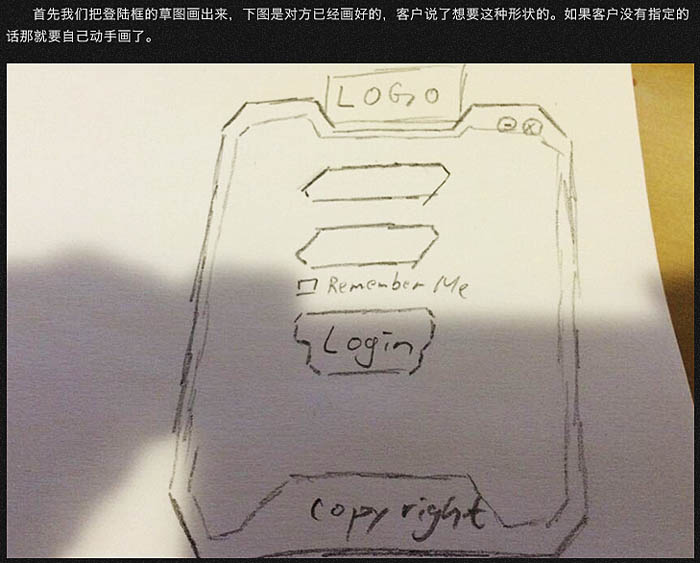
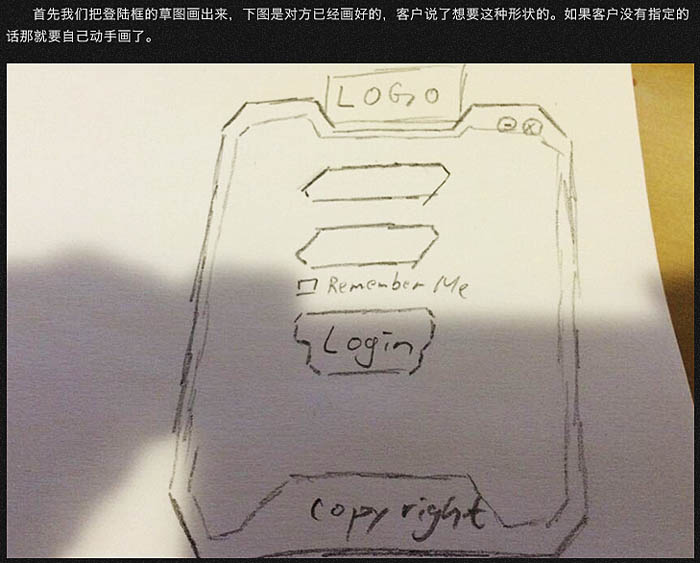
1、首先我们把登录框的草图画出来,下图是对方已经画好的,客户说了想要这种形状。如果客户没有指定的话那就要自己动手画了。

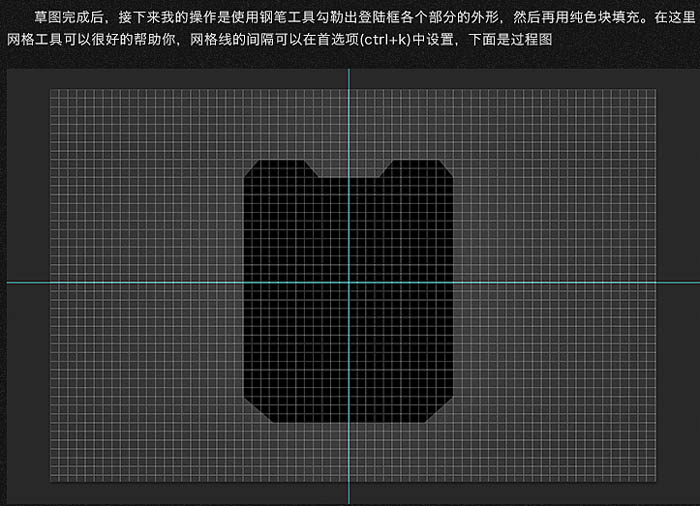
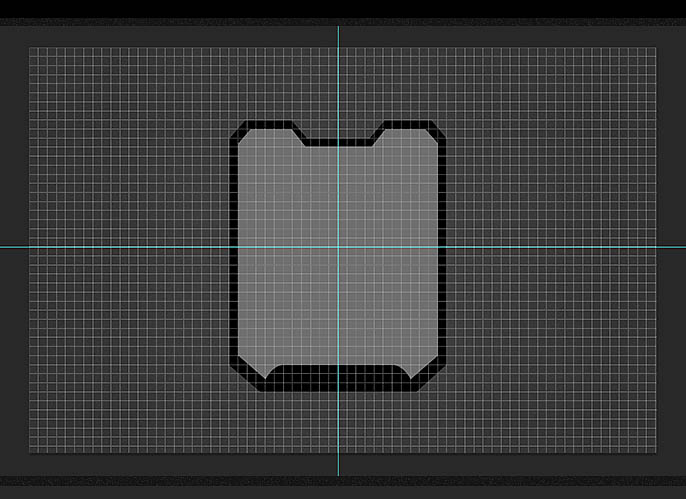
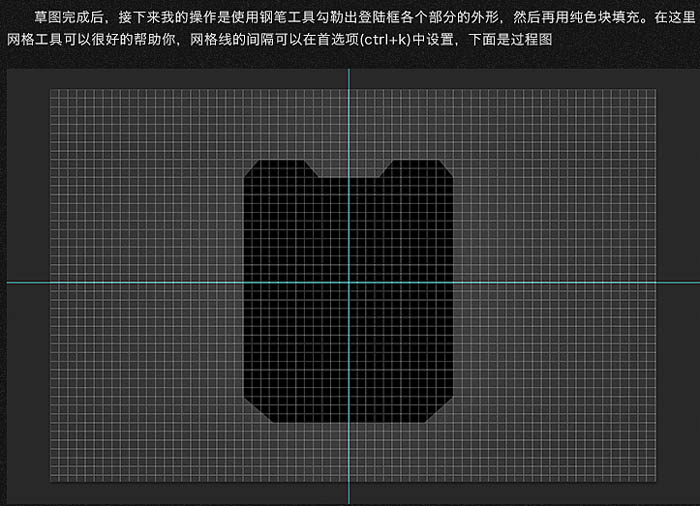
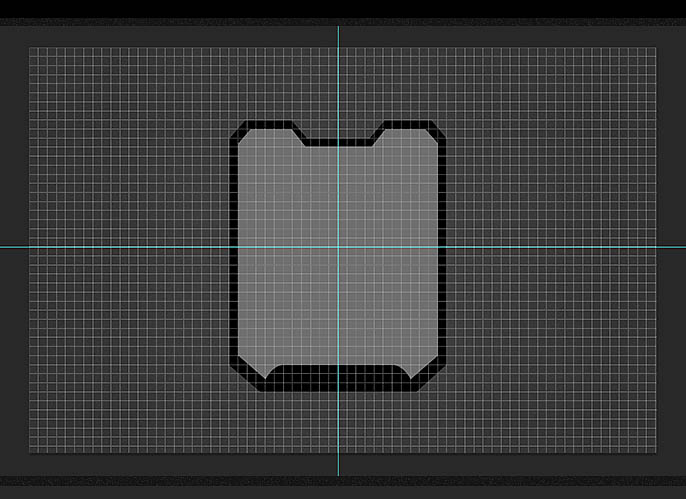
2、草图完成后,接下来我的操作是使用钢笔工具勾勒出登录框各个部分的外形,然后再用纯色块填充。在这里网格工具可以很好的帮助你。网格线的间隔可以在首选项中设置,下面是过程图。



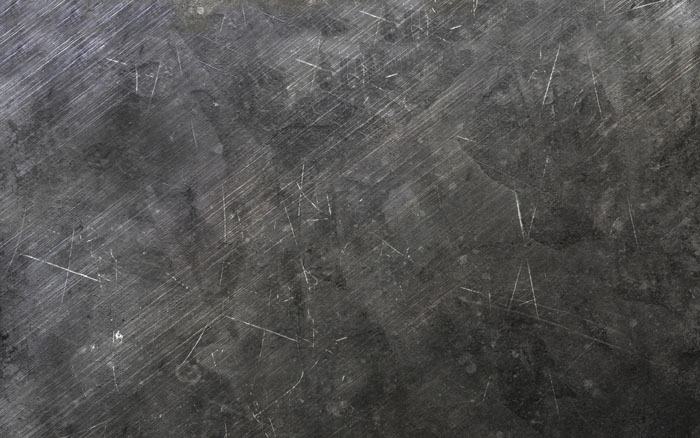
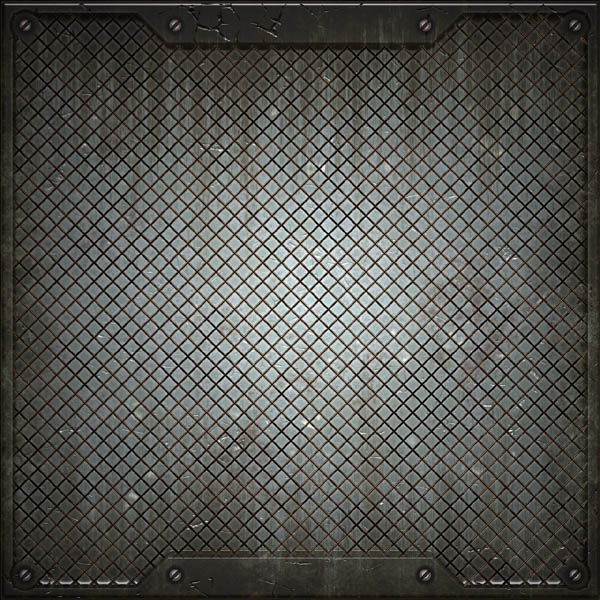
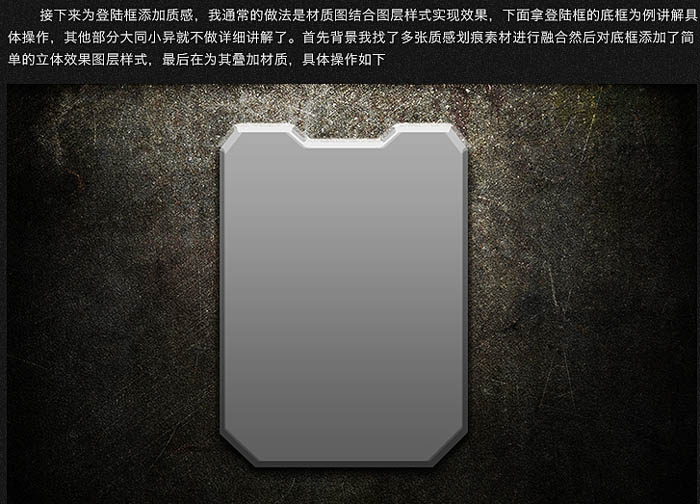
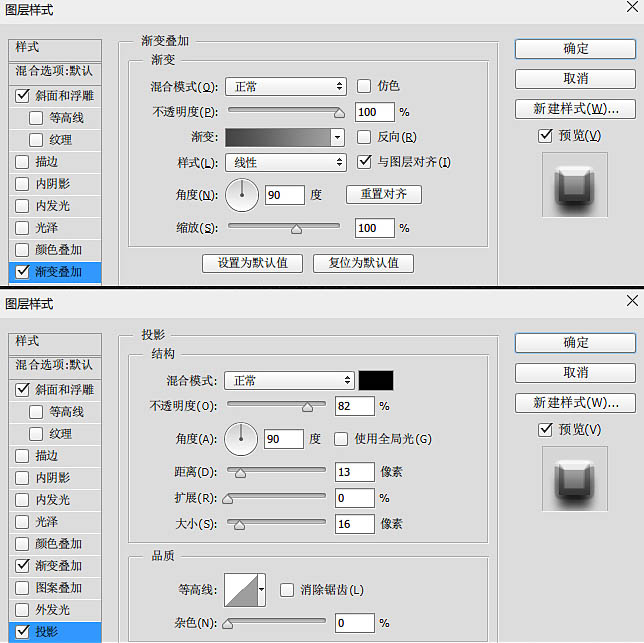
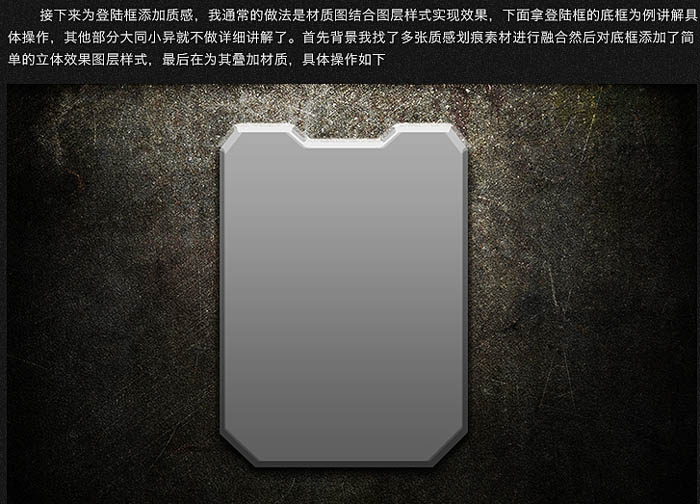
3、接下来为登录框添加质感,我通常的做法是材质图结合图层样式实现效果,下面拿登录框的底框为例讲解具体操作,其他部分大同小异就不做详细讲解了。首先背景我找了多张材质划痕素材进行融合,然后对底框加了简单的立体效果图层样式,最后再为其叠加材质,具体操作如下。


(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)





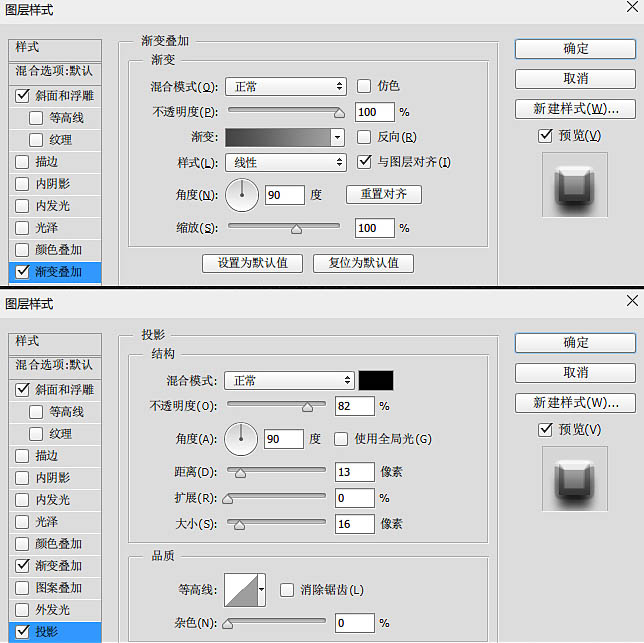
4、图层样式。


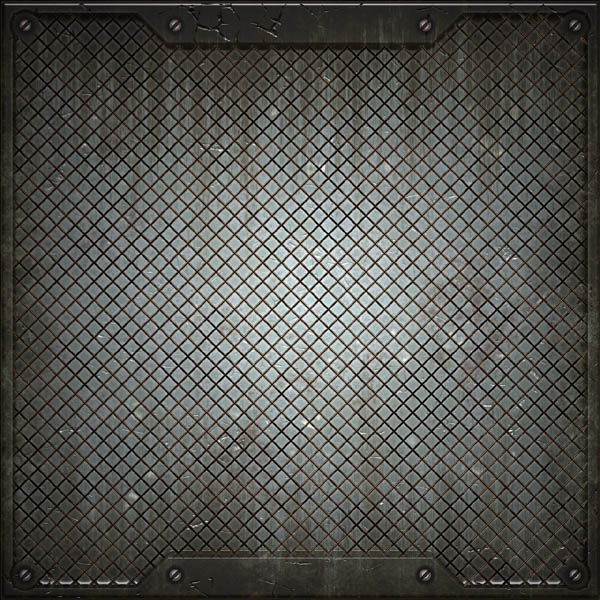
5、然后创建剪切蒙版,导入素材图,为底框添加纹理效果。在此过程中可以多多尝试图层模式,并适当降低不透明度。


6、内框采用同样的方法,这时的图层样式就要添加内阴影的效果了,耐心调整素材与图层的效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)

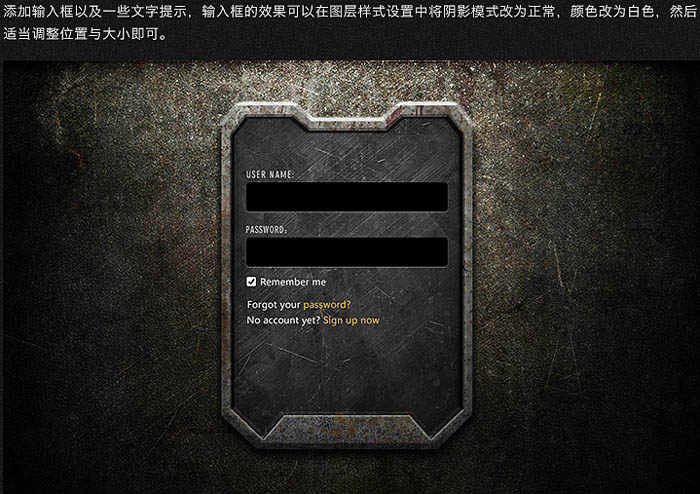
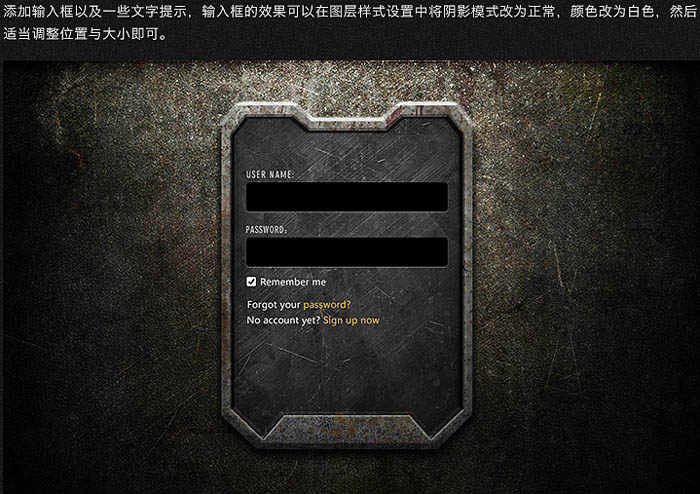
7、添加输入框以及一些文字提示,输入框的效果可以在图层样式设置中将阴影模式改为“正常”,颜色改为白色,然后适当调整位置与大小即可。

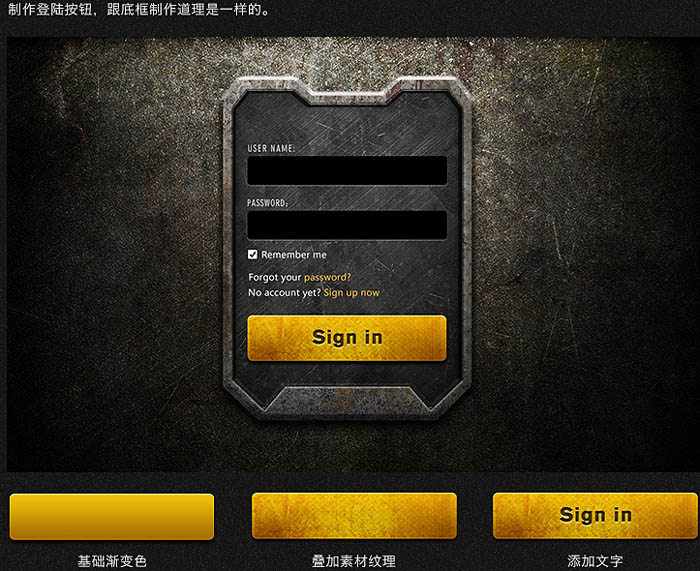
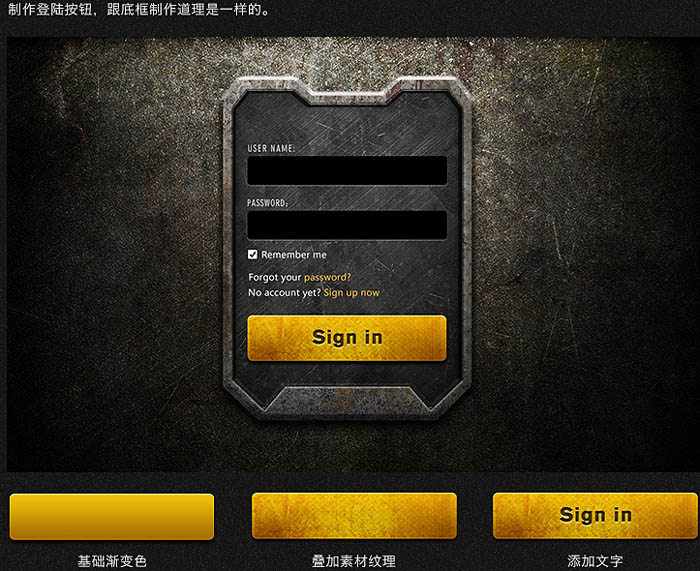
8、制作登录框按钮,跟底框制作道理是一样的。

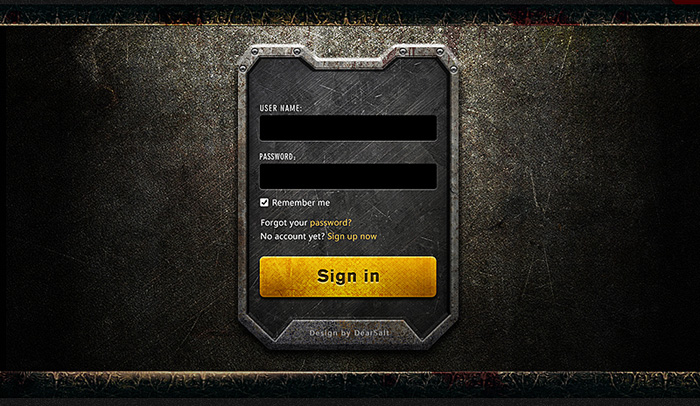
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)9、大体效果已经完成,最后我们再做一些收尾工作。比如说我在登录框上部加了几个小螺丝,页面的上下加了边框效果。当然这只是我的做法,你也可以添加其他的效果。
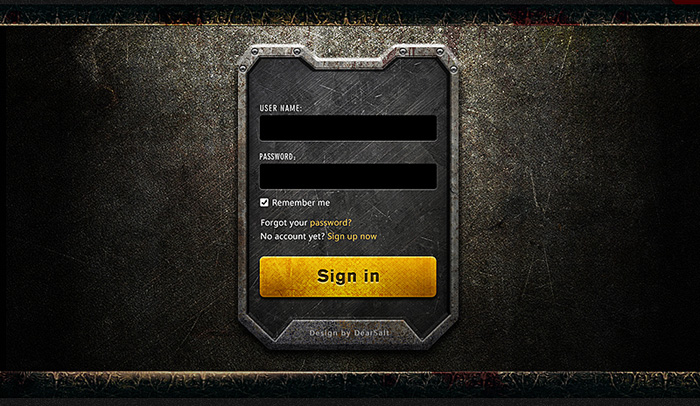
最终效果: