【 tulaoshi.com - PS相片处理 】
本教程在选素材图上有一定的讲究。所选的人物或其它素材中主体部分的跨度要大,如脚伸得很长或有一定的动感动作等。制作的时候也要注意好空间的划分,把跨度较大的局部单独放在一个空间里,其它部分就选区主要部分放在一个有透视感的画框里面,再适当勾图及设置即可。
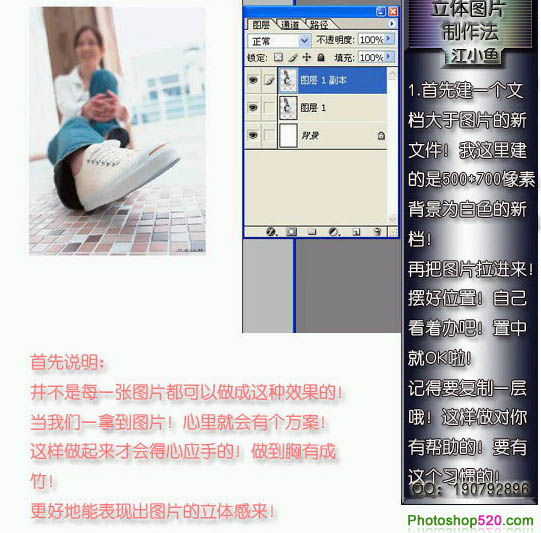
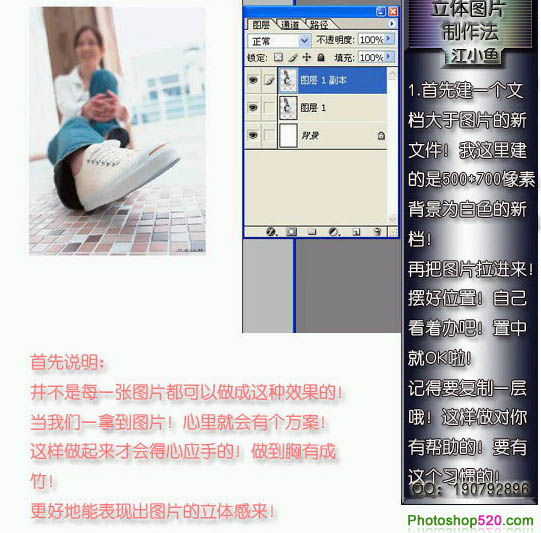
原图

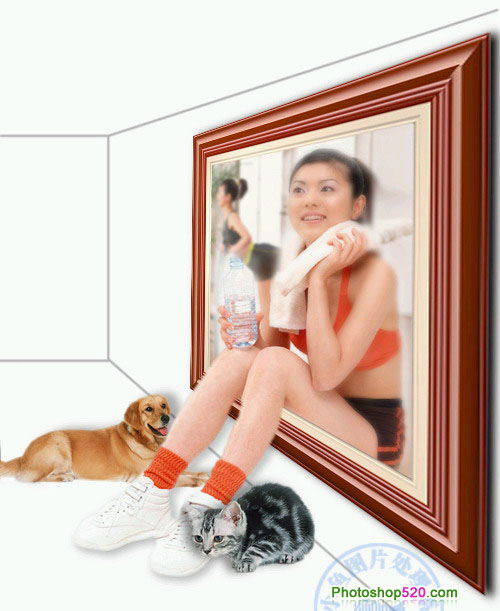
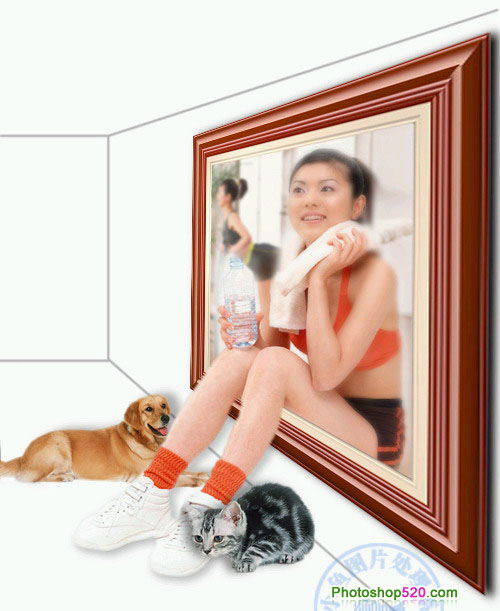
最终效果

1、创建一个尺寸比照片要大一些的白色背景的新文档,然后把要PS的照片拉到当前图像中摆好位置,再执行CTRL+J复制一层。

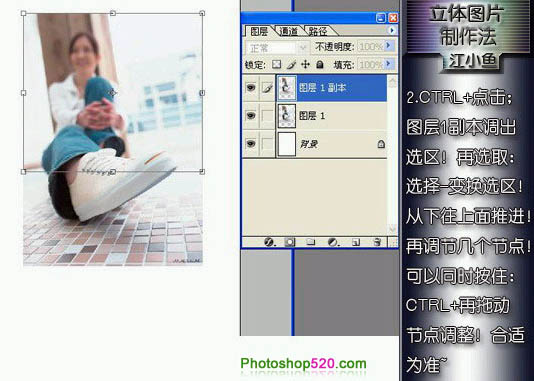
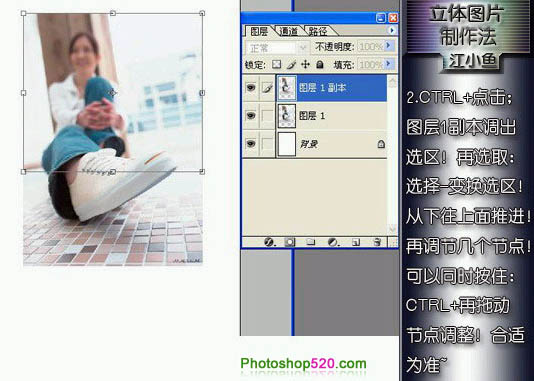
2、按住CTRL键,并用鼠标选择副本图层,调出选区后,再执行变换选区,把选区的范围稍微向上缩小一点。

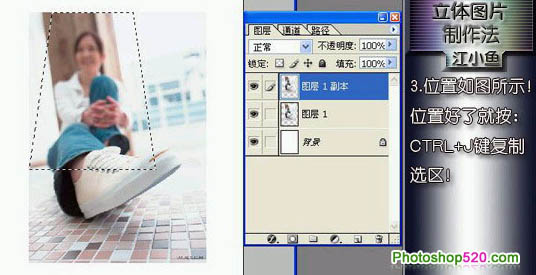
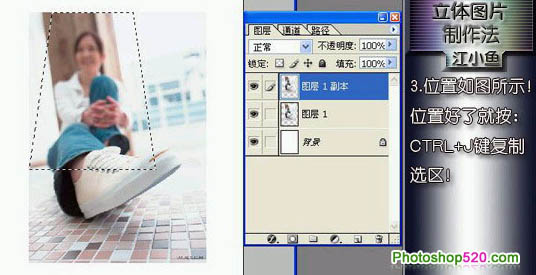
3、将选区调成了如下图的梯形以后,再执行CTRL+J复制选区内容到新图层上。

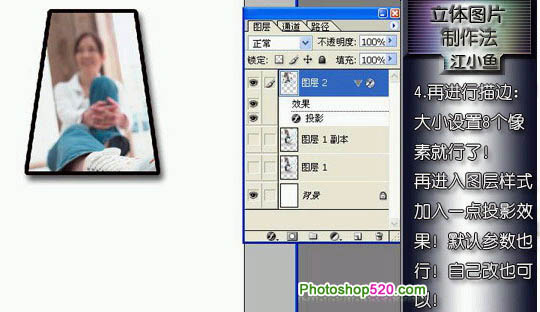
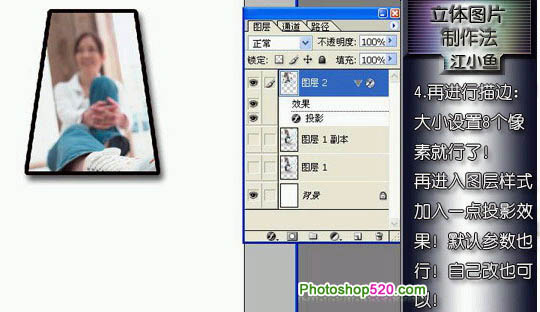
4、然后打开这个复制得到图层的图层样式,在图层样式中给图层添加黑色描边。

5、把图层1和2都暂时隐藏起来,再选择副本图层,然后用钢笔工具在副本层上把人物的鞋子勾出来。

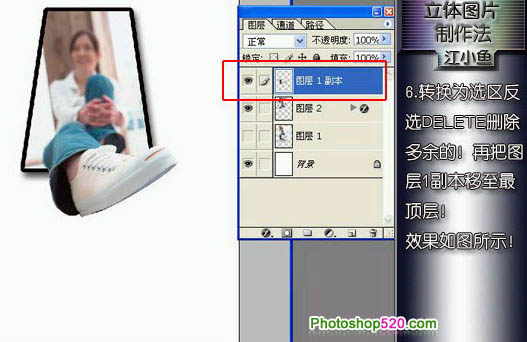
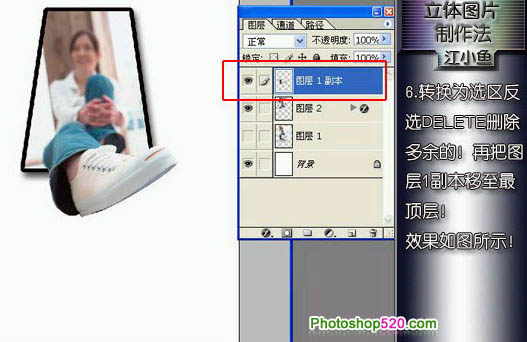
6、接着将路径转换为选区,再执行反选,然后按DELETE键删除反选后的内容,只保留鞋子,接着再把该层拉到所有图层的最顶端。

7、把最上面的副本层暂时隐藏,然后在图层1上用钢笔工具把鞋子下面的一小块地方给勾出来。

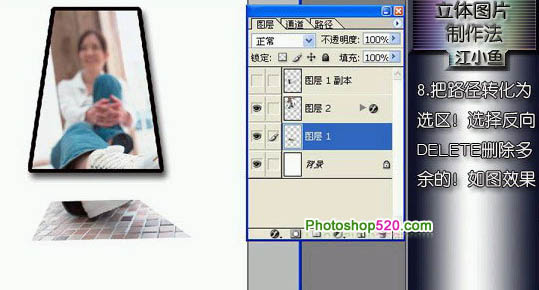
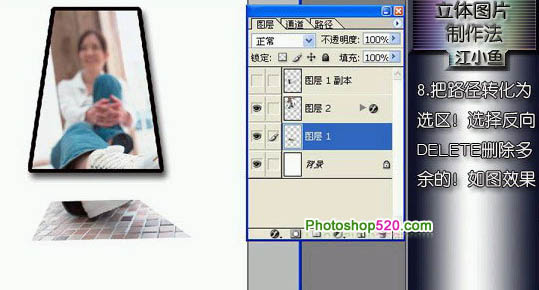
8、把刚才的路径转化为选区,再执行反选,然后按DELETE键删除反选后的内容。

9、在图层1上面新建一个图层,用矩形选框工具拉出一个选区,再用吸管工具选取地砖的颜色,然后拉出一条渐变。

10、按CTRL+T把那个选区的高度缩小,这样就像是地砖的一个切片。

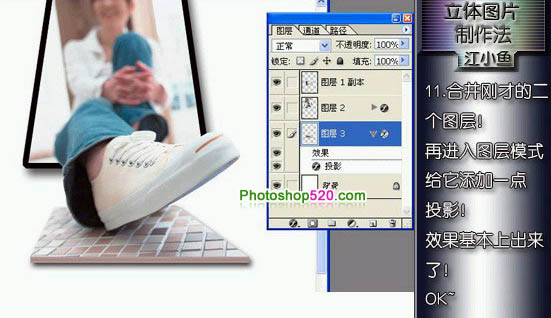
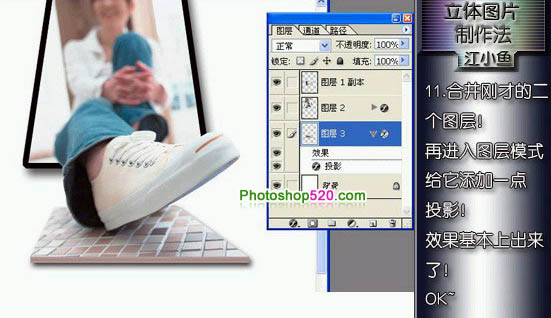
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psxpcl/)11、将图层1和图层3合并,再给合并后的图层添加投影效果。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/psxpcl/)
12、这样就把需要的效果制作出来了,一只脚从镜子里面伸了出来,立体感十足,在制作这种效果的时候,对素材照片比较依赖,没有选择一张好的素材照片,很难做出好的效果来。

其它素材图片做出类似效果如下图: