【 tulaoshi.com - ps入门教程 】
效果图主要由两部分构成:泡泡及图形。泡泡部分制作稍微繁琐一点,因为高光部分比较多,需要用钢笔或其它选区工具做出所需选区,填充颜色或渐变色,再用蒙版控制好边缘过渡。
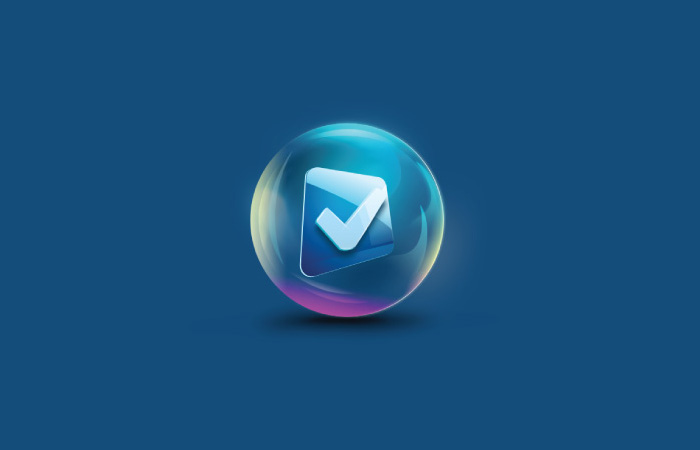
最终效果

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)1、新建一个800 * 800像素文档,背景填充蓝色。

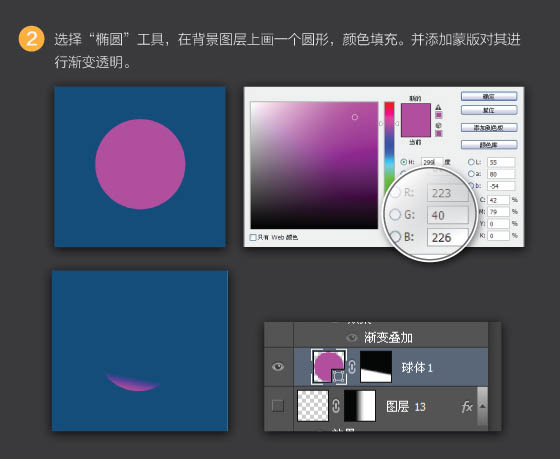
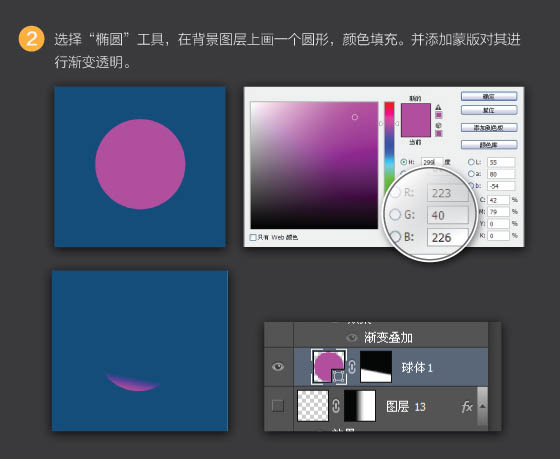
2、选择椭圆工具,在背景图层上画一个圆形,填充紫色,并添加蒙版拉上透明度渐变。

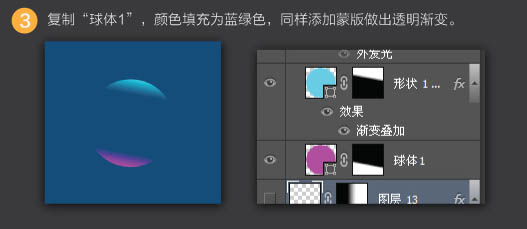
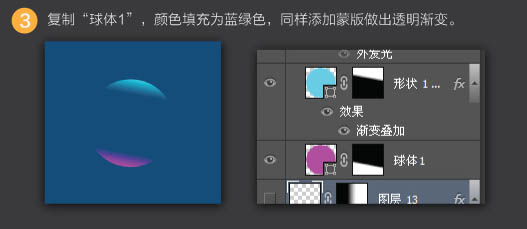
3、复制球体1,颜色填充为蓝绿色,同样添加蒙版做出透明渐变。

4、选择椭圆工具画一个椭圆,利用变形工具根据球体形状进行变形,最后进行渐变色填充。

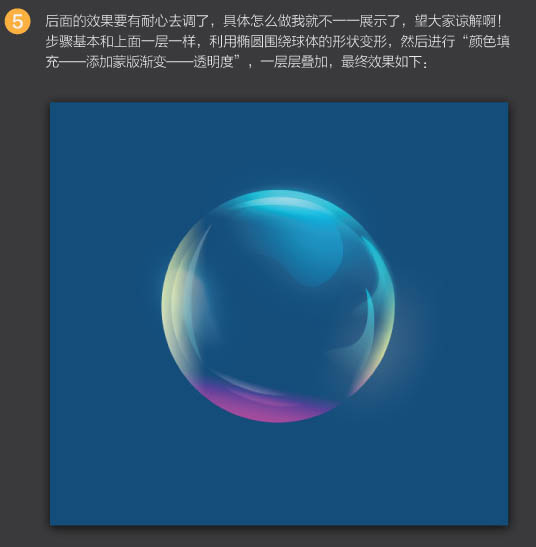
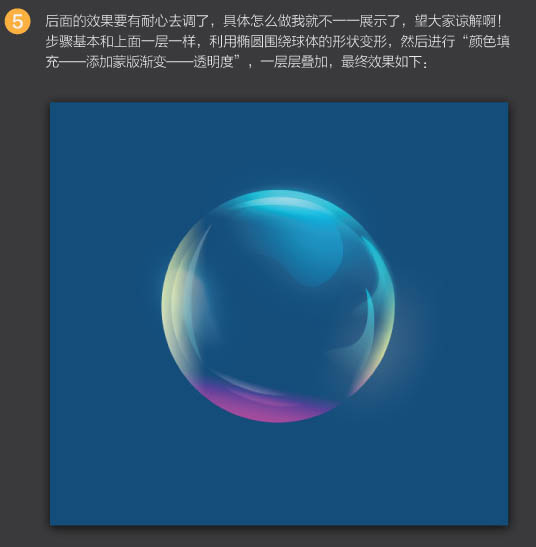
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)5、后面的效果需要有耐心去调了,步骤基本和上面一层一层,利用椭圆围绕球体形状变形,然后进行颜色填充。

6、随后对其加深的地方进行加深。用椭圆工具画圆,栅格化图层,用涂抹工具涂抹。然后添加图层蒙版,控制好过渡区域。

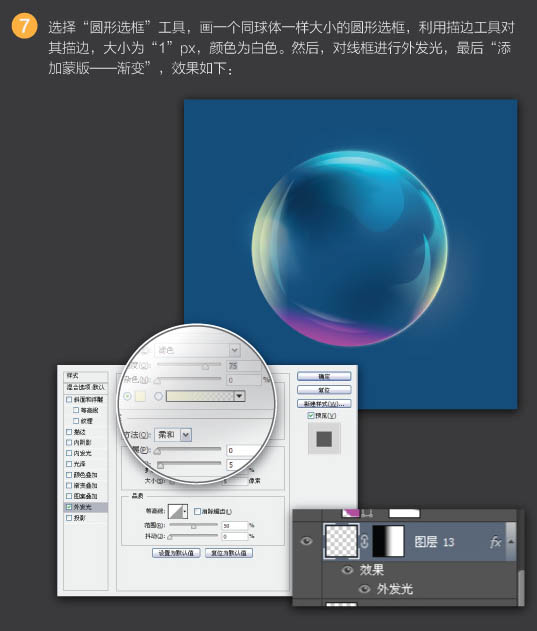
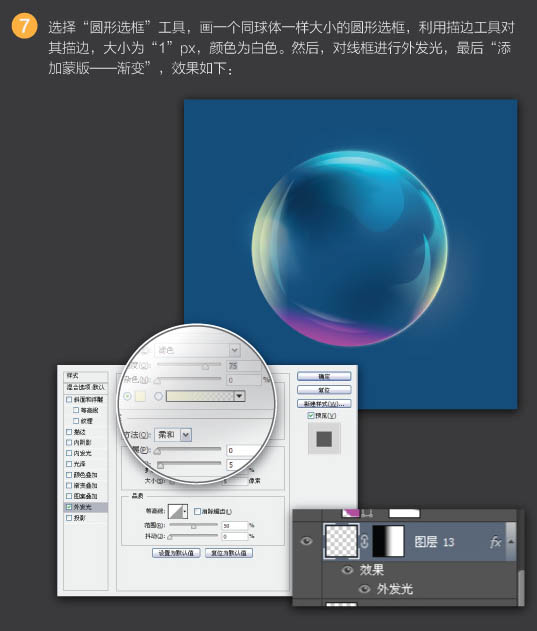
7、选择椭圆选框工具,画一个同球体一样大小的圆形选区,利用描边工具对其描边:大小1像素,颜色为白色。然后对线框进行外发光。最后添加蒙版控制好过渡。

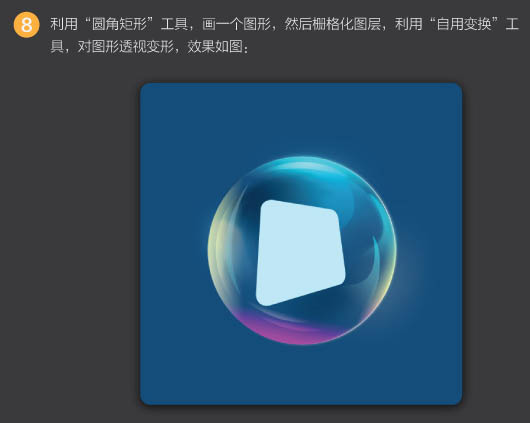
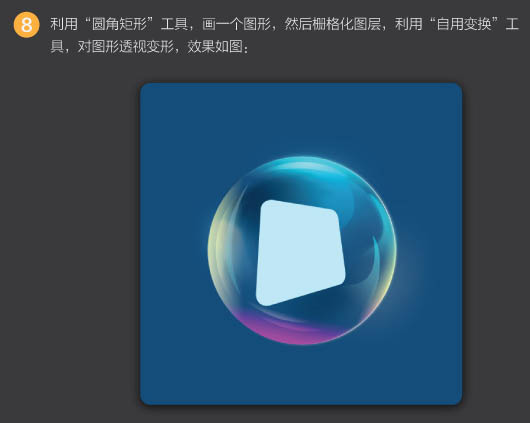
8、利用圆角矩形工具,画一个圆形,然后栅格化图层,利用自由变换工具对图形透视变形,效果如下图。

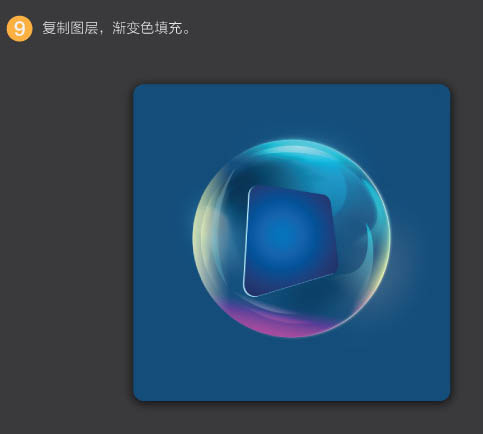
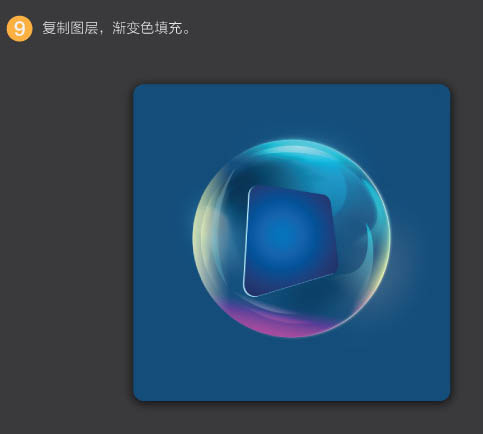
9、复制图层,渐变色填充。

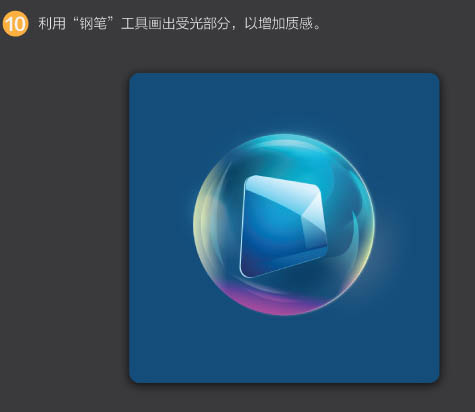
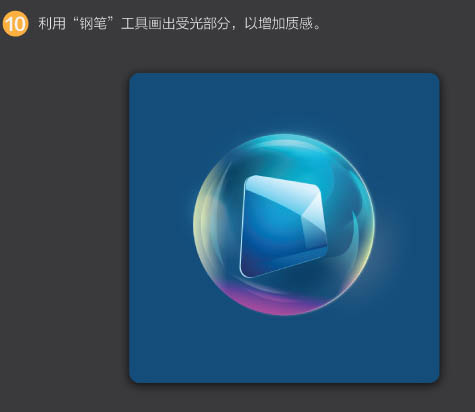
10、利用钢笔工具画出受光部分,以增加质感。

11、利用钢笔勾出画出对勾的符号,进行颜色填充。

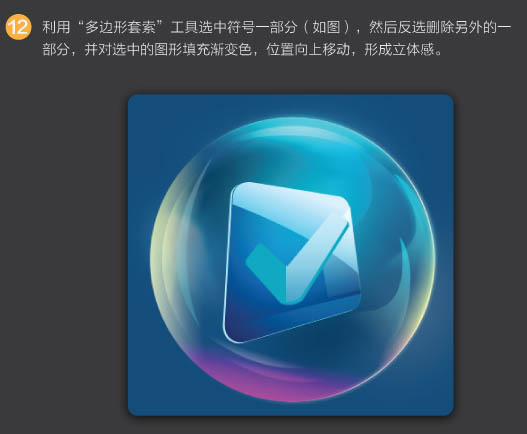
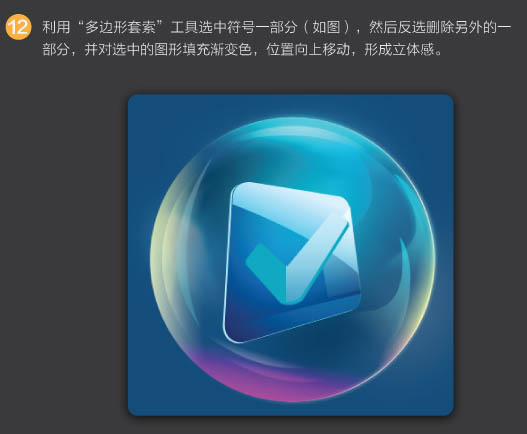
12、利用多边形套索工具选中符号以部分,然后反选删除另外的部分,并对选中的图形填充渐变色,位置向上移动,形成立体感。

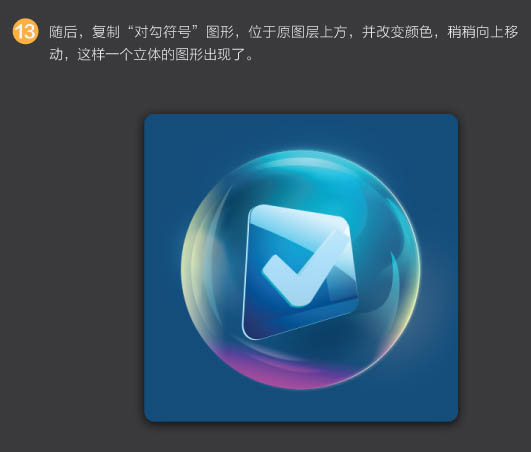
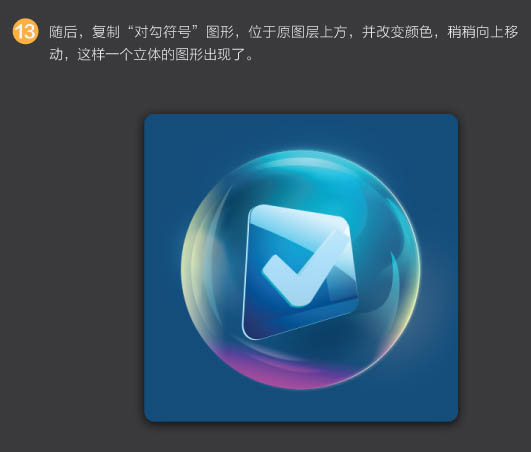
13、随后复制对勾符号图形,位于原图层上方,并改变颜色,稍稍向上移动,这样一个立体图形出现了。

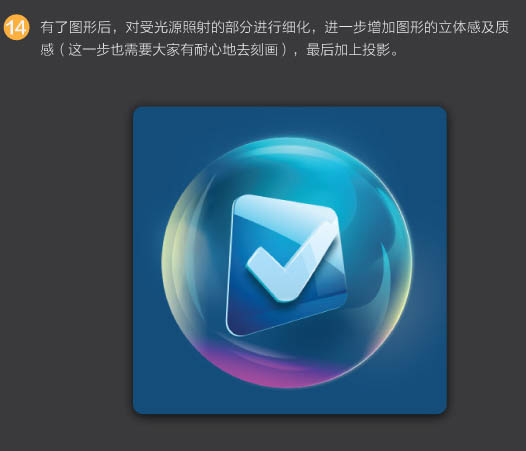
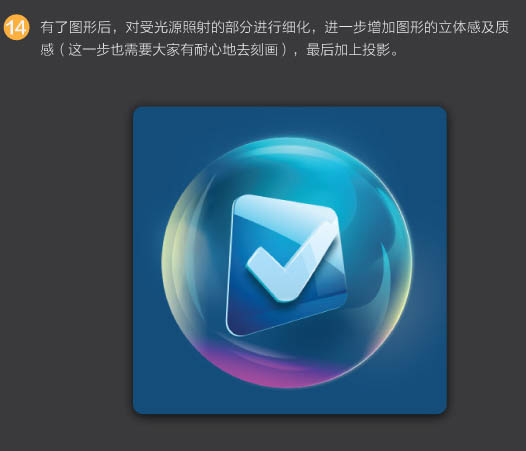
14、有了图形后,对受光源照射的部分进行细化,进一步增加图形的立体感及质感,最后加上投影。

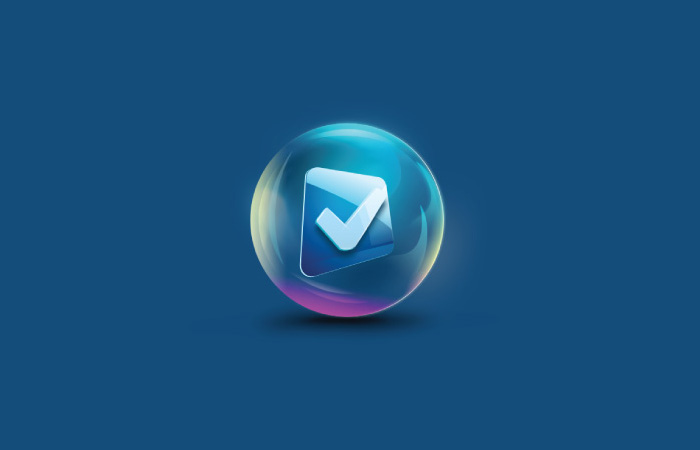
最终效果:

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)