【 tulaoshi.com - ps入门教程 】
本教程介绍不规则立体图形的制作方法。过程更立体字等制作方法类似。先按照合理的透视做出图形的各个面。然后再分别渲染高光和暗调,做出质感和光感即可。
最终效果

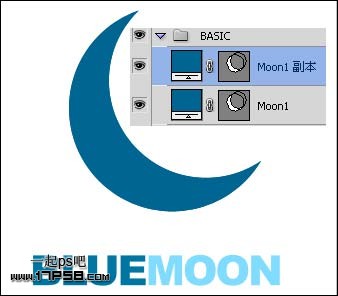
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com) 1、首先打开老外提供的初始PSD文件,解压后我们可以看到,名为BASIC的组里有3个矢量层,Moon1,MOON,和BLUE。(如果没有PSD文件,可以按住下图所示效果自己用PS做出来)

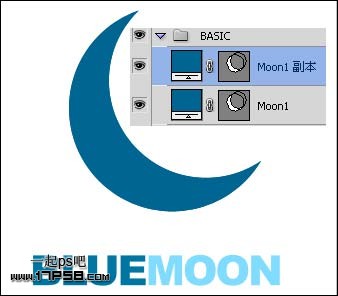
2、选择Moon1,复制一层,得到Moon1副本层。

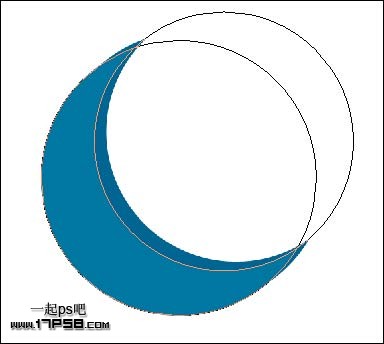
3、将副本层往左下方挪动一段距离,改变颜色为# 0077a2。

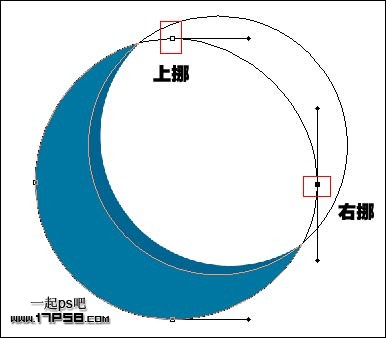
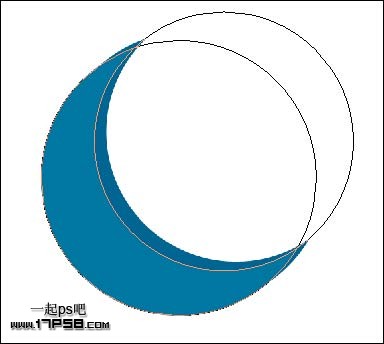
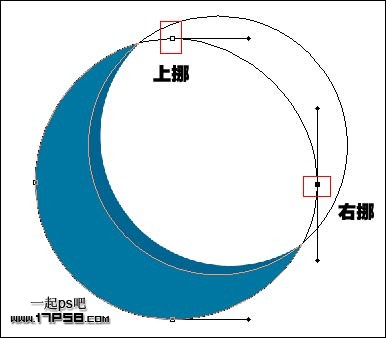
4、选择钢笔工具,将红框内的节点分别向上向右挪动一段距离,效果如下。

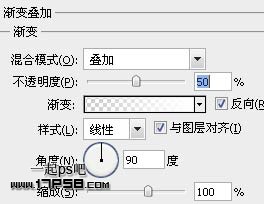
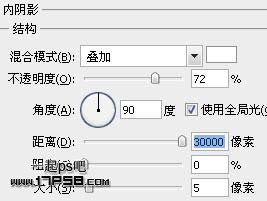
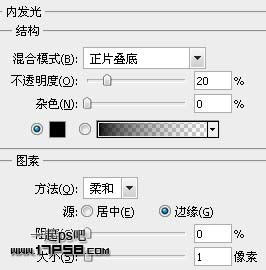
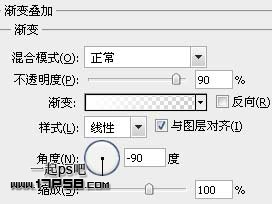
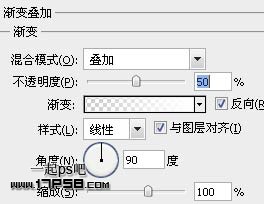
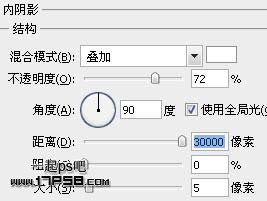
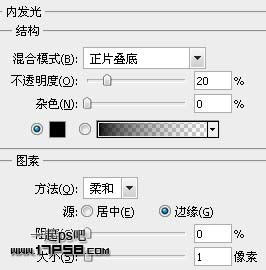
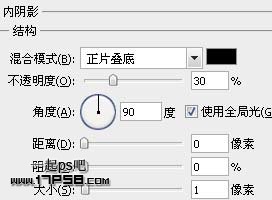
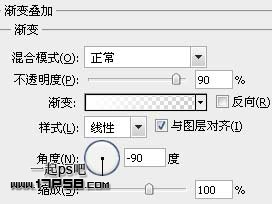
5、添加图层样式。




(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)6、建新层,命名高光,调出Moon1副本选区,用白色柔角笔刷在红色区域涂抹,图层模式改为叠加。

7、调出Moon1选区,按住crtl+alt键点击副本图层,我们会得到一个月牙选区,用白色柔角笔刷在红框内的位置涂抹,类似下图效果。

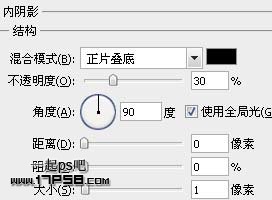
8、选择Moon1层,添加图层样式。




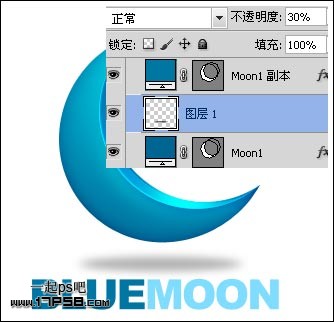
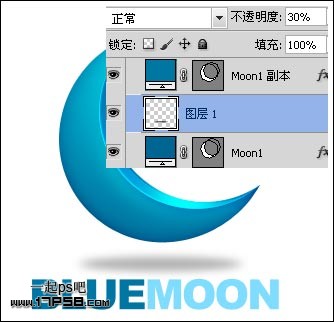
9、新建图层1,画一椭圆选区,填充黑色,去掉选区,高斯模糊10像素,图层不透明度30%,这是月牙的倒影。




10、Ctrl+J复制一层,往底部挪一定距离,添加及修改样式。




11、复制BLUE和BLUE副本层,然后把复制层合并,得到副本3,ctrl+T垂直翻转,挪到底部,图层不透明度25%。

同样方法处理MOON层,选择layer0层,前景色#48d7ff背景白色,做一直线渐变,最终效果如下。

(本文来源于图老师网站,更多请访问https://www.tulaoshi.com)