Illustrator实例教程:制作漂亮的新货吊牌,本例将向朋友们介绍如何运用AI来制作一款漂亮的新货吊牌,主要通过钢笔工具、渐变填充完成叶子和水珠的制作,再通过蒙板将圆牌儿与叶子组合完成,教程讲解的比较详细,希望能给朋友们带来帮助~~
【 tulaoshi.com - Illustrator 】
本文由 中国 chrislailiru 原创,转载请保留此信息!
在学习中遇到问题可以到 论坛 发贴交流!
本例将向朋友们介绍如何运用AI来制作一款漂亮的新货吊牌,主要通过钢笔工具、渐变填充完成叶子和水珠的制作,再通过蒙板将圆牌儿与叶子组合完成,教程讲解的比较详细,希望能给朋友们带来帮助~~
新货到了!!
一起做做吧,你也可以做得很漂亮。(第一次发教程,别笑我,呵呵)

首先新建一个500*500PX的空白文档
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)

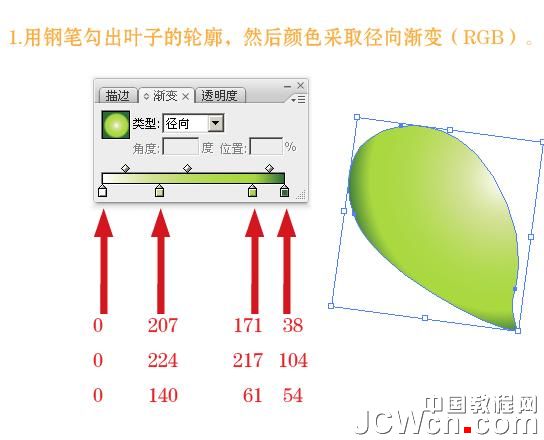
1、用钢笔勾出叶子的轮廓,然后颜色采取径向渐变(RGB)

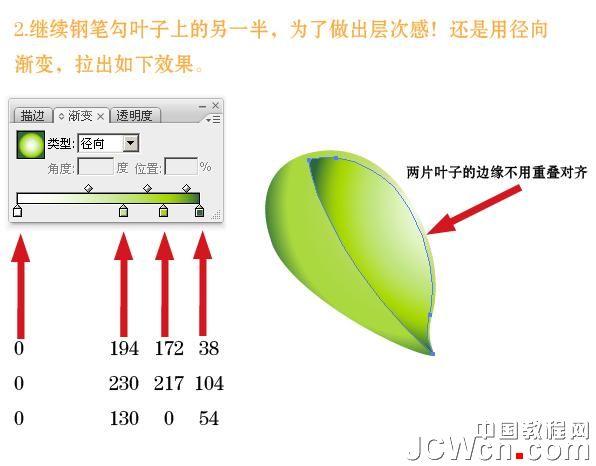
2、继续钢笔勾出叶子的另一半,为了做出层次感!还是用径向渐变,拉出如图效果。

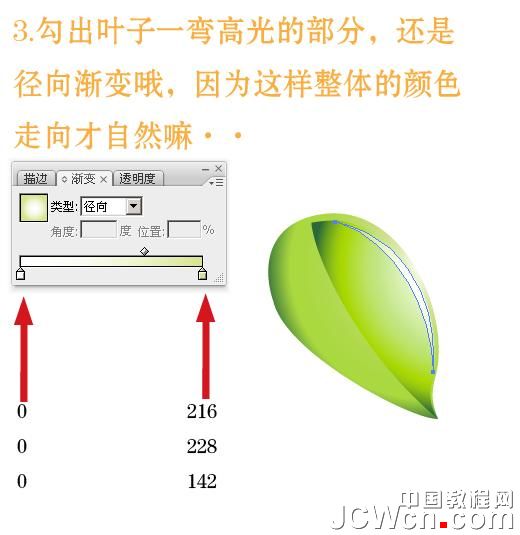
3、勾出叶子一弯高光的部分,还是径向渐变,因为这样整体的颜色走向才自然。

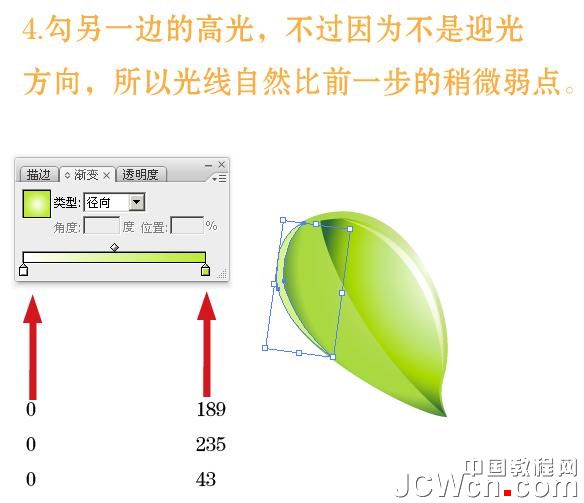
4、勾另一边的高光,因为不是迎光方向,所以光线比前一步的稍微弱点。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)

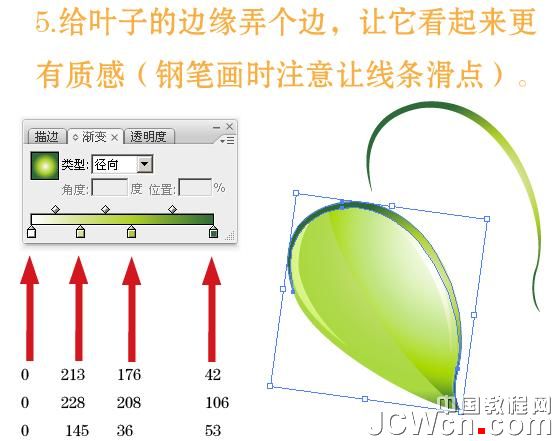
5、给叶子的边缘弄个边,让它看起来更有质感(钢笔画时注意让线条圆滑点)。

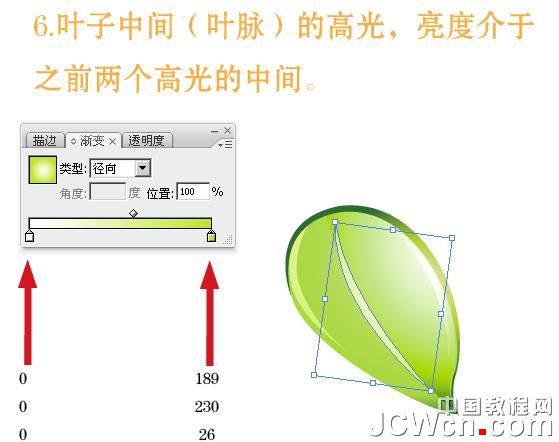
6、叶子中间(叶脉)的高光,亮度介于之前两个高光的中间。

7、叶子怎么可以没有柄呢。画到现在为止还是钢笔勾,但这次不用渐变。

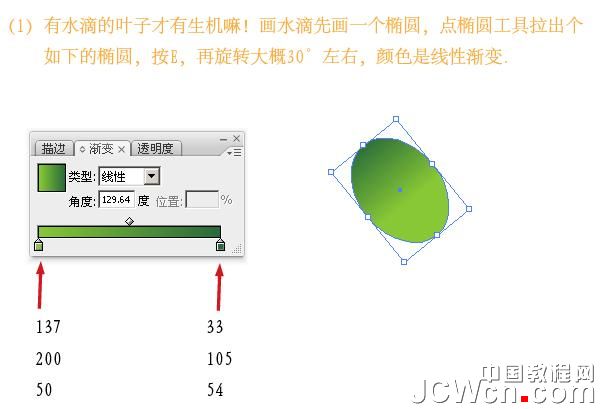
(1)有水滴的叶子才有生机!先画一个椭圆,点椭圆工具拉出如下的椭圆,按E,再旋转大概30°左右,颜色是线性渐变。

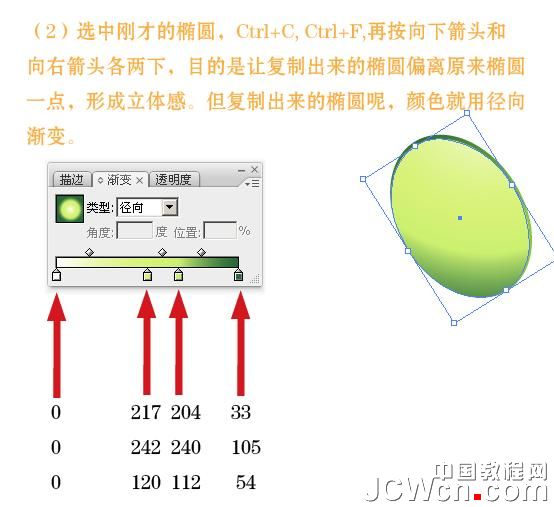
(2)选中刚才的椭圆,Ctrl+C,Ctrl+F,再按向下箭头和向右的箭头各两下,目的是让复制出来的椭圆偏离原来的椭圆一点,形成立体感,但复制出来的椭圆呢,颜色就用镜像渐变。

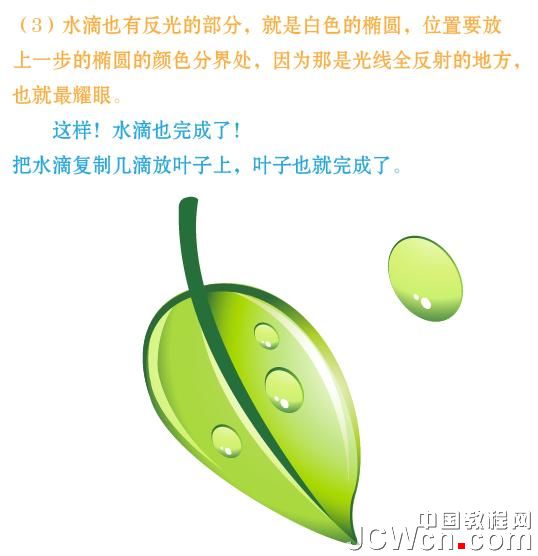
(3)水滴也有反光的部分,就是白色的椭圆,位置要放上一步椭圆的颜色分界处。因为那是光线全反射的地方,也最耀眼。这样,水滴也完成了!

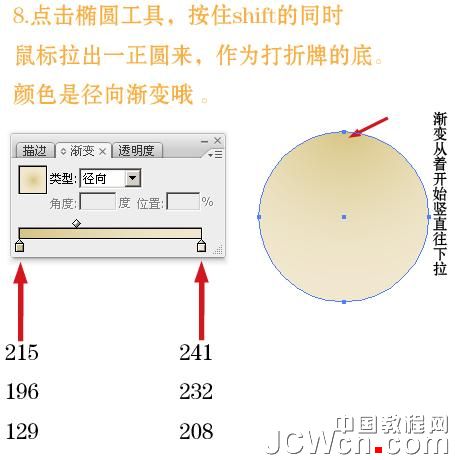
8.单击椭圆工具,按住shift的同时,鼠标拉出一正圆来,作为打折牌的底,颜色是径向渐变。

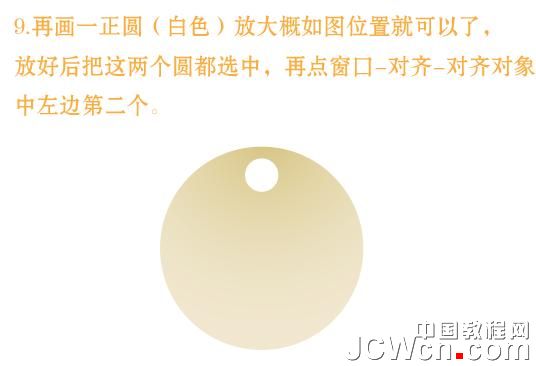
9、再画一正圆(白色)放大概如图位置就可以了,放好后把这两个圆都选中,再点窗口对齐对齐对象中左边第二个。

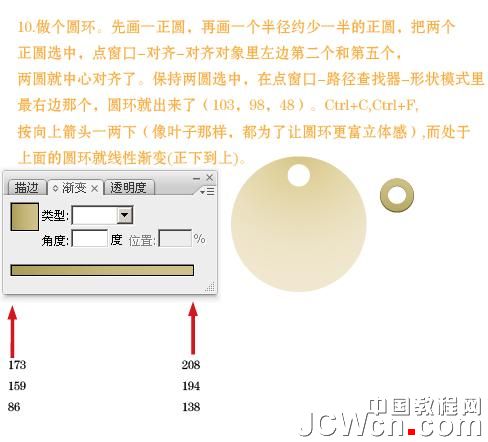
10、做个圆环:先画一正圆,再画一个半径约小一般的正圆,把两个正圆选中,点窗口对齐对齐对象里面左边第二个和第五个。两圆就中心对齐了。保持两圆选中,再点窗口路径查找器形状模式里最右边哪个,圆环就出来了(103,98,48)。Ctrl+C,Ctrl+F,按向上箭头一两下(像处理叶子那样,都为了让圆环更富有立体感),而处于上面的圆环就线性渐变(正上到下)。

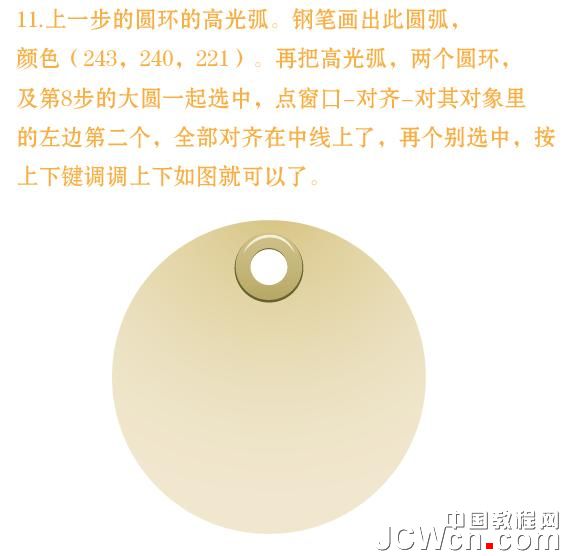
11、上一步的圆环的高光弧:钢笔画出此圆弧,颜色(243,240,221),再把高光弧,两个圆环及第8步的两个大圆一起选中,点窗口对齐对其对象里左边第二个,全部对齐在中线上了,再个别选中,按上下键调调上下如图就可以了。

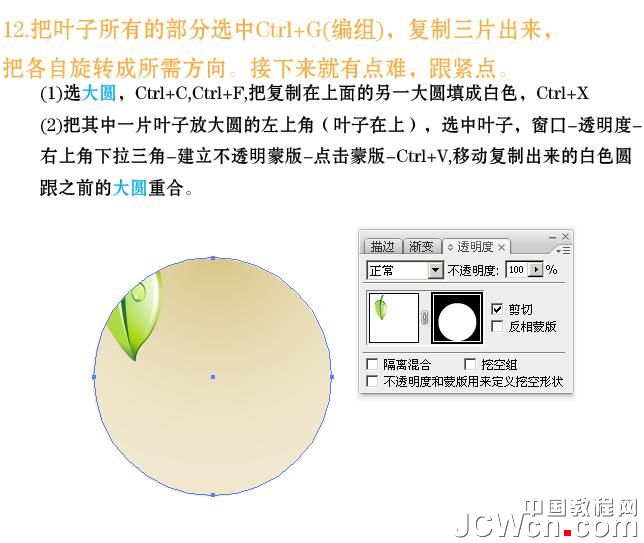
12、把叶子所有的部分选中Ctrl+G(编组),复制三片出来,把各自旋转侧和那个所需方向。接下来就有点复制,跟紧点:
1 选大圆,Ctrl+C,Ctrl+F,把复制在上面的另一大圆填充成白色,Ctrl+X
2 把其中一片叶子放大圆的左上角(叶子在上),选中叶子,窗口透明度右上角下三角建立不透明蒙版点击蒙版Ctrl+V,移动复制出来的白色圆跟之前的大圆重合。

同理,另一边的叶子也这样做,中间的放上去就可以了。最后还有一根绳子,用防弊画根线,然后描边,再对象路径轮廓化描边,最后填充颜色(91,87,39),至于字体,喜欢什么就写什么 大功告成,很有满足感吧!

对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-287581-1-1.html
来源:https://www.tulaoshi.com/n/20160128/1467039.html
看过《Illustrator实例教程:制作漂亮的新货吊牌》的人还看了以下文章 更多>>