下面图老师小编要跟大家分享Illustrator实例教程:抛光浮雕样式制作立体字,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - Illustrator 】
如果你读过我发表的样式教程的话,你该知道我很喜欢用外观面板。本教程不是很难。使用外观面板、渐变和变换,你就可以创建一个抛光样式。使用外观面板以使这种处理方法应用于其他的字体或者矢量图形上更加容易。
效果图
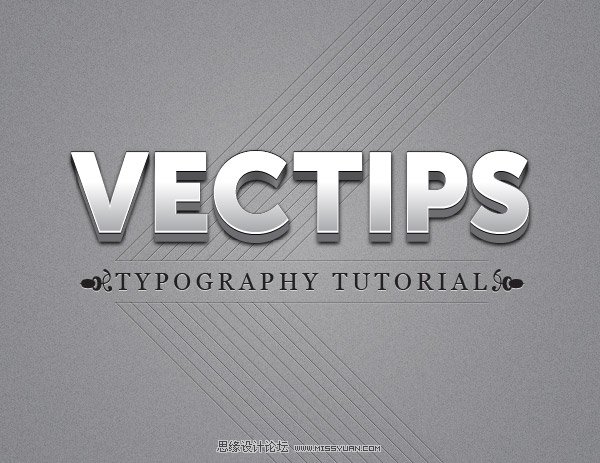
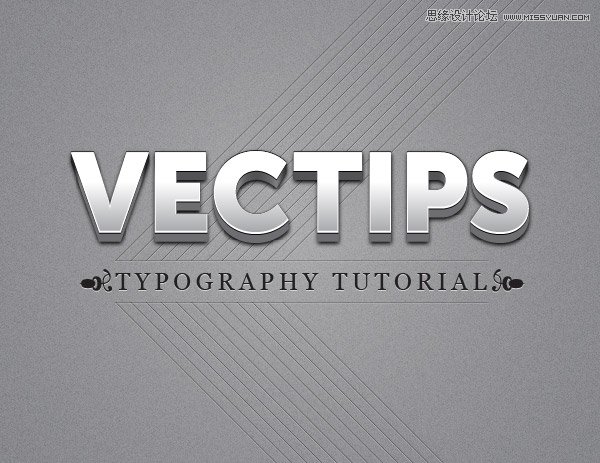
下面是最终的样式,我们将要努力的方向。

教程细节
软件:Adobe Illustrator CS5
难度:中级
主题:外观面板
预计完成时间:15-20分钟
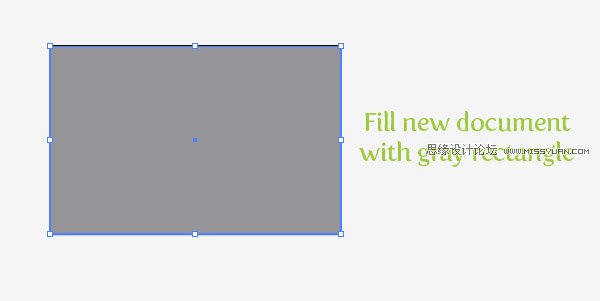
1.新建文档,使用矩形工具(M)创建一个矩形,大小是文档的大小。填色:灰色。从一开始就有一个背景色将使我们在制作文本时更容易看到其中的变化。

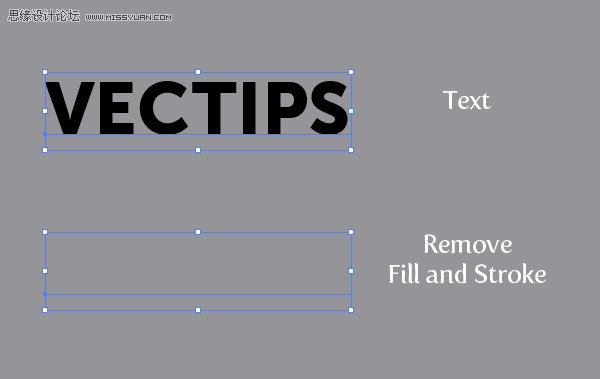
2.使用文字工具(T),输出文字。我的是100pt的大标题字,但你可以调整文字以适合你的需要。然后,移除文本的填色和描边,我们之后会在外观面板里直接调整。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
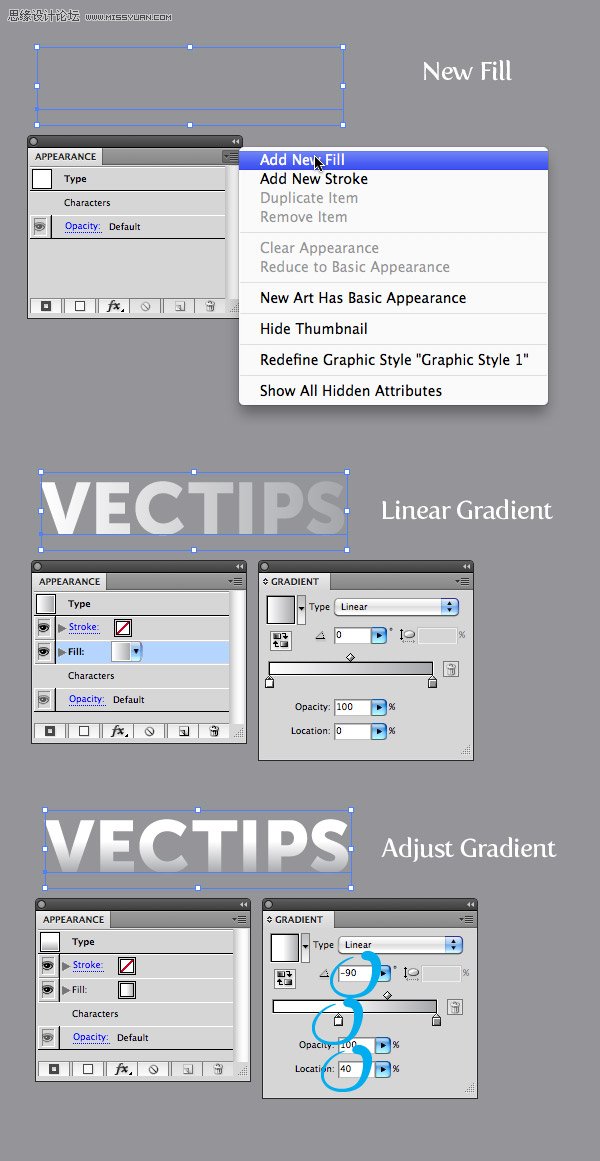
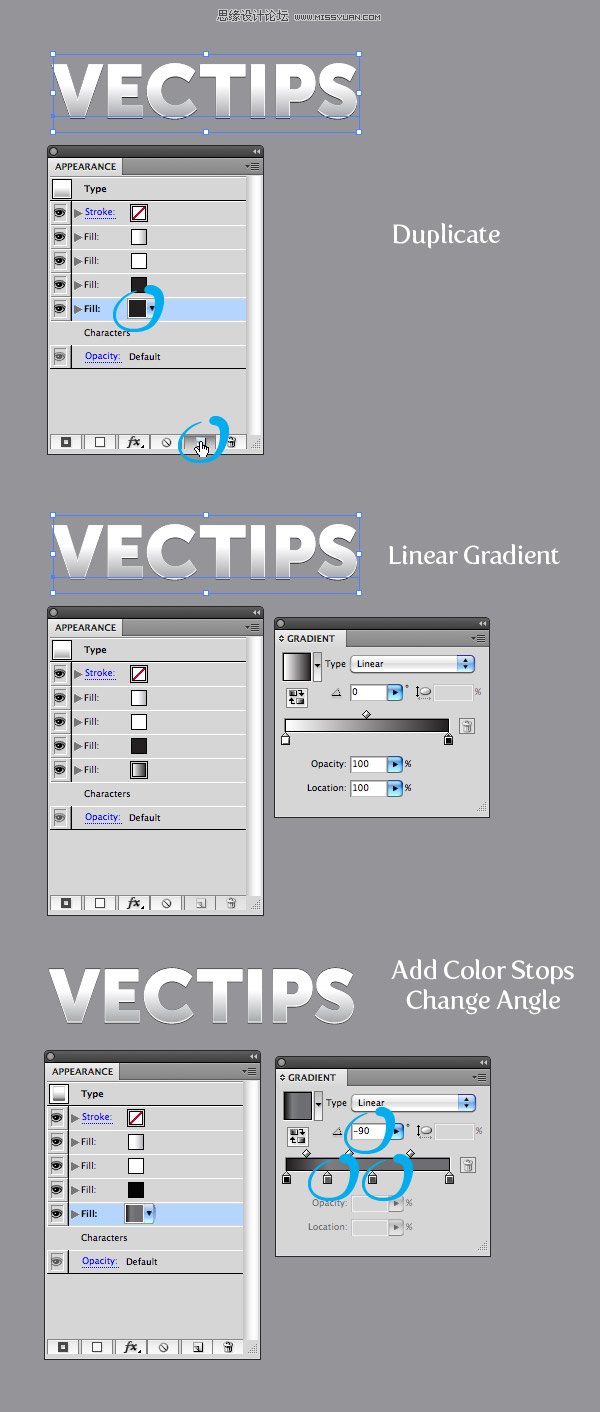
3.选择文本,从外观面板的下拉式菜单中选择添加新填色。新填色应用线性渐变,第1个色块:白,第2个浅灰。渐变面板里,更改第1个白色块位置:40,更改角度:-90。

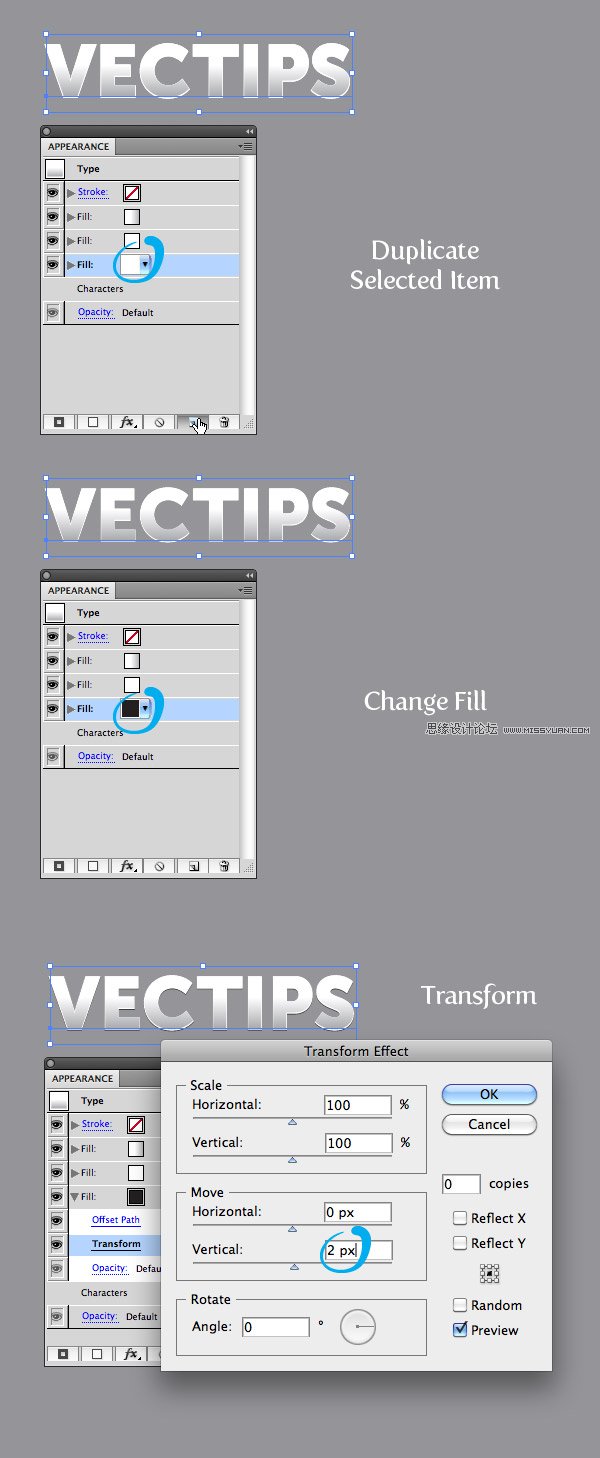
4.打开外观面板,象之前一样添加一个新填色,填色:白,确认白色填充在第1个渐变之下。选择白填色,执行效果菜单路径位移路径。在位移路径对话框中,位移:1px。白填色仍是选中状态,执行效果菜单扭曲和变换变换。在变换效果对话框中,垂直移动:1px。

5.在外观面板中,选择白填色,按外观面板底部的复制所选项目。选择最下面的副本,填色:黑。如果还没有扩展填色属性的话,按填色左边的小箭头以扩展填色属性。双击变换打开变换效果对话框,更改垂直移动:2px。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
6.象之前一样再复制一个黑填色,填色应用线性渐变。线性渐变里,另添加2个色块,第1个黑色,第2个深灰,第3个比第2个浅,第4个比第2个深。然后更改角度:-90。

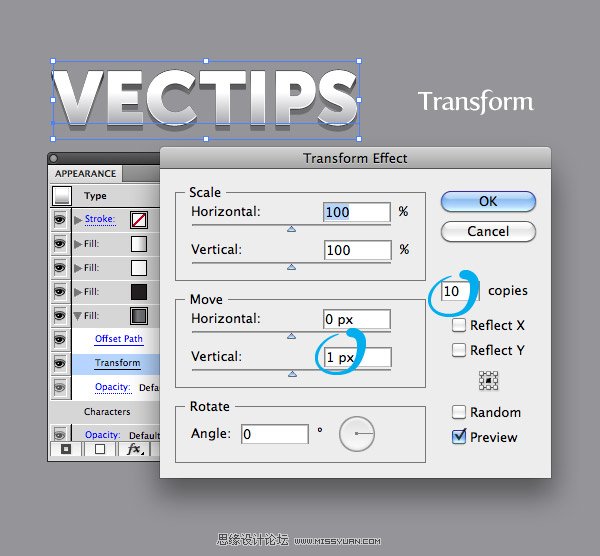
7.在外观面板里,扩展新线性渐变的属性,双击变换效果。打开变换效果对话框后,更改副本数量10,垂直移动-1px。

8.4个色块的线性渐变仍是选中状态,执行效果菜单风格化投影。在投影对话框中,不透明度:100,X位移:0,Y位移:2,模糊:2。已经做的差不多了!

9.你可以把这种处理方式存成图形样式以便更容易把样式应用到其他文字上或者矢量图形上。很简单,选择文本,按图形样式面板下的新建图形样式按钮。现在按新的图形样式就能把样式应用到其他矢量对象上了。漂亮!

最后的效果图
你可以使用有纹理的背景图使得效果看上去更加地生动活泼,然后再简单地添加些其他的文字。

来源:https://www.tulaoshi.com/n/20160216/1573022.html
看过《Illustrator实例教程:抛光浮雕样式制作立体字》的人还看了以下文章 更多>>