Illustrator实用教程:快速制作拼贴图案效果,本例介绍运用AI快速制作图案拼贴效果,主要学习如何将绘制好的元素通过变换、复制、路径查找器等手法制作各种图案,然后拖放到色样调板以随时调用,希望能给朋友们带来帮助~~
【 tulaoshi.com - Illustrator 】
在学习中遇到问题可以到 论坛 发贴交流!
去年年底在群里有人问到关于图案拼贴的事情,前段时间又提到了。
今天终于抽了些时间做了一个简单的案例。
如果还没有明白,可以反复观2、3、4步,这是关键所在。
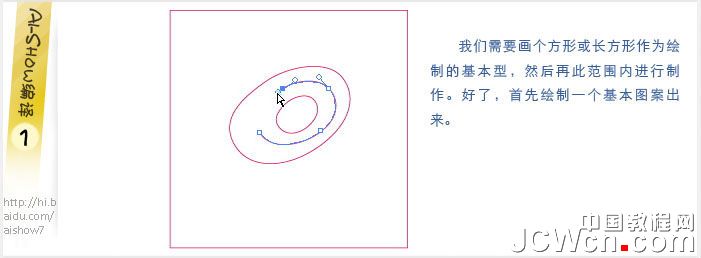
1、我们需要画个方形或长方形作为绘制的基本型,然后再此范围内进行制作。好了,首先绘制一个基本图案出来。

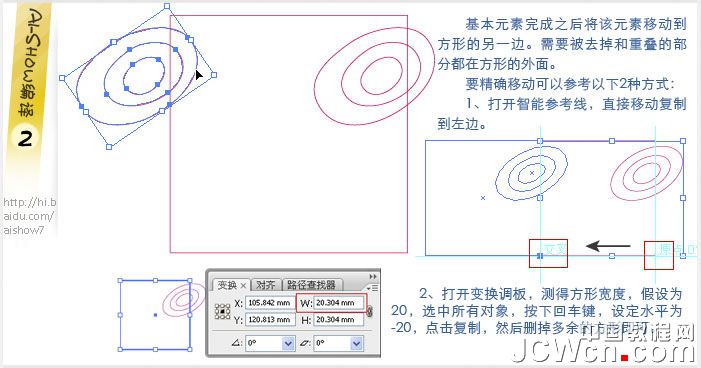
2、基本元素完成之后将该元素移动到方形的另一边。需要被去掉和重叠的部分都在方形的外面。
要精确移动可以参考以下2种方式:
1.打开智能参考线,直接移动复制到左边。
2.打开变换调板,测得方形宽度,假设为20,选中所有对象,按下回车键,设定水平为-20,点击复制,然后删掉多余的方形即可。

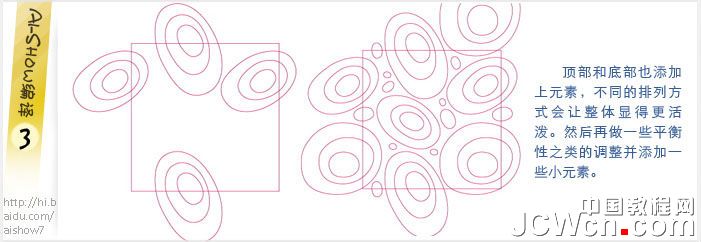
3、顶部和底部也添加上元素,不同的排列方式会让整体显得更活泼。然后再做一些平衡性之类的调整并添加一些小元素。

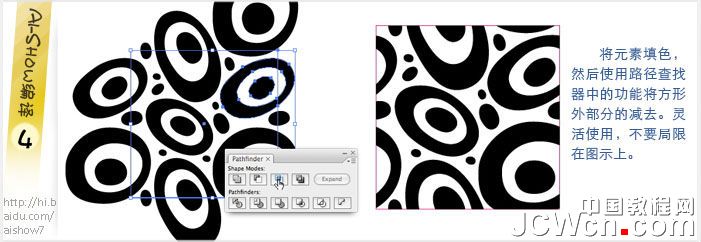
4、将元素填色,然后使用路径查找器中的功能将方形外部分的减去。灵活使用,不要局限在图示上。

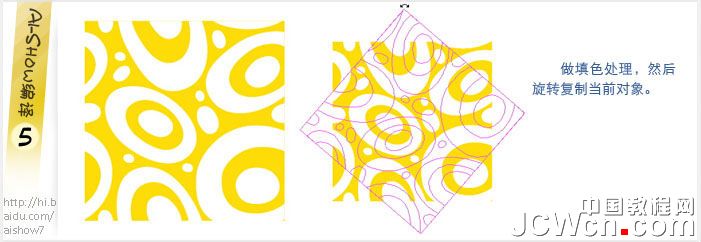
5、做填色处理,然后旋转复制当前对象。

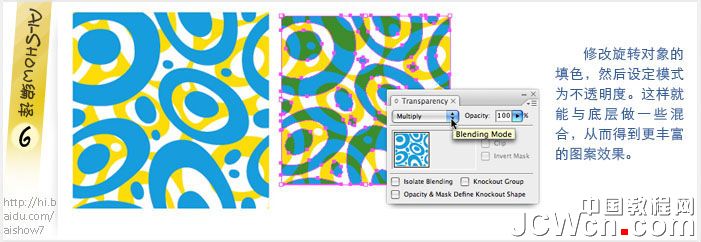
6、修改旋转对象的填色,然后设定模式为不透明度。这样就能与底层做一些混合,从而得到更丰富的图案效果。

7、最后就是将方形设定为无填色无轮廓,然后拖放到色样调板中就可以使用了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)

8、成品。

对本文感兴趣的朋友请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=300749
来源:https://www.tulaoshi.com/n/20160128/1467037.html
看过《Illustrator实用教程:快速制作拼贴图案效果》的人还看了以下文章 更多>>