在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享设计中的图片运用技巧:简单清晰,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
你如何展示一张非常不错的照片?非常简单,保持清晰,所有无关的元素都不要出现在页面上。

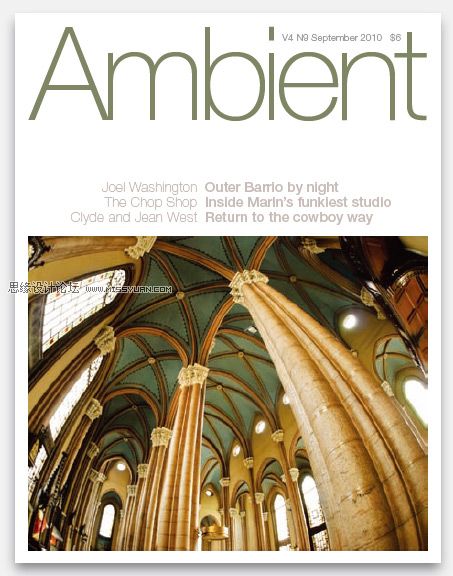
Ambient摄影俱乐部出版了它们自己的月刊杂志来提升俱乐部的影响力。因此,他们希望杂志的视觉效果能够显得更加专业,以迎合范围更广的读者。Ambient是一本内部自己使用大幅激光打印机打印的杂志,这也意味着打印的质量相当高,而且能够使用全幅面无边距输出。版面主要以图片为主,文字为辅。
那你如何展示那些摄影作品?其实这与你要展示其它东西一样将所有无关元素清理出版面!具体在这个案例中,就是将那些边界、阴影、复杂的字体及暧昧的信息传达替换成简洁的字体及干净开阔的空间。
看一下我们是如何改造:

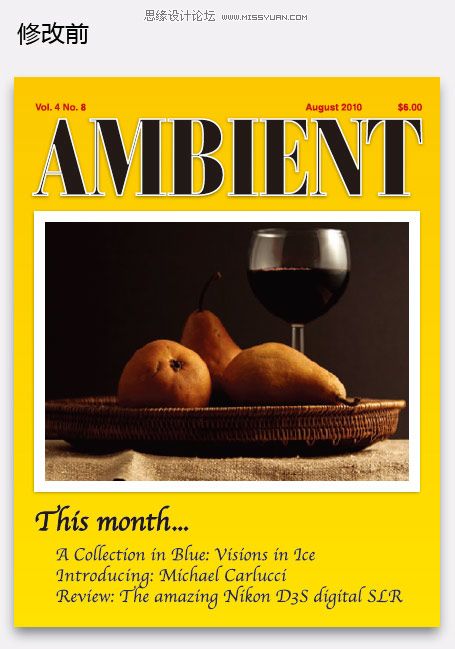
这本杂志,有个好名称,有张好照片及少量的文字,但上面的设计,却显得过于喧哗。版面上有太多复杂的元素使到你无法将注意力放在照片上!柯达黄如果是小面积使用效果非常不错,但在这里,却显得过于抢眼。杂志名称使用粗体及全大写字母,而且还有描边效果及使用了阴影,这与Ambient一词所传达的意义是背道而驰的。而照片,感觉漂浮的效果及加边框的设计,再加上那些过于飘逸的字体,都使到整个版面显得过于造作及不真实。让我们将这些复杂琐碎的东西通通扔掉,直接让图片来成为一号主角。
繁琐复杂的设计
Ambient杂志的封面有太多毫无必要的细节,这些细节除了让眼睛感到眼花缭乱外,对信息的传达毫无用处。


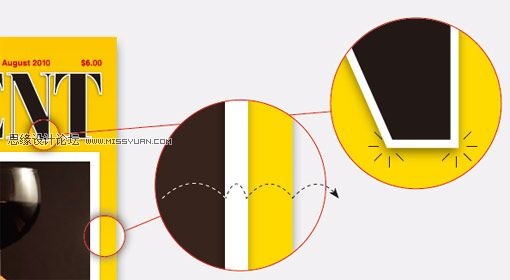
描边及阴影
描边及阴影效果是一把双刃剑,一不留神,就会造成杯具。在我们的想象中,这些效果应该是一种悦目的装饰,会让元素显得更加整齐并且让文字更加突出。但在原设计中,我们的眼睛感受不到这种悦目。与一个简单直观的边距设计相比,我们在看原设计时,眼睛穿越了三个不连贯的区域及三条边界线,再加上阴影及三种颜色。而字母(上方右图),还有很多角位区域在阻碍着我们的视线。一句话:版面拥挤并且涣散。
互相抵触的字体:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)不协调的字体大而无当的杂志名称区域与矫揉造作的花体标题放在一起,使整个版面显得嘈杂不堪。

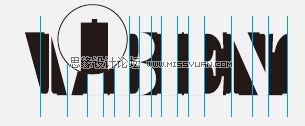
作为名称的字体,采用粗体并没有什么不妥,但问题是这种字体在这里并不起作用。Bauer Bodoni Condensed字体显得过于厚重及拥挤,其中的粗壮区域阻碍了阅读的节奏(上图)。而那些细小的衬线及非常幼细的线条也让眼睛无从适应。字母所形成的正负区域基本一致也增加了整体视觉的平淡感。描边效果使视觉效果显得更差。

上图所显示的文字负空间区域的形状让我们可以更加清晰观看到其中所形成的一些琐碎及毫无意义的凹位及突出的细小元素。

标题采用了Apple Chancery字体,它给人卖弄姿色及浮夸的感觉,这种字体多见于一些邀请函、宣言及私人文件中。问题在于这种字体过于活跃及没有半点正经,象钢笔效果的线条随意飘散,而且其角位的形状也是千奇百怪(见下图),使到文字形成不了一种节奏感。这两种字体加在一起,只会让读者的眼睛受不了。

简单化:
改造从清理这些无关元素开始。

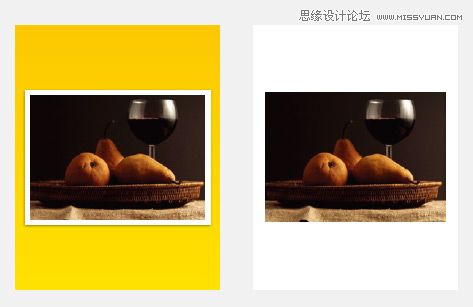
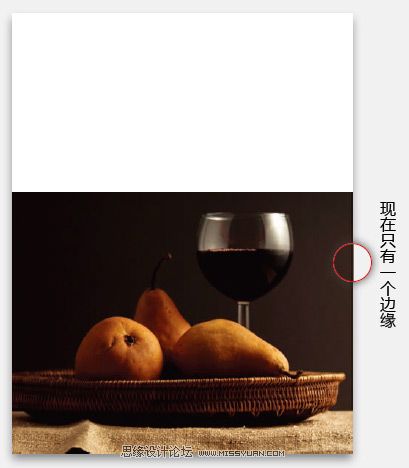
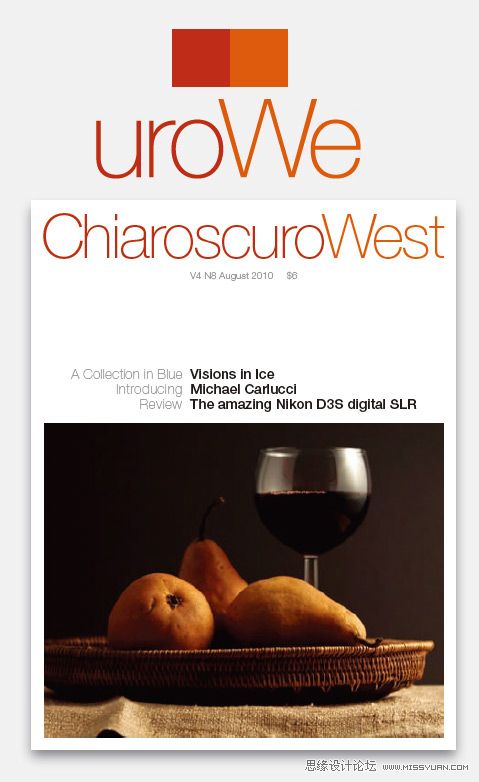
简单,安静,漂亮:将刚才我们所说的各种闲杂人员清理出场!第一步:将字体扔掉;第二步:将颜色及阴影去掉;第三步:见下图,将白色边框拆掉,将图片放下来,去到边缘上。这个时候,仍然形成了两个区域,图片不再放在白色背景上,而且我们也开始留意到照片的美感。

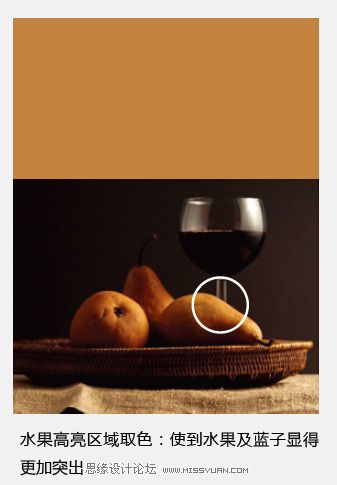
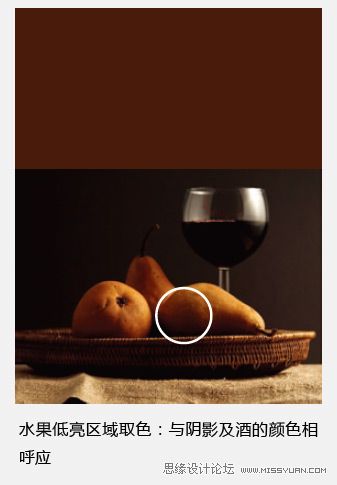
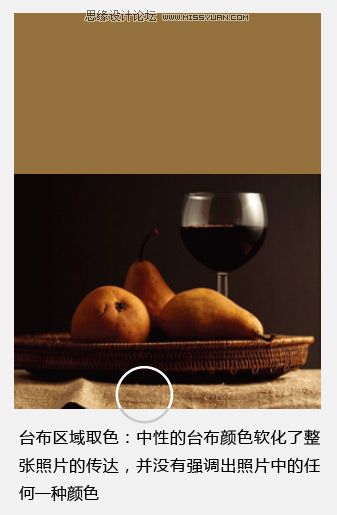
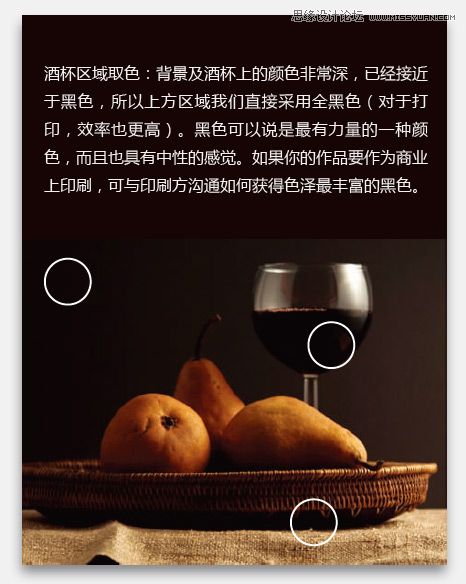
选择颜色:
在照片上不同区域取色会形成不同的视觉感观。




设计名称:
使用一种简洁的字体来与简单的版面相呼应。Helvetica Neue Ultra Light作为一种经典字体,既传达出空灵的感觉,也具有精致感。



调整文字:
为了使整个版面的声音降低,呈现一种优雅的视觉感,我们整个杂志封面都使用了Helvetica字体系列。文字后退,照片成为主角。

原设计的版面中,文字只是简单的放上出,缺乏精心的设计。
原来的文字排版是任何一个人都可以做到的,这里左对齐,那里右对齐,然后个别再缩进一些。这样的文字排版仅仅是起到传达信息的作用,但没有吸引力。通过对文字的精心安排,我们可以使文字传达出一种美感、优雅及权威。在下图,标题文字均采用同一种尺寸,只是粗细的区别,并且采用了中间对齐的排版,象电影职员表的设计。其中的文字长度会随着内容不同而改变,整个文字区域显得非常有趣,而且每一期给人的感觉都有所不同。几个小标题就已经对整个背景空间形成了不规则的分割。期刊号、出版日期及价格等文字尽量缩小,放在了上方名称的字母间,而且文字采用了细体,并呈灰色,由于位置的独特,所以他们虽然尺寸很小,但仍然能够轻易阅读,并且成为了一个视觉点。

视觉统一:
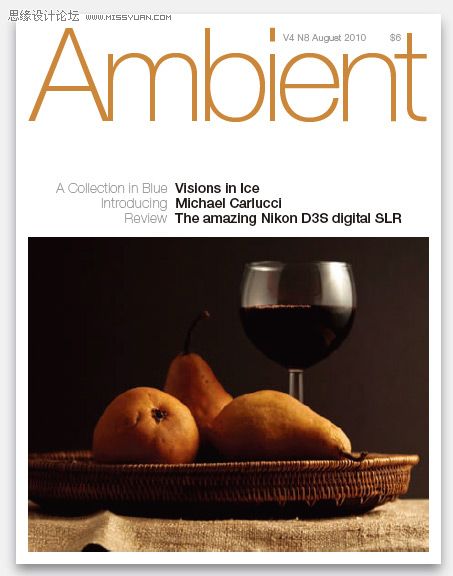
对于杂志来说,每一期的图片、标题及颜色都会有所不同,但整体结构却是固定的。重复版面的构成会快速建立强有力的而且连贯的视觉形象。


轻巧、清新及干净的视觉形象:
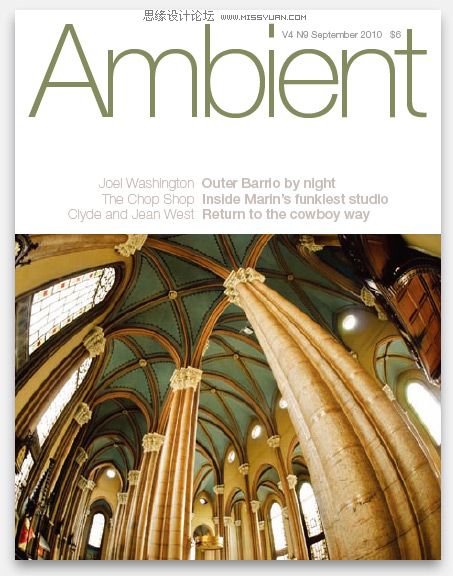
在白色背景上放置照片效果永远出色。就算在高对比的版面上,纤细的杂志名称仍然统领着整个空间。标题(留意其呈现后退的浅色)在使用时为了使边距统一,左右会相应作移动。留意上方两个封面设计中,字体颜色均来自于图片中的颜色,这可以确保任何时间,整个版面都形成一种和谐的视觉效果。
没有出血位?
对于一些打印机来说,可能不能实现无边距打印,那下方的版面结构就非常适合。我们让照片与纸张保留清晰的边距,一般来说,大约四分之一英寸。


应用白色背景,使到其设计可以适用于在任何打印机上输出。如果有一系列非常捧的照片按这种版式排版,出来的效果将具有一种强烈的画廊展示氛围。
名称太长?
这个版面的结构及Helvetica字体已经足可应付任何长度的名称!如果名称太长,不要将文字随意挤窄或者变成两行,只需要将文字变小一点即可。

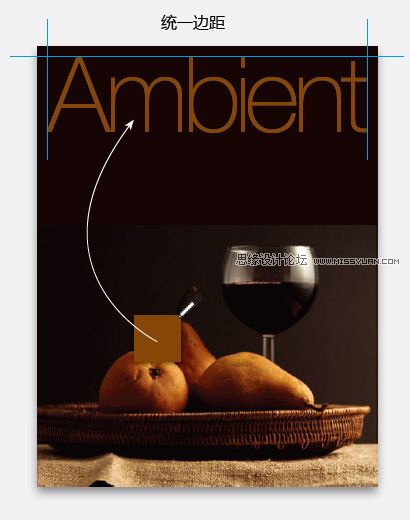
两种色调的名称:两个词中间不要留间距,使整体看起来更具现代感。而两个词所用的颜色略有差别(见上方),传达出文字的两个意思。在这里,采用类比色关系的红色及橙色,使整个图片显得温暖热烈。

进入论坛参与讨论和交作业
来源:https://www.tulaoshi.com/n/20160217/1578379.html
看过《设计中的图片运用技巧:简单清晰》的人还看了以下文章 更多>>