想要天天向上,就要懂得享受学习。图老师为大家推荐网页设计中图片格式的选择技巧,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
网页设计中,切图输出是指设计师将手边绘制完成的原始图稿转换成网页用的图片格式、并交由下一位人员网页排版的重要步骤。选择适合的图片格式不但可以将让设计得到合理的显示效果、甚至还可以有效的控制图档的档案大小,节省下载时间、有效的减少服务器的负担。
以设计师最常用的 Photoshop 以及 Illustrator 为例,都提供了「储存为网页用」的功能。与默认的存盘模式不同,在这个模式中,软件提供了仿真图文件输出的质量调整、档案大小控制等针对网页图文件需求的选项:

相 信许多人都知道网页设计中最常用的格式不外乎 JPG、GIF、PNG 等格式,但并非所有的人都知道他们之前的实际差别跟到底何时该选择何种格式。经常发生的情况是,选择 GIF 后的输出结果看起来变得很糟,于是 PNG (24)似乎突然间风行了起来,不论图档尺寸是不是因此多了好几倍。

JPEG
由 于旧型计算机系统以及文件系统的限制,计算机档案文件名与扩展名被规定为 8.3 的格式,因此 JPEG 的附档名被缩写为 .JPG。JPEG可以说是人们最熟悉的图档格式了,相信在数字相机普及的现在,几乎每台数字相机、照相手机都可以(甚至只能)输出 JPEG 格式的图档。JPEG是一种很典型的使用破坏性压缩(lossy compression)的图档格式,也就是说使用者每次进行 JPEG 的存档动作后,图档的内容都会遭到破坏,这个特性在肉眼辨识下并不明显,但却可以有效的降低图档的档案大小。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)就如这些使用 JPEG 的设备一样,JPEG 非常适合作为储存像素色彩丰富的图片、例如照片等等,这些图片即使有些微的失真也不容易轻易的察觉:而反过来说 JPEG 并不适合用来储存线条图、图标或文字等等有清晰边缘的图片
多次重复进行 JPEG 的图档的储存将会永久性地破坏图片中的细节。
GIF
Gif 在许多特性与表现上都与 JPEG 有着相对的特性。GIF 使用无损压缩格式(Lossless Compression),但却限制了色彩表现能力、能够有效地节省档案尺寸。GIF 只拥有 8 位的颜色深度信息,所谓的 8 位是指 2 的 8 次方也就是 256 色,当你的图片中出现的色彩在 256 色以内时,使用 GIF 可以得到相当好的输出质量、同时兼顾了档案大小。因此 GIF 非常适合用来表现图标、 UI接口、线条插画、文字等部分的输出。
另外 GIF 同时还支持透明背景、以及动画图档格式,并且几乎不用担心支持性的问题:几乎 100% 的浏览器都支持它。
由于 JPEG 与 GIF 有着如此不同的特性,因此我们可以很轻易的选择何时该用哪一种格式来输出我们需要的图档。
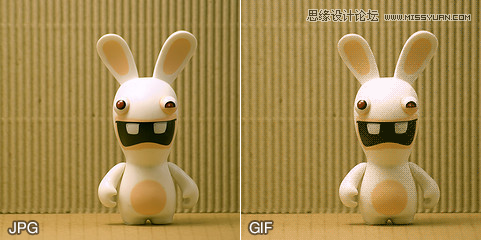
当图片拥有丰富的色彩时,并且没有明显锐利反差的边缘线条时,选择 JPEG 可以得到最好的输出结果,像是照片就是最好的例子:

(左图:Photoshop 输出 JPEG 默认值:品质:高,压缩质量 60%、优化输出。右图:Photoshop 输出 GIF 默认值:256色、扩散性混色)
当图片是拥有明确边缘的线条图、没有使用太多色彩、甚至可能需要透明背景时,GIF 是很完美的选择,档案小、画质又精美。

(上图:Photoshop 输出 GIF:64色、扩散性混色。下图:Photoshop 输出 JPEG 默认值:品质:高,压缩质量 60%、优化输出)
PNG
PNG 最初的开发目的是为了作为 GIF 的替代方案的,作为做新开发的影像传输文件格式,PNG 同样使用了无损压缩格式,事实上 PNG 的开发就是因为 GIF 所使用的无损压缩格式专利问题而诞生的。
PNG 分为 PNG-8 以及 PNG-24 两种格式,PNG-8 的特性很接近 GIF ,支持 256 色以及透明背景的特性。而 PNG-24 则支持了多达 160 万个色彩。
虽 然 PNG 不支持动画,但是 PNG-24 支持了Alpha 透明效果,这可以说是 PNG-24 最令人眼睛一亮的地方了。也就是说使用 PNG 输出图档时,可以有效的支持不同的透明度效果了。这对网页设计师来说无疑是一个好消息,像这张图片其实是使用了三张 PNG-24 的图片在网页中排版出来的效果:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
在 大部分的情况下,设计师必须根据图片需求来选择不同的图档格式,并且对其做适当的调整。虽然 PNG-24 看起来很完美,但是相应的当然就是档案大小的增加。另外还有就是浏览器支持度的问题,虽然现在几乎大部分的浏览器都支持了 PNG-24 格式,但不幸的是 IE6 是不支持透明 PNG 图档的,现在依然有相当的使用者在使用 IE6 或更早的版本,虽然比例会越来越少,但是设计师多少必须将其考虑其内,是否考虑使用 GIF 替代,或是在程序端透过 script 的方式来支持透明 PNG 格式。
来源:https://www.tulaoshi.com/n/20160217/1577005.html
看过《网页设计中图片格式的选择技巧》的人还看了以下文章 更多>>