今天图老师小编要跟大家分享巧妙使用引文的网站设计案例,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
今天我们展示20个网站做很不错的优秀例子。 下面的例子里你会找到一些技巧,有助于你为网站做一份有说服力的文案。我们会讨论很多,从夸张手法到讽刺,勾住客户以及提升成交率。
上次我们讨论过关于网站设计中文案的重要性,今天我们展示20个网站做很不错的优秀例子。
下面的例子里你会找到一些技巧,有助于你为网站做一份有说服力的文案。我们会讨论很多,从夸张手法到讽刺,勾住客户以及提升成交率。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)提问式的开始
创建一个提问式的标题,是吸引文户注意的一个很好的方式。通过这种方式,文案内容不再是被动的,而是达到了交流,以及部分访客所需的互动要求。
紧凑而直接提问是最有效的,比如:你倾听顾客的声音了吗?是一个很好的实例,这个问题会引起老板们立刻思考你所提出问题的意思以及他们是否错过了什么。这样往往使读者认识到,他们没理由不浏览你的网站或者尝试你的产品。 也许我是真的没有注意顾客的声音,但我该怎么做到这一点呢? 如果能引导他们的大脑思考到这一点,你就算钓到鱼了。
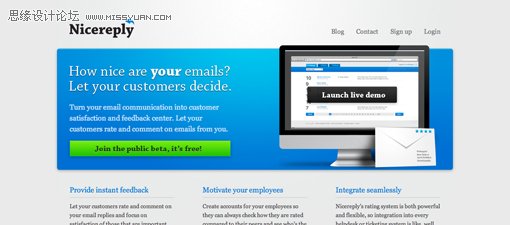
Nice Reply
引文: 你的邮件够好看么?让你客户说了算。

Steven Little Design
引文: 我做网站的,你要一个吗?

Idea Scale
引文: 你倾听你顾客的声音了吗?

使用隐喻(暗示)隐喻(暗示)可以是一个良好的方式,使用户阅读你文案的时候更能体会相关性。例如下面的网站讨论网页表单不再是冷冰冰的技术方面, 而是打着新鲜出炉的口号,鼓励用户尽情享用它们。
这个比喻不单单是通过文案,还通过页面上的厨师角色的视觉效果来体现。这样就使得网站更友好,感觉到产品更加平易近人。
Formee
引文: 为你网站定做的新鲜出炉的网页表单!我们为你烹饪了一份完全兼容web标准的表单,xHtml和CSS是独家秘方,尽情享用吧!

Assisted Serendipity
引文: 当你标记的某个你喜欢的地方爱情指数达到你满意的程度,我们会通知你。

告诉他们这很简单
对于网站用户而言,没有什么比这很简单更愿意听到。特别对于那些一直以来都过于复杂的生产和团队管理方面的应用程序。用户使用服务产品的关键障碍因素之一就是,他们根本不想花时间去学习新的软件。通过向保证他们的学习成本较低或不存在这些问题,你便直接的触动了他们主要的顾虑之一。 不过记得要确保你的网站确实是很容易使用,然后才作出了这样的宣传。如果承诺的是一个简单的系统而给到客户的却是一个很复杂的,那客户会疯掉!
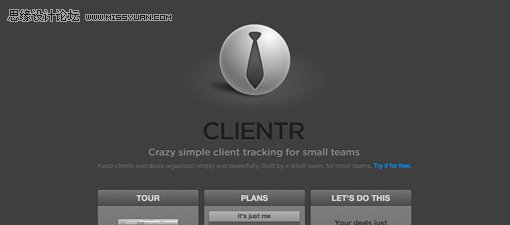
Clientr
引文: 超级简单的小团队客户跟踪.

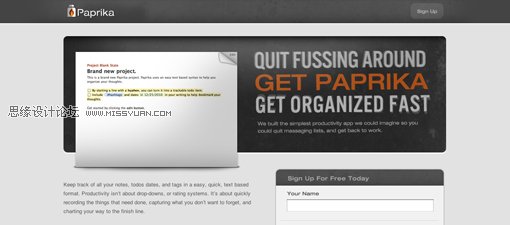
Paprika
引文: 效率不是简单的下列表或者评级系统,而是快速记录需要完成的任务,提醒那些你不想忘记的东西,图表显示你到终点的途径。

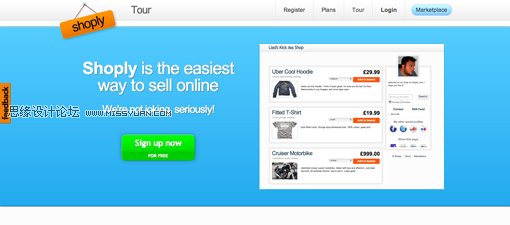
Shoply
引文: Shoply是在线销售的最简单的方式,我们不是开玩笑,认真的!

Nirvana
引文: 花更少的时间在项目和任务的管理方面!更多的时间花在项目本身。

告诉用户这是给谁的
这一点是非常简单而且非常有效的:在头条上直说网站是针对哪些用户的。如果你已经针对某些群体设计了一个应用程序或博客,要让这个群体知道!浏览各种电子邮件广告时,我印象最深刻的是Campaign Monitor , 因为他们在文案标题上写着for desiger(给设计师)。
这种单一的标题告诉我,他们考虑到我而建立了整个服务,我会喜欢这些服务的其中之一,肯定就是这个。
Campaign Monitor
引文: 针对设计师及其客户的电子邮件营销软件

有信心 有点信心并无什么过错,甚至夸张一点也并无大碍。文案中可以使用下面这些字眼:完美,漂亮,美丽,等等,公司没必要为优秀作品谦虚。
如果你对自己产品有信心,不要担心使用夸张的字眼形容它。保持简单而精悍,但一定要公正。
Dubbed Creative
引文: 尽善尽美地综合网站

Masswerks
引文: 我们精心打造漂亮实用的网站。

Dazzle Cat
引文: 我们设计,制作并部署优秀出色的网站。

The Color Cure
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)引文: 我们消除平庸之物。

寻求帮助
下面的网站引起了我的注意,是因为它简朴而诚实的请求帮助。这家伙来到一个新的城市,在找工作,所以他请求来到这个网站的人,分享网站的形式帮他发出。我看到他书写的人性化的词句,让我真正觉得分享这个网站是在做一件好事。如果你想从你网站的访客那里得到帮助,不要在问题上扭扭捏捏,大大方方提出。使用平淡和真切的语言,就好像说给你朋友听一样。
Chopeh
引文: 想要到那地方去,我还需要一些帮助。我所希望的是你能跟其他人分享这个网站,这样在哥本哈根的人可以看到。你永远猜不着会有什么奇迹呢。.

聪明点我喜欢下面这些智慧的语句。令人难以置信的URL瘦身,有什么方法比这个更好地描述一个短URL服务呢, 这是一个很好的方式来表示一个相当平凡的服务。
第二个例子使用了常规的反义词来突出要点。他们使用两全其美的噱头,强调了他们相对于传统经销商的优势。
Thurly
引文: 令人难以置信的URL瘦身

Rodeo Park
引文: 大机构的专业权威结合小机构的灵活以及创造性的解决方案。

有趣最后,当一切都尝试无效了,尽管试试风趣一点。我绝对喜欢下面网站那个邀请我去Dribbble这样的请求。这是相当有趣的,事实上也成功的得到了很多设计师邀请。
后面的另外两个例子,使用轻松的幽默的语调传达他们的讯息。这是很难做到,有效,并应只能由那些谁真正有一个讽刺礼物。
Please Invite Me to Dribbble
引文: 我还画了图表,设计师喜欢图表!

BlackRabbit
引文: 八年前,BlackRabbit出生了,尽管显得形单影只。在学习走路和说话(取得了有限的成绩)之后,坐在电脑前似乎是在一个更好的选择。其余的都是往事。

Three60
引文: 这是没有火箭和科学的火箭科学。 我们知道你在想什么。火箭科学?喔,好吧,很好,很强大。

展示你的 你觉得你的网站有出色的文案?给一个链接和引文告诉我们你是怎么说服你的客户。
还请告诉我们,上面这些例子哪个你最爱!
进入论坛参与套路和交作业
来源:https://www.tulaoshi.com/n/20160217/1578240.html
看过《巧妙使用引文的网站设计案例》的人还看了以下文章 更多>>