人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的如何使用ICON图标辅助网站设计懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
真是难以置信娇小、可爱的Icon图标可以给我们的设计工作增加亮点。Icon设计已经发展成为一个巨大的产业,因为它们能给设计带来很多优势。它们为标题添加视觉引导、用作按钮、用来分隔页面、做整体修饰、使网站更显专业、增强网站交互性。

ICON强化内容
Icon作为网站设计中决定性的元素,因为在内容区使用图标可以为页面增加空隙。Icon图标用来分隔内容,并且给读者视觉引导。研究表明,大多数访客第一次浏览内容立马就会决定哪些内容要去阅读。访客点击链接,然后离开它们不喜欢的页面,进入感兴趣的版块。icon图标可以把访客的注意力吸引到你设定的内容。死角内容需要被引导阅读。你能想象没有换行和分隔的lliad这篇文章阅读起来有多痛苦吗?

注意到差别了吗?
Icon让你的布局不再生硬,把整体分割成容易阅读和理解的众多块,每一块都内容丰富而充满魅力,吸引着访客来点击阅读。
记住Icon是增强内容的工具,不要让它吸引了访客所有的注意力而忽略了内容。所以要精心挑选一些样式和寓意都与内容紧密相连的Icon图标。如果你使用过于炫目的Icon图标或许会分散访客的注意力。这里仅仅提出来讨论,或许这种情况并不会发生。
Icon图标润色我们的列表
错误设计的列表看起来很糟糕,它打乱了整个页面布局,分散了内容的吸引力,就像网站被抠了一个白色的洞出来。Icon是一如既往的布局助手。从图标库中选取一个合适的来加强列表。

漂亮的菜谱,使用了128*128 Icon图标(来自Real Vista food 素材包)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Icon 凸显应用的新特性
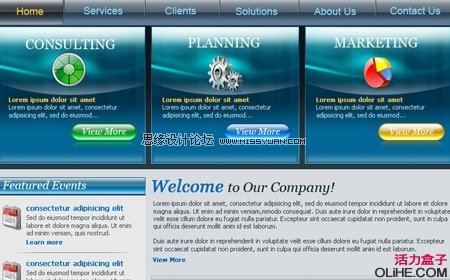
通过Icon图标串接各个小版块是一个展现亮点的好办法。你的潜在客户会在这种视觉标识的引导下来阅读新特性。一个漂亮的Icon图标可以把访客的注意力紧紧吸引到这个版块上。

Icon 辅助主链接
醒目的头部会给第一次进入的访客很棒的视觉体验。令人瞠目结舌的视觉体验配以精致的标记行会稳固您网站的点击量。512*512 Icon图标能给主导航栏带来强烈的视觉冲击。

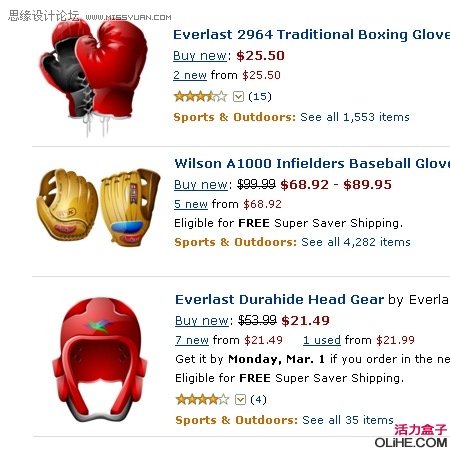
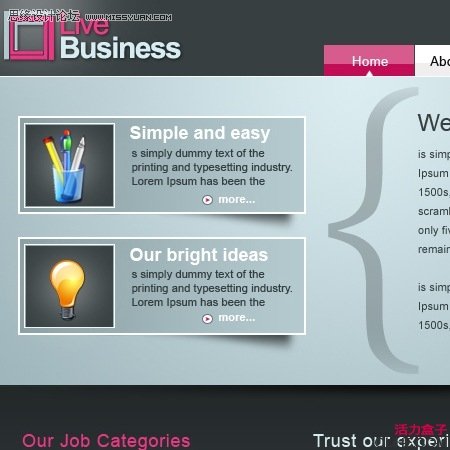
Icon 协助构建产品列表
设计精美的Icon图标总会给你的产品展示版块增添亮点。在你的产品链接旁边加一个Icon图标会给访客一个很好的暗示,即使不看内容也清楚您所提供产品的一些特性。这种办法可以让您的产品和与众不同的Icon有机结合成一个整体。

Icon 协助展示您的服务
Icon图标让您的网站界面友好、引人入胜、更有效照顾到网站角角落落的内容,即使是最小的细节也不会让访客错过。更甚之你作为一名设计师要提供类似的专业化服务。使用奇特富于创意的Icon图标展示您的服务能使你在同行中脱颖而出、显得与众不同,给客户留下专业化、友好的初印象。

哪个容易记住
Favicons
Favicons是那些用在地址栏的16*16px图标来标识网站。它也会出现在网站标题侧面的书签栏或者浏览器的标签选项中。尽管并非不可缺少,有了它您的网站更显完整、和专业化

Favicons并非不可缺少,但是如果缺了它您的潜在客户会觉得您是一个不够可靠的服务提供商。或者在客户下订单之际,因缺乏对客户有效的视觉暗示,而错过订单。所以我们要借助Favicons来标识我们的网站。
Icon服务于社交网络
社交网络是你网站最有效的曝光途径。Icon图标能给访客提供一个生动的、可视化的通往您网站的链接。

风格统一的一组Icon图标的确给您的网站增色不少、使它变得与众不同。
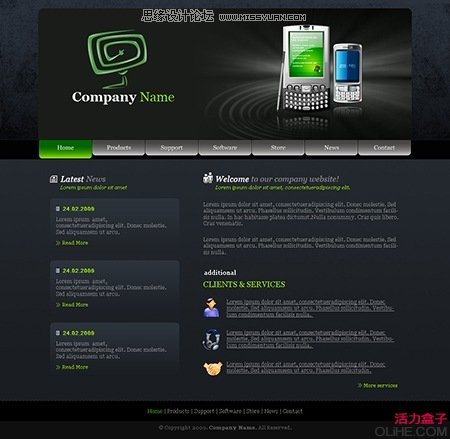
Icon服务于网站头部设计
时至今日网站设计趋向于大头部。那些设计精良的大图标的确让您的网站神采奕奕。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)

Icon标识板块
最好的让访客区分网站布局各部分的办法就是为每个版块的头部添加Icon图标标识。这样网站更加连贯、富于整体感、交互性更强。
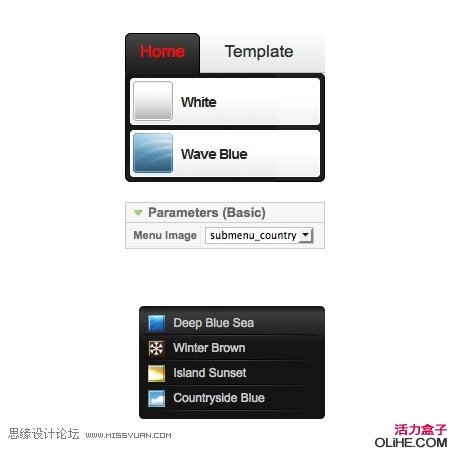
Icon 在菜单中的应用
通常情况下在子菜单中使用小图标取代文字链接或者协助文字链接是个不错的办法。这样界面友好、干净整洁,为您的网站加分。

Icon 为您的设计增添动感
完美的网站设计总是在交互性上下很多的功夫。你可以在链接上、鼠标划过时、或者其他的什么地方使用Icon图标丰富您的网站。
疯狂起来!我们来变换Icon尺寸、应用旋转和替换图标特效
你可能把大尺寸的Icon图标用在头部,小尺寸的Icon图标分隔文字内容。你也可以使用两个相同的图标仅仅是在颜色或是尺寸上有略微的差别,来制作旋转或是替换特效。我们要做的就是大胆创意、大胆去尝试。

好的,不要太疯狂,要保持风格的连贯统一。
使用Icon图标唯一的风险就是偏离你原网站的风格。混合风格有时候会变得杂乱无章、糟糕的很。我们有大量的风格供您挑选,它们都是严格按照美学要求精心设计的。如果你不确定,可以使用我们的普通服务。如果想要您的设计标新立异,那么原始图标就足够了。记住,Icon图标仅仅是加强您的内容和设计,最重要的一点就是它要跟网站的其他部分协调且风格一致。不要把所有炫目的Icon图标都一股脑的放到您的网站设计中,要多关注网站整体风格的一致性。

更多的案例
Icon辅助设计的网站实例




进入论坛参与讨论
来源:https://www.tulaoshi.com/n/20160217/1578269.html
看过《如何使用ICON图标辅助网站设计》的人还看了以下文章 更多>>