今天图老师小编给大家介绍下Banner广告条中的字体设计,平时喜欢Banner广告条中的字体设计的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
由于banner一般用于专题类网站,在门户网站的二级页面,用户进来之前,在首页已经对主题有一定的了解和认识,所以banner的作用是在二级页面中起到包装页面的同时增加内容的趣味度和内容方向引导;所以这也是和传统广告中普遍要求第一感官视觉冲击力来强奸眼球所不同的地方
本来想写Advertisemen中的字体结构分析,后来发现这个标题写得有点大,偏离了在目前工作中的针对性,因此缩小到banner的范围,以下内容仅个人在目前工作中对banner设计上的一点浅见,仅起抛砖引玉的作用。
Banner的传达方式 [TOPIC]
针对网站中的banner
Banner的本身形状:形状决定了其固定的构成方式,一般为矩形,横幅,左右结构和居中;
Banner的文字特点:主题式,一般分为主标题和副标题,文字较多;设计的时候还需要考虑应用到网站各种尺寸推广图的可读延伸性。
Banner的图像特点:辅助主题,增加文字的渲染力。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Banner的传达行为方式:载体为电脑屏幕,IE浏览器的第一屏位置,用户眼睛焦点停留时间约3秒以上。

[由于banner一般用于专题类网站,在门户网站的二级页面,用户进来之前,在首页已经对主题有一定的了解和认识,所以banner的作用是在二级页面中起到包装页面的同时增加内容的趣味度和内容方向引导;所以这也是和传统广告中普遍要求第一感官视觉冲击力来强奸眼球所不同的地方。]
文字在banner中的重要性
对于文字,我们常常听到需求方提出:字要大!
啊?还要大?已经很大了! 然后很无奈的拉大一点,其实我们都知道大那么几个像素没有意义;
但细心想想,需求方要的真的只是那么一丁点的追求么?毕竟他们不是设计师,不懂得如何表达自己的想法,而唯一可以让们觉得显眼的方式只有大小的区别而已,或许是因为,字不够显眼,字的处理太普通,背景太抢眼之类的,或许,我们应该理解为:字要显眼一点,而显眼的方式却有很多种。
Banner=文字+图像[辅助]
Banner上的文字一般都占据了整个banner的70%的区域,而实际图像只占不到30%,往往很多的设计师更专注于那30%的图像设计,忽视了最重要的70%文字区域,最后只用系统字草草拼凑了之,试问这样的一个banner的设计合理么?
尤其当主题被延伸应用到小尺寸推广图的时候,只剩下放文字的区域时,这个推广图算是彻底完蛋了。

中文字和英文字母的属性区别
中文字与英文字母的区别,字母是一种纯粹发音符号,每个字母本身并没有意义,单词的意义来自于这些字母之间的横向串式组合,而汉字的组字方式是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字在远古时代就代表了一个复杂的生活场景,因而它也是世界上最形象的文字。两者之间的阅读方式和解读方式都有本质的不同,因此,汉字的编排不能照搬英文的编排方式,它们两者之间在编排上有一些客观的区别。

中英文字体的结构分析
a. 同样字号的实际大小不同,英文因为都是字母,字母的构成结构非常简单,屏幕最小可视像素为6px[代表字体:04字体],中文则结构复杂。屏幕最小可视像素为10px[MS明朝/MS UI Gothic]和11px[新细明体/ PMingLiU]
b. 英文的整体编排容易成段、成篇,视觉效果比较自由活泼,有更强的不连续的线条感,容易产生节奏和韵律感。
中文整体编排容易成句、成行,视觉效果更接近一个个规则的几何点和条块,不容易产生动感的最主要的原因是因为整个结构是闭合的,笔划张力的总和趋于零。

c. 英文的篇幅普遍比相同意义的汉字的篇幅要多,在设计时,英文本身更容易成为一个设计主体,而且因为英文单词的字母数量不一样,在编排时,对齐左边那么右边都会产生自然的不规则的错落,这在中文编排时不太可能出现的,中文编排每个段是一个完整的块,很难产生这种错落感。

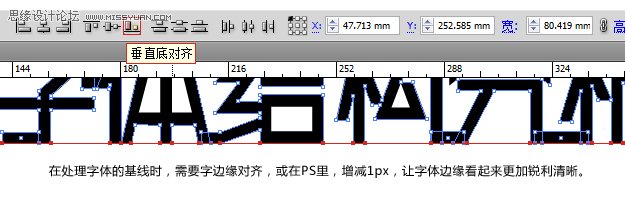
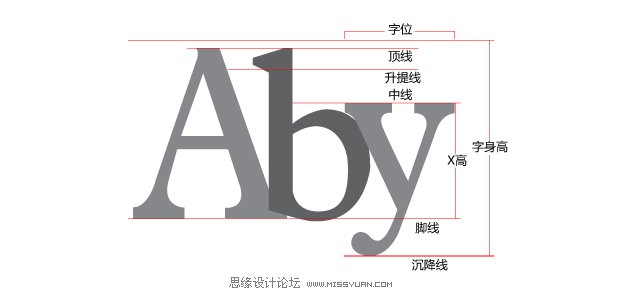
d. 英文的结构有大小不同的形状,在字形设计上不可能排列在同一条直线上,如gjpqy等字母齐下方的沉降线,而bdfhkl字母上齐顶线,其它字母才齐上中线和下脚线。然而,英文编排时自然产生的错落其实并不是西方设计师所期望的,他们在细排文字对齐上花大量的时间来调整字距、词距、行距、段前距、段后距等,使得段落更趋向于几何形态。

如何处理banner中文字的构成问题
关键字:理解-分解-重构
理解.
在进行文字的编排之前,首先要理解文字的内容。见过很多设计师只注重版式美现而不关注文字内容,文字一拿到手就开始编排,从不考虑文字在说什么,他们的原则是文字一定要服从于版式需要。这是不正确的设计方法,对于一条标题,如果我们不去理解标题所表述内容,就很容易本末倒置。这也是设计师需要和需求方重点沟通的问题,并从中获取需求方的关键字。
分解.
根据主题关键字所传达情感,分析字体本身的性格属性,综合画面,对其分解;笔划粗细与结构、留白、重心之间的关系,这是活字设计中的一个综合问题,并非一朝一夕就能掌握的,它不但对字的个性要有深刻的理解,而且还要具有非常敏锐的观察力。尤其对于字体本身所设定出来的一个形象,或这种字体通常会在什么地方出现?见到这种字体会想到什么?这是视觉传达中需要长期积累的。
重构
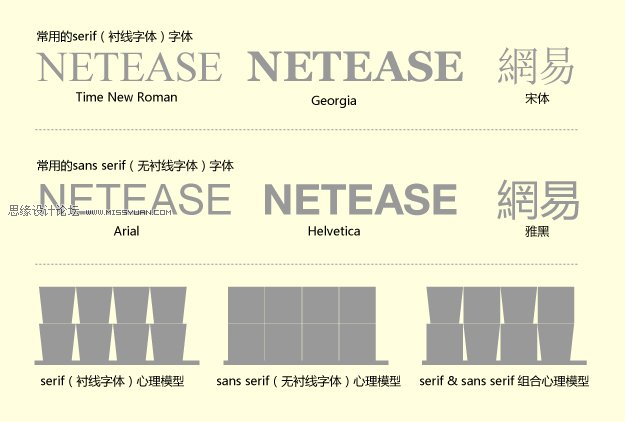
字体的设计需要考虑到标题整体组合在画面的均衡性,在不破坏字体的基本识别前提下进行再设计,使文字图形化,字体类别中的衬线字体和无衬线字体(serif vs sans-serif),在组合的时候,不建议把无衬线类字体和有衬线类字体直接组合。

从心理模型可以看出,常规的组合排列中,无衬线字体比衬线字体的常规组合性更好一些,但处理的不好反而会呆板。
书法字体,因为书法字体经过历代书法家对字体的追求,使其结构更加牢固,多一点少一点都会影响其本身的字型美感,且气场较强,不适合太小的版式和过长的句子大量使用;学过书法的同学,或许深有体会,在中国书法里是十分讲究精气神,用语言无法表达情绪的时候,书法的字里行间却能透露出来的气场,也就是所谓字的性格。

以上是书法类字体在特定主题情绪表达上的一些处理方式;文字并没有做特别的变形,而是切合主题的做了一些效果。
ps. 记得来网易面试时,HR曾经问过我一个问题:对于视觉设计师这个职位里,你觉得设计师是什么?你能做什么?
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)我说:设计师在这里,往往更多的是担任着翻译师的角色,把讯息更快速准确的诠释给所有受众。
讨论
来源:https://www.tulaoshi.com/n/20160217/1578239.html
看过《Banner广告条中的字体设计》的人还看了以下文章 更多>>