下面图老师小编要跟大家分享设计静态广告BANNER的10大技巧,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
设计完美的静态广告没那么简单,甚至可以说难以实现。设计广告,可能颠覆许多你作为一个设计师的想法。下面是创建吸引眼球广告的10大技巧,其中一些是出现在受欢迎网站上的真实广告案例。

设计完美的静态广告没那么简单,甚至可以说难以实现。设计广告,可能颠覆许多你作为一个设计师的想法。许多公司都想在一个空间内展示尽可能多的信息,而用户则习惯在浏览时对广告自动屏蔽。
重点是你要创造出这样的东西,人们尽管知道它是一个广告,也想要与之互动。静态广告的优点在于,它不像一些动画、音频或视频那么干扰用户。它也有让设计妙趣横生的经典风格。下面是创建吸引眼球广告的10大技巧,其中一些是出现在受欢迎网站上的真实广告案例。
1. 只选一个主题

虽然听起来容易,但要实现却很困难。很多企业尝试把很多信息的放在一个广告上。太多话语、太多图片、太多元素,什么都多反而导致了广告毫无效果。
选取一个广告要传递的主题,到底我们是要做品牌建设,要卖产品,要展示某场活动还是要突出公司目前正在做的事情?创建一个简单且单一的主题,并且突出它。
根据广告空间的大小,这个单一的主题也许需要去掉标准品牌元素中的某些成分。举个例子,如果公司的口号较长或者商标较复杂,不妨考虑拆分它们,处理成广告中可识别、但又不喧宾夺主的内容。
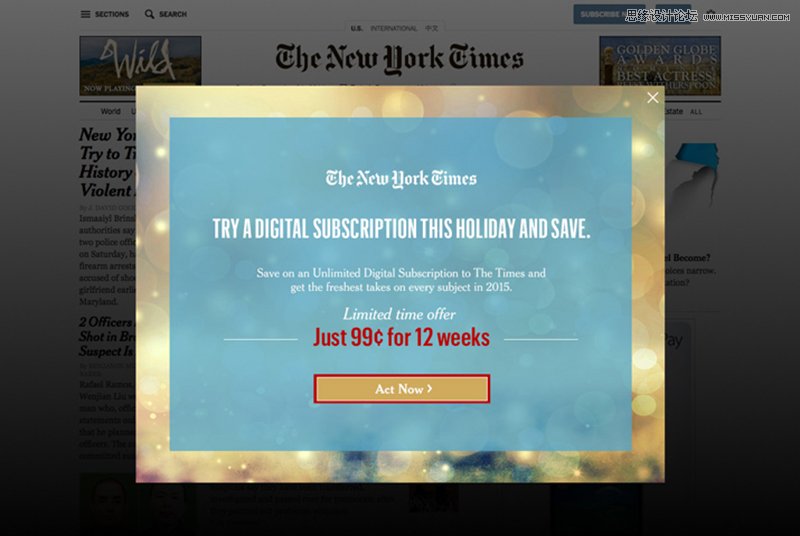
2. 要有明确的Call to Action(行动引导)

我们来展开讨论一下:你希望用户看到这条广告时会有什么反应?(只能选一件事,因为数字广告只给你这点时间。)你最希望的就是用户能点击这个广告图标,然后进入相应的页面。但是你必须引导用户这样去做。
听起来似乎极其简单,但是人们喜欢指示。指示让做选择变得更简单。但是你要斟酌广告用语。相比起点击这里,考虑用一些措辞,让用户了解到点击自后会有什么好处。比如点击立省50%注册获取订阅了解交易详情等。给用户一个简单明确的行动引导,让广告中的这部分更突出。
3. 留白

常见的设计技巧可以帮助你创建一个人们会在屏幕上看到的广告。但网站上也许充斥着各种混乱的信息,一则混乱的广告就更容易被淹没。这个时候,留白正好拯救你。
只用你买下的广告空间的一小部分其实大有裨益。研究表明,用户最先会注意到屏幕上最轻或最亮的区域。在你的广告内容旁边大量留白,有助于用户第一眼就看到你的广告内容。
4. 运用20%法则

Facebook广告中的这个规定总是让许多广告设计师郁闷不已:文本信息不可占用超过20%的空间。事实上这是一个伟大的设计理念和约束。
网站是一个视觉媒介,广告又是视觉工具,尽可能利用图像,让你的付费空间效用最大化。限制文本只占用整体空间的一小部分。(这个技巧也帮助你实现第一点:只选一个主题。)
5. 多斟酌一下色彩

当你在设计静态网站广告时,重新考虑一下对色彩的选择吧。不要认为你必须坚持典型的配色。明亮的背景色是抓住用户注意力的一个好办法。另一个技巧则是去研究你广告投放的网站,采用与之形成鲜明对比的配色。
当谈到颜色时,白色和黑色也是极好的选择。如果你的广告即将投放在一个运用了大量色彩的网站上,那么考虑一下使用大篇幅黑色及白色的配色方案。通过与页面上的其他元素形成颜色对比,突出你的广告内容。就像你会在自己的设计项目中应用对比色一样,考虑整个网页和你那只有几百个像素的广告位之间的关系。
6. 来点古怪奇招

难忘的广告往往打破规则。它们新奇滑稽,独辟蹊径。(例如保险巨人Geico公司,从幽默的驼峰日广告到音乐偶像出演,尽管这并非典型的静态广告案例,它们效果却好到Geico官网也为他们开辟了专栏,我们可从这些设计理念中受益匪浅。)
标新立异的广告的确令人印象深刻,吸引眼球,但重要的是时刻提醒自己不要偏离品牌形象及广告诉求太远。发挥创意的同时牢记着品牌形象及可信度。
译者注:驼峰日广告及音乐偶像表演都是Geico公司著名的商业广告系列之一
7. 使用简洁的字体排版

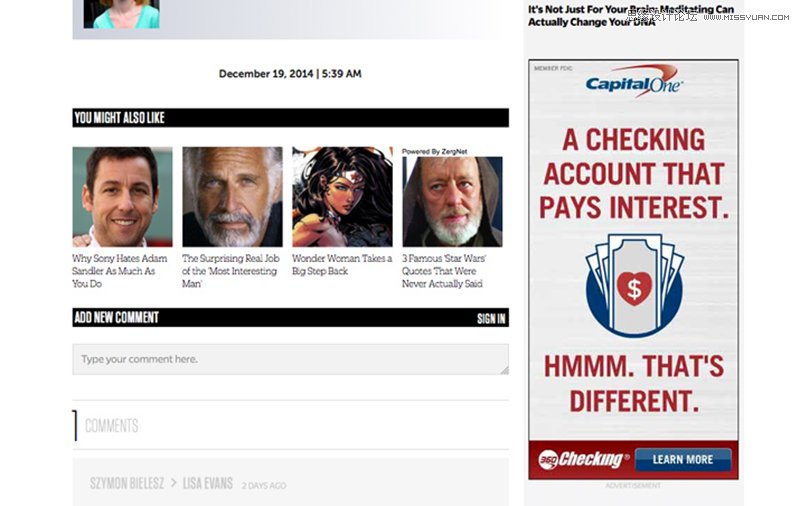
(图注:非常简单的图片加上简单的文本来直观的展示了广告要表达的内容)
静态网页广告通常很小。采用简单的字体排版能增加可读性。建议选择sans serif字体,尽量让字体大小跟空间大小相匹配,必须容易看见和辨识。
避免使用阴影之类的。黑色或白色字体在大多数广告中是首选。字体要令人感觉可信、直接和叙事性强。
8. 给用户一点甜头

跟明确的行动引导一样重要的是要给用户一点甜头。你知道的,所有好的广告都会给消费者一些东西作为回报,开怀大笑、礼物点子、比赛入场券、折扣优惠券或者是邮件之类。
想要把这些当作诱饵让用户想与你有更多的交互,这就必须是一个难以拒绝的好东西,让他毫不犹豫地点击你的广告。
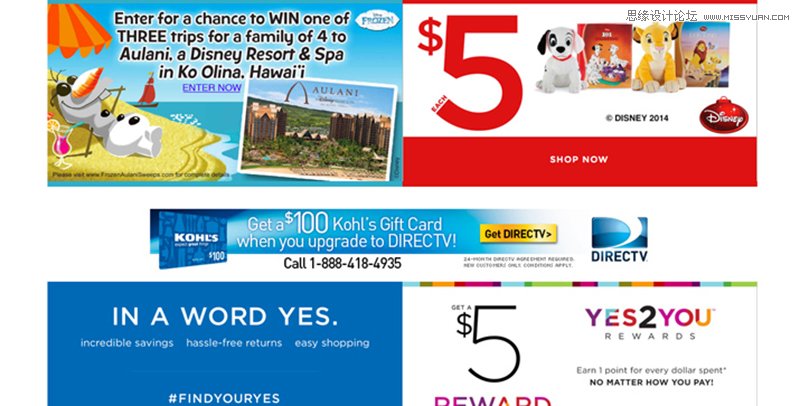
9. 凸显你的广告

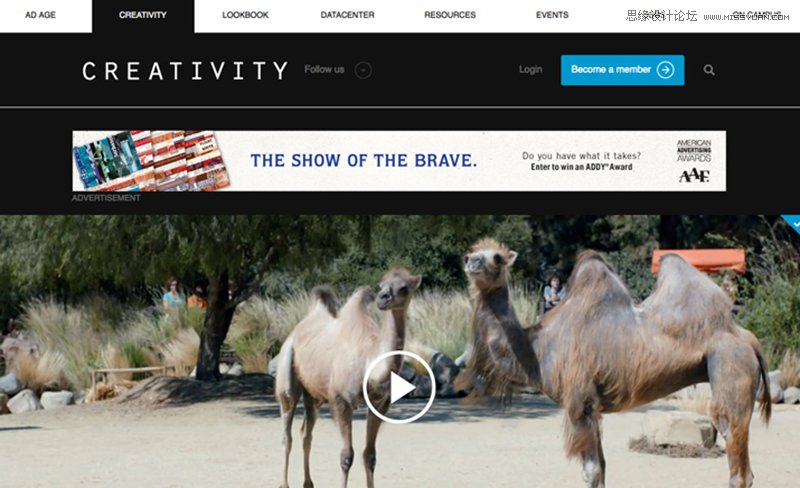
你的广告将在哪里展示?该站已有哪些类型的内容?要让广告从这些内容中凸显出来。APP应用类广告在这方面做得很好。这些小广告经常诱惑我尝试新的游戏通常是免费的或者促使我寻找该厂商在售的其他相关应用。理解用户和他们的兴趣所在,是打造用户所需产品的第一步。
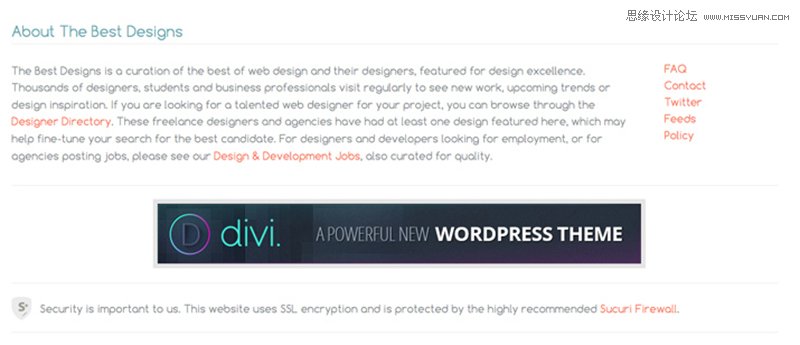
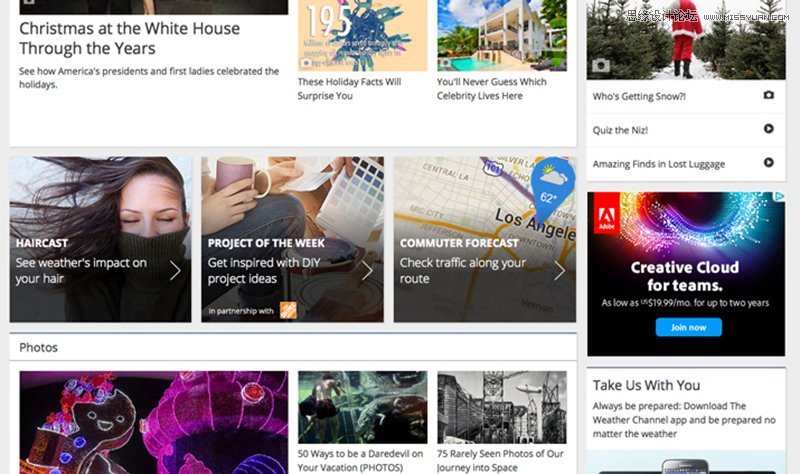
进一步,看看与站内内容相似的线上广告。许多网站开始向广告投放需求方提供与网站整体更加和谐的赞助推荐位,以此帮助广告商家获得用户关注。通常网站会出售与网站内容样式相似的推荐位,如上图天气频道投放的Adobe Creative Cloud广告。
10. 用心选图
图片至关重要。广告里画面可以成全或者毁了整个广告。牢记你要打造的这块小空间里,图片必须醒目、清晰、主题单一和易懂。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)选择人脸或产品的近拍图。避免图案或背景复杂的图片。试试这个方法:大声说出最能代表你的想法的一个词语,它就是你要选的图片。很简单,对么?
总结
就像网站设计的各个方面变化飞快一样,广告亦如此。虽然我们现在有视频或动画这类新媒介,但是静态广告却是用户进入你的网站或了解品牌的完美入口。
对于广告设计而言,你在其它项目中所采用设计原则同样重要。要牢记的关键点就是,静态网页的广告空间通常都很小,几乎淹没在各种混杂的信息里。巧妙运用空间、色彩、字体和信息传递,最大化利用这个小小的付费广告空间。
译者注:您可以点点图片看看推荐的网站,有不错的创意类网站推荐。我们已经为你试毒,前两张图的网站已经找不到页面就不放链接了~
翻译:Juey、小胖雀儿、Esc李、Lemon、mok、埃舍尔、安妮、JoJo、家彦蹦哒蹦、Connie、Zoey
校对:Connie、Zoey
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160216/1573933.html
看过《设计静态广告BANNER的10大技巧》的人还看了以下文章 更多>>