get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是网站推广专题页面的案例分析,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
来公司刚好一年了,接触了不同的视觉需求这里做一个小分享。

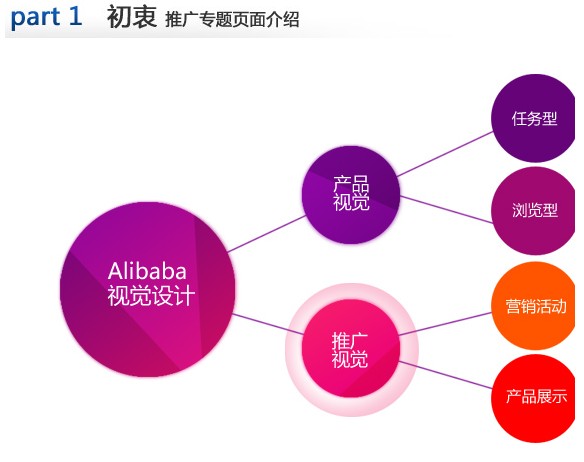
首先我说一下阿里巴巴B2B视觉设计的分类,主要分为产品视觉和推广视觉,产品视觉锻炼人的逻辑思维能力/细节的处理/规范执行。推广视觉更加偏向展现层,对视觉表达的能力要求很高/培养色感/有效的提高视觉设计师的表现技巧。个人觉得只有纵向发展到达一定的深度才有基础对横向扩展,所以最基础的是视觉表现力提高。

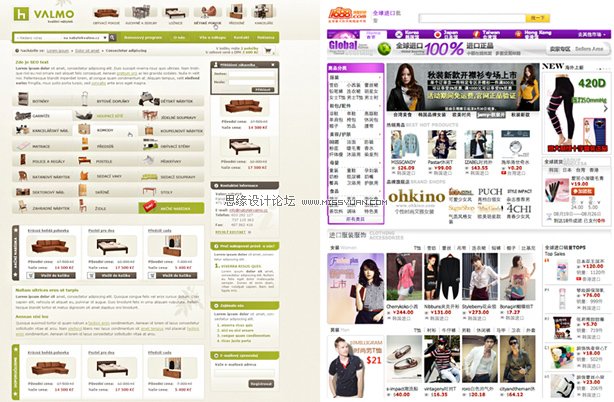
产品视觉有任务型和浏览型两种,以上2张都属于浏览形页面,如我们经常接触的1688首页,服装/小商品频道页。它们的特点是有很多展示模块,有产品图片有类目有导航和一些banner。承载的内容比较繁杂。

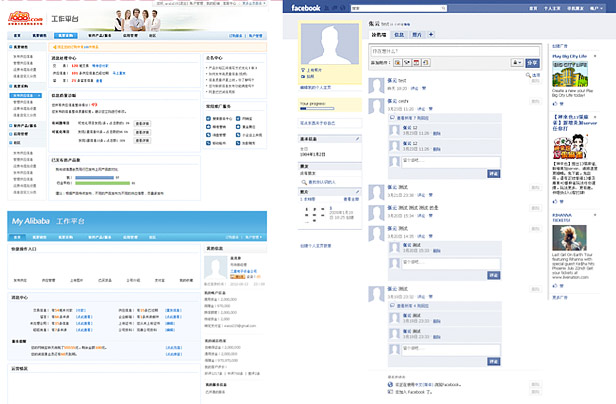
还有就是任务型的页面,这样的页面都是枯燥的操作流程/表单列表等,如我们经常接触到的offter detai和搜索list,还有一个典型的后台页面。到处都是行动点,下一步的操作。这样的页面不能个性化的自由发挥,要求视觉设计有统一的视觉样式,精确的标尺,严格的按照规范来执行。

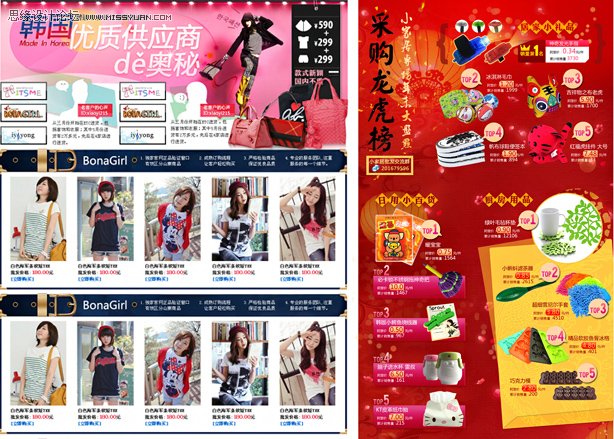
营销活动专题页面有很多种,包括论坛贴/邮件贴/营销活动推广/营销产品发布。一般都是吸引眼球的活动标题,然后是活动内容和其他相关信息。一个营销活动的成功,个人觉得除了文案精彩视觉占有60%的主导因素。视觉给人继续滑动鼠标看文字的动力,赫赫 。因为用户眼中都是没有文字的。基本上看一张活动页面的时候都会自动忽略24号以下的字体,汗|||

设计推广专题页面可以很好的锻炼新人的设计技巧和表现手法。推广视觉有一种是banner+模板结构,一般第一屏可以看到标题利益点和一部分的产品图片,产品图片运营同学可以自由更替,这样做的好处是用时短,可以快速批量的更新内容信息。第二种是自由排版,这样推广的效果比较好,如右图的采购龙虎榜是新年的一个推广页面,整体氛围热闹,喜庆。第一屏是首推的5件产品,下面分别是不同类目的分类,设计师结合龙虎榜用了金底红字的剪纸元素/黄色的礼品封/礼花/灯笼/书法等一系列的元素渲染气氛。但是缺点就是耗时很长,改动的成本很高。
![]()
+设计师平时的积累(远的)
[ 自发需求 ]用视觉设计师的眼光去看待这个世界,观察生活中的每一个设计细节/自发的改变生活中的不完美/参加一些设计比赛,活动
[ 收集资料 ]收集资料并且共享资源这是一个很重要的积累过程,眼界高了设计出来的东西才会提高/有意识的收集资料/合理的将资料整理分类
[ 技法训练 ]分享设计技法,学习的是方法取其精华/借鉴别人的设计,尝试性创新设计,二次迭代是一个开始
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)+需求方提供Demo给设计师(近的)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)[ 现有文案 ]这次活动的主题是什么/内有有哪些/什么是重点突出的,次要的
[ 设计思考 ]根据主题我联想到什么/用什么视觉元素(氛围,背景)来展现这个活动
[ 一起讨论 ]快速素描出设计师的大致思路/给需求方展示几个跟我设计相近的图例/达成一致开始设计
来源:https://www.tulaoshi.com/n/20160217/1578165.html
看过《网站推广专题页面的案例分析》的人还看了以下文章 更多>>