人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的理论教程之微观角度看网页懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
近几年来,随着科技、计算机技术的迅猛发展和人们生活水平的不断提高。互联网以惊人的发展速度并且越来越深入到人们的生活和工作、学习中。信息的传播形式、内容、数量也在空前的改变着。互联网它凭借着一个崭新的媒介和独特传播形式打破了传统性的、地域性的、经济文化性的阻隔,并且在信息的传播范围和传播速度达到一个质的飞跃。随着互联网的发展,周边的附属品也同时在飞速的发展。而最明显的就是互联网最常用的网络媒介网页。网页设计也开始慢慢上升到一个举足轻重的位置,一个好的网页界面设计小则可以让人赏心悦目,大则可以称之为现代原创艺术的结晶。越来越多的设计师也开始投入到追求网页界面形式美的行列中来。然而设计师们在设计界面的同时却忽略了一个微不足道的,但是却又是至关重要的微观元素网页设计的细节处理。它可以让设计师们的界面美观度达到极致的升华,也可以让界面变得暗淡和乏味。
然而,一个网页设计的微观细节都表现在哪里呢?它们要在何时何地出现才能为我们的界面设计带来一个极致的升华呢?网页设计的微观细节主要表现有以下几点:
壹 页面的整体颜色,也可以称之为颜色。
貳 页面的整体布局,也可以称之为排版。
叁页面的字体元素。也可以称之为字体。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)肆页面的效果元素。也可以称之为效果。
以上四点归纳出网页设计的细节主要在以上这些地方着重处理。
页面的整体色彩可以直接反映这个页面对用户的视觉感官,鲜艳的颜色可以给用户一种清新、活泼的视觉感受,然而此时细节就在于设计师对于色彩与色彩间的把握。
图1:

单一的色彩元素也可以给用户带来另一种不同的视觉感受,如:黑白单一色调可以给用户一种稳重、时尚的视觉体验,然而此时细节就在于设计师如何画龙点睛打破单一的色彩体系,不让用户感受到压抑的心理。
图2:

界面设计的颜色运用,不仅可以给用户一个对网页的大体感受,然而对颜色谨慎的细节把握可以让用户感到颜色带来的舒适,从而根据颜色的巧妙配合给用户带来不同的视觉和心理体验。颜色的细节搭配是注重于页面颜色元素间的色相、明度、饱和度之间的搭配。
色相:是色彩的首要特征,是区别各种不同色彩的最准确的标准。色相环则成为了网页配色的重要工具之一。在颜色的搭配细节中,色相起到一个重要的环节,色相搭配主要有以下部分细节用于网页界面设计中:
一:单色搭配
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)一种色相由暗、中、明三种色调组成。这就是单色。单色搭配上并没有形成颜色的层次,但形成了明暗的层次。这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
二:类比色搭配
相邻的颜色称为类比色。类比色都拥有共同的颜色。整个页面如果使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
三:补色搭配
在色相环上直线相对的两种颜色称为补色,如:橙色和蓝色。补色形成强列的对比效果,传达出活力、能量、兴奋等意义。
四:分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。形成了一种既和谐又有重点的颜色关系。
五:原色搭配
三原色的搭配,红黄搭配是最受欢迎的一种搭配方法。但是红蓝搭配只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感。
六:二次色搭配
二次色之间都拥有一种共同的颜色所以它们轻易能够形成协调的搭配。如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到。
七:全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
如果注重以上配色搭配的细节,就可以有效的提高网页观看的舒适度。色彩的细节注重和培养,更是网页界面设计的第一堂最重要的课程。
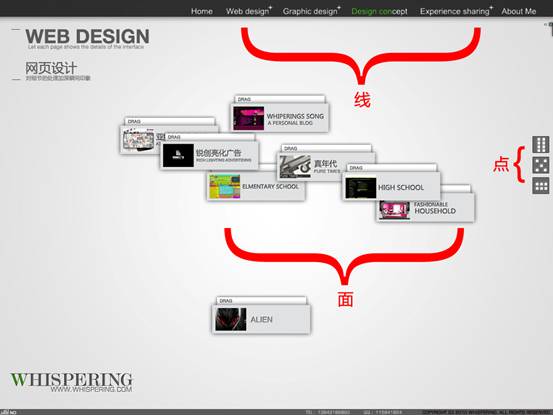
网页界面的布局、排版可以使网页的内容在特定有限的版面空间中以一种有序和美观的形式分布在网页中,并且符合形式美的法则。网页界面排版设计中的点、线、面是构成视觉空间的基本元素也是最容易被忽略的元素,无论版面内容与形式有多复杂,所有的具体元素都可以归纳为点、线、面。
图3:

布局是内容组织的必然结果,它往往是自己逐渐形成的。一旦周全考虑了页面的所有需求,并且确定了每一块的内容,你的工作就变成了看着所想要的布局自己展现在你的眼前。这个过程类似拼图游戏,只不过没有最终完成的提示图,但是每个部分都可以改变大小位置。
网页设计中,设计者要注意到网页排版的最佳视域这一细节会引导用户去观看整个页面,并且能够创造出一种别称之为Diagonal Balance(对角线平衡)的和谐状态。人们在浏览页面或布局的时候,视线往往趋向于从左上角移动到右下角,因为人们通常都是从左至右、又伤往下地阅读,久而久之视线自然会沿着这一路径移动。
左上角是第一视觉落点区(Primary Optical Area,POA),而右下角则是最终视觉落点区(Terminal Anchor, TA)。与之相对,右上角和左下角则是视觉盲点。页面上部注意力强于下部,左部强于右部。因此,上部、左上部、中上部为最佳视域。
设计者在页面的设计中要注重网页导向视觉流程,通过诱导元素主动引导读者视线向一定方向由主到次的移动。
页面排版的字体位置、形式自由灵活,但要考虑与正文之间的关系。细节在于副标题是对标题内容的补充说明,其视觉强度不能超过标题,一般采用不同于主标题的字体和字号。
图片和字体在页面排版中起到相辅相成的效果,字体可以给图片提供解说说明,而图片也给字体提供装饰、补白的效果。一个页面图片可以占据页面很大一部分,相比其他页面更具有视觉冲击力。网页界面设计不能只用文字,过长的文字篇幅会使网页显得单调。在网页中插入图片可以令网页生色不少。但图片也不能用得太多,简单的图片堆砌,会让人觉得累赘,而且影响网页的下载速度。所以网站中的图片既要美观、符合网站的内容,又要少而精,放在最需要的地方,起到画龙点睛的效果,增加网站的吸引力。页面设计中图片形象的远近处理会产生不同程度的视觉吸引力。根据页面的需要我们可以改变图片的位置、面积、数量和组合形式来达到页面的整体美观和保持页面的视觉冲击。
网页页面的信息发源地文字、字体。随着网页设计开发的更新和进步以及平面设计的逐渐成熟,网页页面的文字、字体也逐渐呈现出多样化的趋势。从最早的宋体、黑体。到现在的衬线字体和无衬线字体,都发映出网页页面设计在时代的发现下逐渐进步和完善。
而网页界面的文字字体越来越丰富,富有设计感。网页界面不再变得枯燥乏味,而是更注重页面字体所带来的设计美感。字体种类的搭配是展现设计师能力的一个表现。
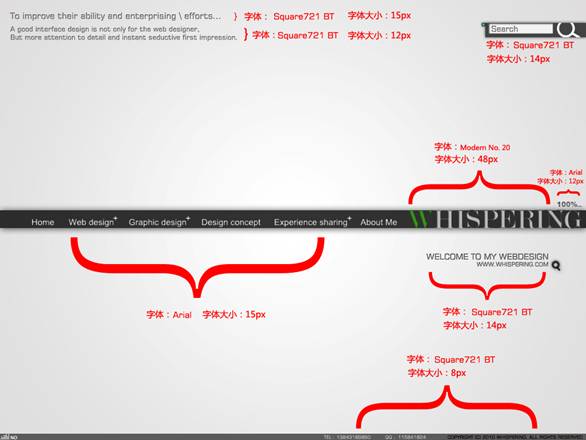
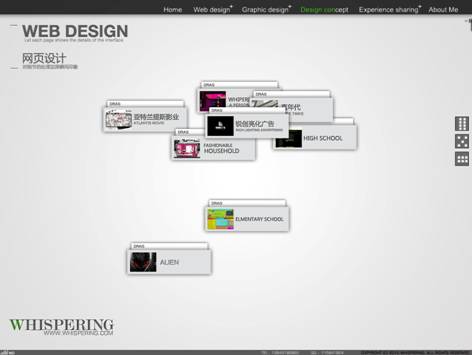
图5:

如上图所示,此页面采用的字体主要有Square721 BT、Arial、Modem No.20 三种字体。LOGO中的WHISPERING运用的Modem No.20字体 主要突出LOGO在页面中的特殊性和特殊样式,让LOGO与界面中的字体与众不同,既有美化效果也有增强视觉效果。让LOGO变得易于让用户发觉。运用不同的字体可以增强界面内的效果,不同的字体、字号、字据、行距、行宽的设置都会对网页产生微妙的效果。页面内可以由多种字体组成,但是不能多到泛滥,这样会误导用户是用户无法根据网页中的字体这一微妙的形式 去寻找共同特点。让用户产生不知道下一步应该怎么做。什么样的字体就用作什么样的位置,比如:标题文字就是页面中最活跃的一个元素,具有很强的导读功能。
网页中使用的文字大多分为中文汉字和英文、阿拉伯数字等。中文使用语网页设计中内容部分一般会采用9-12 Px大小的文字字体,而英文和阿拉伯数字由于易读性较高,字号可相对缩小。


应用透明的效果来烘托页面的层次感和动态感觉,通过阴影,凹陷,透明来实现立体的网页。
搜索栏隐藏效果,为了让用户看的更清楚我添加了绿色的发光点细节和指示箭头的效果。这个小小的细节可以更人性化的让用户参与体验我的网站。
网页说的简单点就是网络的一种招贴形式,同处在一种环境下其实我们和平面招贴设计并没有多大的区别。唯一不同的是我们通过各种细节的效果把一些元素烘托出来,让他们更加逼真立体,从而把用户由旁边观看改变成主体感受。
来源:https://www.tulaoshi.com/n/20160217/1578161.html
看过《理论教程之微观角度看网页》的人还看了以下文章 更多>>