今天图老师小编给大家精心推荐个设计师讲解草图原型实战技巧教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
五年时间转瞬即逝,在自己小窝的最后一个周末;眼看着家当和心情都被打包的差不多了,整个人却终于感冒发烧腹泻垮了下来,这是闹哪样呢。所幸本周前面几天可以抽出些时间做掉这篇译文,今天发掉先。接下来的两个月,大概要集中业余零散精力放在一本iOS书的翻译上了;希望还能有些时间分给这边。杂七杂八就到这里,我们直接进入正文草图原型实战技巧,没有务虚的大道理,每个内容要点都很实用。走着。
在如今的用户体验及产品圈子里,越来越多的人开始了解到草图及相关的原型工作对于整个设计流程的重要意义;不过在实际工作中,真正会拿起纸和笔的人貌似不是很多。作为一名用户体验设计师,我(英文原文作者)每天都会画草图,我还霸着办公室的一整面墙,在上面铺满草图,标注着各种上下文情景脚本。
确实,使用电脑中的原型设计软件代替纸和笔,在很多时候是一种省时省力的做法,不过从可视化与实体化的角度来看,这并不是最好的解决方案。当你正在构思网站页面或是移动应用的布局,琢磨着功能流程及上下文情景脚本的时候,拿起笔画画草图才是更加直接有效的方式它可以帮助你集中精力解决眼前的问题,尽情的勾勒各种想法,而不必为工具软件的使用方法或功能限制等方面的因素分散注意力。
很多文章都会告诉你草图这东西有多给力,但是基本不会从实战的角度进行深入而细致的讲解;本文则不然,我会实打实的从具体执行的角度,向大家介绍一些常用技巧及其背后的道理,这些都是我和其他很多用户体验设计师在每天的工作中所要用到的。

草图 ≠ 绘画
从视觉角度上讲,即使最完美的草图作品,与真正意义上的绘画相比也是相距甚远的。如同你的思维与灵感,草图应该处于一种持续变化的状态,随时可以根据需求进行调整。你确实不必掌握那些真正的绘画技能,不过有相关经验的话自然更好。
那么草图的本质到底是什么呢?简单来说:
草图是思维的表达方式,用来解决问题。
草图是一种可视化的、更加清晰有效的沟通方式。
画草图是一种技能,实践的越多,能力越强。
不要太在意草图在绘画方面的视觉效果,试着把它当作海报来审视你第一眼看到的是什么?细节信息在什么地方?记住,人的目光总会被细节与强烈的对比所吸引。
就像语言表达能力可以决定人与人之间互相了解的程度,草图的表现力也会直接影响到产品设计流程中的信息沟通。好在,我们有一些不错的方法可以学习和运用,在实践中逐渐提高自己的草图表达技能。
分层作业
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)技巧
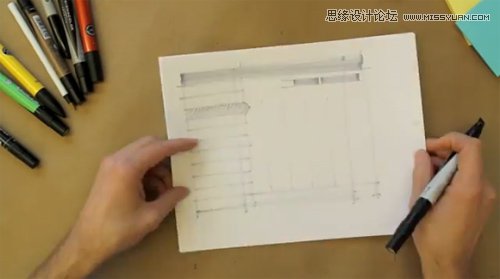
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)初期,使用浅灰色的马克笔(大约20%到30%的灰度)勾画轮廓和布局结构;在进入界面元素的细节部分之后,逐渐使用颜色更深的马克笔或钢笔。
解释
从浅色开始初步的框架工作,会让事情变的容易些;在这个阶段,犯些错误也无妨,你可以逐步评估和调整想法。把线画的凌乱些也没太大所谓,在接下来的阶段,使用颜色更深的线条逐步完善草图之后,没人会注意到这些早期的浅色轮廓。
随着灵感落实成为确定的想法,并不断的跃然纸上,我们使用的颜色也可以逐步加深了,必要的时候可以使用钢笔来勾勒细节。通过灰度的差异来体现界面的逻辑,整个草图的层次感会非常鲜明。
分层的做法还可以帮助我们在初期将注意力放在内容结构与视图继承等方面,不至于一开始就被各种细节问题和想法纠缠。如果你知道眼下的界面中需要一个列表,但不清楚列表项中的具体内容,那么就使用浅色笔随便画些曲线来代替文案;在之后的细节阶段,再回过头来用深色笔添加一些具体的范例内容。

注意
如果你更习惯于使用圆珠笔起草,并且打算接下来用马克笔做辅助的话,记得将圆珠笔的墨迹晾干先,否则会被马克笔中的酒精成分污浊掉。
经过越来越多的实践,你也许开始变的更有把握,而逐渐忽视浅色底层绘制;最终结果也许不会很坏,但我个人仍然建议保留这一步骤,因为你可以在这个阶段里做很多实验性的摸索,一点点评估和落实头脑中的想法。
放松肢体
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)在画长线条的时候,试着让自己的手与胳膊跟随着肩膀移动,而不是通过腕子或手肘来用力;只有当你需要快速的画短线条,或是处理一些局部细节的时候,手肘的驱动才更加有效。
解释
肩膀的旋转驱动,可以帮助你画出更长更直的线条。如果只借助手腕的力量,你会发现画出的直线通常是弯的...另外,还可以在画长线之前,先在起点和终点的位置各做一个标记,以增强目标感。
绘制多边形
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)对于那些由长线条组成的、用来表示页面或设备轮廓的矩形和其他多边形,可以通过旋转纸面的方法依次画出边框线,而自己的姿势与落笔的角度可以保持不变。
解释
要在每个方向上都画出很漂亮的直线,确实不是容易的事情。只会画横线不会画竖线?把纸面旋转90度好了这样无论什么角度的直线,对我们来说其实都是一个方向的,我们自己最习惯的姿势和落笔的角度就可以保持不变了;简单又实用。
注意
如果你正在使用白板,这种技巧显然不适用;还是多练习竖线的画法吧。
对交互方式的体现
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)以普通草图为基础,将便签贴纸附着在图纸的相关位置上,用来表示那些具有交互性质的界面元素,比如提示气泡、弹出层、模态窗口(modal windows)等。
我们可以在一张草图上使用便签贴纸同时定义多个交互元素,然后按照具体的交互规则,取下一些,再对包含剩余交互元素的草图进行扫描和复印,最终就可以得到一套完整的交互示意草图。
使用不同颜色的贴纸来表示不同类型的交互元素。
一张贴纸的尺寸难以完整的表示模态窗口?在旁边拼一张好了。
一张贴纸的尺寸对于提示气泡来说太大了?裁掉一部分也无妨。
解释
这种方法可以帮助我们在不修改草图框架的情况下快速的定义页面元素的交互方式。便签贴纸的位置可以很方便的被调整,我们还可以在上面勾画该界面元素中的细节内容。


复印与模板化
有时,对于某些UI元素,你也许要重画并调整很多次。这不能算是坏事,你可以把这样的需求看作重新构思并快速迭代的机会。这种情况下,扫描仪或复印机可以帮助我们提升一些效率。
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)使用扫描仪或复印机,将稳定版本的草图复制多张作为框架模板,在其中绘制那些变动需求比较多的UI元素。另外:
界面中的某个部分画败了吗?用一片白纸覆盖住,复印一下,使用影印稿继续。
如果你需要在草图中使用浏览器窗口或是移动设备作为背景,那么可以找来一些现成的图片素材,复印多张为我所用。Smashing Magazine的这篇文章中提供了很多典型的背景框架,包括浏览器、手机等。
如果你需要改变某些已完成草图中的侧边栏,可以用一张白纸画一个新的,复印几张,直接粘贴到这些需要被修改的草图中,覆盖掉旧版的。
解释
复印机就是传统版的Ctrl+C和Ctrl+V,它能帮我们快速生成模板;这种方式不仅能提升效率,而且可以减少我们在实验和摸索过程中的顾虑如果把某些UI元素搞乱套了,换一张模板重新来过就是了。
另外,如果你需要使用其他色彩的马克笔来标注重要内容或是绘制特定的界面元素,那么我建议你画在影印稿上,这样可以有效避免不同种类墨水之间的污浊作用。


勾画细节
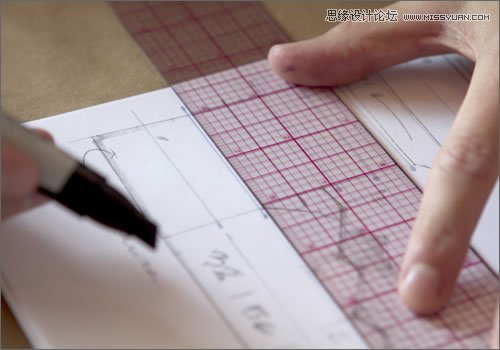
在细节方面,可以使用直尺作为辅助工具。特别是印有刻度的透明直尺,可以让我们清楚的观察到正在画的直线与周围元素的相对位置关系。
技巧1
使用直尺和浅灰色马克笔绘制辅助线。
解释
这种方式特别适用于规划那些需要等距分隔的细节元素,包括列表项、图表、按钮等;我们可以基于这些辅助线进一步绘制这些元素,在细处体现优雅与严谨。

技巧2
在前文分层作业的部分,我们提到了首先使用浅灰色的马克笔绘制界面轮廓及布局结构;而进入细节部分之后,可以使用颜色更深的马克笔或是圆珠笔、钢笔,配合直尺来勾画。
解释
在分层作业的最后阶段,我们会希望最终成型的界面整体以及其中的UI组件能够清晰的突显出来,而不要融汇在各种辅助线等干扰元素当中。使用深色笔和直尺,我们可以画出长而笔直的浓重线条,有效的突出重要部分的边界。
与绘画不同,我们完全不用回避对直尺的使用;重要的是,要知道怎样正确的运用这个工具不要在草图工作的一开始就使用直尺,它应该在细节部分与最终突出呈现的阶段发挥价值。

技巧3
我们还可以使用直尺来快速整齐的裁纸,例如将便签贴纸裁成更加贴近其所要模拟的UI元素的形状。
解释
这比从工具箱里再拿一把剪刀出来要省事儿些,因为尺子已经在我们手边了...而且过机场安检时也不会惹什么麻烦...

把故事讲的更加完整
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)试着在上下文环境中构思和绘制草图,展示出当前界面的应用场景和使用方法,或者干脆直接画在设备的速写图中。
解释
这样做可以迫使我们认真思考应用的使用环境,从草图阶段开始就站在用户心智的角度思考设计方案,并且能够尽早发现应用功能设计中的潜在问题。
确实,没人愿意每做一张草图之前都要首先画个硬件设备出来。我并不是说必须要这样做,但是对设备及应用环境进行粗略的勾勒,是一件具有长远价值的事,尤其对于移动应用来说,对上下文环境的描绘越详实越好。我个人来说,通常会把移动设备简单而完整的画出来,然后在屏幕中按照实际比例绘制应用界面的草图这样做可以让我时刻留意设备屏幕的规格尺寸及比例约束。另外,我们还可以大致的描绘出用户的操作手型,以此来粗略的评估应用界面中的元素交互方式是否合理。
注意
想要做到这一点,显然需要具备一定的速写能力;实在觉得难搞的话也没关系,就使用我们在复印与模板化中提到的方式好了,直接用设备的图片做底板,没问题。

扔掉草图本
技巧
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)改用普通A4或8.5*11英寸的复印纸。
解释
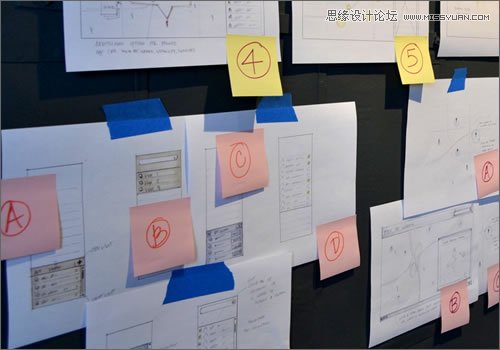
草图的目的是沟通与分享信息。普通复印纸可以很容易的被贴到墙上,方便项目相关成员围观讨论。另外,如果需要制作模板或是备份存档,自然是复印纸更加便于复印或是扫描,而不像草稿本那样需要很费力的折叠起来先。

你还在等什么?
草图不只是设计师的玩具。开发者、产品经理、业务分析人员等同样可以在工作中充分使用起来。草图是团队之间分享、沟通、探索想法的最直观高效的工具。另外我发现,比起打印稿或是页面截图一类的形式,草图可以更有效的激发项目参与者的参与意识,大家的反馈会更加积极主动。
始终记住一点,绘制草图是一个梳理与表达想法的过程,而非创作美术作品。完成草图后,不妨评估一下这样问自己:这些草图能否帮我更好的就各种想法进行沟通? 而不是画的够不够炫?
是时候去实践了,千万别让自己在工作中被工具和技术困住手脚;这些其实就像玩泥巴一样有趣。
来源:https://www.tulaoshi.com/n/20160217/1577728.html
看过《设计师讲解草图原型实战技巧》的人还看了以下文章 更多>>