人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的交互设计师怎样做网页产品的“原型设计”?懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
在风起云涌的互联网浪潮中,产品迭代的速度越来越快。随着用户需求的激增,也不断带来了对设计师能力要求的提高。初入交互设计领域几年来,明显发现可视化的内容远比文档的更易于被用户(以至我们的客户)所接受,就像用户研究项目中常说的一句话:用户怎么说的,并不代表他们怎么想。今天以原型设计为基点,与大家展开几点做简要的分析。
一、什么是原型设计?
首先,让我们看看在体验设计的过程中的原型设计。
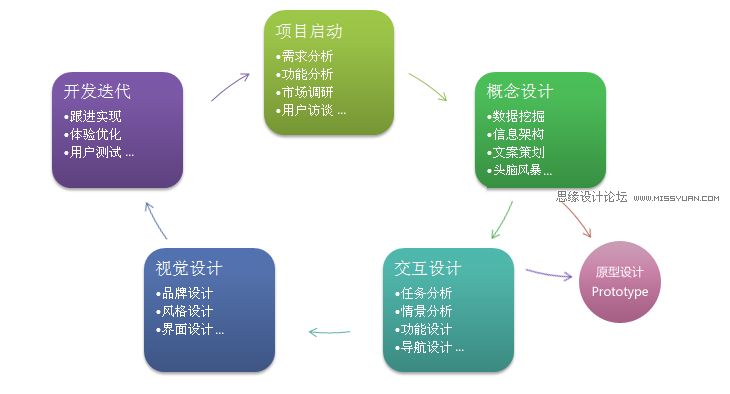
以下结合个人对UCD理解和项目经验,梳理和简化的传统体验设计的流程。(流程是每个群体的工作方式,好像我们的长相,很难完全一样,并且时常改变,不能盖棺定论。)

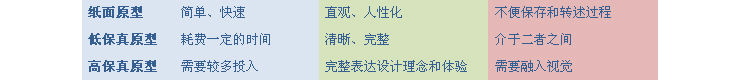
简而言之,传统的原型设计往往是定位于概念设计或整个设计流程初期的一个过程。随着项目大小、时间周期等,UED人员往往会根据需求确定纸原型、低保真原型、高保真原型等不同质量的内容作为输出。具体来讲可以将原型划分为3类:

● 纸原型:顾名思义,就是画在文档纸、白板上的设计原型、示意图。便于修改和绘制,不便于保存和展示。因此想有效的利用纸原型,我们就需要注意纸原型的承载。
● 低保真原型:通常是基于现有的界面或系统,通过电脑进行一定的加工后的设计稿,示意更加明确,能够包含设计的交互和反馈,美观、效果等欠佳。可以理解为介于纸面原型和高保真原型之间的输出的统称,往往也可以作为需求设计稿输出。
● 高保真原型:属于原型设计的终极武器。包括产品演示Demo或概念设计展示。视觉上与实际产品等效,体验上也与真实产品接近。而为了达到完整的效果,很大程度上就要求交互设计师对视觉审美的能力。只有从视觉、体验两方面同时打动客户,在能最终赢得客户的信赖。
在我们不断按图索骥的去设计原型时,会不会发现有时原型并没有起到它的作用呢?又或者会不会发现抽不出时间做原型?做出的原型只用于展示特性和效果,没能物尽其用?下面,让我们进一步看看,如何将原型设计结合在体验设计过程中。
二、Why & How?
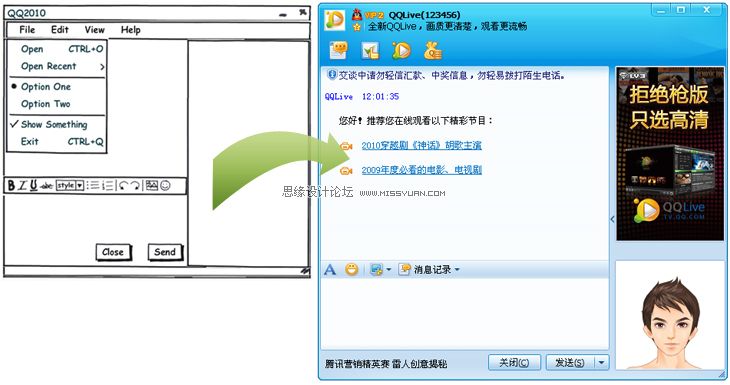
我们热爱动手、创新,也喜欢评论、思考。而在实践中往往是如下情况:

回头看看,我们多数时候输出的低保真设计稿,传递的信息是完全可以通过上图的纸面原型去表达的,而纸面原型所花费的时间和成本可能只有一半或更少。放眼整个产品设计过程,一个导航、对话框、窗口,也依然可行。试着在需求讨论的时候,去用手讨论,动上几笔可能就能帮我们在很短的时间内梳理清楚交互设计所需的流程、布局、控件等等。而且在画图过程中,还能以较低的门槛(可能需要另一只笔)就能让所有人参与其中,创造很多附加信息和价值。而或许更好的是,通过绘制白板的过程,你可以更清晰的传递出窗口的布局和逻辑;而通过在真实介质是低成本的交流,将会更容易打动你的产品经理和客户。在创建纸原型时,仅需要注意几点:
● 试着同时准备2支笔,让更多人参与设计
● 试着准备一支红笔,在讨论结束时,把所有内容进行梳理和总结
● 记得给白板拍照,或在输出之前保留好绘图纸
如果你有丰富大胆的想象力和一定的手绘基础,甚至可以将整个设计过程通过手绘的形式记录和展示,现在类似的产品宣传也随处可见,比如著名的宝马轿车。再顺便推荐一本关于视觉化思考的书《The Back Of The Napkin》与各位共勉。
上面我们只看到了天平的一端,我称之为敏捷化原型,就是鼓励大家在最初的设计时,动嘴的同时勤动手。大胆的把笔交给产品经理和团队的其他人,来帮助设计师完善和丰富你的稿件,这样才能激发和节省更多的时间去产生Idea。 更进一步说,甚至在专业能力和环境允许的情况下,完全可以采用在需求开始时由设计师与团队一起进行纸面原型的绘制,之后由产品经理给出相关的设计稿或低保真原型。
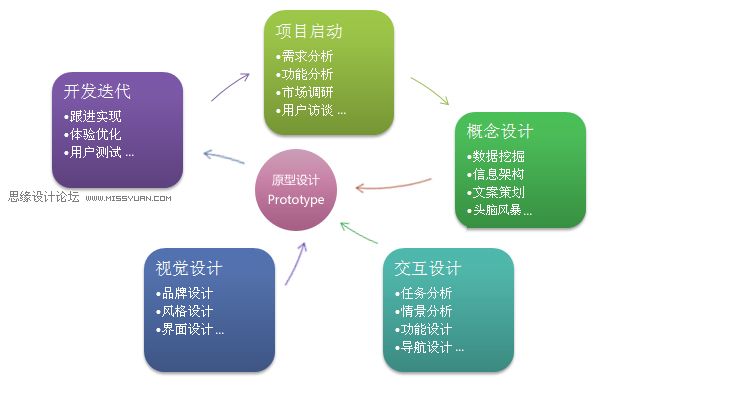
在天平的另一端,是应当走向精细化原型时代。尽可能的将设计创意完善并融入到真实的场景中,不论是软件界面还是Web体验,都可以真实点击和拖拽。通过高保真原型的输出,用户更容易被整个产品而不是某个图案或体验特性所吸引。这不仅有助于单一方案的认可机会,还可以从侧面树立起设计师的专业形象,提升客户的认可,甚至可以大胆的提出流程的假设:以原型为中心的设计。

三、动手做原型设计
以下推荐并简单分析几个原型设计的途径。
前面说的纸面原型,最基础的就是需要纸和笔,我们可以简单快捷的描绘出一个窗口面板,从中点击弹出一个对话框,进行设置并保存,在旁边补充出对应的出错和分之流程。另外,为了解决不易保存的缺陷,除了自己亲自动笔,再推荐几款软件作为纸原型的输出。
1. Balsamiq Mockups 演示地址
这是一款帮助你最快速、直观的绘制用户界面原型的软件。其中包括了75个现成的控件,并且可以轻松的以颇具亲和力的手绘风格完成界面框架的设计。上手非常容易,可以进行反复编辑并支持调整图层和控件状态,是不可多得的纸面原型绘制软件。不过真的只能取代纸面原型,不易表现交互过程和效果,对中文的支持也比较差。
2. Microsoft Expression Blend + SketchFlow

Microsoft Expression Blend 包含一组新功能,它们专门设计为让用户更轻松快速地创建、传达和审阅交互式应用程序及交互式内容的原型。这组功能称为 SketchFlow。它是实际的 Windows Presentation Foundation (WPF) 或 Microsoft Silverlight 应用程序。您可以生成原型项目,运行它,然后在原型中进行浏览(即使您只有原型的初始草图)。
SketchFlow和Balsamiq Mockups相比,不仅可以绘制出具有亲和力的手绘原型,更可以实现交互所需的响应和效果,使得低保真原型赋予了高保真的内涵,算是给人意外的惊喜。不过由于短期内MS Silverlight技术的普及率较低,可能大家上手成本较高,可以作为长期关注和研究的方法。
同时,为了便于在低保真模型上梳理产品逻辑和流程,Visio和Mind Manger也是不错的选择。对于原型设计(主要适用于低保真原型),大家都很熟悉的Axure,最新官方版本5.6,访问官网
能够很快实现页面的跳转和变化,完成流程性的演示。并推荐大家与产品经理一起来使用。然而,身为设计师,怎能满足于只输出低保真原型作为讨论素材呢?
当大家深谙如何基于纸面原型的讨论,又可以放心大胆的将手中的枪交给热心的产品经理去进行低保真原型的设计,在这种如此理想的情况下,我们不得不花费心思在如何实现我们的大绝高保真原型上。谈到高保真原型,其实还是非常需要实力和锻炼的。此时,不得不祭出设计师的最爱,Adobe 公司的Flash Platform:Flash CS4,Flex/Flash Builder,Flash Player和Adobe AIR。

关于Flash的学习,结合Action Script 3.0、XML和Adobe的AIR技术,可以很完整、逼真的实现我们想要的任何界面效果,学习过程不再赘述。从Adobe的产品线发展不难看出,最终原型制作的最高境界就是可以和实际产品相结合,让设计师的输出和开发人员能够直接结合,使原型得以100%保真。对于客户端的原型,大可通过VC去动手写写程序代码,或者在Win7下用Blend接口,便能大大降低这个效果做不了的尴尬。
3.UIDesigner
说到高保真原型,不能不提的是CDC出品的原型制作秘密武器UIDesigner,这本是CDC专用武器,现在已经分享给大家了。UIDesigner能让你轻松实现丰富的各种交互效果,基本可以控制到Windows标准空间所包含的所有属性,但这一切不需要你有任何编程能力基础。感兴趣的朋友可以到 http://cdc.tencent.com/?p=424 了解一下。

而对于网页产品,只要设计师能主动提高动手能力,通过使用HTML甚至Ajax、jquery等也能很快实现网页产品的高保真模型,也需要随着互联网技术的发展不断学习,与时俱进。
总而言之,平时多动手,战时少流汗(客户不满意、老板不满意,换谁都要浑身冒冷汗)。在设计过程中,还可以通过设计公用组件不断提高效率,不断发掘新的、好的原型设计方法。将整个设计过程与原型设计相结合,总结起来有以下几点好处:
● 最真实进行设计传达,并影响整个团队(开发、产品经理、用户)
● 树立设计师的专业影响力(用实力说话,用产品说服别人)
● 技不压身,扩宽专业知识领域有助于向更高层次的发展:-)
与大家共勉,希望对各位平时的工作有所帮助,Thx。
进入论坛参与讨论和交作业
来源:https://www.tulaoshi.com/n/20160217/1578419.html
看过《交互设计师怎样做网页产品的“原型设计”?》的人还看了以下文章 更多>>