get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是分析页面构建的审图与细节,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
作为专业的页面构建工程师,除了在专业技能上有很高的要求以外,还需要具有一定的对设计图的审稿能力。审图,并非是意味着追求跟PSD一模一样,甚至耗费大量时间截屏跟PSD去对像素。在我的理解中,审图是通过对UI设计稿的分析,充分理解UI设计师的意图,再结合UE的交互状态,从中做到真正的还原设计稿。
事例一:有取有舍,方是领悟
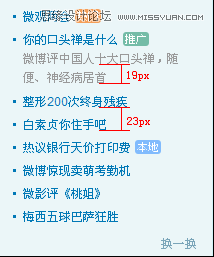
比如,在这样一张设计稿中

设计师的意图:
这个话题列表的行高19px,每个单条话题下面是有4px边距的。而话题标题与其自身的描述文字之间没有间距。
页面构建工程师的分析过程:
由于该模块对行高的重置,已经约定好了,文本规范的行高是18px。通过沟通,设计师认可将本段落的行高由19px改为18px。但这仅限于标题与描述文字之间的行距。而标题与标题之间4像素下边距,从构图上说明了单条话题之间的段落关系,不能一味的用18px行高解决。因为通过我们对设计稿的理解,设计师用这4像素,拉大了标题之间的间距,从视觉上形成了段落感。所以对于重构来讲,这4像素万万不能忽略,不然从视觉呈现的角度,设计师就不能容忍了。所以,有取有舍,方是领悟。
在这个模块的制作中,还发生了一个小插曲。如下图:

设计师的意图:
这是11号的细明体,因为是点缀,又是提示性图片,所以小于前面标题的宋体12号字。
页面构建工程师的分析过程:
起初,重构组的同学在讨论设计稿时,都提议把它们做成活文字,就是宋体12号。彩色圆角块用CSS3写,扩展性特好。因为这个模块是运营团队负责,在未来也更能够满足随时更换文字的需求。万一以后再来个惊爆、头条啥的呢?每张图都重新切、重新拼么?
但是,站在理解视觉设计的角度,这种小tag讲究的就是精致。如果做成文本文字,虽然面临将来的需求变更时,会有一定程度上的成本,但是与正文区别太小,就突出不了小tag的感觉,也显得没有那么精致了。所以在各种纠结权衡下,我最终选择把它们做成了图片。
事例二:麻烦的CSS写法能换来更好的视觉效果
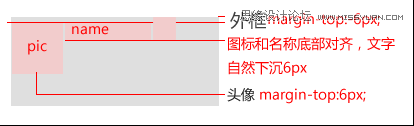
再举另外一个例子,我们有这样一个模块。

设计师的意图:
头像与名称顶端对齐,微群等级图标与微群名称底部对齐。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)页面构建工程师的分析过程:
因为微群等级图标的尺寸是16×16,高于文字本身的高度,为了在各浏览器下都保证这个对齐效果,我采用了这样一种思路。

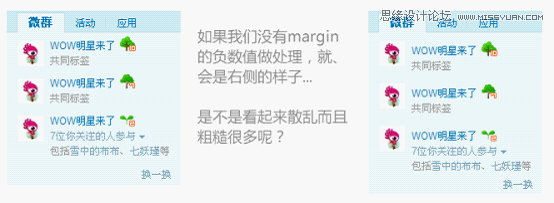
按视觉稿百分百还原,做出来左图的效果,虽然css代码看起来有点儿麻烦。但是如果怎么简单怎么写,做出来的页面效果,却没有这样做的实际效果好。

事例三:页面构建细节上多处理一点点,用户体验提升一点点
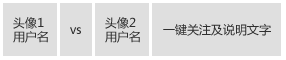
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)还有这样一个模块:

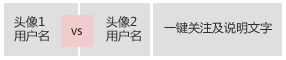
页面构建工程师的分析过程:
通常遇到这样子的模块,我们会这么划分结构

由于用户头像只有30px正方的大小,所以算来用户名称只能显示23个汉字,其实很难让用户直观的区分出这个人究竟是谁。如果通过传统的思路来做,产品和设计估计都不会满意。那么,页面构建的过程中,我们就要想办法扩大用户名称的显示区域。
于是,我采用下面这个切图思路,在不改变HTML结构的情况下,只通过改变css,达到了扩大用户名称显示区域的目的。

给用户头像名称模块定宽,然后利用margin的负数值,让vs向左偏移。盖住部分头像1的区域。最终效果,可以显示4个汉字。
重构组的实习生同学,由于没有项目经验,导师讲什么就是什么,于是一听到导师说对像素,就真的去专注于此,万一设计稿本身有些问题,也不会判断一下,结果把自己搞的挺为难。有时候,拍屏静态页面的呈现效果与设计稿去对像素,其实没相差几个像素,但静态页面看着就不跟设计稿感觉不一样。这时候总是需要不断的修改、截屏、对像素、再修改这样的重复劳动,在快节奏的开发中不但浪费时间,更有可能由于不得要点,在数据的装载后越发不是那么回事儿了。还不如静下心来,先去细细的审图,和设计师充分的沟通,有取有舍,聪明判断,然后再去做具体开发,出来的页面不需要这么焦头烂额的打补丁对像素,也许能更好得达到设计师设计的初衷呢。
来源:https://www.tulaoshi.com/n/20160217/1577630.html
看过《分析页面构建的审图与细节》的人还看了以下文章 更多>>