下面图老师小编要跟大家分享详细解析选择字体的五个原则,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
对于很多新手来说,选择字体是个烦恼的过程。从正规传统的字体到神奇的小拐棍儿字,体还有复活节小兔子字体,似乎有着无法掌握的无穷无尽的选择,而且有永无止境的列表和推荐。其实选择合适的字体是一项综合原则和感觉的活动,这需要多年的经验去实现,本文就描述了运用字体的五个原则。
1.穿着场合
很多我的新学生会像选择新的音乐一样去选择字体,他们会分析每种字体的特点,然后找到一些有个性的,能表现出来他们独特的品味,个性和生活经历的字体。这种方法其实是有问题的,因为它把个性看得太重了。

不管怎样,选择字体更像是早晨选择这一天要穿的衣服。正如同衣服一样,那些有表现力的时髦的字体和那些有用的适合更多场景的字体是不一样,而我们的工作就是根据场合为它们找到一种平衡。虽然适合性听上去很枯燥无味,但它确实是引导我们选择到正确字体的决定性的因素。
我最爱的一件衣服可能是我从一个旧货店淘的一条70年代的闪亮的喇叭裤,但事实上除了万圣节我实在是找不到机会穿它。一样的,每个设计师都有几个最爱的字体,存在手里等着有个完美的机会去使用它。但更多的时候,我发现早上我还是总是选择那条旧牛仔裤。这并不表示比起我最爱的喇叭裤,我更喜欢这条牛仔裤,只是看上去我经常穿它而已。
每个设计师都有几个像舒适的牛仔裤一样的主力字体:它们百搭,它们配上周围的内容后或自然或正式,正适合场合的需要,它们总是会出现。通常,它们会有粗细度和某些特定样式。


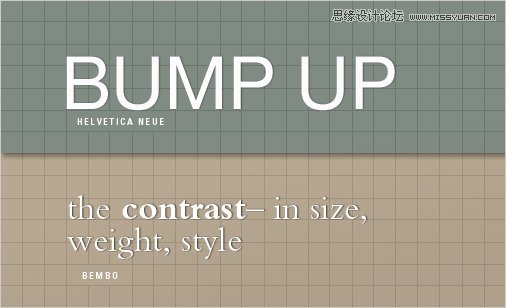
我的安全感字体是:无衬线字体(Myriad, Gotham, DIN, Akzidenz Grotest 和 Interstate)和衬线字体(Mercury, Electra 和 Perpetua)。(衬线:指的是字形笔画末端的装饰细节部分。无衬线字体在西文中习惯称sans-serif,其中sans为法语的无的意思。)像Helvetica Neue(上图)这类的字体会被用来表达声音和情绪。很舒服的百搭字体,对设计师来说就像是舒服的牛仔裤。
2.了解字体家族:字体分组

服装的比喻给了我们很好的想法,什么样场合所需的字体我们需要放到一起。所以下个挑战就是给字体分类。字体可以被细分成许多种,但是基于现在主要使用场合的理解沟通需要,我们只需要掌握五种分组就可以了。下面的列表并不是一个综合系统的分类,而只是一些可以被快速识别的主流分类。让我们来看看2个无衬线组,2个有衬线组和1个另类组。
1). GEOMETRIC SANS (几何型无衬线字体组)

事实上这里我合并了三种不同的组(Geometric, Realist和Grotesk),但是他们的共同点已经足以让我们把它们放在一起了。Geometric Sans-Serifs 是一类严格的基于几何形体的字体。通常它的每一个字母粗细都一样,并且遵循着简单设计的原则。
它的优点是:清晰,大方,时尚,很通用;它的缺点是:冷酷,没有感情色彩,乏味。
一个经典的Geometric Sans就像一个设计的很漂亮的飞机场,它让人印象深刻,现代感十足并且十分有用,但是如果让我们考虑一下是否愿意住在这样的地方,我们不得不再三考虑考虑。
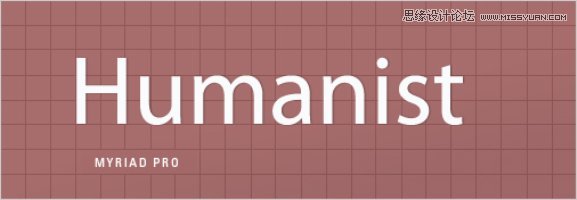
2). HUMANIST SANS (亲切型无衬线字体组)

这种字体是从手写体演化而来的,尽管有的看上去简洁时尚,但不可避免的还保留着一些人情味在里面。比如,比较一下上图中的t和Geometric里面例图中的t,你就会发现有人情味的t包含了更多的细节和风格在里面。
它的优点是:时尚与人情味并存,清晰与善解人意并存;它的缺点是:看上去有些空洞乏味,轻微的手写体的感觉不够真诚。
这就是Humanist Sans的本质:相比于Geometric Sans一切从简的设计,Humanist Sans通常会有更多的细节,更少的一致性,字母线条的粗细会频繁的变化,毕竟它们是来源于个性化的手写体嘛~
3). OLD STYLE (老式风格衬线字体组)

也被称为Venetian,它们是我们最古老的字体,是书法形式经历了几个世纪的逐渐演变的结果。老式字体的特点是粗细对比并不明显(貌似是因为那个年代的技术限制),并且弯曲的字母倾向于偏向左侧。
它的优点是:经典,传统,可读性好;缺点是:太传统。
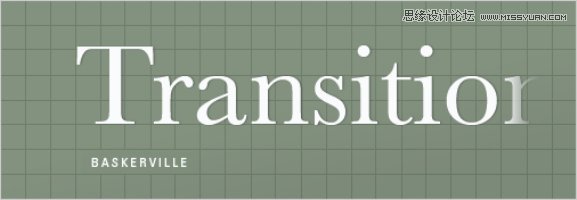
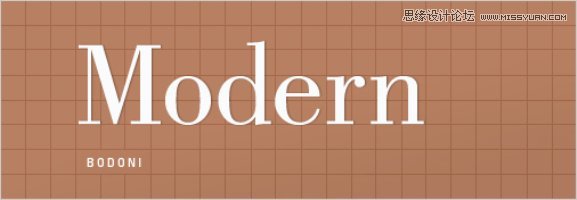
4). TRANSITIONAL AND MODERN (过渡型和时尚衬线字体组)


作为启蒙思想的产物,Transitional字体和Modern字体产生于字体设计师们想试着让字体比低调的老式字体更几何感,更尖锐,更艺术感一些。Transitional字体标志着在这一方向上适度的进步,尽管它经典的字体Baskerville看上去那么尖锐以至于人们坚持说看着它有损视力。
它的优点是:强劲有力,时髦,有活力;它的缺点是:很难定位,太显眼太巴洛克风格以至于不够经典,太庸俗以至于不够真正的时尚。在创造Modern字体的过程中,字体设计师沉迷于对线条粗细的强烈对比的展示,这也是受到创造出两个相似字体Bodoni和Didot的两个设计师竞争的影响。
5). SLAB SERIFS (Slab衬线字体组,又称埃及体Egyptian)

Slab衬线字体这些年出其不意的强势回归流行起来。它通常有无衬线字体类的线条(粗细变化很少),又在线条结束处有着结实矩形的衬线。它像一个异类一样传达着很特别的十分矛盾又相关联的感觉:时而是思想者,时而又是硬汉;时而是恶霸,时而又是书呆子;时而是大都市久经世故的人,时而是乡村牛仔。
Slab衬线字体能传达出一种权威的感觉,比如重版的Rockwell,也能表现的很友好,比如最近流行的Archer。很多Slab字体看上去很有都市感(如 Rockwell, Courier和Lubalin),但当应用于不同的场景时,它(特别是Clarendon)却让人想起美国西部边疆和那一时期以来照片上的那种乡村气息和本土特点。Slab衬线字体很难被笼统的当做一个组,但它与众不同的矩形衬线就像牛角框眼镜一样:它为任何事情都加上了一层特别的感觉,但当处在不合适的场景内时也会格外的明显。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)3.别跟个胆小鬼似的:使用决定性的对比的原则
好了,现在我们已经了解字体家族和它们的一些经典的例子了,现在我们需要决定是否以及怎么去组合搭配它们了。很多时候,一种字体就够了,特别是我们的那种有很多粗细样式变化的主力字体。如果我们到了那个程度想加一种字体进入这个组合了。
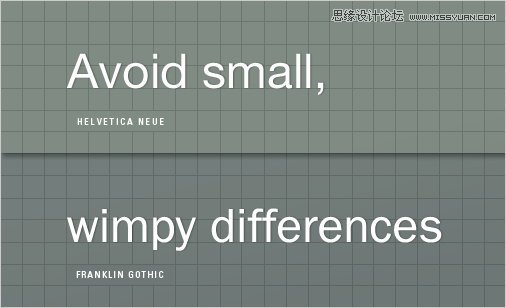
有个简单的规则可以遵循:要么一样,要么很不一样,避免只有微小的不同。这是设计的一条主要的原则,它有个官方的名字叫一致性和对比性(correspondence and contrast)。
用行动来观察这个原则的最好的办法是,把你在欧洲旅行时收集的所有硬币都倒在桌子上。如果你把两个相同的硬币摆在一起,他们会看上去很舒服因为它们一样(一致性)。另一方面,如果我把一个一角硬币放在随便哪个欧洲中部的国家的大铜币旁边,他们会看上去很有意思,因为它们之间的反差太大了(对比性)。
当我们把一个一角硬币放在另外一个国家的相同尺寸相同颜色有点儿轻微不同的硬币旁边时,这就产生了一种不舒服的视觉关系,因为它摆出了一个问题,即使我们没有把它上升到意识层面,我们的大脑还是可能会问出这样一个问题这两个硬币到底是一样还是不一样?这问和思考的过程就会让我们分心,不能很好的简单的查看内容。
当我们在一个设计中混合很多字体的时候,我们希望它们可以很舒服的和平共处,我们不希望用户因为想它们一样还是不一样?这样的问题而分心。所以我们可以 从避免让两种字体出自上面同一个字体组开始,比如同是Geometric Sans组的Franklin和Helvetica,虽然它们不是完全一样,但是它们也没有足够明显的不同:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
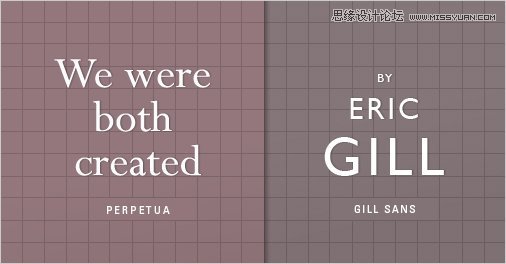
如果我们想放另外一个字体和Helvetica配合,像老式字体里经典的Bembo这样的字体效果会好很多。世纪级别的年龄差和光年级别的灵感差足可以让Helvetica和Bembo在一个页面产生足够舒服的对比:

不幸的是,并不是这么简单只用选择对比度大的字体就够了。比如,Garamond或Caslon就不能保证版式上的和谐了。像上面的Helvetica和Bembo的例子一样,对于两个字体为何互补的那么好,经常没有真正意义上的解答。
但是如果我们想要有些原则去帮助我们选择,应该是这样的:通常,如果两个字体有一种共性,而其他的部分都很不同,它们搭配起来会很好。共性可以是视觉上的(如字体高度,如线条宽度),也可以是年代感觉上的。产生于相同时代的字体互相很配的几率很高,如果是出自同一个设计师就更好了。
4.一点点也可以起很大作用

你说:够了,别再说这些看上去很普通的字体和规则了!我需要些内容能用在我的宣传单上!我的泰国菜菜单上!我的圣诞节卡片上! 你说的这些我们讨论过的字体都是内容字体,意味着你可以在菜单或报纸上通篇使用它们;在那个衣服的比喻里,这些就是每天都穿的牛仔裤,那么什么是我们圣诞节穿的闪亮喇叭裤呢?
偶尔,我们也需要一个字体去展示个性,不论这个性是迷幻聚会,是泰式炒河粉,还是圣诞老人。这种需求会把我们带到茫茫的展示型字体(Display typefaces)海里。展示型也就意味着请不要超过建议的剂量:用于标题,展示型字体就像给设计的一小份调味品,但是如果用的太广泛,它的光芒会被迅速耗尽。
到另外一个服装比喻的时间了。

左图的装扮效果很好是因为粉腰带起到了强调的作用,又与大量的牛仔裤的蓝色相抵消。但是如果我们得意忘形,放上大量的粉色,就是右图效果。
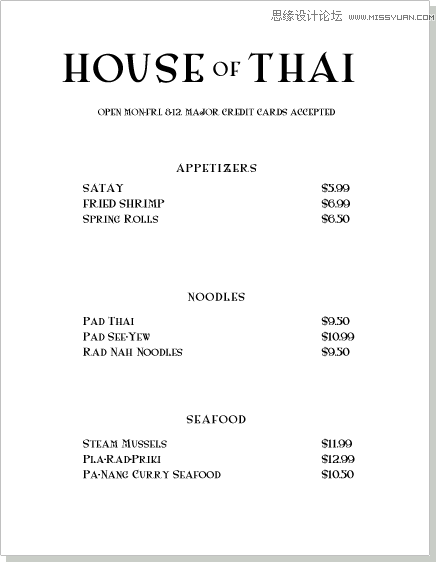
让我们把这个称作粉腰带法则吧:个性的字体最好小剂量的使用。如果我们把这个酷酷的展示型字体用在每一段文字里,它的魅力会锐减,甚至更差的是,整个设计会变得很难阅读。让我们来给拐角的泰国餐厅设计菜单吧。我们的客户可能希望我们能一个典型的亚洲展示字体,可当菜单上所有字都使用这种字体时,效果是这样的:

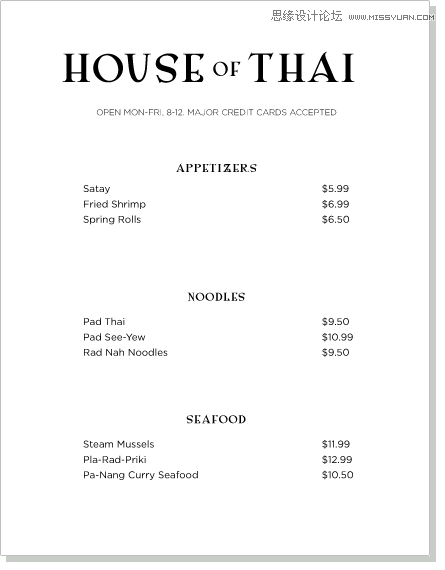
看来不怎么样,让我们还是把内容换成用更中性的字体来显示吧:

这样就好多了。我们控制了特殊展示字体的使用,它如愿以偿的闪亮起来了。
5.第五条规则就是没有法则
仔细观察你会发现用难以阅读的展示型字体制作的令人眼晕的菜单,或者两种不同的Geometric Sans字体在同一个页面快乐的生活在一起(事实上,就在这周我还紧张的适试用这个在一个项目上,结果很惊喜的恰到好处)。就像没有规定我们早上应该选什么衣服穿一样,选择字体也没有绝对的规定,只是一些约定和惯例而已。各种组合都尝试一下是很值得的,甚至与在你的开庭日穿上你的万圣节喇叭裤。
最后,希望这五条规则已经给了你如何选择应用,是否组合,如何组合字体一些指导。选择字体需要的是一种原则和感觉的配合,并且像其他的技能一样,需要练习。我第一个排版学老师曾经给过我很好的字体建议:选择一个你喜欢的字体,并且在几个月内不停地使用它,不管其它字体。虽然这种练习有时会让人感到束缚,但是它能起到一个很好的提醒的作用。
来源:https://www.tulaoshi.com/n/20160217/1577472.html
看过《详细解析选择字体的五个原则》的人还看了以下文章 更多>>