每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐详细解析交互设计原则的那些事儿,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
刚学习交互设计的新人,面对繁多的交互设计原则,肯定晕头转向。总不能每款产品都按着交互原则一一比对吧?今天资深交互设计师老D由浅及深,聊聊交互原则的那些事儿,特别适合新人呦。
为什么需要设计原则?
设计原则其实就是对一些设计过程中基于人类的认知规律对设计做出的一些指导性原则,并且对已经成为行业共识的设计经验做个总结,用来指导设计师界定问题、提高效率。
经常用的设计原则有哪些?
先来抛一个老D在早年刚接触交互设计的时候最为大家所认可的几条设计原则:
1. 可学习性
目标用户在已有的知识和经验基础上,能正确理解产品界面,无需要思考而一目了然;或者是用户通过自己的学习,借助提示或帮助说明,能够理解产品界面。则界面具有了可学习性。
可学习的内容包括:明确当前所在位置,知道当前能干什么、接下来要干什么,能快速辨别界面中的元素并明白其功能。在设计时可采用合理的隐喻、习惯用法、有效的启示。例如手机中收音机的调频显示和音量大小控制,模拟真实收音机,一目了然。其实这是隐喻的手法,隐喻是非常利于新用户学习的,从现实世界中直接映射过来。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)2. 一致性
在相似的情景下,应在几个方面保持一致性:视觉表现、交互行为、操作结果。良好的一致性,可以减少用户学习成本培养用户习惯,也可体现产品设计的严谨。如果有不同,应作相应的区别处理,特别是视觉表现上要予以区分。淘宝、当当、唯品会等网购类型的网站,无论你以什么形式搜索商品,到最后出现的商品都是以表格形式呈现。到你选择商品进入详细页面,对应位置都有相关商品的详细信息、商品评价。再到添加到购物车或直接购买,一系列的交互行为都有一致性。
3. 简洁性
少即是多,尽可能精简界面上的元素。当设计出原型,先将元素减半,然后再看能否再简化。生活其实很简单,但很多时候我们人为将其复杂化了。保证主要任务流程顺利完成,消减其余不相关元素的干扰。
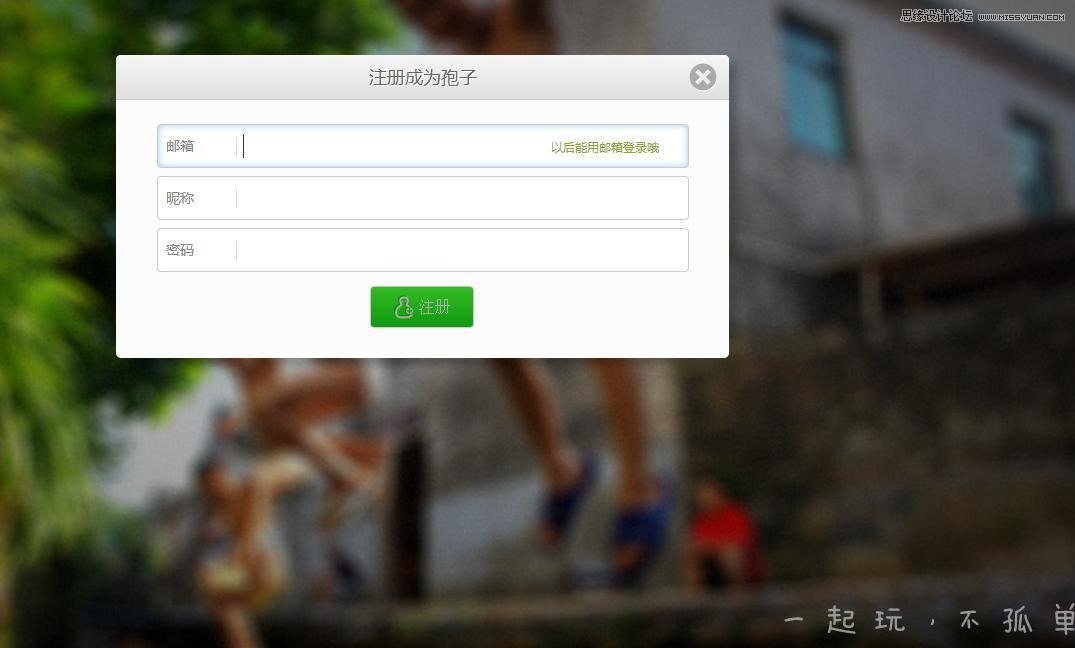
简洁体现在四个方面:减轻视觉干扰、精简文字表述、简化操作步骤。孢子社区的新用户注册是我见过在操作步骤和文字描述上最简洁的,略去了常见的验证码、动态码、重复输入密码的操作。

4. 流畅性
用户操作连贯,任务完成顺畅,避免干扰或打断。明确最基本的核心任务,并保证它的顺利执行,辅助操作应在不影响核心任务的基础上展开。
避免干扰,让用户明确在特定界面中的首要任务和目标,尽可能避免界面上的视觉噪音和其他干扰;避免打断,让用户的操作保持连贯性,模态框的使用要谨慎。Gmail在把邮件删除后,会将删除的弹框设计成List Notification非模态这种方式,提醒用户撤销刚才的删除操作,这种的处理,让删除的流程更加顺畅和轻松自如。

5. 及时反馈
界面中任何可操作的地方,当用户发生操作时,都应该及时给予反馈。让用户了解操作已经生效,界面还在用户的控制之下。反馈内容包括:用户操作反馈和产品状态反馈。
操作反馈,指的是界面元素在用户进行滑过、点击、移开等操作时,元素的反馈变化。状态反馈,指的是产品在运行需要用户等待或者系统出错时的反馈,让用户明白状况。迅雷每次下载完成都有声音提醒音乐播放时的进度条显示就是这类反馈。
6. 可探索性
用户在使用产品过程也是一个探索过程,产品应该允许用户犯错,即使犯错了也不能埋怨用户,而且必须给用户重新尝试的机会,让用户处于放松的心态。
设计过程中,首先要帮助用户避免出错,比如采用合适的控件(相同情况下选择控件比输入控件出错机会更小),给予输入帮助或启示。在登陆邮箱的过程中如果忘记密码,在登陆图标的旁边会有一个忘记密码?的提示图标,来提醒用户不用担心,点击进入来解决问题。用户出错后,需要提供撤销或返回功能,使用户返回到上一步操作重新探索。出错反馈要亲和,避免责备用户或鲁莽的打断或推出产品,要礼貌的指出错误所在并提供有用的补救建议。
这几个条真的是比较经典,不断体会并运用这几条设计原则就让当时不少设计师在当时的情形下做起了交互设计,当时国内市面上靠谱交互设计书的数量一把手就能数完了。
就这么六个?还有其他的吗?你放心,如果需要还有更多
一个界面为主要角色设计,而不是为所有人设计。
为日常场景设计,不要让边缘场景主导你的设计。
所有的习惯行为都需要学习,好的习惯行为只需学习一次。
除了输入所有的行为支持鼠标操作;除了绘图所有的行为支持键盘操作。
在满足需求的前进下,界面的信息越少越好。
在满足需求的前进下,界面的功能越少越好。
在满足需求的前进下,界面的交互次数越少越好。
界面的操作方式最好一目了然,不需要帮助。
操作前可预知;操作中有反馈;操作后可撤消。
充分利用隐喻设计。
让用户知道身在何处。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)界面结构合理、功能布局、措词统一,突出重点。
日常场景使用的界面应放在主要位置,且尽量的大。
一般界面的颜色不超过3种,且避免大面积使用刺眼的颜色。
减少用户的记忆负担,尽量让用户识别,而不是回忆。
尊重用户的习惯思维和行为,除非你有更好的设计。
关注用户的目标,而不是任务。
尽量避免对话框,且对话框深度最多不应超过3级。
现在是不是已经看到快吐了?嘿嘿
设计原则这么多,到底该怎么用啊?
老D深切的感受到如果每次做设计都按照这些原则一条条的去比对,那么就会一条复一条,原则何其多,于是老D就简化总结了一下,交互就是设计行为,行为就是一连串的动作,具体到动作中的每一个环节都会有一个受动的对象,比如点击按钮、弹出窗口、阅读弹窗内容、关闭弹窗等等,截取整个一连串动作中的一个对象–按钮来看,分为前、中、后三个阶段:
前期:用户在点击前对于点击后的结果心理是有个预期的,是由之前页面的上下文和按钮本身信息(文案、形状等)来决定的;
中期:点击的每一步动作都需要按钮有个反馈,鼠标进入按钮的感应区域、悬浮(hover)在按钮上,按钮应该自身有个状态的的变化,比如颜色,点击中也应该有个变化;
后期:手动点击后弹出的对话框是否符合用户的心理预期,比如按钮上边的文字是下载,预期其实就是下载文档,结果弹出一个对话框告诉你积分不够,这样做的体验就是不好的。
简单的按钮是这样,复杂的登录注册流程甚至是时间间隔好几天的流程也是这样,都适合用这个三个阶段来划分,只是量的大小问题。
其实还有一个更为专业的划分方法(交互设计精髓里边说的),老D说一下看小伙伴们是否能搞的懂哈
虽然设计原则众多,但是可以分为四类:
一、设计价值:这个是设计工作是否有效的必要条件,决定了一下几个层次的次级原则
二、概念设计:用来界定产品定义,产品如何融入广泛的使用场景
三、行为原则:描述产品在一般情景和特殊情景应有的行为
四、界面原则:描述行为及信息有效的视觉传达
亲爱的小伙伴,看不太懂吧?嘿嘿,老D来解读一下吧!
设计价值:其实就是这个设计是否符合用户的需求,是否满足用户的目标,交互设计在这一层次能够为用户做什么。这一层做不好,后边的都免谈。
概念设计:产品是怎么使用的?以什么形式呈现给用户?是Web还是App?是为新手做引导还是为中间用户提供方便等等。
行为原则:这个才是我们上边提到的一堆设计原则,什么及时反馈啦、可学习啦。
界面原则:这个就是布局要突出重点啦、一个界面同时最好完成一个任务啦等等。
Alan Cooper不愧是大师,提出的四个层次一下就把那么多零七碎八的设计原则统统收在自己的框架之下了。
符合设计原则与满足用户目标有冲突时如何权衡?
设计是的本质就是为用户解决问题提供价值,设计以人为本,用户目标是最重要的。
来源:https://www.tulaoshi.com/n/20160216/1575280.html
看过《详细解析交互设计原则的那些事儿》的人还看了以下文章 更多>>