图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享详细解析如何玩转响应式图标设计的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
什么是响应式图标设计?
响应式设计主要讲的是布局,那么什么是响应式图标?响应式图标设计是一种根据屏幕尺寸来改变图标类型、从而达到更好可读性的设计。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)图标为什么要响应式?
怎样阅读内容?时至今日,我们用来阅读内容的平台越来越多。设备、屏幕分辨率、浏览器、平台我可以拿着5S+Safari+iOS7.0浏览网页,也可以拿着1020+Chorome+WP8浏览网页。
各种选择,各种搭配实在是太多了,这些都或多或少的影响了内容的可读性。而图标作为一种视觉语言,可读性非常重要。
图标设计,首先要满足易于理解。其次,图标的可读性必须高。在小尺寸的情况下,图标设计为了追求更高的辨识度/可读性,可以选择牺牲一点美感。
那么能不能美感、可读性兼得呢?图标设计的艺术便在于二者的平衡,取与舍。怎样设计,让不同尺寸的图标均能展现美感,同时又具备可读性?
我认为,需要根据尺寸范围进行图标响应式的优化

这个理念不是新的。对于栅格化图标来说,这种设计方法很常见。
在网页设计中,很多设计师错误的认为,只要简单的缩放图标即可达到完美的可读性。但实际上并非如此。
每款图标需要三种不同的尺寸,通过使用代码,来自动进行可读性优化。
关于图标,优设哥强烈推荐这12个全球最热门的ICON资源下载网站。详细请戳【图标 ICON 下载】栏目→ http://hao.uisdc.com/goods/
简单的方法和复杂的方法
有两种最基本的优化方式。一种依靠假定,另外一种更精确。一种简单,一种复杂。
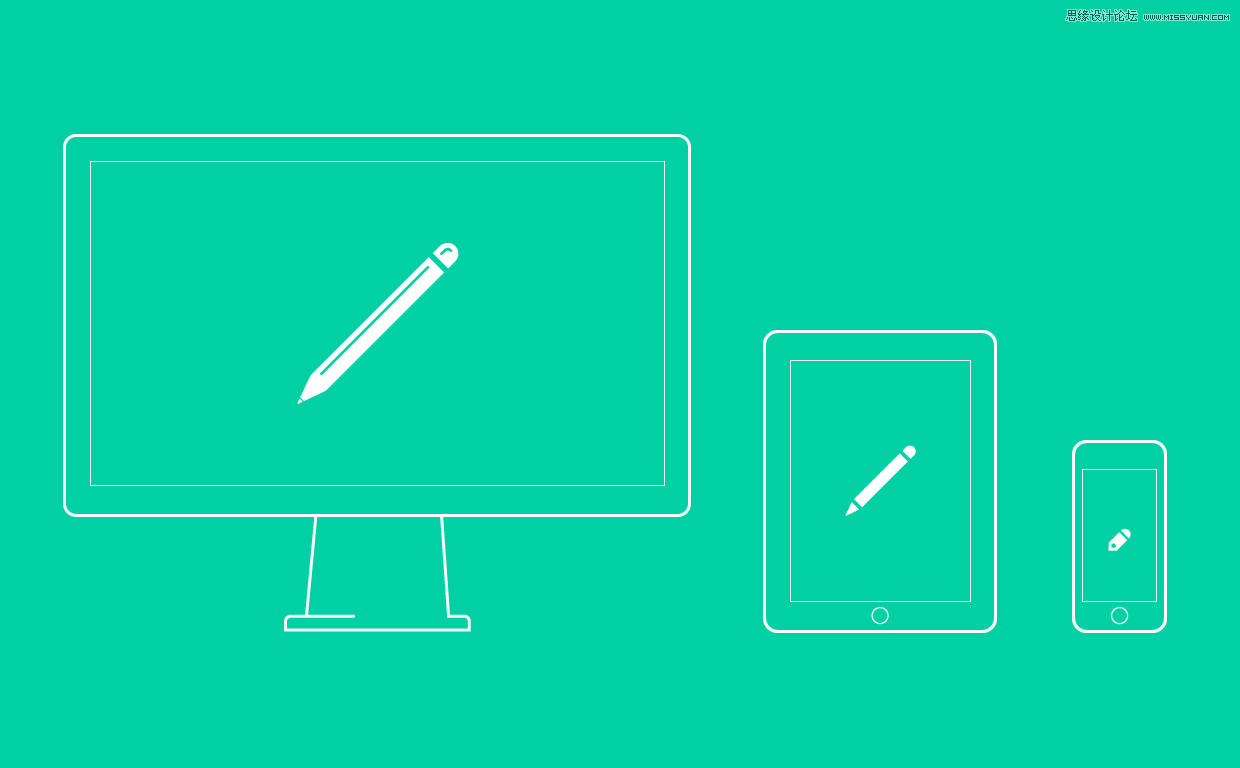
简单的方法是使用Media Queries根据屏幕宽度来调整图标,这种方法奏效的原因是因为,内容的大小通常由屏幕的大小决定也就意味着,桌面版的图标应该比手机版的图标大。(或许是这样吧?)

但是这种方法太被动了,不是吗?应该化被动为主动,正确的做法是,让图标元素具备响应式功能图标会依据图标本身的大小来进行选择(3选1),更具伸缩性,更灵活,适应面也更广。虽然有点复杂。
具体细节
注意:
下面提出的仅仅是概念,这些代码还没有完成,测试版也没有发布。我们正处于研发阶段,我们需要Kickstarter的众筹。
但并不妨碍我为大家上述这种响应式图标设计的思想。
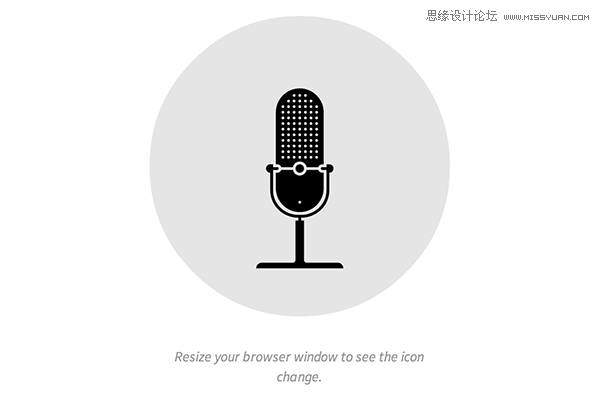
简单的media-queries(图标的外观根据屏幕尺寸来变)
这是最简单的方法。图标设计的核心是SVG,但其实,我们可以把图标设置成一种字体,这样就能起到很好的响应式效果。将图标的大小看成字重。然后作为字体的图标会根据屏幕的大小来改变字重。可以看看下面这个Demo,图标根据屏幕宽度响应式改变。

demo
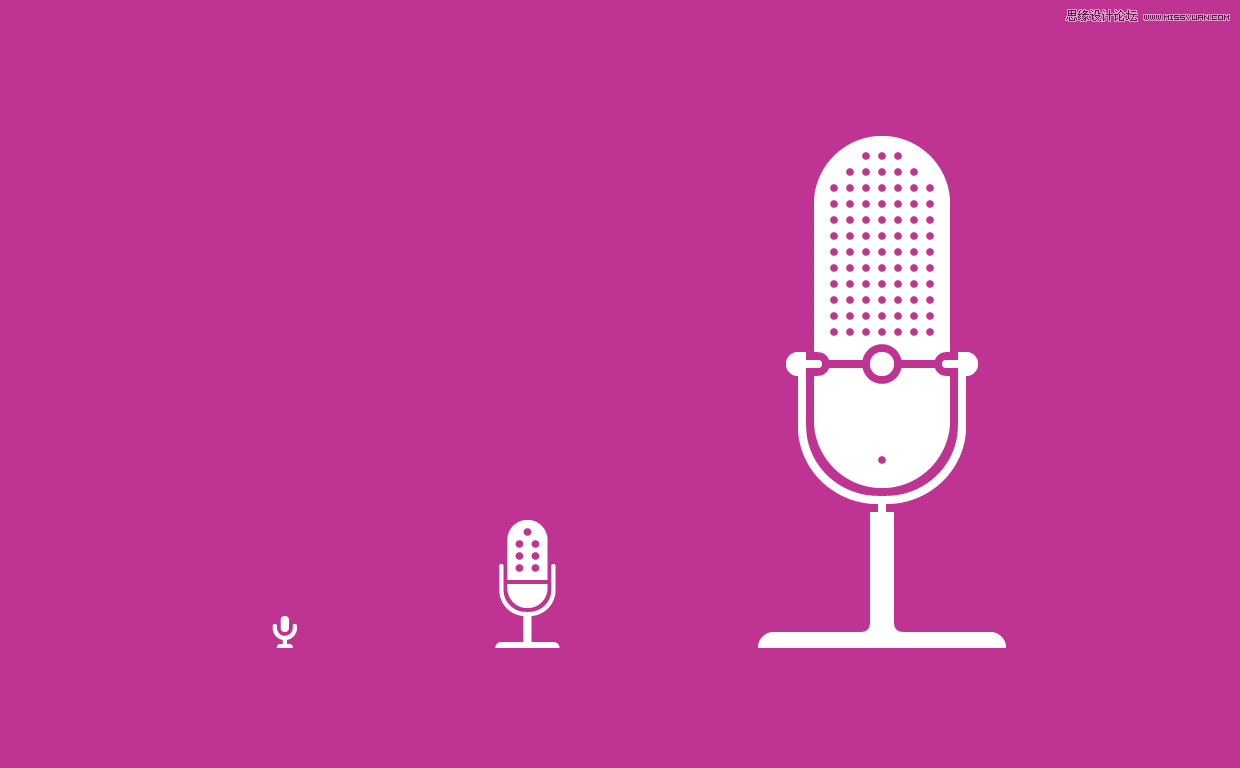
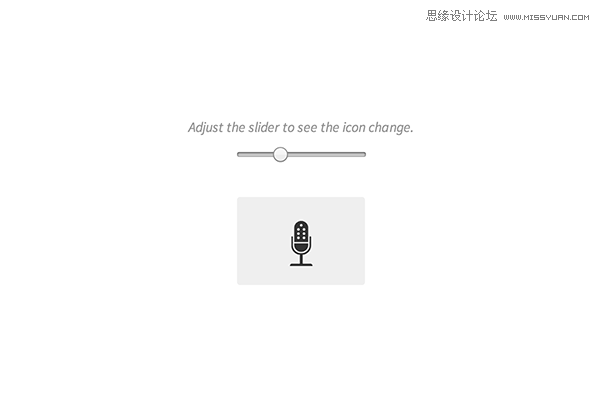
Web字体和element-query(图标的外观根据图标尺寸来变)
正如前面提到过的那样,根据屏幕大小来改变图标显示种类,这终归不是一个好办法。图标的显示种类还是要根据自身的尺寸来变。下面这个Demo使用了Element Queries以及Web字体,打造了一种图标动态调节的效果。

demo
SVG 断点
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)SVG断点法,依赖media queries,以及SVG文件,会根据图像尺寸,进行一系列的触发,较上者效果更好,可以看看下面的demo

demo
结论
更灵活、可读性更高的响应式图标设计需要某种方法,我们正在努力的思考图标尺寸、图标外观、屏幕尺寸的关系,争取早日找到一种简单、高效的解决方法。
来源:https://www.tulaoshi.com/n/20160216/1576576.html
看过《详细解析如何玩转响应式图标设计》的人还看了以下文章 更多>>